The code insights functionality in Bitbucket Cloud provides a variety of reports, annotations, and metrics to help your team have full context during the code review process.
With code insights, you can automatically have artifacts such as static analysis reports, security scan results, artifact links, unit test results, and build status updates appear in your pull request screen so reviewers have access to all reports and statuses before they approve the code change.
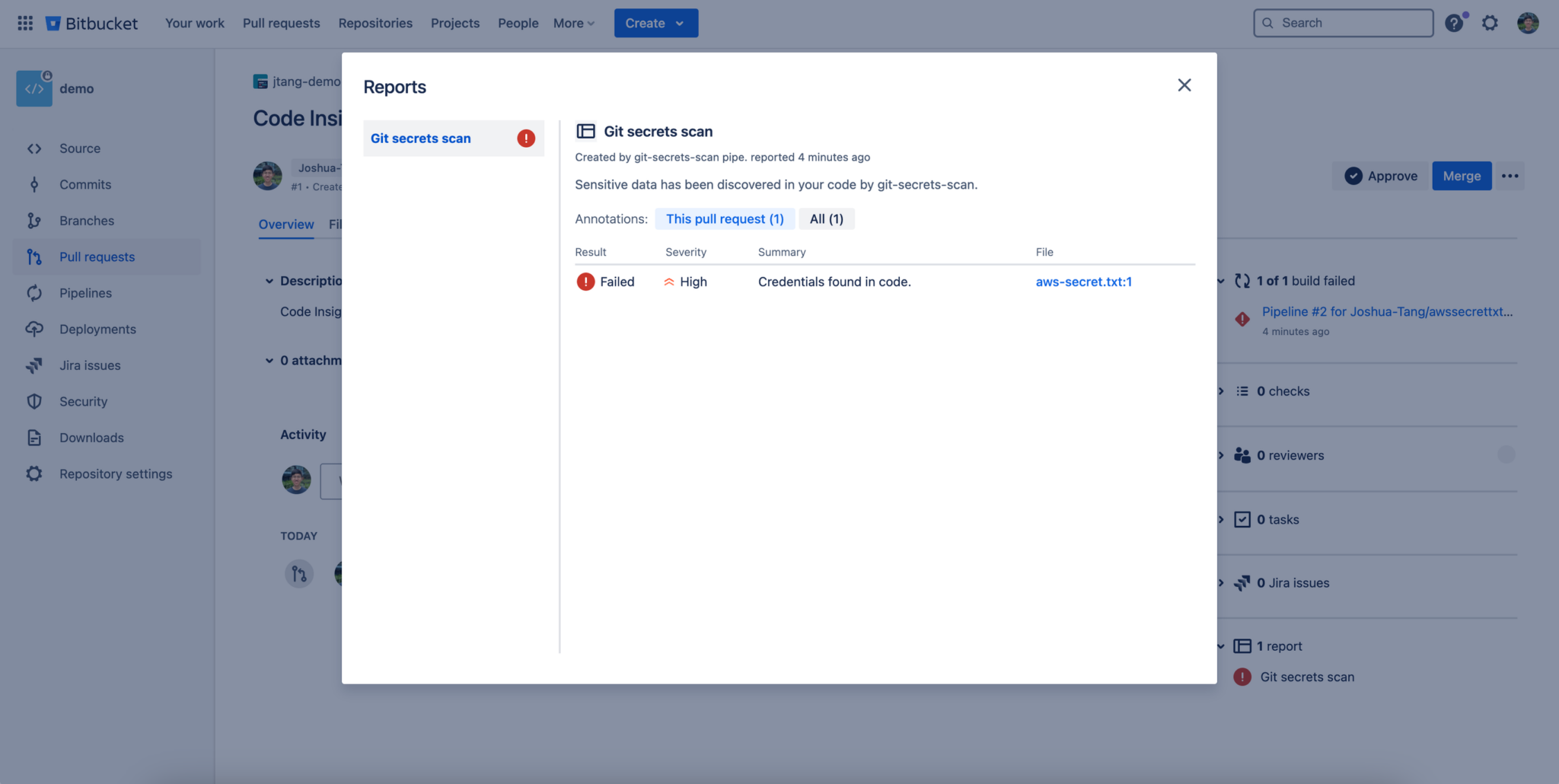
These artifacts appear in the reports widget in the UI and can be expanded to a modal that shows report details.

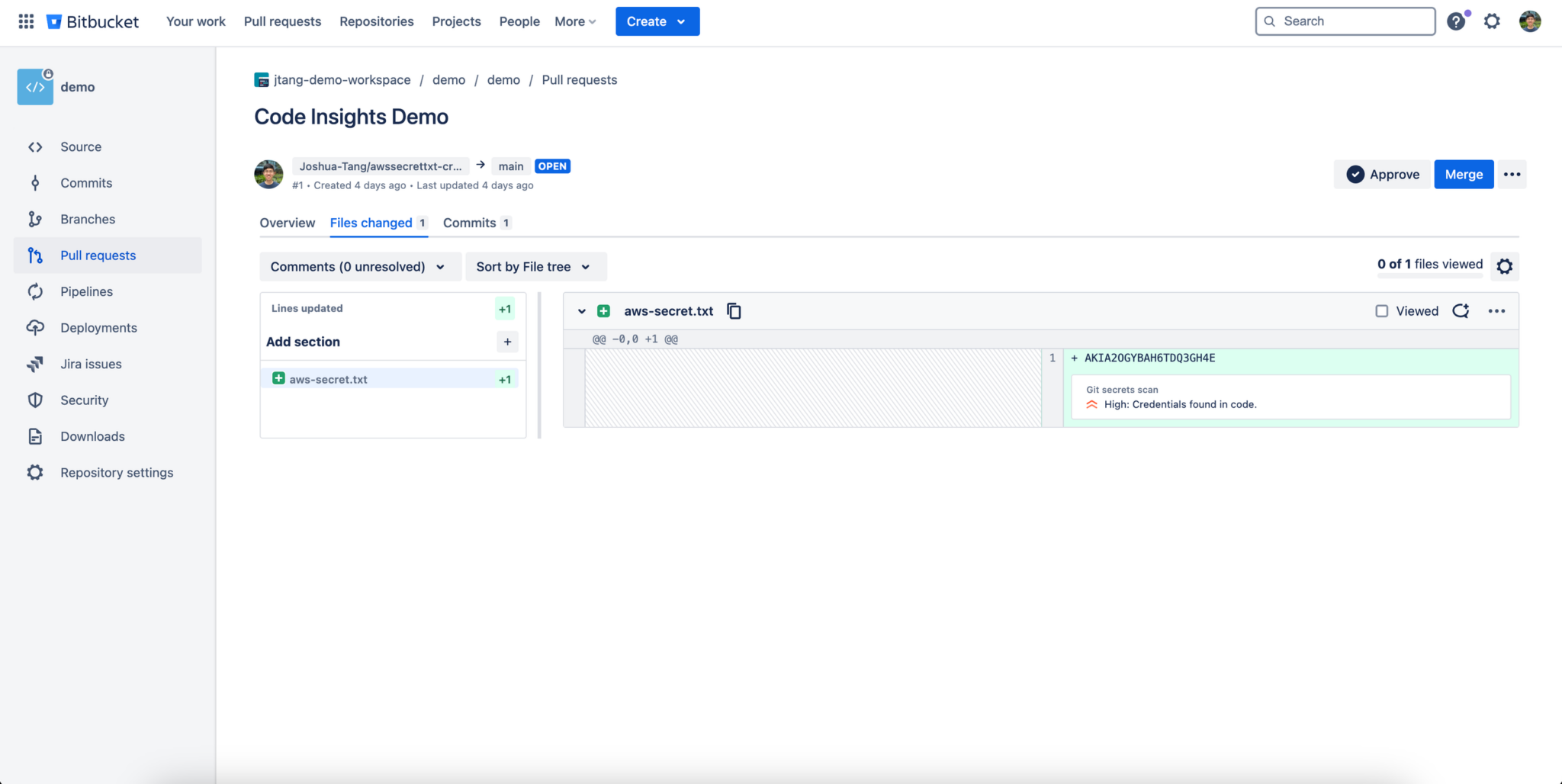
Code insights consist of two main components – reports and annotations. Reports are the artifact that shows any information you want to share. Annotations are individual findings that have been identified as part of a report, such as a line of code indicating a vulnerability. These annotations can be attached to a specific file and even a specific line within that file.
These can be created using the Bitbucket Cloud APIs described below. If the API calls are made within Bitbucket Pipelines, you simply need to send your request through a proxy server that runs alongside with every pipeline on localhost:29418, which will automatically authenticate your request.
curl --proxy "http://localhost:29418" --request PUT "http://api.bitbucket.org/2.0/"
If you’re using a custom pipe to call the APIs, you can still utilise the same proxy server. However, due to the fact that pipes run within a docker container, the URL will be slightly different.
curl --proxy 'http://host.docker.internal:29418' --request PUT "http://api.bitbucket.org/2.0/"
Alternatively, you can refer to this page for an overview of the various authentication methods supported for calling the APIs outside of Bitbucket Pipelines.
Creating Reports
When creating a report, it’s important to generate a unique ID that is distinct across all reports for that commit. You can utilise this API endpoint to create a report. This same endpoint can also be used to update existing reports. Furthermore, the URL URL is available as both a GET and a DELETE endpoint to retrieve and remove the report.
Creating Annotations
Similar to reports, annotation needs to be created with a unique ID through this API endpoint. The same endpoint can also be used to update existing reports and is accessible as a GET and as a DELETE endpoint to retrieve and remove the annotation. Furthermore, this other API endpoint provides bulk options, enabling the creation or update up to 100 annotations at once.

Using bitbucket-pipes-toolkit
Additionally, if you are using Bitbucket Pipes, you can create reports and annotations with the bitbucket-pipes-toolkit package. Create an instance of the CodeInsights class, then you can call the create_report and create_annotation methods, and pass in the necessary parameters to produce reports and annotations.
Sample Official Pipes
Below are some of the official Pipes we offer, which utilise code insights. You can reference them to gain a better understanding for creating reports and annotations:
- git-secrets-scan – Scan your files for hardcoded sensitive data and create a security report. The secret leaks will be annotated in the code review as a comment, so that reviewers can easily discover and action them before merging code.
- checkstyle-report – Provide full insights based on Checkstyle result files generated by the build. This automation simplifies the reviewing of Java code, freeing developers from this boring but important task to ensure the code adheres to established standard.
- crate-ci-typos-check – Runs the typos CLI to find spelling mistakes among source code. Typos can be identified and annotated in file names or within the relevant files, allowing reviewers to have one less concern and focus on the code logic and quality.
Here’s a guide on creating a custom pipeline to streamline your company’s workflow: Code Insights | Bitbucket Cloud | Atlassian Support.