How Atlassian streamlined drag-and-drop interactions with a modular, high-performance solution, delivering visual consistency, accessibility, and delight across products.
The journey of Pragmatic drag and drop
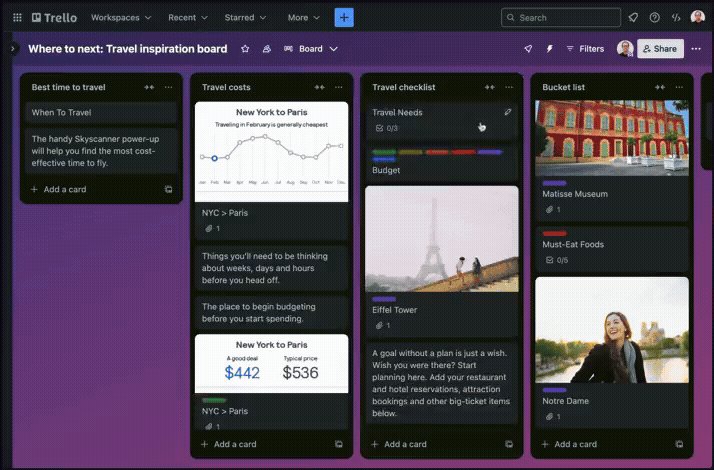
A fundamental way of interacting with lists, columns, cards and pages is through drag and drop interactions. It aids our customer’s abilities to quickly organise and structure info their way, to action work and to collaborate more meaningfully.
We have leveraged a increasing amount of drag and drop solutions in our products over time to solve different pieces of the large and complex drag and drop problem space. However, having multiple drag and drop solutions was slowing our applications down (due to shipping lots of code) and also led to visual and assistive technology inconsistencies.
To address that, we’ve successfully conducted a cross functional effort over the last few years to create and adopt a single drag and drop solution to address our challenges of scale.
Introducing: Pragmatic drag and drop

Performance
Shipping the code for multiple drag and drop solutions slowed down the startup speed of our applications. Our thinking was to lower the amount of code we were shipping to our users by consolidating on a single solution that was flexible enough to power any drag and drop experience. We had to be careful though, as a flexible solution can quickly become a large solution, which would undermine our goal of improving performance by reducing the amount of code we are sending to users.
In order to obtain flexibility, while also allowing the minimum about of code to be shipped for an experience, we designed Pragmatic drag and drop to be a small core, with a huge amount of optional pieces. This modular approach allows for an experience to only include the code for the features it needs, and nothing more.
By creating a solution with many optional pieces, we unlocked extreme flexibility, while ensuring fantastic performance
Leveraging an optional pieces model also allows more experiences to leverage a shared solution. If one piece of Pragmatic drag and drop doesn’t work for a specific, bespoke experience, we can build just the unique pieces we do need instead, and implement it alongside other shared parts — rather than needing to include a whole seperate drag and drop solution.
Pragmatic drag and drop takes advantage of low level drag and drop primitives that already exist in desktop and mobile browsers in order to ship less code to users. Unfortunately, these primitives have a lot of friction, inconsistencies and bugs which is why a lot of people stay away from using them. Our engineers invested a huge amount of time and tears in creating workarounds and abstractions to enable consistent, safe and ergonomic use of the web platform drag and drop primitives.
For a further technical deep dive into how we optimized for performance in Pragmatic drag and drop, see this talk by Alex Reardon:
Visual consistency
Pragmatic drag and drop offers fantastic low-level building blocks for crafting any drag and drop experience you would like. However, we wanted to make sure that our users had a consistent experience across pages and products. This is a tricky balance to get right.
Through tight collaboration between engineering, design, accessibility and product, we created a design framework for how we think drag and drop should look and feel in our products. Our design framework is framed around principles (“Make it clear what is draggable”) and then implementations of those principles (“Add a visible drag handle icon to draggable entities”). We have intentionally kept this separation as the specific implementation of our principles might look different for some experiences due to constraints or the bespoke nature of the experience.
What tight collaboration looked like for us:
- Lots of async explorations with screen sharing using loom
- Playing with experiences together on zoom
- All crafts had an understanding of technical restraints and usability/accessibility best practices
- Forming short lived multi discipline teams that worked closely together for large product adoptions
- Creating rich working prototypes which allows us to appreciate how end to end experiences felt — static designs can only take you so far with multi part interactions
- Lots of iteration Figma. Having detailed product mock ups also helped explore new ideas quickly
Our design decisions have continued to evolve as we iterate based on how things feel in products, user feedback, as well as the creation of novel experiences. With Pragmatic drag and drop we have intentionally decoupled design outputs from behaviour outputs to give us the room to iterate and experiment on our design without needing to impact the underlying behaviour. This decoupling also allows us to create seperate design outputs for unique experiences.
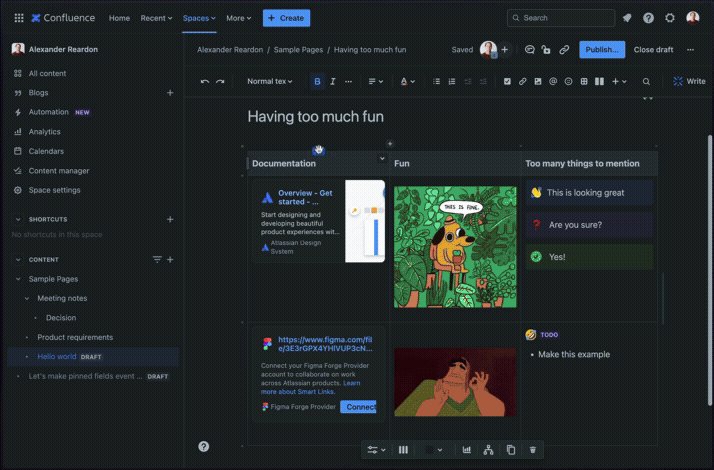
In order to help promote consistency in what we design and what we ship to our users, we created Pragmatic drag and drop tooling for Figma. Having Figma tooling enables our designers and engineers work with the same visual design language. The modular nature of Pragmatic drag and drop posed a challenge for our Figma outputs, so we focused on simplicity over fidelity. We knew it would be challenging to create a rich drag and drop prototype in Figma that would just ‘work’ — instead, we broke the components down into each part and state of the drag process. We also recorded Looms to provide guidance on how to show the different stages of a drag experience.
By working closely together, we were able to ensure that the implementation decisions designers and engineers would come to make would look and feel great for our users, while providing valid alternatives and escape hatches to account for any scenario.
Designing within constraints
Leveraging the browser’s built-in drag and drop primitives comes with a lot of performance benefits, but it also comes with some fairly painful design constraints. For example, you cannot control the opacity or box shadow on the drag preview (the picture that the user moves around during a drag).
Knowing that we were unlocking huge performance benefits when leveraging the web platform, we decided we would design affordances that would play well within the constraints.
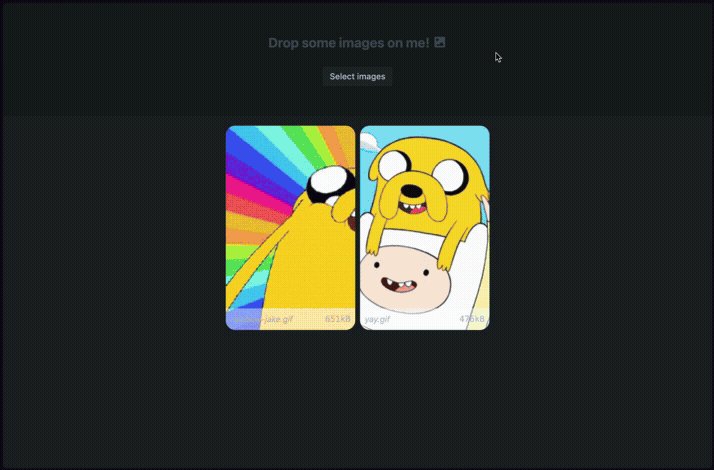
One way we leaned into the constraints was by deciding to simplify drag previews, so they only contained crucial information. This constraint actually resulted in a better outcome that was more usable and accessible, since we reduced the amount of information that was being dragged by columns or rows.
The goals of Pragmatic drag and drop helped to guide our visual outputs. Wanting to make a solution that was fast encouraged us to create visual affordances that require a small amount of code and are easy for the browser to render. Our desire for flexibility pushed us towards adopting simple patterns that work well for a large amount of use cases.
react-beautiful-dnd is an older solution of ours for drag and drop that demonstrates a more complex approach:
- Relies on movement to communicate placement
- Relying on movement works well for lists and lists of lists, but the pattern does not work well for other types of interfaces.
- This type of pattern can also feel slow at times as you have to wait for animations to finish before parsing the interface and continuing.
We can start to feel the limitations of this pattern with structures that are not flat lists. It can be hard to know what a drag operations will do ahead of time in a tree when whitespace is the only indication of change.
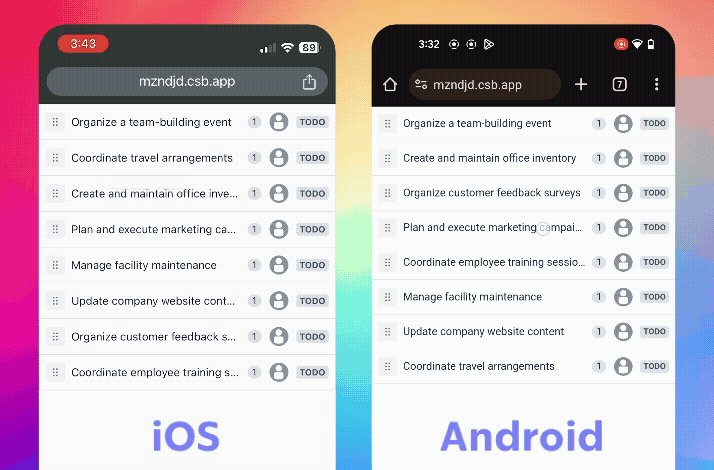
Let’s now look at the design language we have gone for with Pragmatic drag and drop:
- Leverages lines, borders and background color changes to communicate placement.
- A lack of animations helps makes the interface feel snappy.
- Works well for almost experience.
- If a particular experience doesn’t work well with these affordances, then we can create alternatives — with every experience only including that code it needs for that experience.
Lines, borders and background colors lets us have extreme amounts of flexibility in how we communicate what is being achieved.
A great experience for every user
Accessibility has to not just be a consideration but an integral part of any design decision. We have created a robust set of patterns that allow people leveraging assistive technologies to achieve all the same outcomes as a drag and drop operation.
Drag and drop is a visual, pointer-based interaction that not everyone can perform at all times. We spent a long time trying to understand how we could translate this into a delightful and powerful interaction for every user.
In the past, we would have solved this by trying to create a closer relation between pointer-based movements and keyboard interactions, but in research for Pragmatic drag and drop we landed on a different idea that was simple, yet powerful:
Rather than trying to get assistive technologies to perform drag and drop operations, we should enable assistive technologies to achieve the same outcomes in a delightful way.
An outcome could be something like “move this issue from ‘to do’ to ‘in progress’”. Some users might achieve that outcome with a pointer based drag and drop operation, but we can also enable users to achieve the same outcome using controls and flows that are common and friendly for assistive technologies.
One of the main patterns are using to help provide a great experience for assistive technology users is the adding of action menu to draggable entities which includes menu items that allow all movement outcomes to be achieved
This approach gives us the flexibility to use different approaches for some experiences, as well as to potentially add a number of different approaches for different types of assistive technologies.
We have created accessibility guidelines and outputs for our makers to help them add accessible outcomes to any experience.
You can benefit from our work as well
We hope you enjoy using Pragmatic drag and drop through our products. We have also released Pragmatic drag and drop as an open source project that you can use it to power drag and drop in your own applications too. You are welcome to use our design guidelines and accessibility guidelines as well, but we have decoupled the behaviour of Pragmatic drag and drop from its design and accessibility outputs, so you can use Pragmatic drag and drop with your own visual language and approach to accessibility.
This article was written by Alex Reardon, Lewis Healey, Melissa Jaén and Maria Christley.
Passionate About Design?


