From script to screen(s): How I used my other life as a screenwriter to craft a hit content strategy
Because content design is a craft that is both new and somewhat misunderstood cross-functionally, content designers can often feel like the delightfully odd weirdo in the triad meeting.
Not to brag, but I might be an even odder weirdo than most. This is because I didn’t find my way to content design several years ago from the common feeder industries of copywriting, technical writing, or content marketing. Instead, I came by way of the entertainment industry. For better or worse, I am a screenwriter.
Don’t click away yet! I promise, despite the above confession, I do have something real and useful to say. While there aren’t too many of us screenwriters turned UX writers out there, there should be (and given the current state of Hollywood, I imagine there soon will be). That’s because the parallels between the processes of conceiving, planning, writing, and pitching a film or TV project and drafting, collaborating, iterating on, and shipping user flows are multitudinous AF.
My personal theory, having worked in both craft areas, is that content design is its own form of screenwriting, and vice versa. The implicit tasks of…
- convincing
- converting
- eliciting emotion at a particular moment
- anticipating and capturing human behavior across an intentional, mapped-out journey
…are shared between the two. It’s merely the size of the screen that differs.
I recently put this theory to the test when my team was entrusted with revamping and reintroducing Confluence’s primary creation journey. A daunting challenge was set before us. As the sole content designer across the end to end flow in question, it was immediately apparent that a content strategy would be necessary, serving as an overarching guide to content, conceptual, and architectural decision-making along the way. Our cross-functional team would be rudderless without a proper “script” to follow. As an early career designer, I hadn’t crafted a holistic content strategy on my own before, but I knew damn well how to write a script.
So, without further ado, here’s a look at how I was able to — in 7 steps — put on my screenwriter hat to create a “buzz-worthy” content strategy that helped my team ship the happiest possible ending for our customers — and how other content designers and strategists can do this, too.
Step 1 : Identify your stakes, AKA the ‘promise of the premise’
The best films and television series are fueled by a clear and compelling want and need established at the start of the entire experience. This is the promise of a story’s premise, also known as “story stakes” — the irrefutable reason why a particular story must be told, in the way it is told, at the moment it is told — and the sense of what could be lost if it’s not.
As content designers, it is equally important to pinpoint what stakes exist from both the business and customer perspective and position those stakes as the engine that drives your particular strategy. What company-level wants and user-centric needs exist that will be fulfilled by the various components of your strategy? And how will a content strategy, in particular, work toward fulfilling them?

I found it helpful to tap into “story stakes” to provide a narrative structure of set up and pay off for the introductory landing page of my content strategy. Like a compelling cold open of a hit TV episode, or an expositional first sequence of a film, I knew I wanted to hook my readers from the start and get them invested in staying with me until the end. Because there is no story to tell without stakes, I didn’t wait to communicate it — instead, I put it front and center from the start, and allowed everything that followed to connect back to it for optimum effect and cohesion.
Step 2: Lean on research to provide shape and authenticity
Research is a critical initial step that grounds decision-making in realism and authenticity for any piece of writing. It serves to establish a concrete and provable foundation for those “story stakes” outlined above. In showbiz, you might be able to absolutely can churn out a script heavily laden with made-up insights and distorted facts and get away with it. But when it comes to designing digital product experiences, there is no getting around engaging with user research and testing, nor should there be.
After introducing my content strategy, I felt it important to set a data-informed baseline for my team with a section dedicated to answering the question, “What do we already know about (problem space)?” Using scannable headers and bulleted lists, I summarized our team’s most salient and crucial takeaways across all recent and relevant user research and testing. If your team doesn’t have a dedicated UX researcher, this might be the moment where you take on conducting some yourself. Because without anchoring the rest of your strategy on a bedrock of measurable truth, you risk losing the buy-in of metrics-loving cross-functional partners like engineering, data science, and PM.
Step 3: Carve out key themes
After stakes have been identified and research accomplished, the next step in developing a screenplay is always to figure out what themes you’re working with. Themes are the core ideas at the heart of a story. Watching a film, for example, you’ll typically find evidence of its central theme or themes in the first and last moments of the story, to demarcate the change in the film’s protagonist, ensemble, or world as it relates to that core idea — or the fact that nothing much has changed at all. The power of themes rests partly in their repetition. They are meant to be threaded or harkened back to throughout a journey, returned to over and over again in order to drive home an idea, or value.
Themes, I’ve found, are equally useful when defining the core ideas of a content strategy. They can serve as your guideposts, like lighthouses to call upon when chaos inevitably builds during the feature development process. To pinpoint what your key themes are, it helps to loop back to your stakes and force yourself to answer the following questions:
- “How do we plan to get where we’re going?”
- “What are we ruthlessly prioritizing in order to do so?”
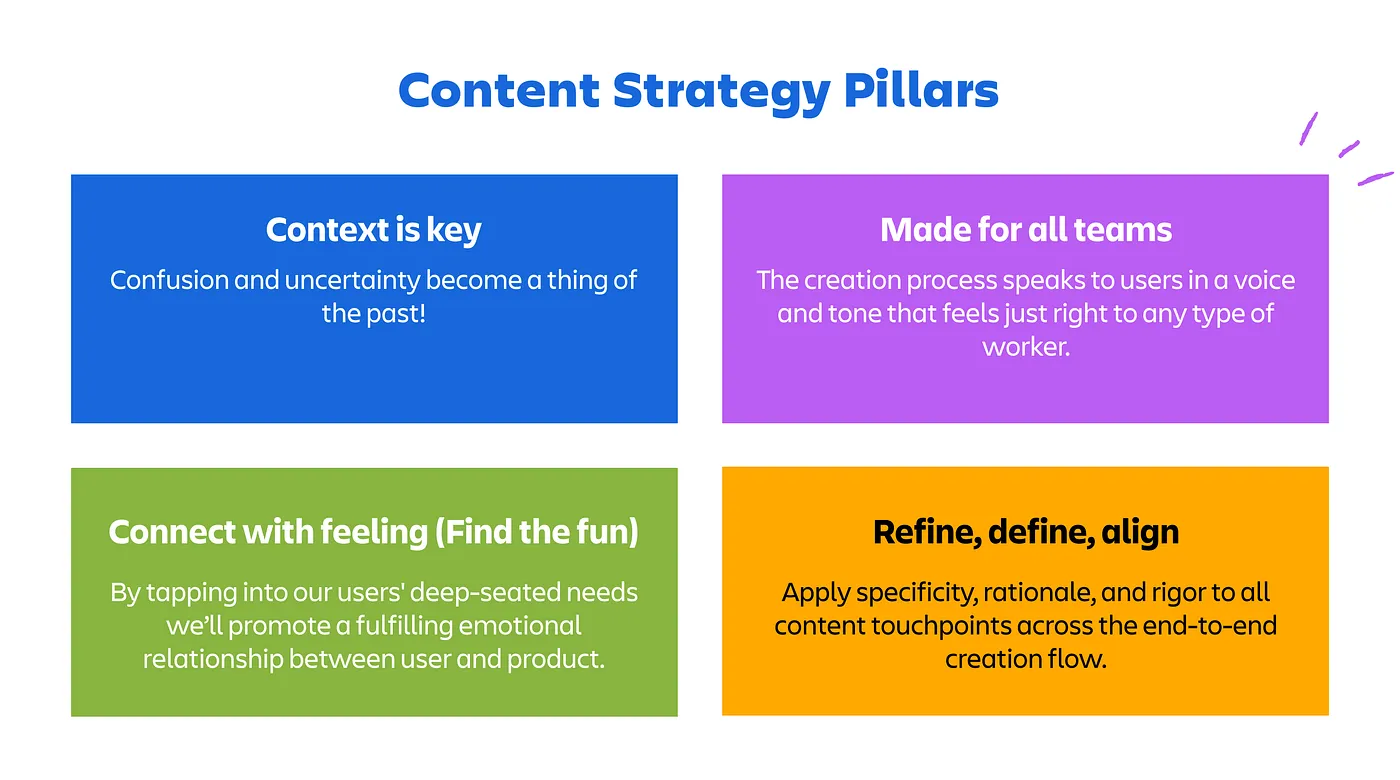
For my content strategy, I picked between 3 and 5 themes, which I called “content strategy pillars” and I made sure to use future-tense syntax in describing them. This way, I was able to drive home the idea that my strategy overall was something of a blueprint, and these ‘pillars’ were going to hold the structure up and reliably keep it sound.

Step 4: Flesh out your cast of characters and develop their dialogue
Once I’d laid down a solid foundation and structure to give shape to my content strategy, I turned my focus to adding smaller, more specific details to give life and humanity to it.
When writing for the (big) screen, there are two things that set apart great ideas from great scripts — characterization and dialogue. We’ve probably all had the displeasure at this point of sitting through a bad TV episode or film that is quite clearly a fantastic concept, executed poorly. The characters don’t talk or feel like people whom we want to follow along with, or even people at all. An audience’s delight is often earned in the identifying details of their viewing experience, and it’s those details that make a story feel immersive, affecting, moving.
When it comes to content strategy, your goal is similarly to build a world that is connected to real human motivation and emotion. For my strategy specifically, I needed to plug into user personas and anticipate their wants, needs, and challenges as they move through the creation and collaboration journey set before them. I approached developing user personas for my strategy as ‘archetypes’ — representing the current common motifs in the characterization of our users.
I created cards for these archetypes with jobs-to-be-done statements, and notes on frequency of use, pain points, anxieties, and opportunity areas. I made sure to establish links between these archetypes and research that proves out their characterization and needs. And lastly, I tried to use the same kind of creative, out of the box thinking I might while crafting intriguing and unexpected characters in a screenplay. In this case, I added a secondary archetype that represented a non-convinced customer, to help outline how we might build a better and more converting experience for them through content.
In a script, there’s a particular way each character speaks as well as a general “voice” for the entire piece. This provides veracity and uniqueness. When developing a content strategy, you also need to establish a particular language that is uniquely applicable to the problems you’re out to solve and the customers you’re out to serve. For me, that meant creating a section of my strategy dedicated entirely to terminology — an accounting of what nouns, verbs, and adjectives we landed on for this experience and what rationale backs those choices up.
Step 5: Every good journey needs conflict, and every conflict needs resolution
Even if the story you’re telling with your strategy is a tale of improving your customers’ overall experience with your product, that story still needs conflict in order to be compelling. Because all stories do.
Something I noticed after entering the tech industry was the tendency of designers to present strategic design vision work with absolutely no conflict in sight. So often, we as UX designers get ourselves fixated on the idea of the “happy path”, representing the smoothest, most optimal version of a user’s journey through a particular flow. Happy paths are no doubt a critical and important piece of an overall design vision, but they are by nature hyper-idealistic.
In the real world, there are no paths entirely devoid of sadness, frustration, disappointment, or pain. That’s why bringing conflict (and after, its satisfying resolution) into your content strategy can help engage and invest your stakeholders more deeply and set your work apart from everything else out there.
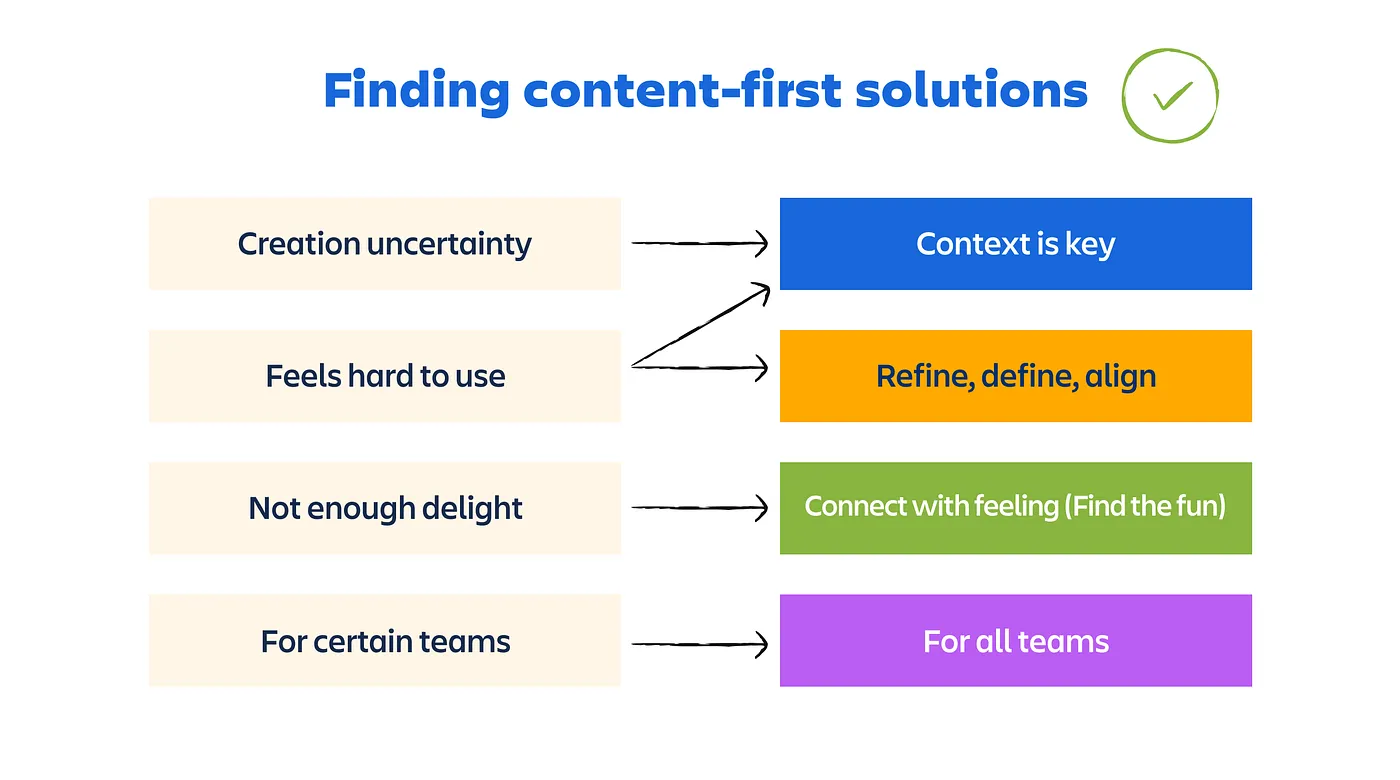
When creating my content strategy, I wanted to make sure that the solutions I proposed were content-first, properly highlighting the power of content to resolve some of our most trenchant user pain points. I called this section of my strategy “Pain points + content-first solutions”, identifying 7 primary areas of struggle or conflict for our customers, and mapping those to concrete ways in which content design can save the day. I then mapped these content-first solutions to the content pillars established earlier in the strategy.

Step 6: Break it down for production
Once my strategy was complete and ready to go into ‘production’, I broke it into component parts, which is a tactic used in film and tv production when a script is ready to be shot.
What’s useful about this approach is that it allows the pertinent pieces of the larger body of work to get in front of the specific team members that need to see them. I knew that not every member of my cross-functional team would find every section of my content strategy relevant or useful, so why force them all to wade through the entire thing?
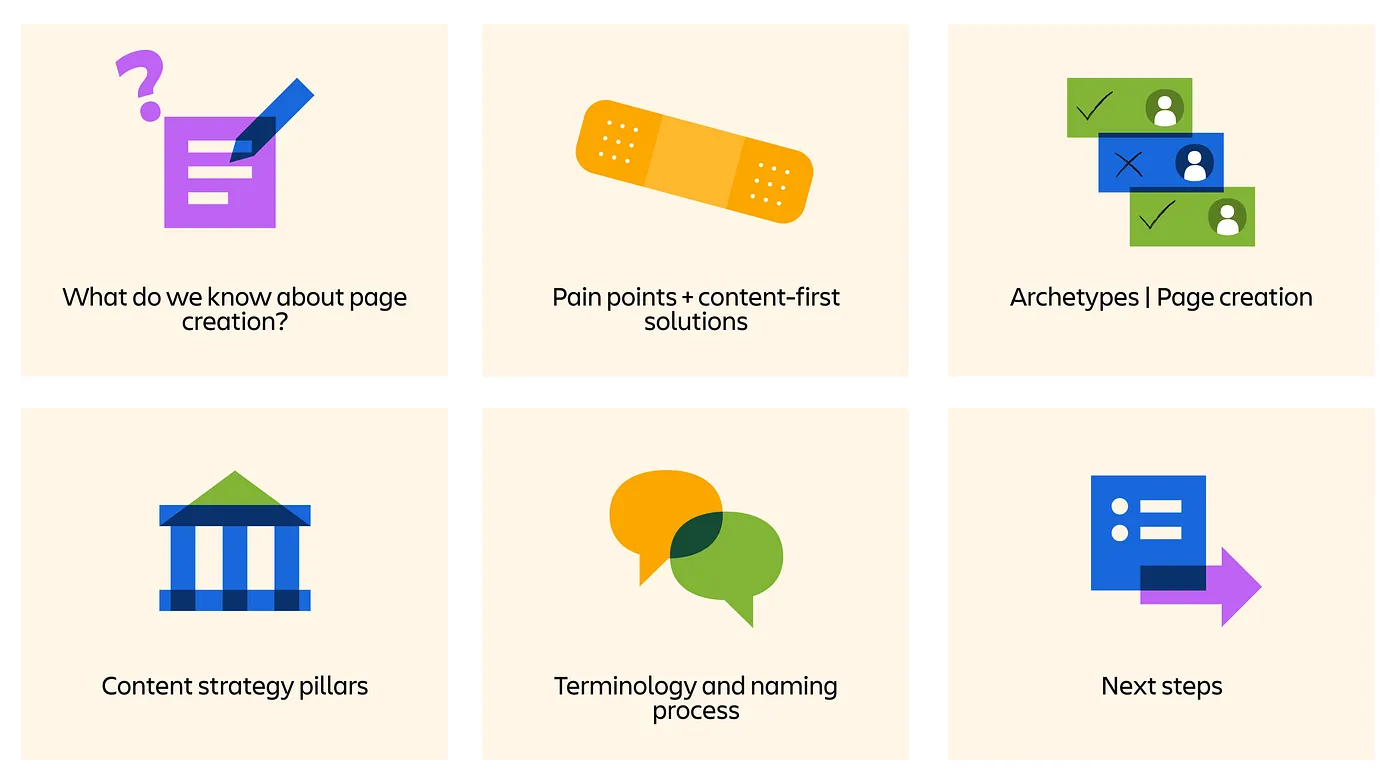
Instead, I opted to chunk my strategy into digestible components — rather than a single, lengthy document. Then, at the bottom of every strategy item, I added a ‘quick links’ jump map that made it possible to navigate to every other part of the strategy. This kept all parts of it interconnected, but standalone.

Step 7: Package and pitch
Just as it would be with any completed and production-ready script, my job was now to package and pitch the work that I’d done to those people with the power to make it all a reality.
Thankfully, no agents or studio executives were involved in this case, just my fellow teammates and stakeholders. I seized the opportunity to get creative and take matters into my own hands to sell them on this strategy.
In order to make the quick absorption of my strategy as effortless as humanly possible, I recorded a brief video walkthrough of the entire strategy and its components using Loom. Here, I could use fancy yet intuitive video editing tools to produce the best possible version of my walkthrough, attaching my own face and voice the ideas I’d generated, and giving context to why I’d crafted the strategy, and how others could make the most out of it.
I then deep-linked the Loom video from my introductory page, and linked out to the strategy from Loom as well. At this point, all that was left to do was post to the proper Slack channels to introduce and socialize the strategy, and generate some “buzz” amongst my colleagues. And it worked! To date, my strategy has seen 528 visits from 80 unique visitors — which may as well make it the Gangnam Style of content design. More importantly, it has been influential in shaping the direction of an upcoming beta release that will modernize the page creation experience across Confluence. Stay tuned!
And that’s a wrap
It may be hard to believe, but the point of this story wasn’t to self-aggrandize and gloat, or even be prescriptive about how content strategies ought to be built. Rather, I wanted to prove out the concrete way I was able to leverage skills and experience from another craft area in a way that resonated with my entire team. So many UX designers, especially content designers, come to their roles from prior careers. And whether they’re aware of it or not, that ‘other life’ can prove to be their deepest superpower.
What secret skills might you pull from your own ‘other life’ to bring that special something to the cross-functional table?
And if you can’t come up with any, feel free to become a screenwriter and borrow mine.
Passionate About Design?