Today we’re excited to announce that the first release of UI modifications is now available for Forge. Existing Jira Forge modules allow developers to add new content like additional custom fields panels, buttons and pages. UI modifications is different because it enables developers to control how Jira native UI elements behave. This deeper level of customisation will allow you to innovate and build new unique apps.
This release is the first step in our journey to give apps more control of the Jira UI.
UI Modifications for Global Issue Create
Note: UI modifications is currently in preview release. Before making UI modifications generally available, we plan to gather feedback and collect data on performance.
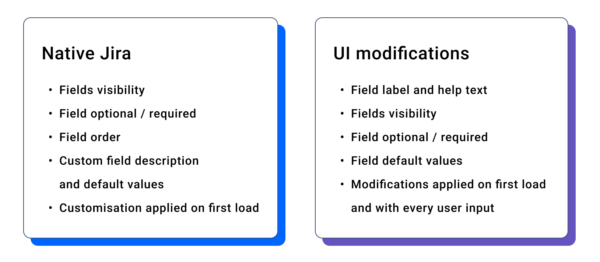
Every weekday across Jira Cloud, users create over 1 million issues. Every small improvement, multiplied at scale, adds up to huge value for Jira users. Jira already offers powerful customisation; for example, you can make a field hidden or visible, and you can change field descriptions and default values. With UI modifications, developers will be able to do even more.

What can you build?
The UI modifications module makes it possible to build for a range of exciting use cases, including personalisation and interactive forms. Here are a few solutions this module enables:
Templating
It can be challenging to create repeatable issues with pre-populated content, which users can fill in. Expecting the users to stick to some rules is labor intensive and error-prone. Thanks to set value methods it’s possible to build templating apps which can rapidly speed up issue creation.

Interactive form apps
Maintaining fields’ data quality and consistency is not always easy. Interactive forms can help. UI modifications can execute methods in real time when users change the field. This allows you to build advanced dynamic forms which will help users to fill fields faster and with fewer data errors.

Deep customisation for Global issue create
Standard field configuration based on screens and issue types is not always sufficient. Customers need to adjust how fields work based on the user data or issue data.
Scope of today’s release
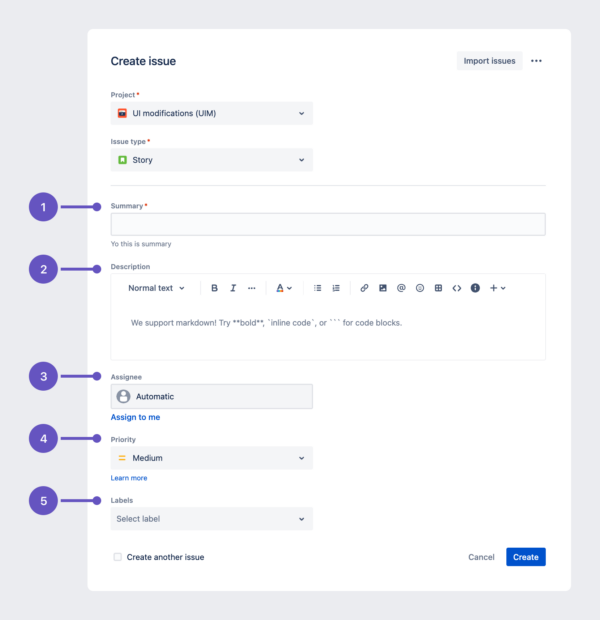
The first version of the UI modifications module enables apps to control how selected Jira fields behave on the Global Issue Create view. It includes support for 5 of the most popular fields:
- summary
- description
- assignee
- priority
- labels

Supported methods
| Fields/Methods | Description |
getId(): string | Returns the field’s ID. |
setName(value: string): FieldAPI | Changes the field’s name.1field.setName('New name for the field'); |
getName(): string | Returns the field’s name. |
setDescription(value: string): FieldAPI | Changes the field’s description.1field.setDescription('This the description!'); |
getDescription(): string | Returns the field’s description. |
setVisible(value: boolean): FieldAPI | Changes field visibility. The form payload will contain the field’s value, but the field won’t be visible in the UI if this is set to false.Example:1field.setVisible(false); |
isVisible(): boolean | Returns true if the field is currently visible. Returns false otherwise. |
getValue(): unknown | Returns the field’s value. Note that the shape of the returned data depends on the underlying field. |
setValue(value: unknown): FieldAPI | Changes the fields value |
Preview release limitations
With this first release, please note that:
- Only the Global Issue Create view is supported
- UI modifications are triggered when users create issues via:
- Global Create button in the top Navigation bar
- Keyboard shortcut C
- Forge app with custom UI using
CreateIssueModalfrom@forge/jira-bridge
- Only company-managed software projects are supported. Other project types, like Jira Service Management or team-managed projects, will not work with UI modifications at this stage
- Only one app can be configured to run for a given project and issue type
Read more about limitations in the docs.
What’s next?
This is just the beginning. We will incrementally ship new features and improvements every two weeks for the new few quarters
| SCHEDULED (coming in next ~3 months) | NEXT (coming in next 6 months ) | FUTURE (coming in 6+ months) |
| Additional methods • manage fields options • set required Fields • select field • multi select and multicheckboxes custom fields • simpleText custom field • paragraph • issue type Other • obligatory UIM • configuration support for all projects or all issue types | • multi UI modifications from multi apps in one context • additional methods • additional fields support | •support for the issue view • support for JSM • support for transition view |
Disclaimer: This feature is currently in preview, and we expect things to change. We are moving quickly, and our plans will adjust as needed to respond to any roadblocks or user feedback. We suggest following the FRGE project to stay informed on our latest plans.
Your feedback matters
As we continue to ship improvements to UI modifications over the next few months, we’ll be providing updates on what we’ve released so far and what we plan to work on next. UI modifications features are publicly available on the FRGE project, and you can find them all using the UI modifications component.
Please comment on those FRGE issues to tell us about your use cases, specific requirements and strong opinions. And if you need a particular feature, please vote for it. Your votes impact our prioritisation. If a feature you need hasn’t been created, please feel free to add it.