DesignOps: Unleashing the potential of our design studio
When your company grows, the demands placed on your design organization fundamentally change – there are more moving parts, and the systems and processes that used to work when the entire design team could sit in the same conference room start to break down.
It’s an ongoing challenge, so we thought we’d share how we’re approaching it so far, and tell you a bit about our first steps towards adopting a DesignOps approach in the Atlassian design studio.
Dave Malouf, founding member of the Interaction Design Association (IxDA), describes DesignOps as “the connective tissue, lubrication, and rails that amplify the value of a design team.” At Atlassian, we think of this as putting the appropriate tools, instrumentation and processes in place so that we get to “learn” as quickly as possible.
One of our core values is, “Be the change you seek.” If you notice something that could be improved, you are empowered and encouraged to take action to fix it. We started out redesigning one specifications page, which led to us working to improve how the design studio works with external teams, which in turn led to still more difficult questions about whether we are maximizing the value of design at Atlassian. In short, we ended up reworking the entire process for how the development team, information experience (IX) writers, design, and product managers all work together on the shared platform that underpins our products. We’re also actively exploring how to better provide our design org with everything they need to do their work, from better managing image assets, creating bespoke plugins to automate common tasks (e.g. asset exporting), training on internal prototyping tools like Framer or Principal, managing front end UI libraries for prototyping, or providing devices to test on.
Although we’ve changed some of our processes and have begun to use some of our collaboration tools more thoughtfully in the design studio, this is really just a first step in Atlassian’s broader DesignOps journey.
Why is DesignOps right for us?
Over the past year, we’ve made a bunch of updates to the Atlassian Design Guidelines (ADG), including a new illustration style, a modern grid system, Lego-like component modularity, and a consistent approach to our writing style. The changes are also reflected in our official UI library, Atlaskit. These new guidelines belong to every team at Atlassian. We all have a vested interest in a creating a strong platform to build on.
With this in mind, the plan has always been for the design studio to gather requirements, inputs, and suggestions, and then to develop patterns and components based on these requirements. Product teams wanted new ADG components to use in new features, existing components had to be updated to be ADG-compliant, and there was increased demand for IX input into how to make these new experiences intuitive and easy to navigate for our users.
However, once the new guidelines were published and internal teams began to use the tools in earnest, we began to receive more feedback than our small team could handle. And, Atlassian’s rapid growth compounds this challenge. The time had come to plunge in and sort out how design, development, and IX work within our team and help external teams have a better experience when working with the design studio.
The design studio at Atlassian, part of the broader Fabric team, is a cross-disciplinary team of designers, developers, IX writers, and product managers. Our team’s role is to give the people who build our products a flexible set of building blocks that easily plug into our platform and enable them to create consistent, collaborative experiences no matter how they rearrange and customize the pieces. We handle the fundamentals (think of features like mentions, buttons, general navigation, and foundational items like typography, grid systems, and color), so our product-specific teams can focus on the new features that make products more valuable for customers.
The work the design studio does on our shared platform is fundamental to enabling the product-specific teams to do their best work. We figured that if we could improve the “connective tissue” between the design studio and other cross-functional teams, the positive effects would be amplified, increasing the output of multiple teams, and having an impact across all our products.
Planning the new process
To ensure our goals were aligned and that we were working toward a process that would actually enhance our relationships with other teams, we established these guiding principles, which we referred to throughout the endeavor:
- If a request, question, or problem can be resolved immediately, it should be.
- Our processes must not be used as an unnecessary blocker to getting shit done.
- We should be transparent in they way we plan work and roadmap.
- We need to clearly define what does and doesn’t make something ADG and consistently give that feedback.
- We need to continually educate and share with product designers and IX’ers what ADG is: a living thing that needs to evolve with the products.
Then we went to work. We spoke to a bunch if people about their challenges working with the design studio, we spoke to some of our external partners about their best practices, we spoke to our internal team, and then we put the goal and the process in writing. Here’s what we came up with:
DesignOps in action
We wanted to formalize our design studio processes – and make them robust enough to handle all incoming requests – multiple workflows really (with room for external collaboration) and workflows that could incorporate, design, IX and dev, or just IX and design, or just dev, and make it work seamlessly. In addition we wanted outside teams to be able to jump in and be in the process with us, so that they could complete pieces that we didn’t have the capacity to work on.
The new workflows
We then developed different processes for different situations. Our most common requests fit into three categories:
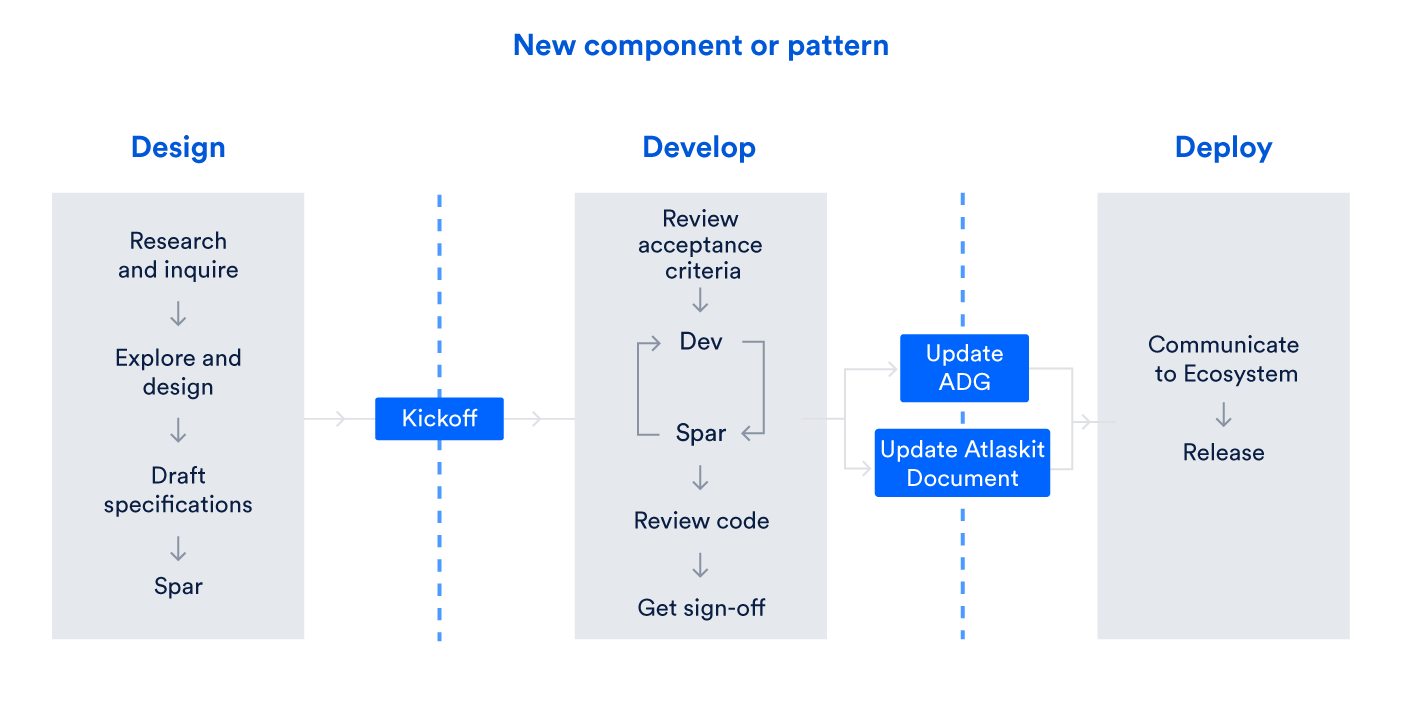
If we need a new component or pattern created, we’d follow this workflow:

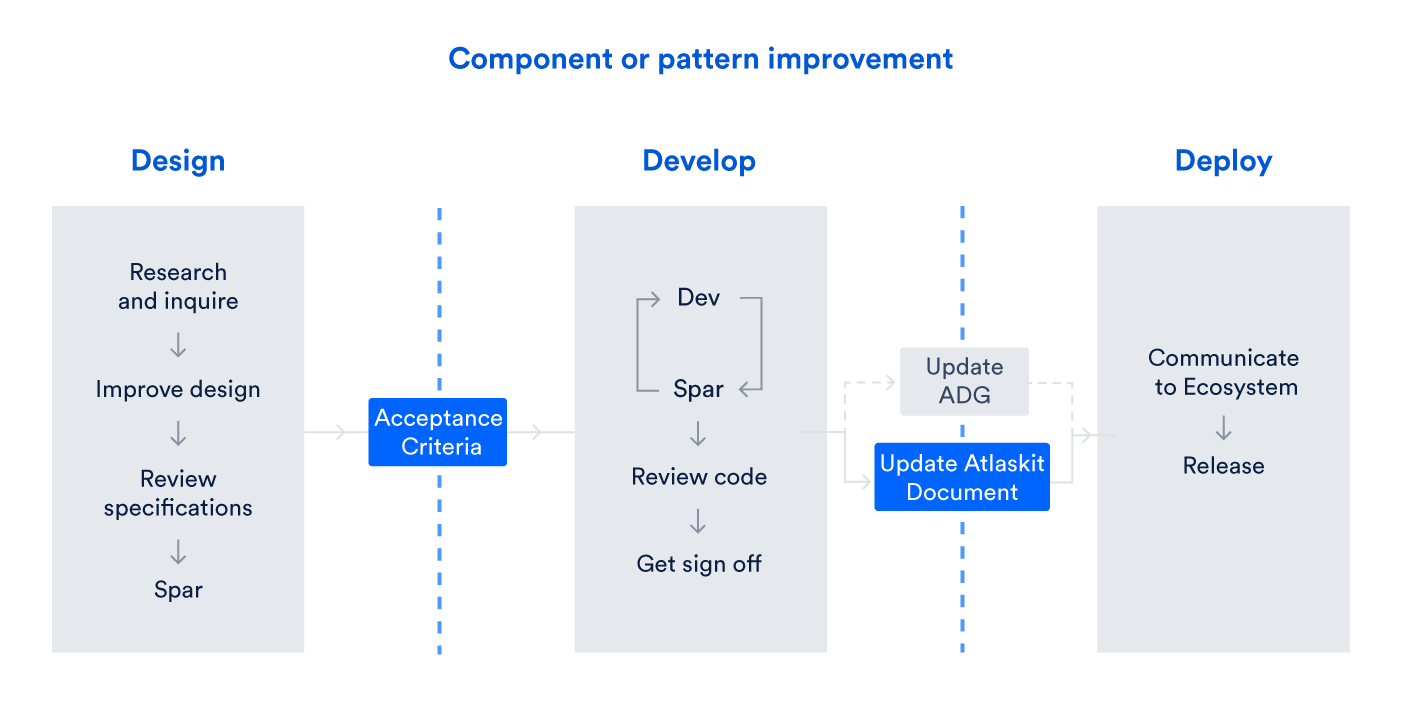
If the change requested was to update an existing component or pattern, it would go through the following steps:

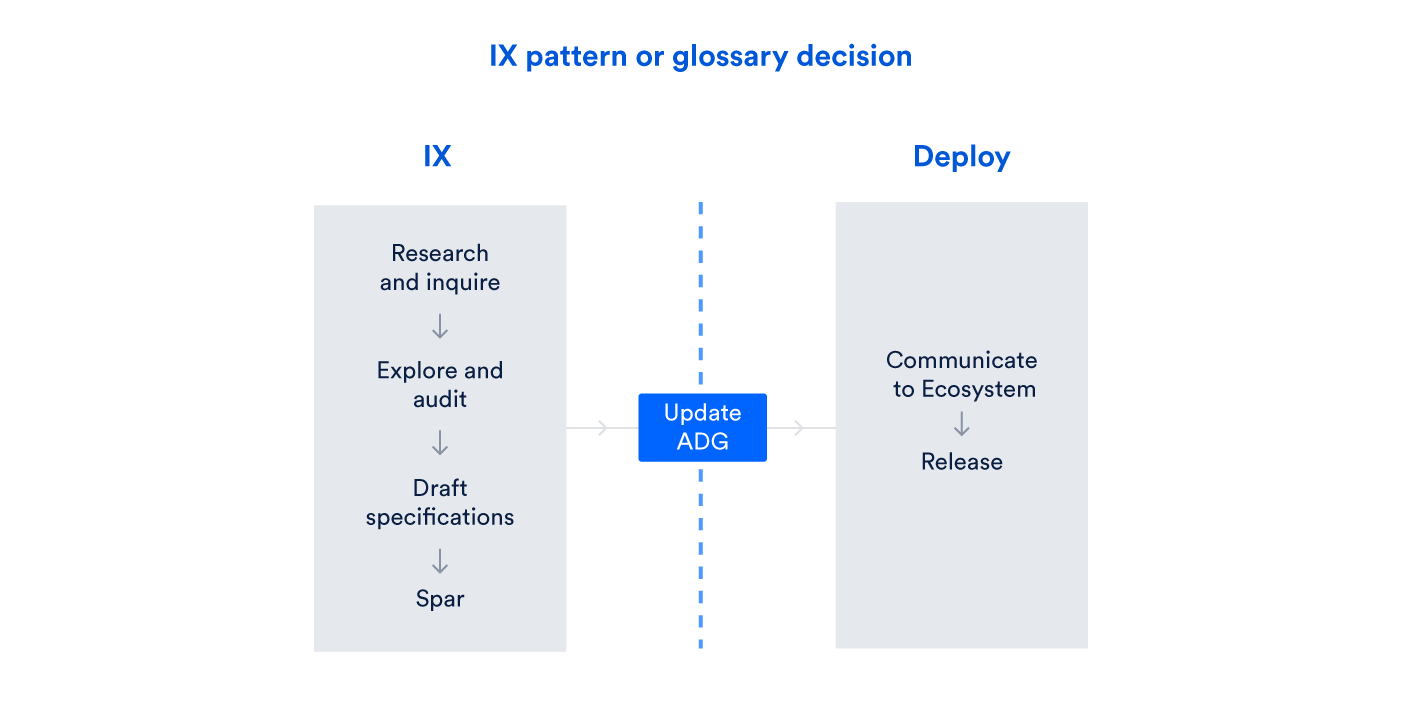
If the change was to update an IX pattern or glossary decision, it went through our IX team, into the ADG, than straight to deployment.

A new way of working on the shared platform
Our ad-hoc style of obtaining and creating specifications and guidelines wasn’t scaling particularly well, though. (Okay, it wasn’t really scaling at all.)
Requirements, inputs, and suggestions were being received in a bunch of different channels – in Stride, on design specification Confluence pages, on design guideline Confluence pages, feedback forms on the design site, in corridor conversations, and even in line at Burger King.
People were growing frustrated that they didn’t know how to engage with the design studio. Our team wanted to reduce inefficiency and to focus on what they love doing: working on the building blocks of Atlassian’s products. It was clear that something had to change.
We wanted to:
- Be consistent, maintainable, and highly-responsive to product requirements.
- Provide exceptional support.
- Establish a known home for requests, questions, and contributions.
- Empower all teams to engage and contribute.
- Provide visibility over what we’re doing in a way that’s useful to Atlassians.
- Reducing the noise
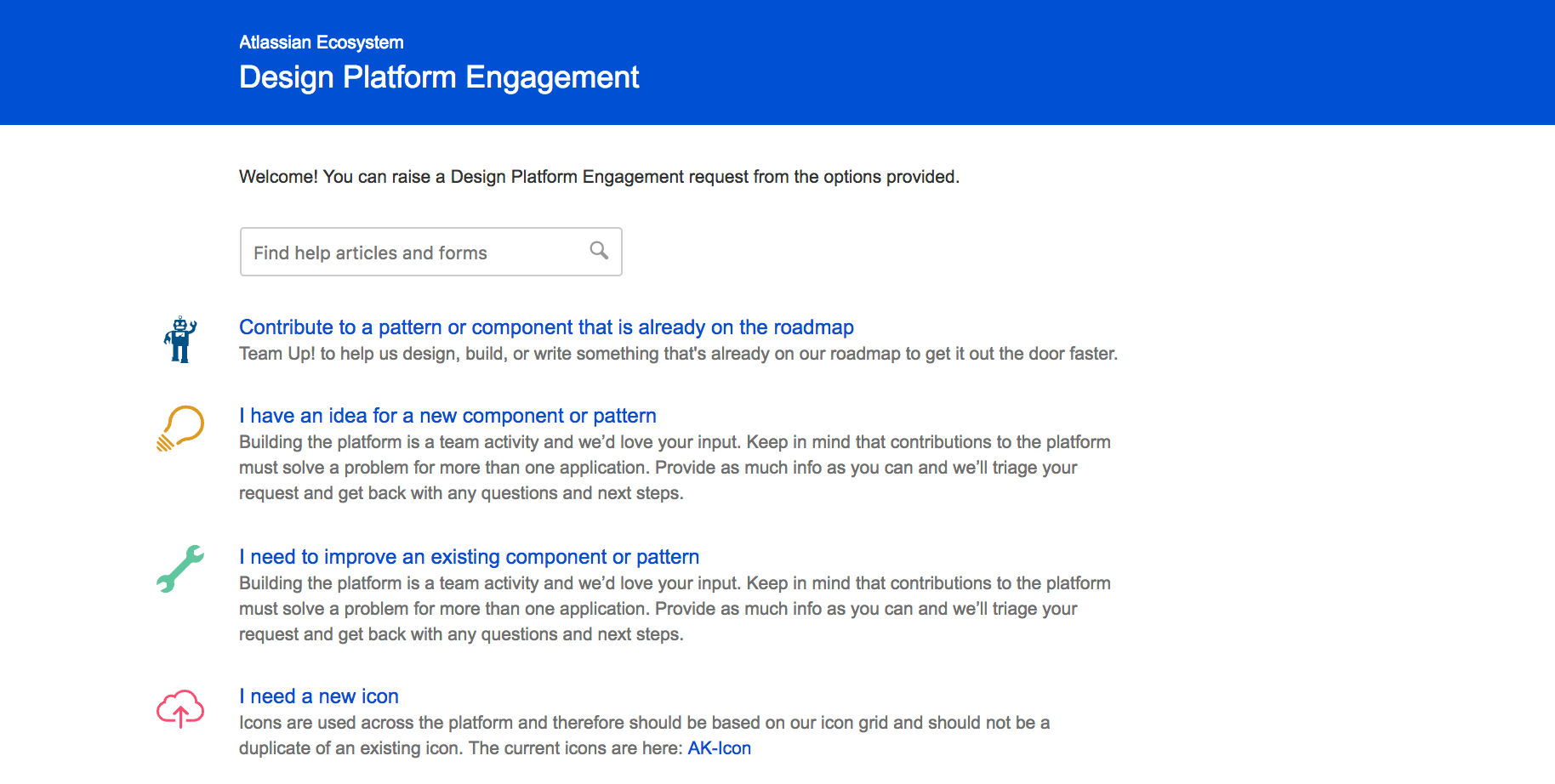
The first step in implementation was to create one location for our colleagues to get in touch with us, so we set up a customer portal in Jira Service Desk. This also enabled us to group self-service information around ADG and Atlaskit, for easy reference.
Below you’ll see there are links for contributing to the design platform, requesting a new component, updating an existing one, or getting new icons created:

This allows us to triage work and push to the right people, and to consolidate our way of communicating back to other teams, increasing transparency. Simple questions can be answered by the team, simple and non-technical requests or issues could be directed easily (e.g., color updates, sparring requests, etc.) Update requests like IX additions can be moved quickly through the workflow without getting bogged down. And finally, hard problems and questions could be directed to our dedicated senior team (an IX’er, designer and researcher) to make a decision and take a stance on how Atlassian feels about a particular topic (org-level terminology choices, how we feel about fundamentals like dark-mode) or if a particular component is ADG worthy.
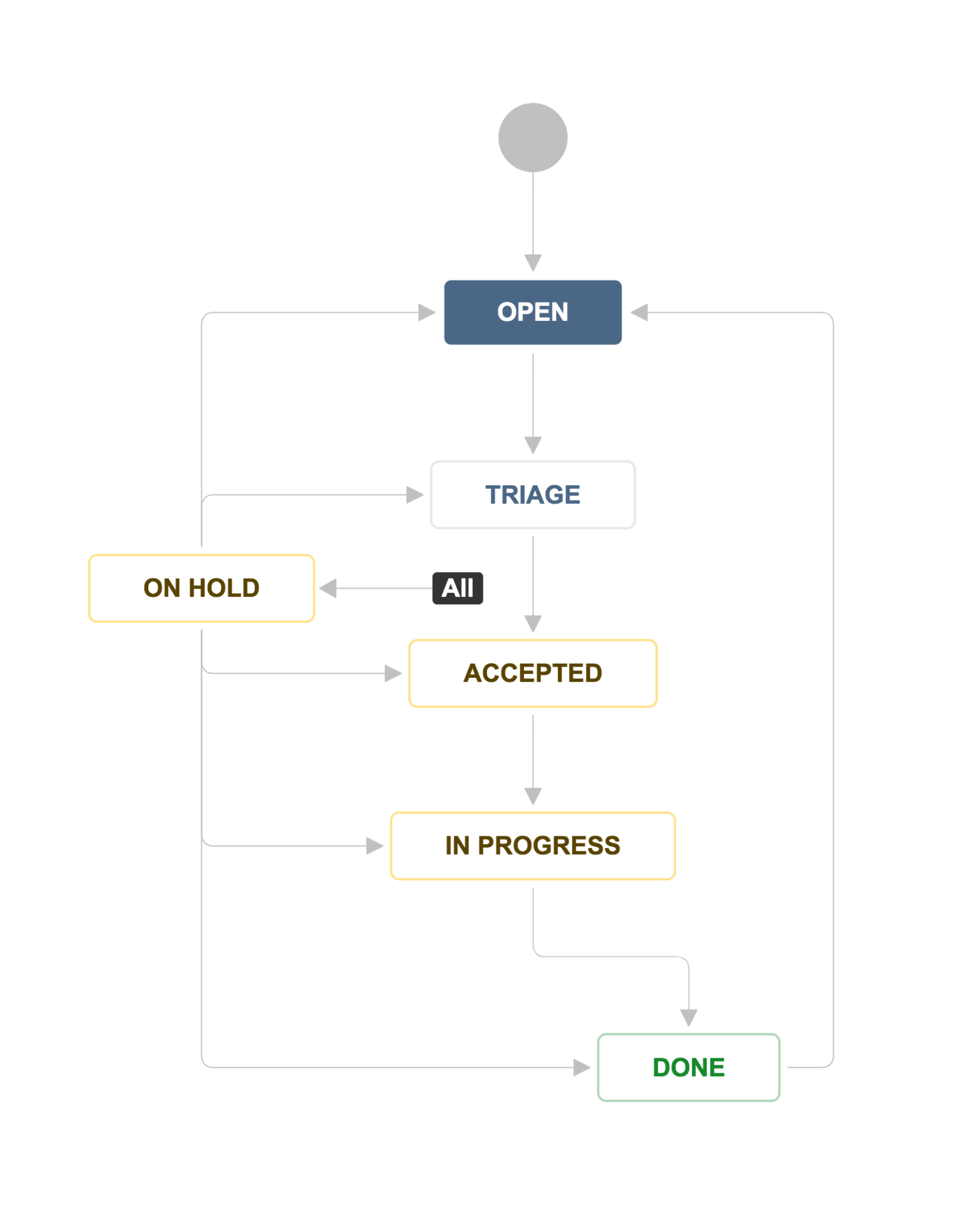
When a Jira Service Desk ticket is raised, it goes through this simple workflow:

As the ticket’s going through Jira Service Desk, if development work is required, we’ll create a ticket in Jira Software. We also connect Jira Service Desk to design apps like Sketch and InVision.
Communicating the new model
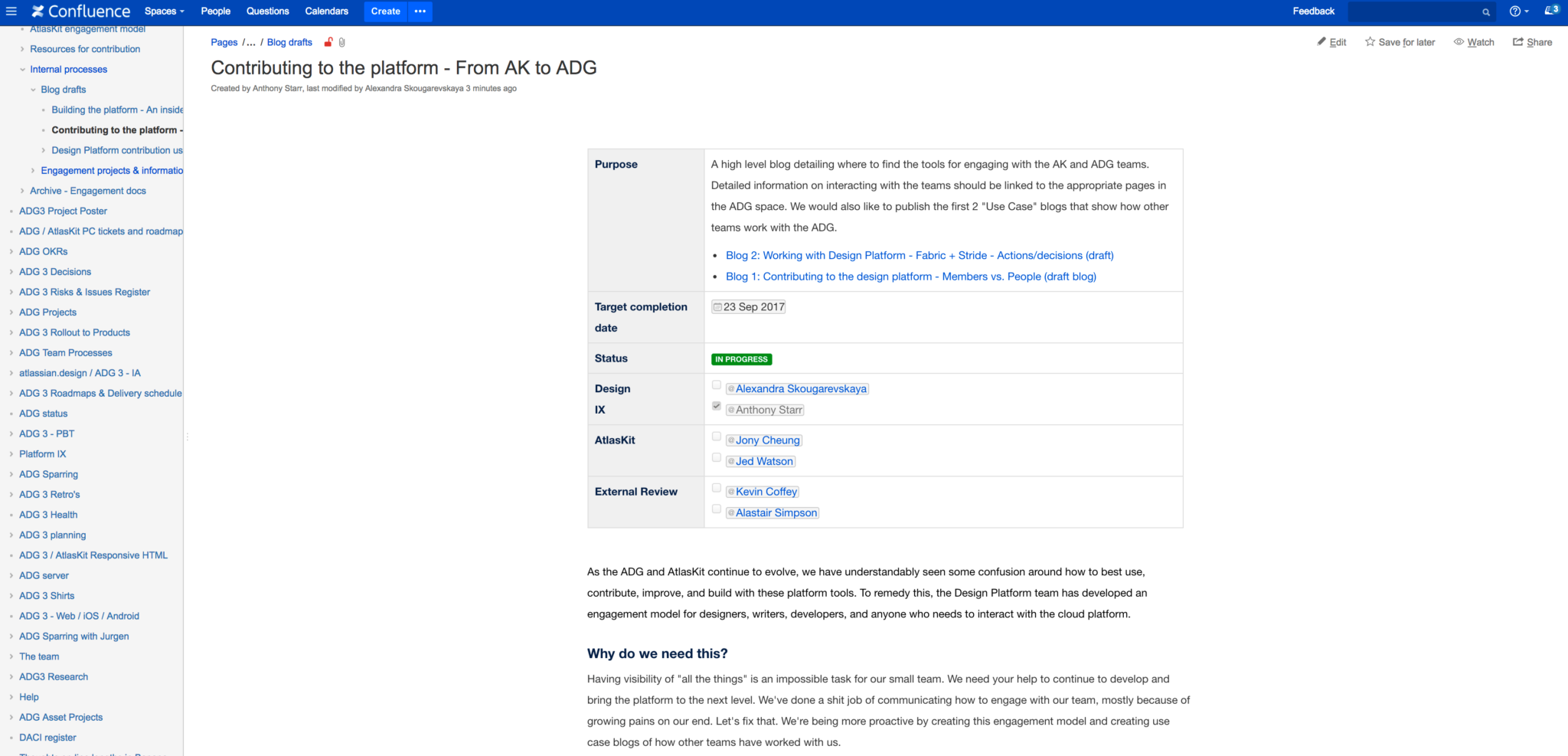
Once we established this new process, we needed it to communicate it to the broader team, which we did by creating a Confluence blog to share with the staff:

Because it’s on Confluence, we can update it easily, share it with new hires, and can reference it as needed. Teammates will be able to easily add comments with their thoughts, queries, and concerns about the changes.
We’ve also started blogging our experiences working with other teams – with input from both sides. This way we can capture and share the experience in addition to capture everyone’s learnings at the end. We will share these blogs on a monthly basis.
What will success look like?
Now that these changes have been implemented, it is important that we track the success, so before we share the blog (see how it’s still set to private?) we are conducting a survey into how product teams feel about working with the design studio now. Then, with that as a baseline, there will be follow-up surveys in another 6 weeks.
These changes are the first step on an ongoing DesignOps journey. Designers work across many cross-functional teams at Atlassian, so while this is only one change to the way one team works, it is the beginning of how we reimagine how to amplify the impact of design throughout Atlassian.