Good news, everyone! The Trello mobile apps now work offline!
Offline mode has been the most requested mobile feature for years. It’s frustrating to lose the ability to use Trello when you enter the subway or you’re flying on a plane. Even more importantly, using Trello in an area with poor cell coverage resulted in the app being unstable or unusable. In many places offline mode is not just a convenience but a requirement.
For the past year and a half, we’ve been working hard to enable offline mode. Now that we’ve released our initial version, we’re going to write out some of the problems (and solutions) we’ve come across while working on this project. I’m on the Android team, so I’ll be writing exclusively from the Android app point of view (though the iOS implementation is fairly similar).
Before going any further, I want to emphasize that Trello’s offline support is a work in progress. We don’t make any claims that our solution is the best or even finalized; it’s just the one we came up with for now. We’re going to keep iterating and improving it. But we wanted to share our work so far because (when we first started this endeavor) we didn’t find much information about converting apps to offline.
Without further ado, let’s jump into the architectural changes required to make this work.
Before offline
It is much easier to write an app with the assumption that the device is always connected to the internet. As such, that’s the route our mobile apps took initially.
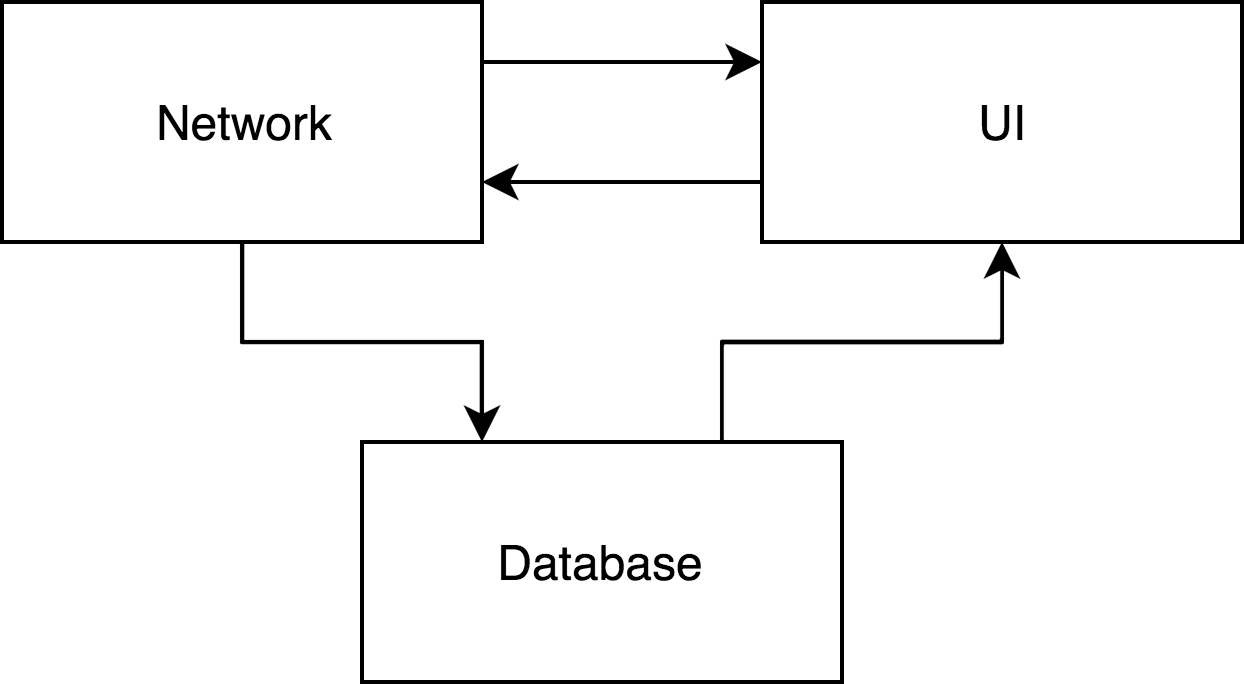
In the case of the Android app, it was basically just a shell around network requests to the server. If you wanted to view something, we’d make a GET. If you wanted to change something, we’d make a POST/PUT/DELETE. There was no barrier between UI interaction and initiating a network call. In many cases clicking a button would immediately fire off a request.
We had a database, but it was primarily used for caching.
The architecture looked something like this:

Going offline
The whole point of offline is that we may not have access to the network. Thus, we have to be able to cut off the network portion entirely and have the app still function. Now the database becomes the central player in our architecture. The entire app should be able to run off the local database alone.
Here’s how our new architecture looks:

Now, when we don’t have any network connectivity, we can still use the app. The network portion is optional.
There were two huge changes we had to make to the codebase to bring about this new architecture:
First, our database has to act as a simulacrum of the Trello server. All changes that the user wants to make offline has to have the same effect as if the app were online. Any code that depended on server logic before now has to implement it itself. There are no great secrets I have here – implementation involved a lot of elbow grease and unit tests.
Second, we need a system that syncs changes to our database with the Trello servers. I’ve written enough already today, though, so we’ll save that topic for next time.
This is the first article in a seven-part series on developing the offline functionality for Trello’s mobile applications.
Next Up: Syncing changes