A guide to introducing Statuspage to your customers (with a template)
People need to know where to go or what to look for in case problems arise.
In the physical world, things like first aid kits and fire exits give us a sense of assurance that somebody was paying attention and dotting the i’s and crossing the t’s.
So why should an app or website be any different? Most of the time your service is humming along without trouble. But what about when it isn’t? Did you brief them about what to do and where to look if they suspect things aren’t running smoothly? Do your customers know where to go for the right information?
Because we know what they do when they don’t know where to go. They bombard your support teams. They curse you on social media. They email your boss.
Obviously, we recommend teams use a status page for showcasing information during an incident. But we also recommend letting your users know up front, like somewhere in the onboarding process, how to find important information should they need it.
Email template
Your onboarding flow likely includes a set of new user emails welcoming people to your product and getting them started. Whether it’s one email or several, we think this is a natural place to introduce people to your status page and give them other helpful tips for what to expect — and what to do — during a service interruption.
Here’s a template for an email that does this. Feel free to use or adapt it however you’d like to better fit your use case. Add more info or make it shorter, adjust the writing style to better fit your organization’s voice, whatever works best.
Subject: Helpful info about how we report service interruptions
Body text:
We work hard to keep service interruptions to a minimum and have a record of averaging [XX.XX]% uptime across our core services.
But like anyone, we occasionally have interruptions in service. Typically it’s just a small window of scheduled maintenance, which we try to do during non-working hours. If we do have an unplanned outage, we aim to keep your data safe and secure and get things back up and running as soon as possible.
In either event, we want to communicate with clarity and transparency so you’re never left in the dark if things aren’t running as expected. We want you to know where to find this information and how to subscribe to updates so you can be among the first to know.
We post updates to our status page here: [your Statuspage URL]. Here you can see if we have an ongoing incident and details on uptime and past incidents. You can also proactively subscribe to get incident updates sent to you directly when we post them. We recommend you do this now so you don’t have to remember to visit that URL if you think there’s an incident, you’ll get the notice the minute we post it. Another note: we use a third-party provider for our status page. Even if we have a major outage across our systems, we’ll be able to communicate and send updates through this page.
If you have any questions, don’t hesitate to reach us at [your preferred contact method].
Thank you.
Embedded status
Another strategy is adding a link to your status page on your other web pages. You can even use the Statuspage API to pipe status updates directly to your own pages and apps. It’s usually easier to reach people where they’re already looking than to redirect their attention to a new place.
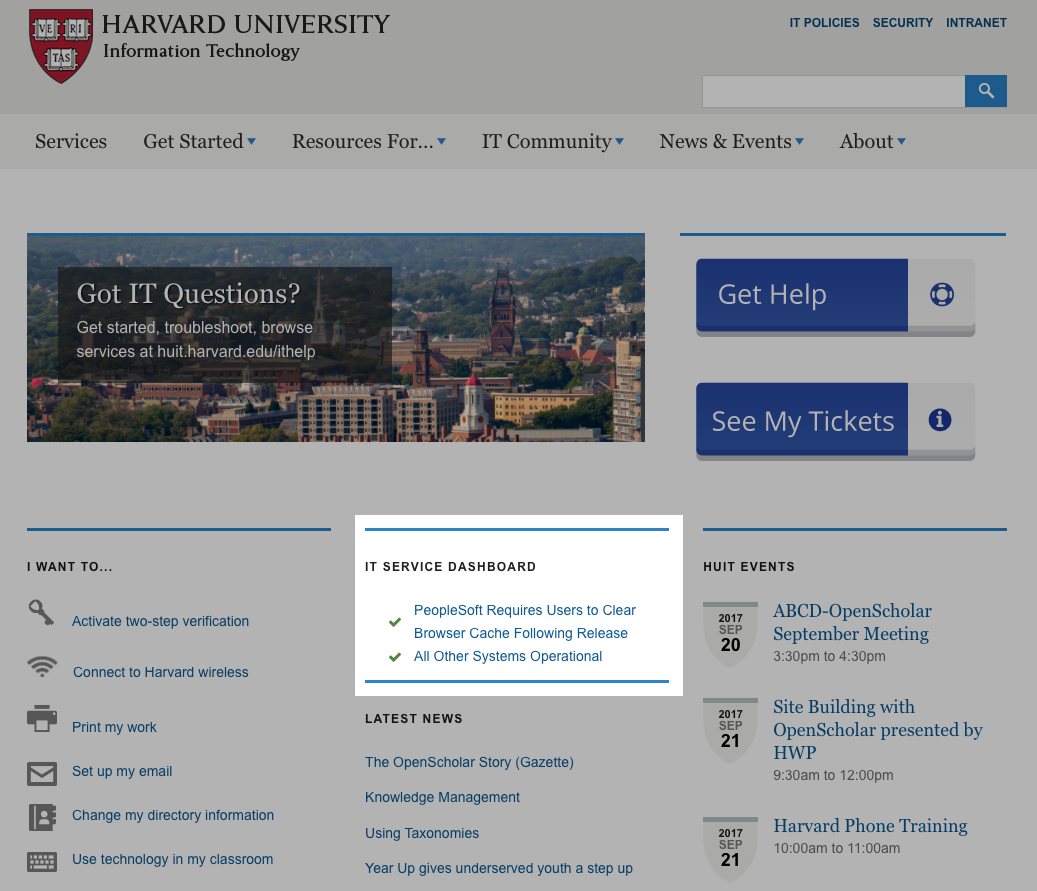
Here’s a great example from Harvard University’s IT office. They’ve embedded a Statuspage widget into their IT home page. Now visitors can see if there’s an open incident the moment they land on the page.

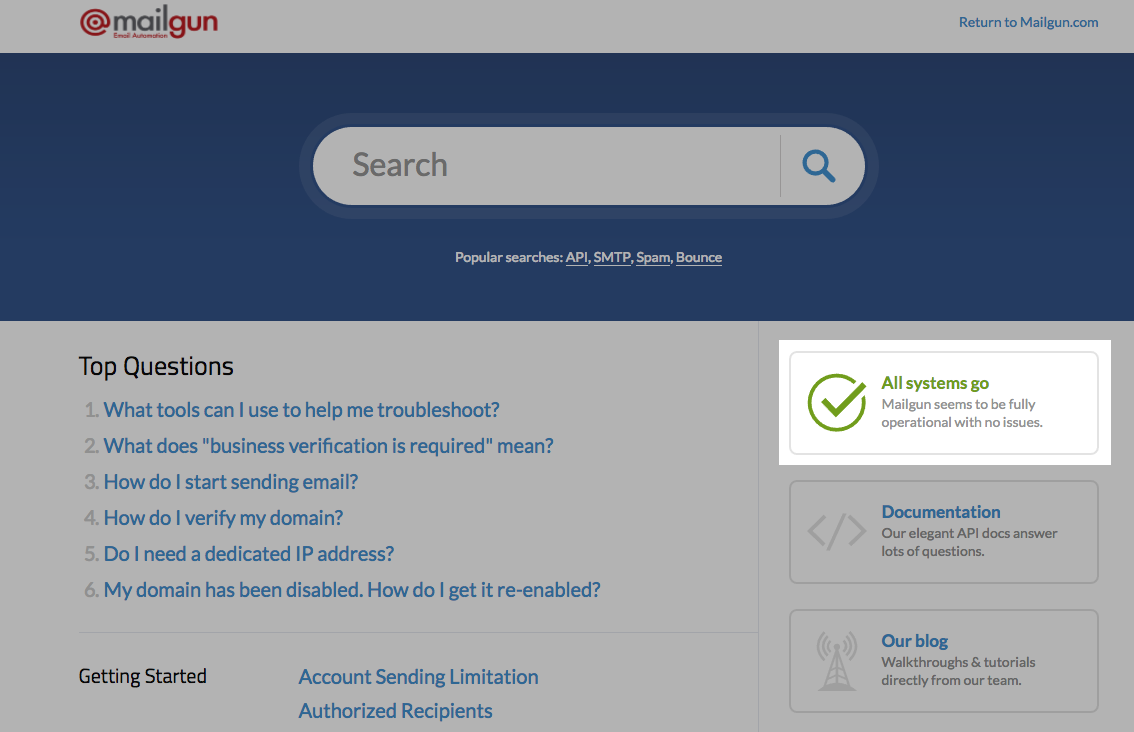
Mailgun also includes a widget on their help page.

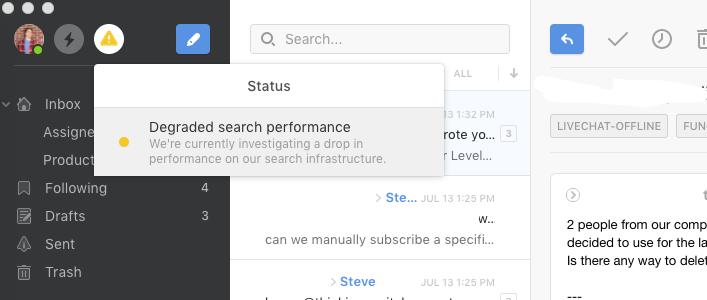
Front built a status widget into their desktop app. The notification surfaces when there’s an active incident posted to their page.

Pro tip: For help getting started with embedding status widgets, here’s our post on how to embed status info into your apps.
Other helpful tips
Here are a few other tips for letting your users know about your response plans should something go down.
- Consider scheduling an annual follow-up email reminding people about your incident response practices. If you’re fortunate enough to not have incidents regularly, there’s a chance your customers might not remember how you communicate around incidents. Refreshing them never hurts.
- Consider adding a section on this info to any user guide or product documentation you publish. This is often the first place user look when trying to find out how you broadcast incidents.
- Twitter is often an organization’s front lines for support issues. If you get a lot of people reaching out to you here, consider adding a link to you status page in the bio of your Twitter profile.
Your turn
Even after years of working on problems like this, there’s still a lot we can learn from teams like yours about incident management best practices. We’d love if you sent us a note (marketing@statuspage.com) to tell us about how you let your customers and colleagues know about your status page.