This is a guest post from Nick Coates, Principal ITSM Solutions Engineer at Symantec.
As Symantec’s Principal ITSM Solutions Engineer, I was tasked 2 years ago with finding a way to quickly and effectively communicate incidents with our customers after a 4-day outage left our customers in the dark. I found Statuspage and knew it was the right tool for the job, offering a single place to send real-time updates to our customers across various channels (email, SMS, Twitter, etc.)
But I quickly realized that creating a great status page and honing our incident communication plan would be useless if status updates weren’t easily discoverable by our customers. Our team found success in marketing our status page like we’d market our product, and we want to help you do the same.
Read on for a few tried-and-true methods you can use to make sure customers know where to go for status information when they need it most.
Introduce your page on day one
After a customer has signed up for your service, do you send an automated email welcoming them with helpful tips and guides?
These emails are a great place to link your status page, directing customers to first visit the page if they suspect your product or service is unavailable, and to subscribe to receive notifications about the parts of your service they care about most.
Embed status where customers already are
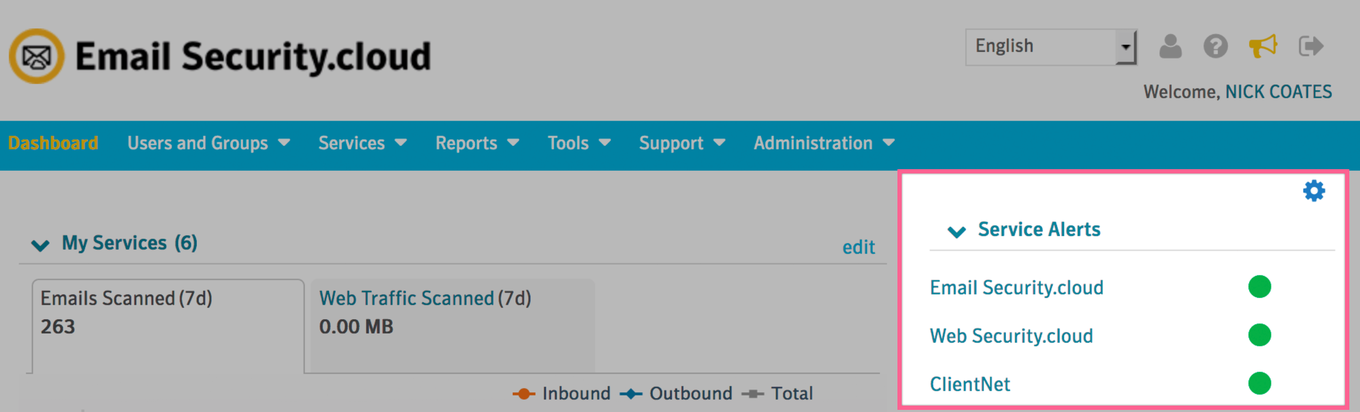
We also found it helpful to embed our current status where customers already go when they suspect something isn’t right using the status embed widget. Here you can see that we embedded status on one of our customer portals:

Monzo, a bank in the UK, does this really well. They’ve used the Statuspage API to embed current status into their banking app (iOS and Android). Anytime there are issues with the service, customers see this in-app and can click through to Monzo’s status page for more details.
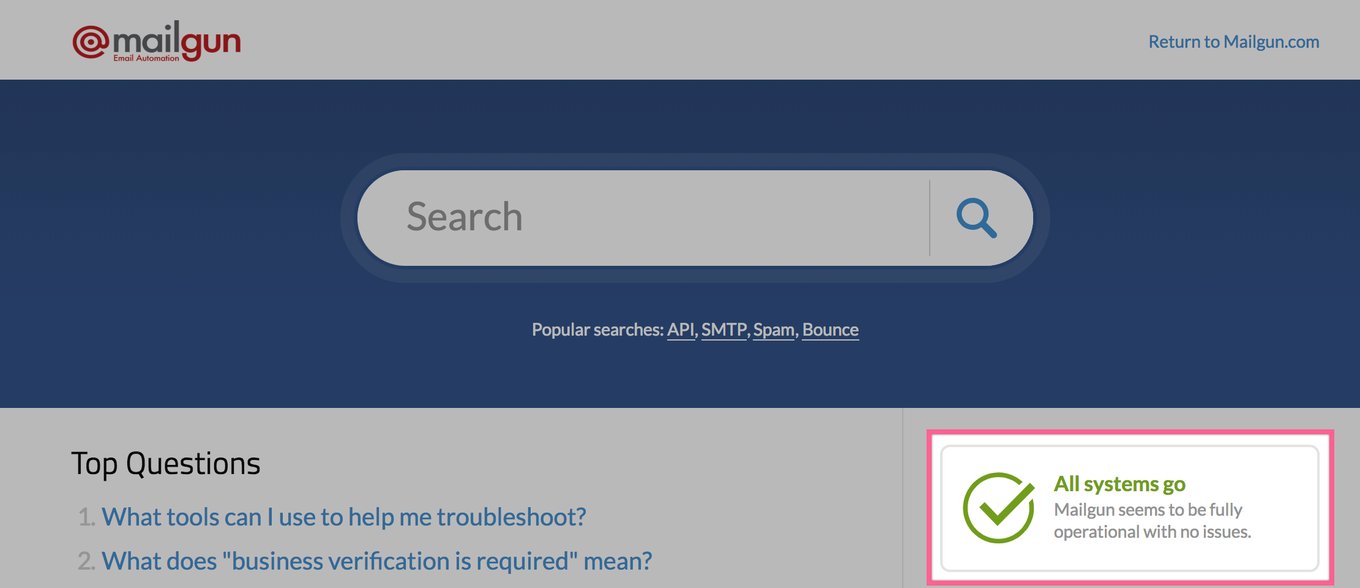
Mailgun is another example of a company doing this well. They embed status right on their help site for customers to see as soon as they navigate to the page:

Promote through social media
Social media has become a mainstream support channel for many companies. Why not use it to broadcast outages, performance degradation, or schedule maintenance?
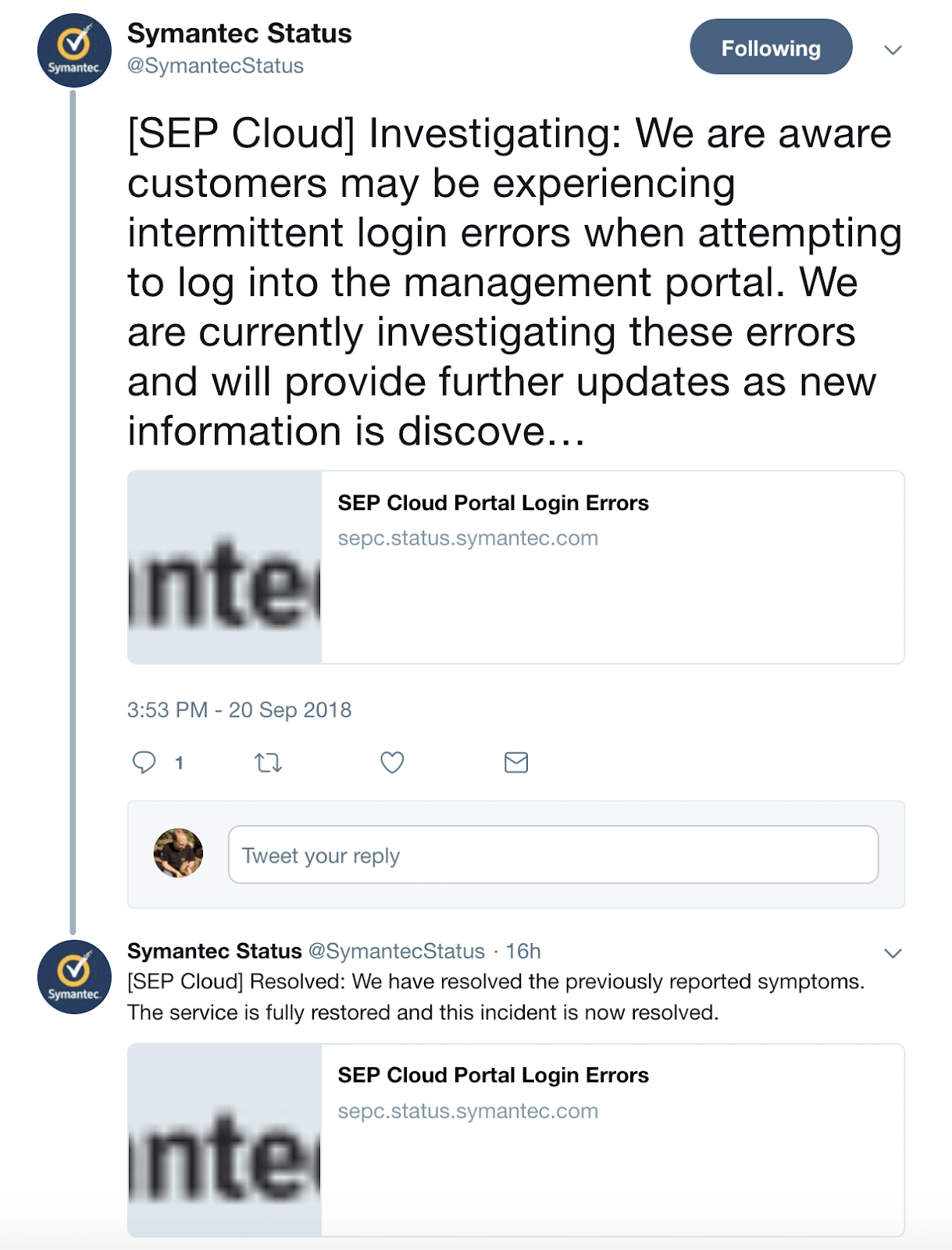
Statuspage lets you easily hook up your page to your Twitter account in order to auto-populate tweets when incidents are created or updated.

Add links to your support portal
If you use a support ticketing system, it’s helpful to have all Support Engineers add a status page link to their support email signatures. This helps urge customers to check the status page before filing a ticket the next time something goes wrong.
Most support ticketing tools also allow you to use canned messages or per-defined templates. Save your support team time by building a template they can use to auto-populate tickets with context and links that direct customers to your status page during an incident.
Finally, you can use the embed widget to display current status on your ticketing portal to deflect duplicate tickets during downtime. Coinbase includes real-time system status in the footer of their support site:

If you use Jira Service desk, there’s an out-of-the-box integration with Statuspage that let’s you do this.
Get creative
You have a lot of options when it comes to surfacing your status page to your customers, and at the end of the day, you know your customers best. Think about where they’re already going during an incident, and meet them there. It’s easier to surface updates where they already are, than to try and completely change behavior.
A little extra time and thought put into marketing your page will go a long way in building customer trust and loyalty.