 There are a lot of Trello things out there: web and mobile apps, marketing pages, documentation, blog themes, emails, t-shirts, stickers, help sites, swag, presentations, business cards, hats, and maybe a one-off belt buckle.
There are a lot of Trello things out there: web and mobile apps, marketing pages, documentation, blog themes, emails, t-shirts, stickers, help sites, swag, presentations, business cards, hats, and maybe a one-off belt buckle.
When we put Trello things in front of people, we want them to feel Trello-y. In the past, we had slightly different ideas of what that meant, so we spent a little time codifying some things we already knew, and figuring out the rest of the details. We eventually found ourselves with a brand guide, a central place for logos, brand colors, assets, and guidelines for people making Trello things.
It’s been really successful for our team. It prevents debates, interruptions, searches, and confusion. It keeps everyone at the company more focused, not just the design team. By my estimation, we’ve saved hundreds of millions of dollars by employing this guide.
I wanted to explain our process so you can make your own guide.
Principles
Before we talk about what’s in the brand guide, we should talk about some principles. We didn’t have a grand scheme going into it—we just needed a canonical place for colors and logos—but these things help keep it simple and usable. The brand guide is…
- Accessible. It’s a public web page, not a PDF tucked away on a file share. You can keep it open in a tab all day, which I do. There is a table of contents which makes it easy to navigate. It’s short and digestible.
- Balanced. We want things to look Trello-y, but we don’t want to stifle the team’s creativity and individual expression. This is meant to be a starting point and direction for the team — some basic ideas we all agree to — not a long checklist of hard rules.
- Platform Agnostic. The guide might be used for a presentation, a t-shirt, an app, or a hologram. We can’t predict all the ways it will be used, so there’s no need to distract people with things like layout, navigation, and button styles, which vary greatly between platforms or might not be used at all. Those details are handled at the project level.
- Alive. It’s not set in stone. Sections will be updated, expanded, merged, and deleted. Anyone on the team can update it and put anything into question. We don’t have a versioning system or changelog like some guides, although that seems pretty awesome. The team is kept up to date of changes.
- Focused on the Visual. This is just for the visual design of the brand: colors, fonts, imagery, and the like. Messaging and writing are equally important, but to keep things focused, they aren’t handled here.
So what’s in the guide?
Logos and Assets
This section provides every Trello-related logo, mascot, or image you’ll ever need in high definition PNGs, EPS, SVG, and Sketch. It’s all in a single download.
This is good for two main reasons. First, we’ve got every format you would need. Providing only PNGs isn’t enough. The aspect ratio and resolution in raster images probably won’t work for all the ways it might be applied. Having an EPS or SVG file means it’s easy to import into any vector graphics program and export it just the way you want it. If you manage a brand guide, puh-leez provide a vector version of your logo, preferably in a non-proprietary format. You’ll save people a trip to some questionable websites.
Second, it’s all one ZIP file. You don’t have to go around hunting for other assets for specific applications. This means the download size is bigger (sorry!) but given the context and audience, people at work with good Internet connections, I think it’s an acceptable trade-off. It also keeps the section shorter because we don’t have to list every possible logo or mascot on the page. You also know all the assets in the download are up to date instead of having to guess which ones are older versions.
Color Palette

We had four colors in our initial brand guide: the official Trello blue, one green (“go”), one red (“danger”), and one yellow (“wait”). Those weren’t nearly enough for all the things we were trying to do, especially illustrations. So each color was given 10 “weights” or shades. You’ll start with the primary 500 weight, then go down to the lighter 50 weight and up to the darker 900 weight as needed. This was influenced by the color section in the Android Material guidelines. We don’t use the same colors, of course, but the system is similar.
We had a few things in mind when we chose the colors. We wanted to avoid the stodgy, dull colors that lots of project management apps tend to use. Those colors make us gloomy. The Trello colors are bright and cheerful. We also wanted a wide range of colors, but not so many that you couldn’t distinguish between them. Now if you pick from the palette, it’s going to work with the labels and board backgrounds and other elements and a flock of songbirds will perch on your patio and sing in beautiful harmony.
A couple other notes. We use light gray for interface elements like dividers, borders, and backgrounds. It’s not a pure gray; it has a bit of blue in it, which gives it a nice steely look. There’s also “Business Blue,” which is only used for Business Class materials. We wanted Business Class to have its own distinct identity, so Business Blue isn’t used elsewhere in the app.
But there’s more! Nobody wants to copy over hex codes one by one from a web page, so to make our lives easier, we made Trellicolors and let the computer do all the work. It takes the palette and exports it to variables in various formats like LESS, SCSS, JSON, and XML. Now we can easily import colors into our projects and easily update them when they change. And because it’s under version control, we know when those changes happened. We also keep the original Sketch file under source control, so we can more easily tweak the colors (and you can see how we produced them).
The palette makes it easy to communicate colors between teams, especially engineering and design, and keep colors consistent between platforms for a unified experience. Definitely use one!
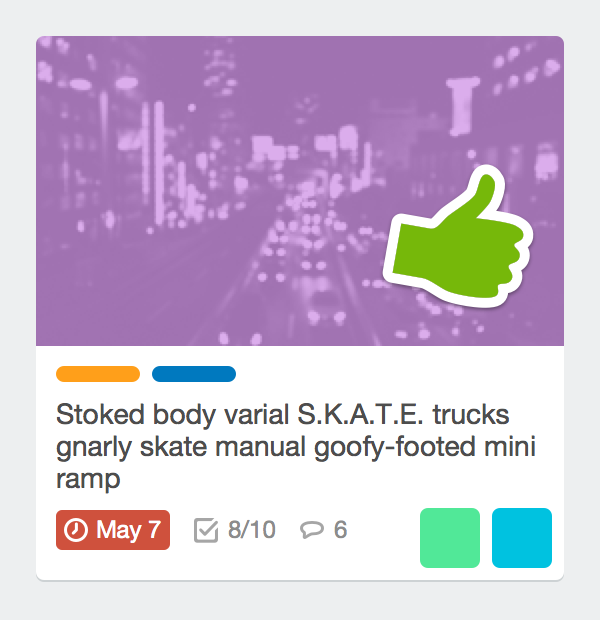
Card Anatomy

Cards are a core concept in Trello and we want to make sure they look and feel the same in every app. We laid out some ground rules. Now everyone knows how card covers work, where labels and members should appear, what order the badges should be in, and what palette colors to use for different states.
Many of these rules are for an ideal situation where we have control over all aspects. On a lot of platforms, we need to bend a bit to fit in. For instance, the white card background doesn’t work well on Apple Watch, where many elements are dark. Elements like labels and members are generally in the same places, but the backgrounds are darker and sections are a bit condensed. On Android, there are some specific layout rules from the Material guidelines to apply.
Your guide will probably have its own specific sections like this.
Putting It All Together
Check out the brand guide in its entirety. The other sections are pretty self explanatory. The Typography section says what fonts to use for what purpose and sets some basic readability guidelines. Mascots tells you how and when to use Taco and crew. There are also some Third-Party Guidelines for third-party app developers. It gives you the dos and don’ts when it comes to logos and names. All the sections together are enough to make anything Trello-y. Hopefully.
Disclaimer: the brand guide came later in Trello’s life, so there are still parts of Trello that do not adhere. We tend to update those parts as we come across them.
If you’re designing a service, but don’t have a brand guide, now’s a great time to start one! It doesn’t have to be (and shouldn’t be!) a long, complicated document. Just start small with what you know. If you have a brand guide, but it doesn’t have vector logos, then please add them!
Postscript

In case you read “belt buckle” and did a double take, here’s a bunch of swag, including the ultra rare bedazzled belt buckle. Totally on-brand. (No, we’re not making any more of those.)
