Incident management for high-velocity teams
Atlassian will discontinue new sales of Opsgenie on June 4, 2025 and end support for Opsgenie on April 5, 2027. Read the full announcement and learn about next-generation incident response options with Jira Service Management and Compass. Learn more
Automating customer notifications with Opsgenie and Statuspage
In this tutorial, learn how to take an alert you’ve created in Opsgenie and use it to generate an automated message through Statuspage. This integration keeps customers informed and reduces manual work so you can focus on the incident at hand.
Audience:
DevOps, IT teams, support, and communications professionals – anyone who needs to communicate updates during an incident or outage.
Time:
10 minutes
Prerequisite:
You’ll need access to both Opsgenie and Statuspage. You can preload most of these settings with trial accounts. To use the automation features, make sure your trial is set to Standard or Enterprise. To check this, click on the rocket ship icon from the left hand navigation.
Step 1: Add an integration in Opsgenie
In Opsgenie, all integrations are set up through Teams. If you don’t yet have a team set up, click Add Team at the top right of the Teams screen to create one. Enter a team name and description. Once saved, you can select the team and start your integration by choosing Integrations and then Add Integration.

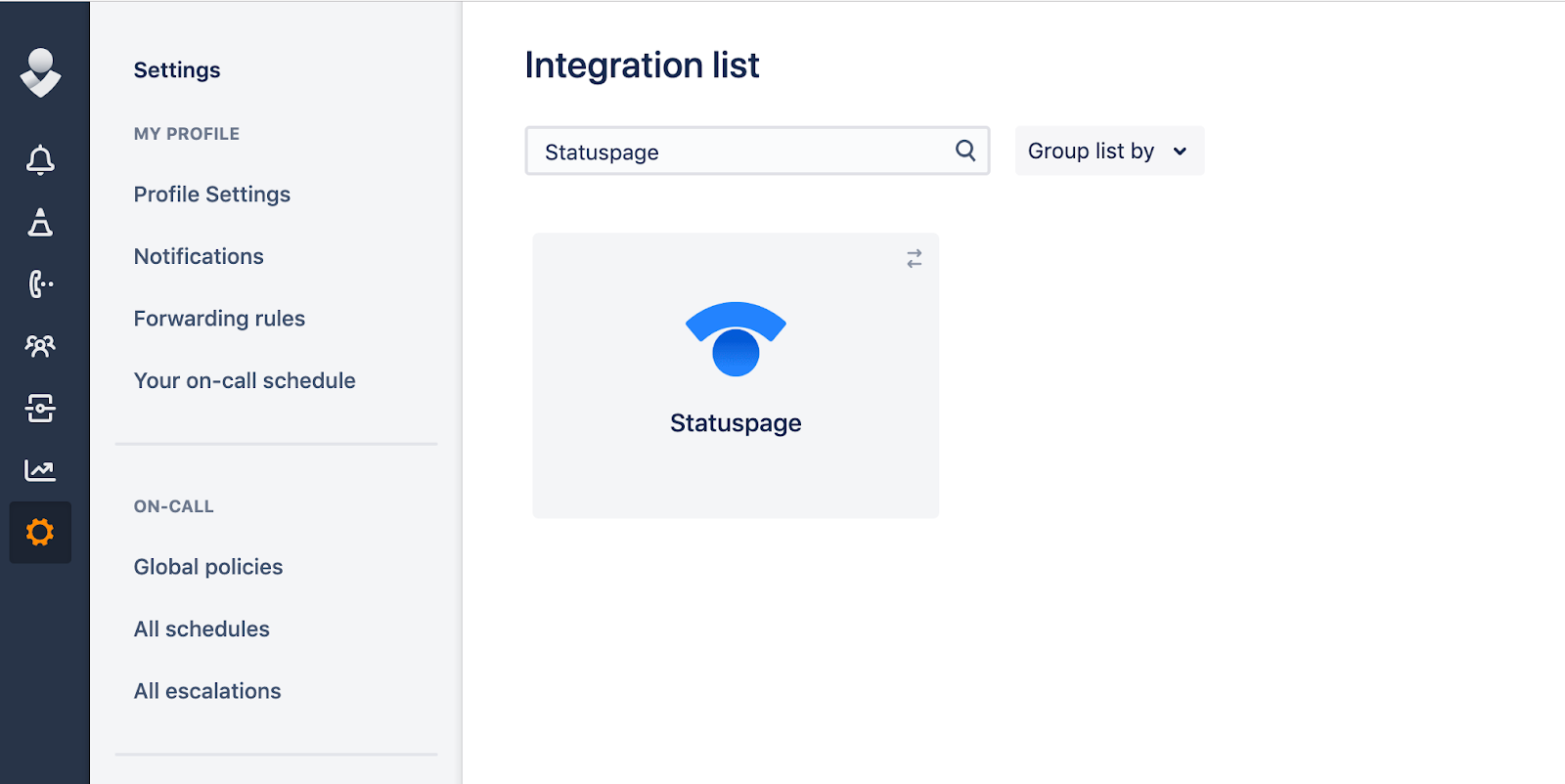
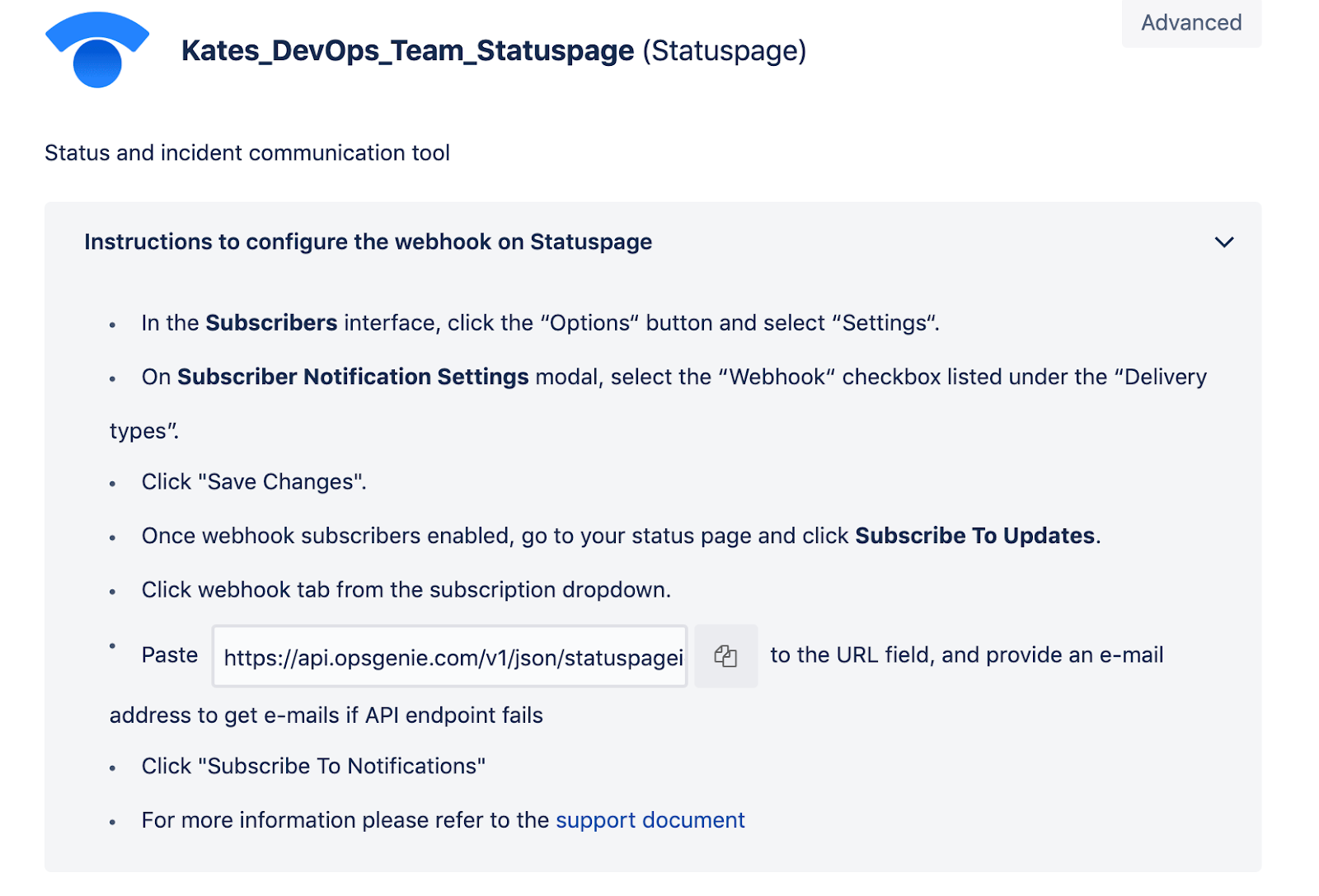
Type Statuspage in the search bar to open the Statuspage integration set-up page. Copy the API URL. You’ll need this to confirm the integration in Statuspage.

Step 2: Connect your integration in Statuspage
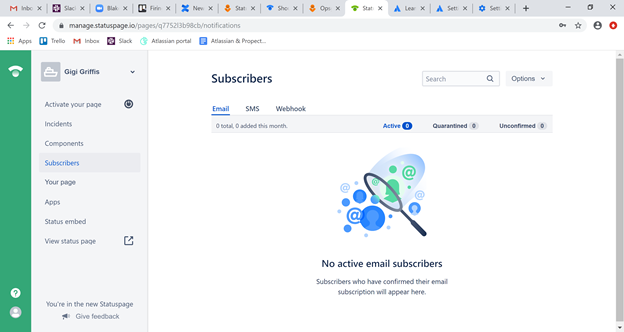
In a new window, open your Statuspage account. If this is a new account, the system will walk you through setup before you get to your dashboard. Once you’re at the dashboard, go to Subscribers and click WebHook at the top of the page.

If there is a message saying your Webhook notifications are disabled, click Reactivate Now. A pop-up will appear to let you reset your subscriber notification settings. Check the box for Webhook and the box that allows users to subscribe to individual components and save.
Back on the Subscribers page, click Webhook again and choose Options > Add Subscriber. The subscriber type should be Webhook. The endpoint URL is the URL you noted above from the Opsgenie integration page. Enter the subscriber type, URL, and email, then click Add Subscriber.
Return to the Subscribers page and click Webhook. You should see the listing you just added. Click on the URL to manage it. Under Manage Subscriptions, you can choose which components (for example: your API or a customer portal) this integration is notified for.
Step 3: Configure your Opsgenie-to-Statuspage settings
Return to the window where you started your integration in Opsgenie. Below the setup instructions, there should be a section called Settings. (If you don’t see this section, check to make sure that you are using a trial of the Standard or Enterprise plans.) Tick the boxes for Send Alert Updates Back to Statuspage and Create Statuspage Incidents for Opsgenie Alerts.

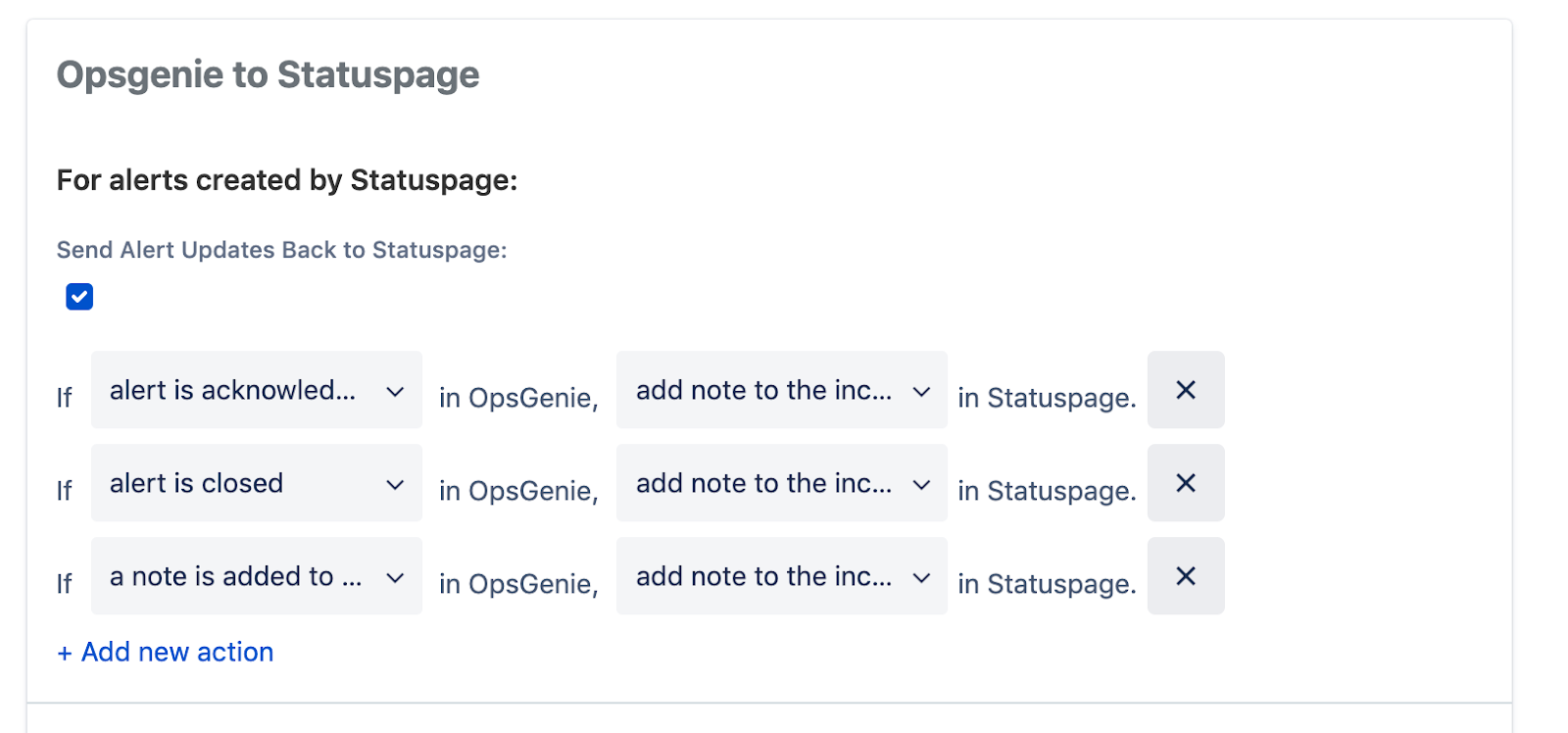
Under For alerts created by Statuspage, there should be several fields that begin with If….

Use the drop-down menus to make sure the first two read as follows:
1. “If a note is added to…in Opsgenie, add a note to the incident in Statuspage.”
2. “If alert is closed in Opsgenie, resolve the incident and update the components’ statuses according to tags.”
You can delete the third If… statement.
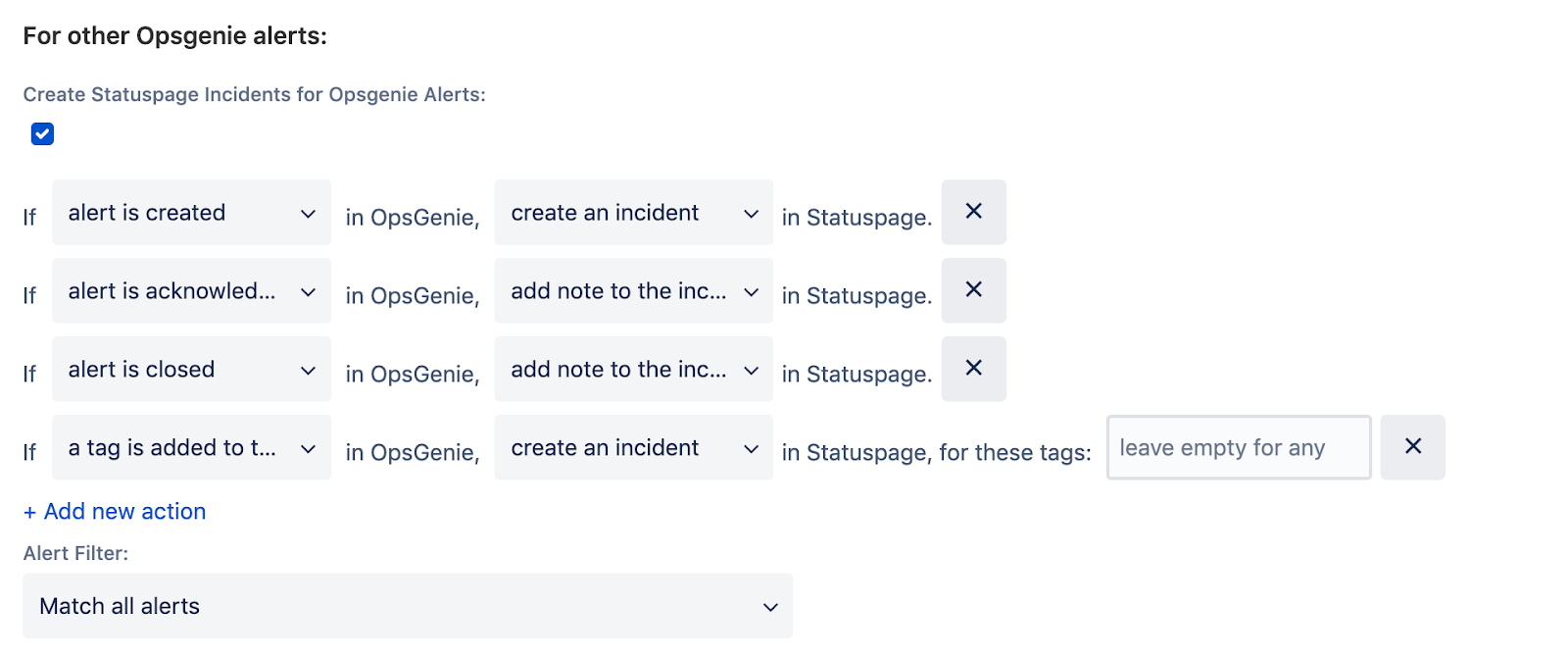
Under For other Opsgenie alerts, there are several similar fields. Use the drop-down menus to make sure the first two read as follows:
1. “If alert is created in Opsgenie, create an incident and update the components’/incident’s statuses according to tags.”
2. “If alert is closed in Opsgenie, resolve the incident and update components’ statuses according to tags.”
You’ll be using tags to automatically change the status of components during incidents, and this setting ensures those components will be updated individually based on those tags.
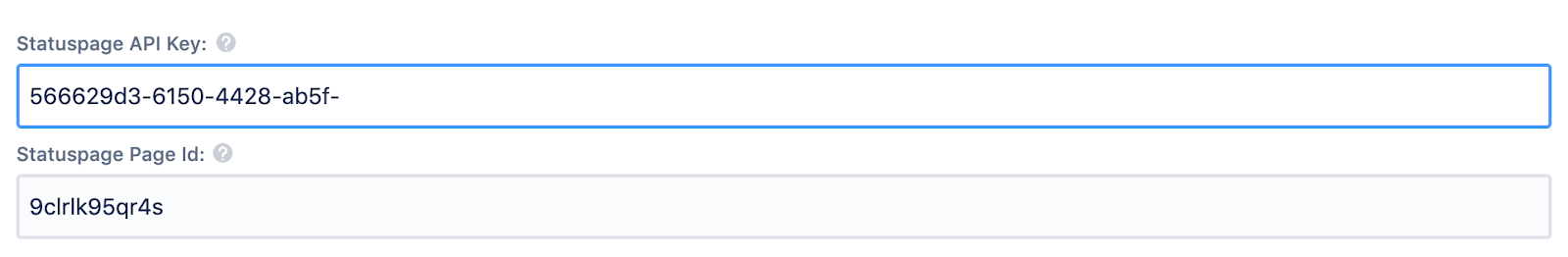
Finally, before saving your settings, you’ll need to add your Statuspage API key and Statuspage page ID…

Step 4: Get your Statuspage API key and page ID
Return to your Statuspage account. In the URL, just after /pages/, you’ll see a series of letters and numbers. This is your Page ID. You can copy it and then return to Opsgenie to paste it into the Page ID field.
It should look something like this: q776213b98cb.
Back in Statuspage, click on the profile icon at the bottom left of your screen and choose API Info. Copy the series of letters, numbers, and dashes in the Your API user key field and return to Opsgenie to paste them into the API key field.
Page IDs are also available on the API page if you have trouble pulling yours from the URL.
Once you’ve pasted both numbers into Opsgenie, Save Integration.
Step 5: Test your integration with an alert in Opsgenie
In Opsgenie, create a test alert. (You can learn how to create alerts here.)
In the new alert, under Responders, enter the team name that the Statuspage integration is assigned to. Under Tags, enter your tags. To integrate properly with Statuspage, every tag should begin with cmp_ followed by the name of the component in Statuspage (for example, if your component name is API, your tag would begin cmp_API). Tags are case sensitive, so make sure your capitalization matches up exactly with your component. There is a specific list of components status’ that are available. Please see the documentation for the full list.
After the name of the component, enter a colon and a description of the state of the component. There is a fixed list of components you can use for these tags.
For example, a tag indicating your API has degraded performance would look like this: cmp_API:degraded_performance.
The component states available include:
operational
degraded_performance
partial_outage
major_outage
under_maintenance
Once you have your tag, click Show advanced fields and enter a description. The title of the incident will be your alert message, and the description is where you can provide additional information users will see next to the title on your Statuspage.
Click Create.
Refresh your Statuspage if you don’t see the alert right away.
Note: These instructions are for creating alerts and incidents in Opsgenie that will automatically update your Statuspage. You can also automate in the other direction—creating your alerts in Statuspage and sending them automatically to Opsgenie. To learn more about this second type of integration, visit our documentation.
Congratulations! You’re integrated.
If the settings above are correct, the test alert should be showing up on your Statuspage and when you close the alert in Opsgenie, it should be resolved on your Statuspage in real time.
Should you automate your status page?
Opsgenie and Statuspage make automation fairly simple. But as with any technical decision, the question remains: Should you automate? Are status pages a good place to use automation or do they need a human touch?
There’s no one-size-fits-all answer.
For some businesses, the value of speedy communication and the assurance that customer updates won’t fall off the to-do list in the heat of an intense incident make automation a no-brainer.
For other businesses, PR and communication teams might want tighter control over the when, how, and why of alerting the public.
Ultimately, we can’t answer the question for anyone but ourselves. But we can provide the technology that lets you sync Opsgenie with Statuspage to automate your own unique version of incident comms.
Products Discussed
Centralize alerts, and notify the right people at the right time.
Setting up an on-call schedule with Opsgenie
In this tutorial, you’ll learn how to set up an on-call schedule, apply override rules, configure on-call notifications, and more, all within Opsgenie.
Read this tutorialThe Atlassian Incident Management Handbook
This handbook features the real incident management processes we've created as a global company with thousands of employees and over 200,000 customers.
Read this article