Incident management for high-velocity teams
Tutorial: how to create incident communication templates
During the heat of a service outage, quickly writing an update for customers can be stressful.
In this tutorial, we’ll show you how to use incident templates to communicate effectively with end users during outages. We’ll create and save a few templated announcements you can use during real outages.
The templates we create will be generic and flexible enough to work for many types of service interruptions. They’ll have clearly-marked places to fill in more details during a real incident. And you can always add or remove details as they become available.
Every incident is unique, and you’ll likely never find a perfect message that works for every outage. But having a template gives you a great starting point in the heat of an incident and helps avoid writer’s block during critical situations.
Audience:
DevOps, IT teams, support, and social media teams. Anyone who needs to communicate updates to users during a service outage.
Time:
15 minutes
Prerequisite:
You have access to a Statuspage account.
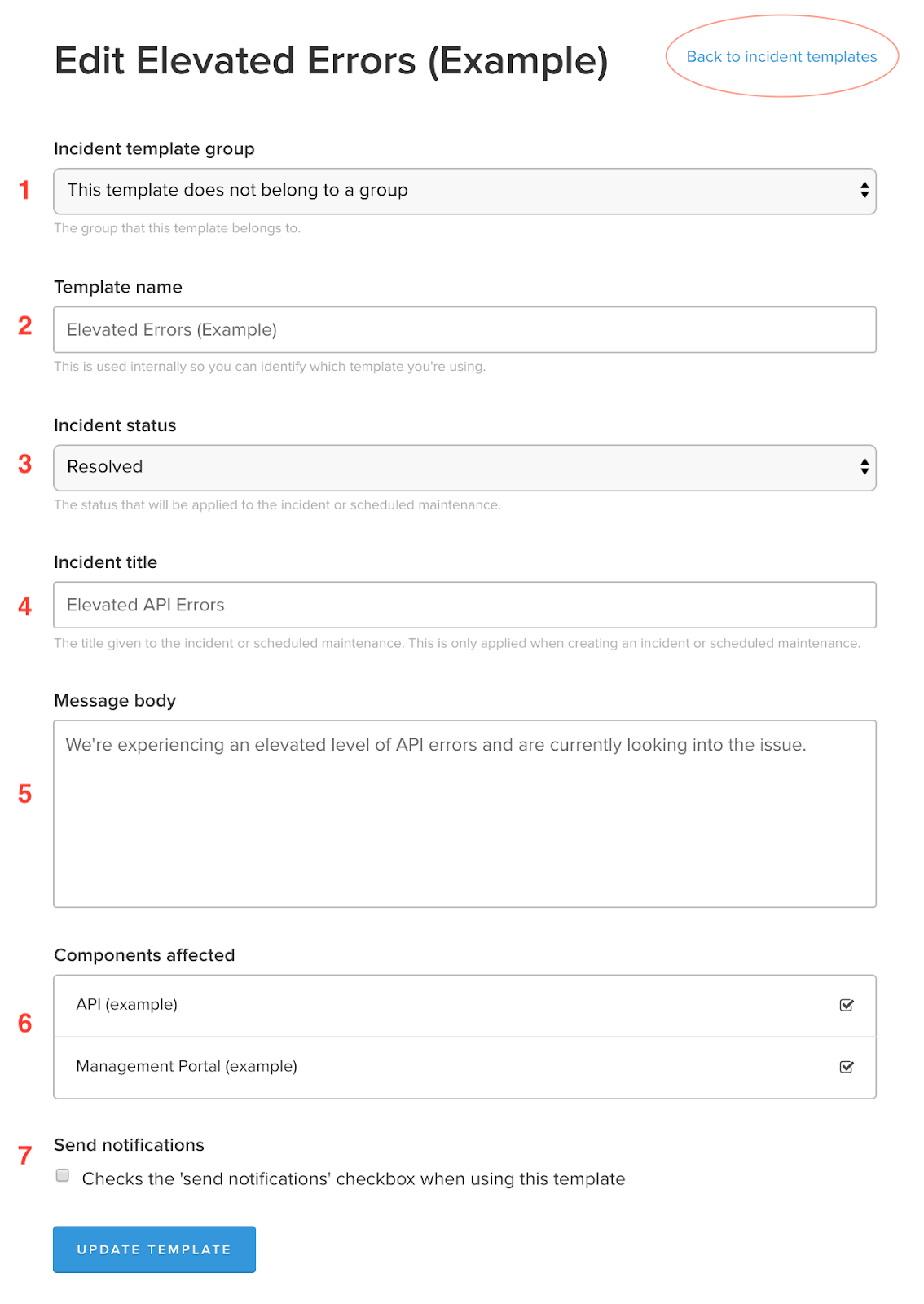
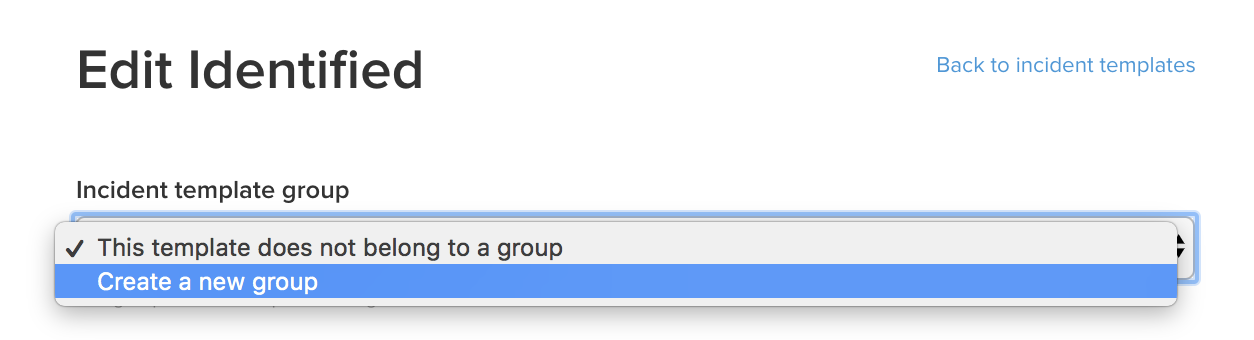
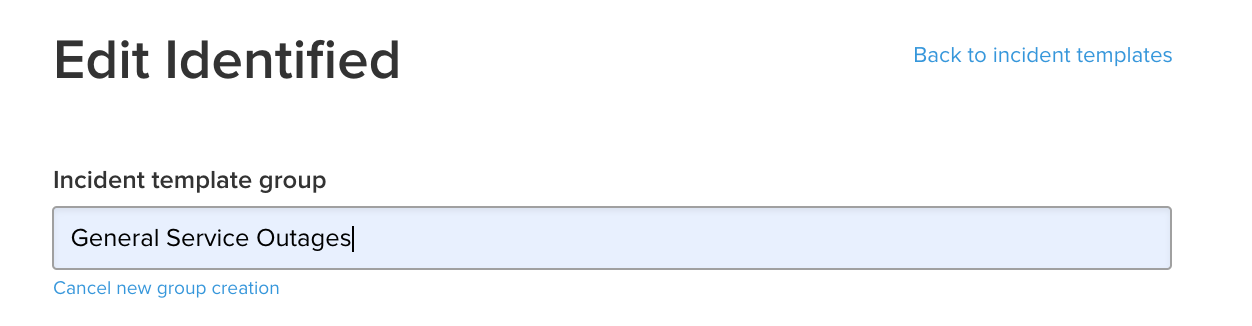
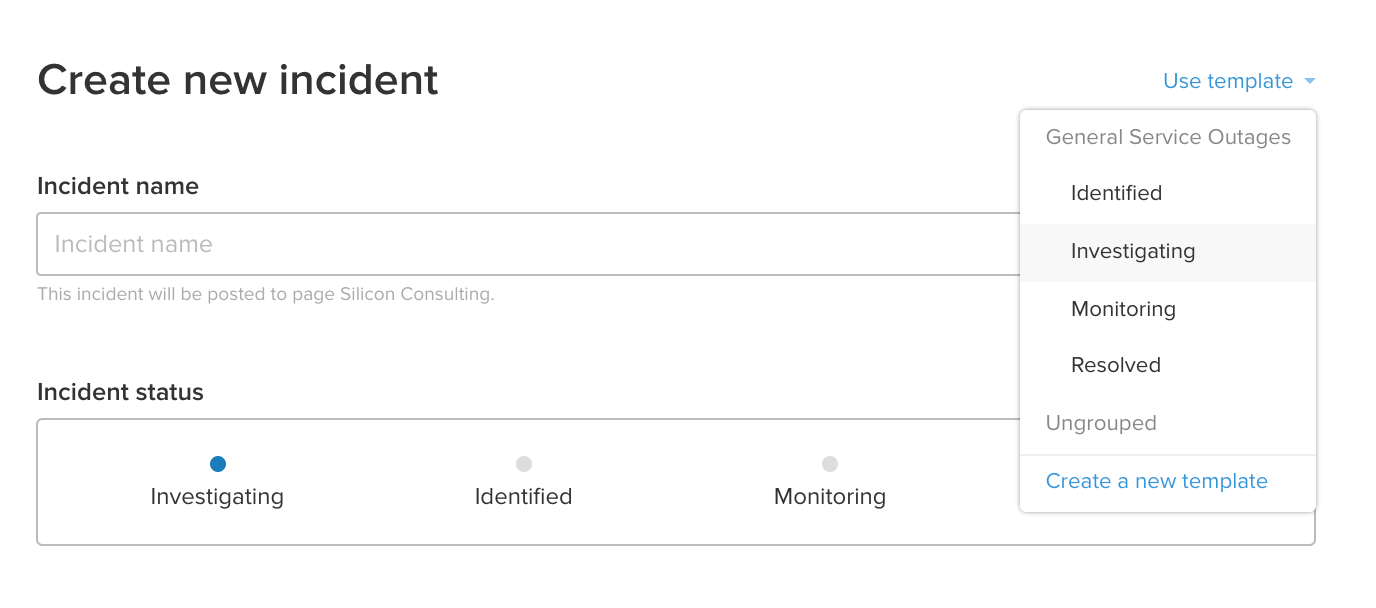
1. Incident template group: We can ignore this dropdown for now, but later we’ll learn how to keep templates organized by adding them to a group.
2. Template name: Use this field to name and identify templates for internal reference. This name never surfaces publicly on your status page or in emails, but it’s good practice to use descriptive names so that everyone on your team know what’s inside each template.
3. Incident status: Statuspage comes with four built-in statuses to mark the most common phases of an incident.
- Investigating: We’ve been alerted, and we’re looking into a potential problem
- Identified: We’re announcing that we’ve identified a problem
- Monitoring: We think we’ve found a solution and we’re monitoring it
- Resolved: We’ve resolved the incident
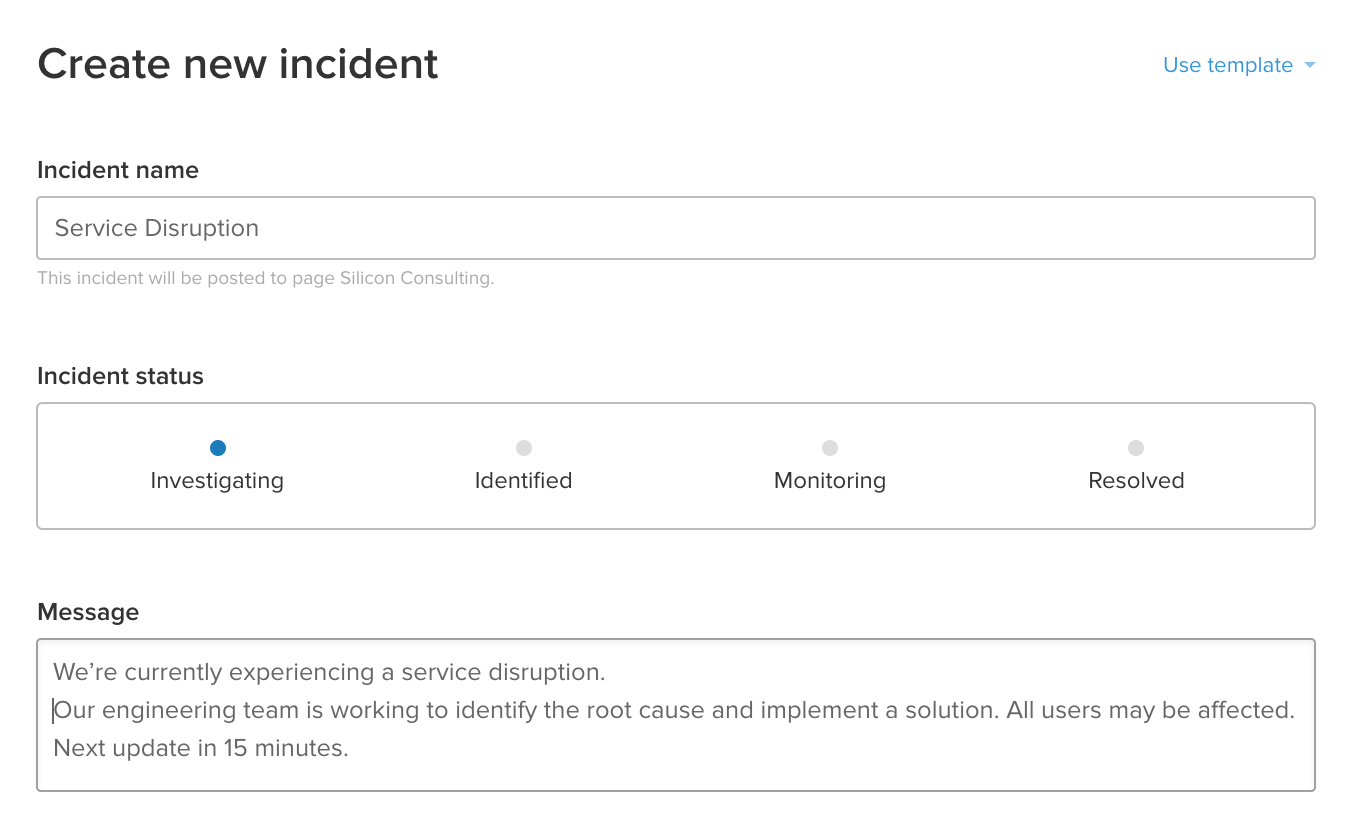
4. Incident title: This is the public-facing title that your customers will see on your status page and in email updates. Choose a title that plainly explains the nature of the incident.
5. Message body: This is the bulk of the message about the incident, where you will put most of the pertinent details about the message.

6. Components affected: If your page is communicating statuses of multiple services, components help you organize those services and report on each one individually. You can assign templates to update specific components. Learn more about components.
7. Send notifications. By default, posting an incident goes on the your status page, where your customers can see it. Those customers can subscribe to updates over email, SMS, or webhook. This box lets you decide if you want the update to only go to the status page, or if you also want subscribers to be notified. Note: You can always change this before the message goes out.
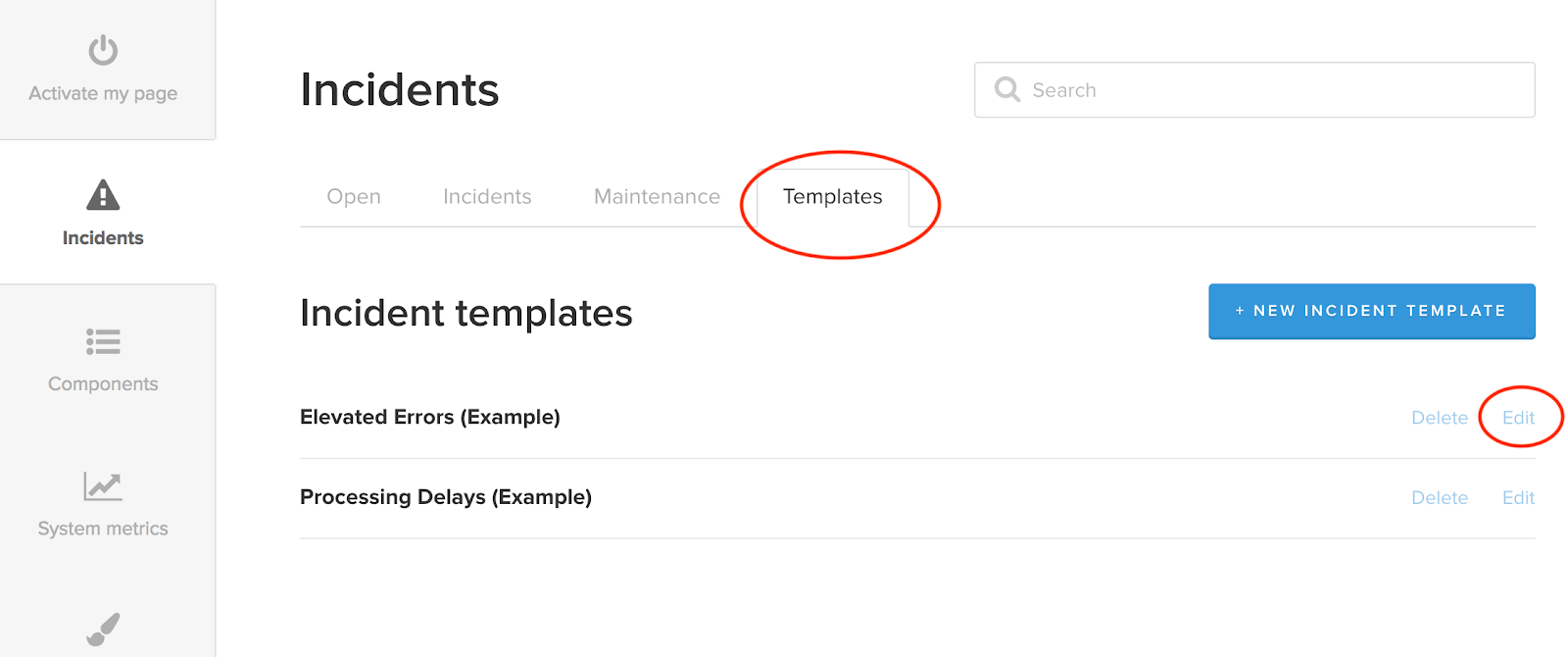
- Click “Back to incident templates” at the top of the template before you start the next step.
Products Discussed
Easily communicate real-time status to your users.
Setting up an on-call schedule with Opsgenie
In this tutorial, you’ll learn how to set up an on-call schedule, apply override rules, configure on-call notifications, and more, all within Opsgenie.
Read this tutorialIncident response best practices and tips
This collection of incident response best practices and tips will help your team avoid mismanaged incidents, unnecessary delays and associated costs.
Read this article