
Web デザイン プロセス テンプレート
ウェブ デザインのワークフロー全体を通して、デザイナーと開発者が同じ認識を持つようにします。
用途
デザイン
主な機能
タスク計画
優先付け
パイプライン管理
Web デザイン・プロセス・テンプレートとは?
Web デザイン・プロセスとは、Web デザイン・プロジェクトを完成させるためのステップの概要です。
Web デザイン・プロセス・テンプレートには、何が含まれますか?
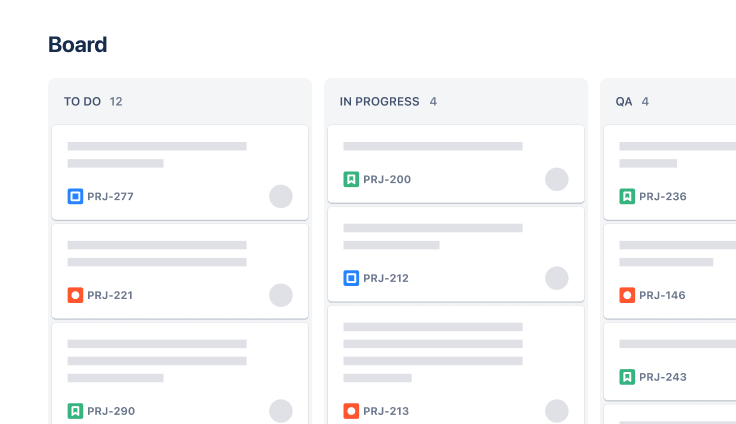
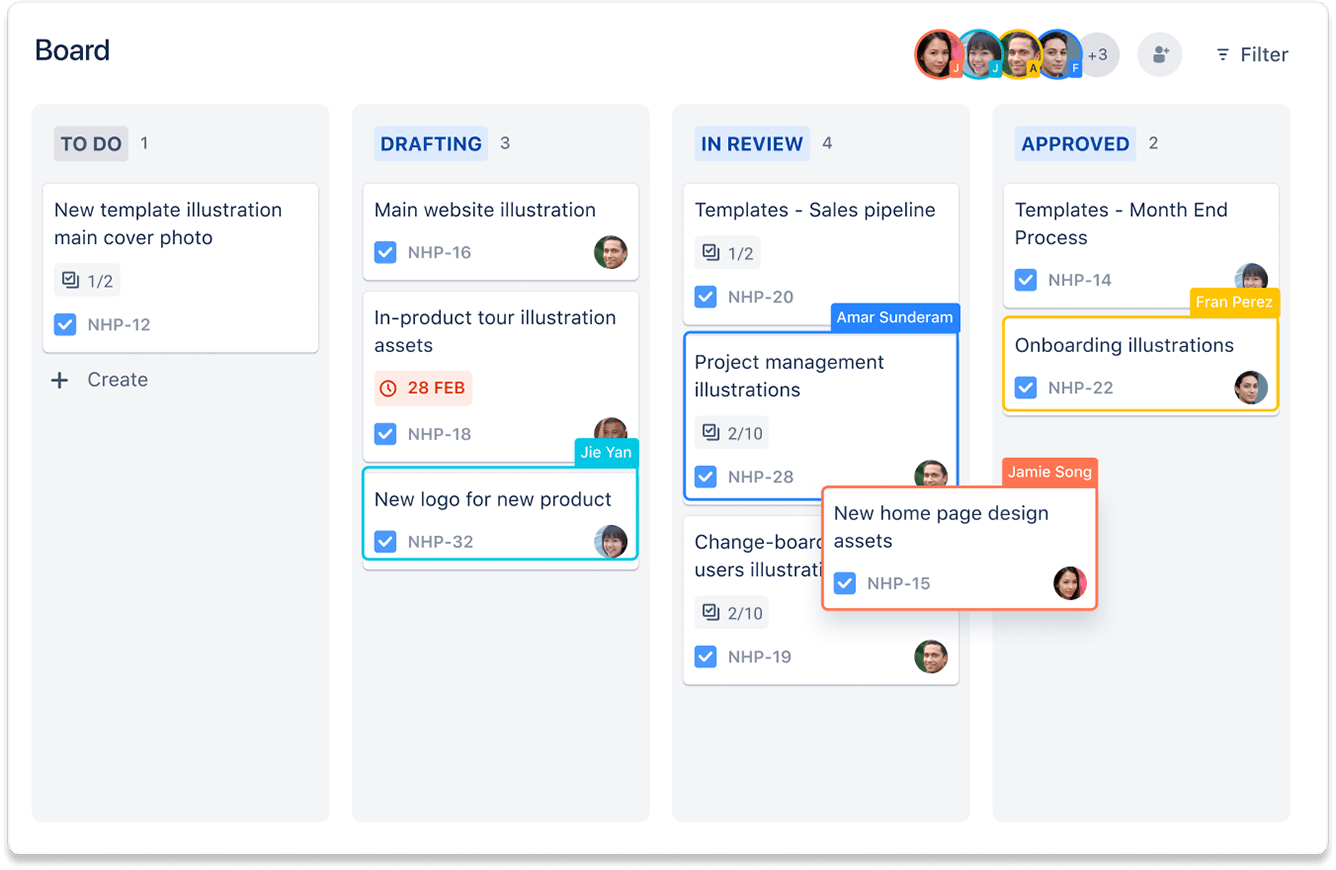
ボード
ボード・ビューは、作業プロセスと各タスクのステータスをカンバン形式に視覚化します。これにより、ワークフローを表す列全体でタスクを追跡、整理、優先順位付けできます。

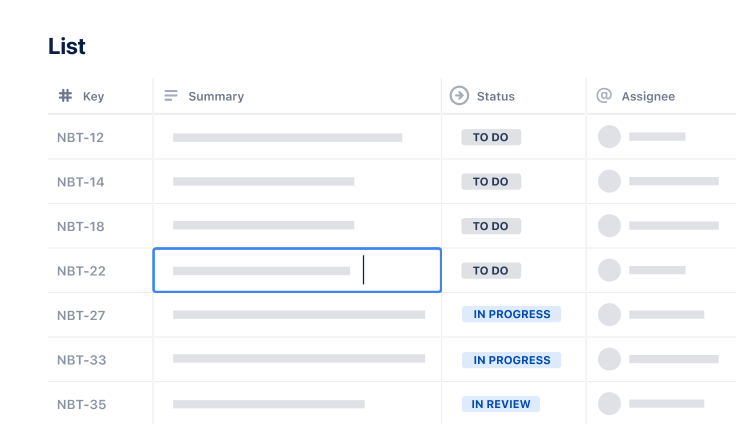
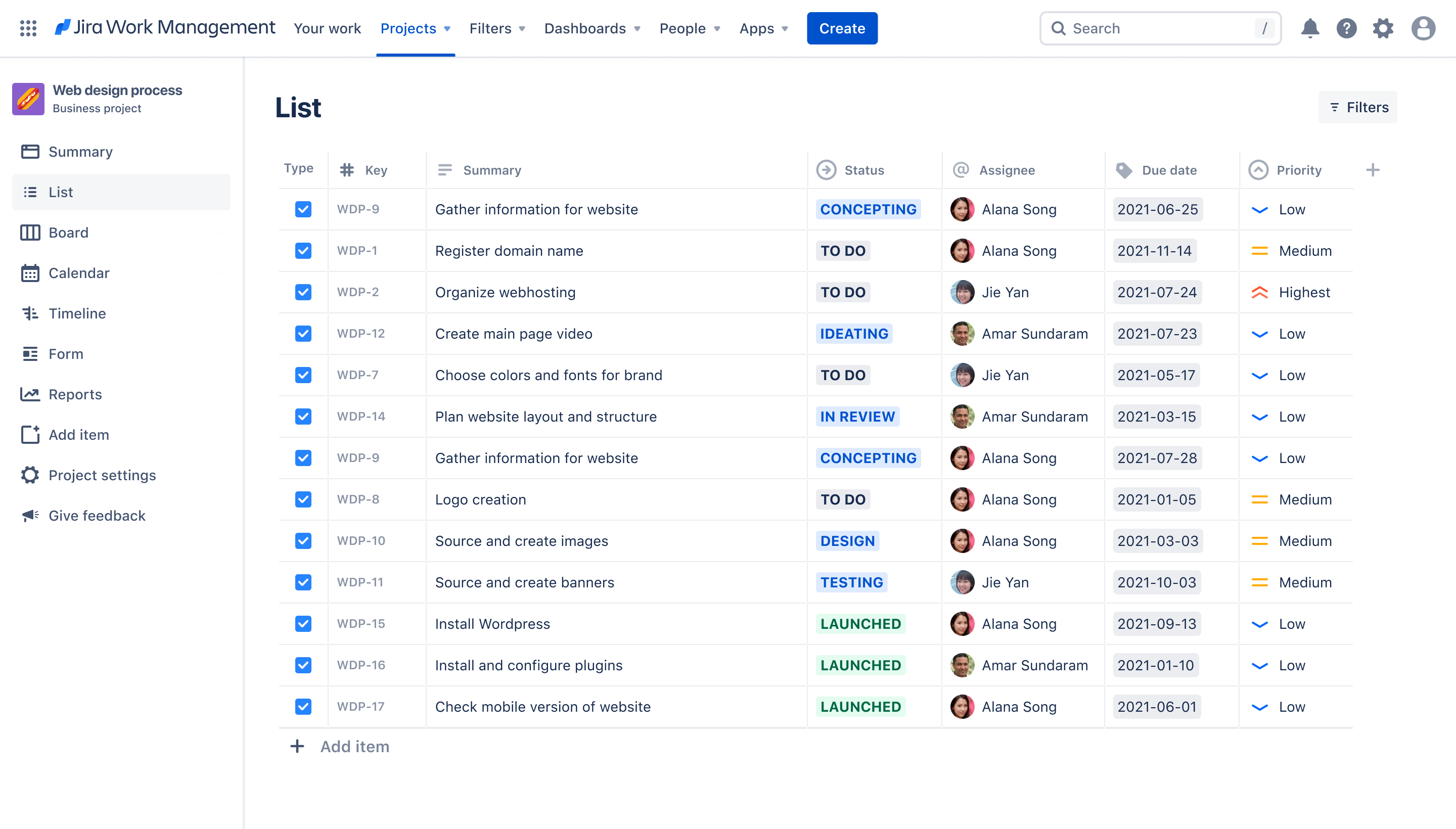
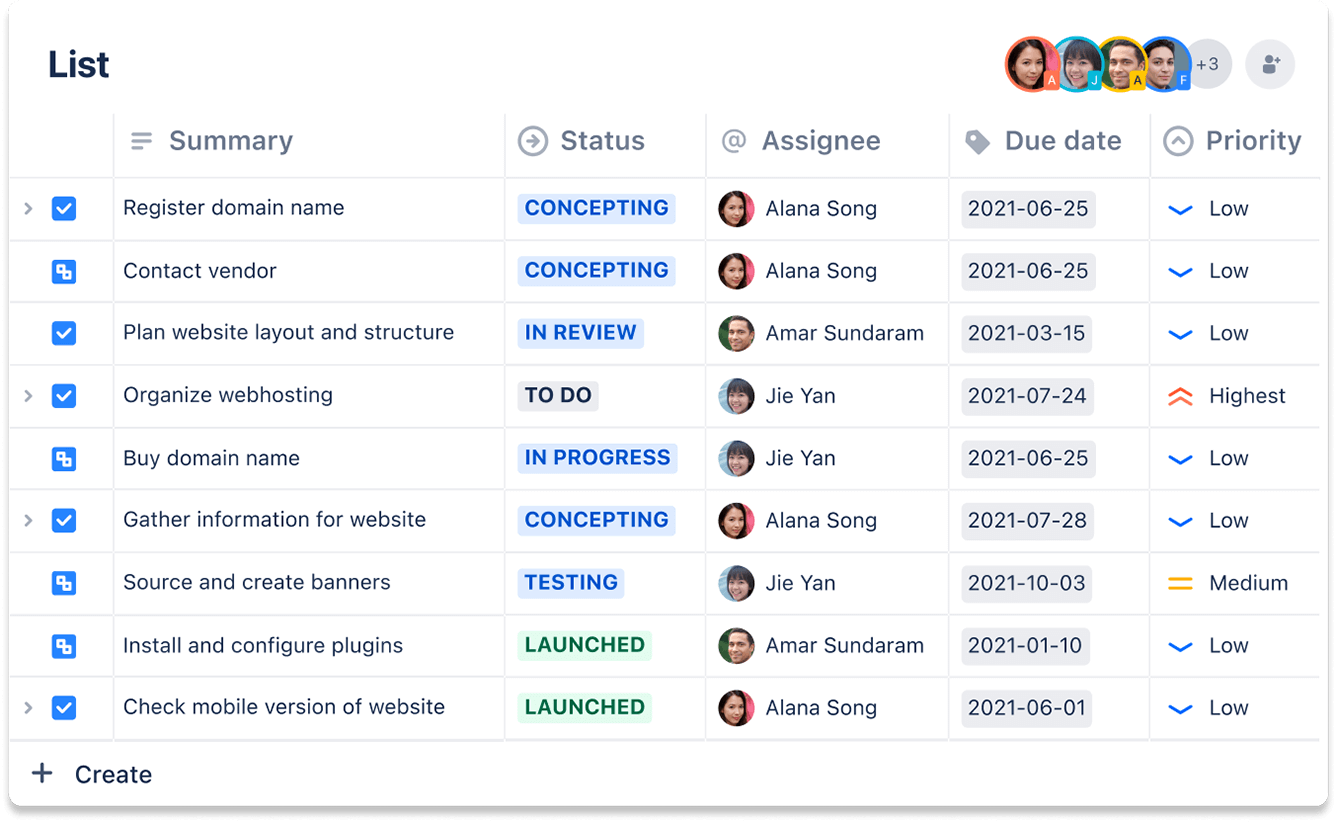
リスト
リスト・ビューでは、プロジェクトのすべての作業が 1 つのリストに並べ替えられて、すばやくスキャンしてフィールド別に並べ替えられます。また、このリストを使用して、プロジェクト内のタスクを追加、編集、表示できます。

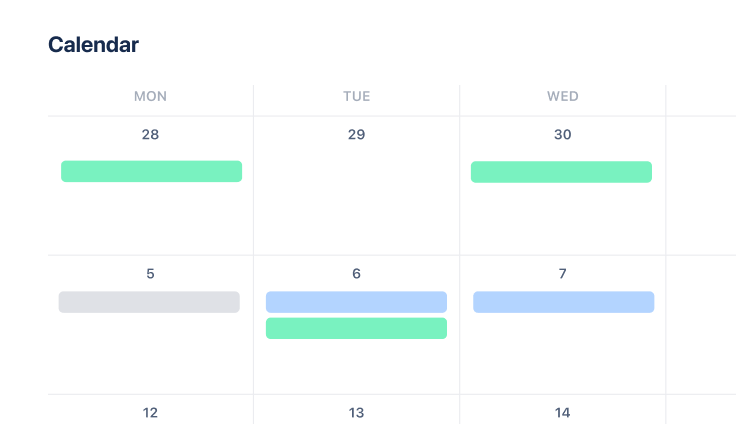
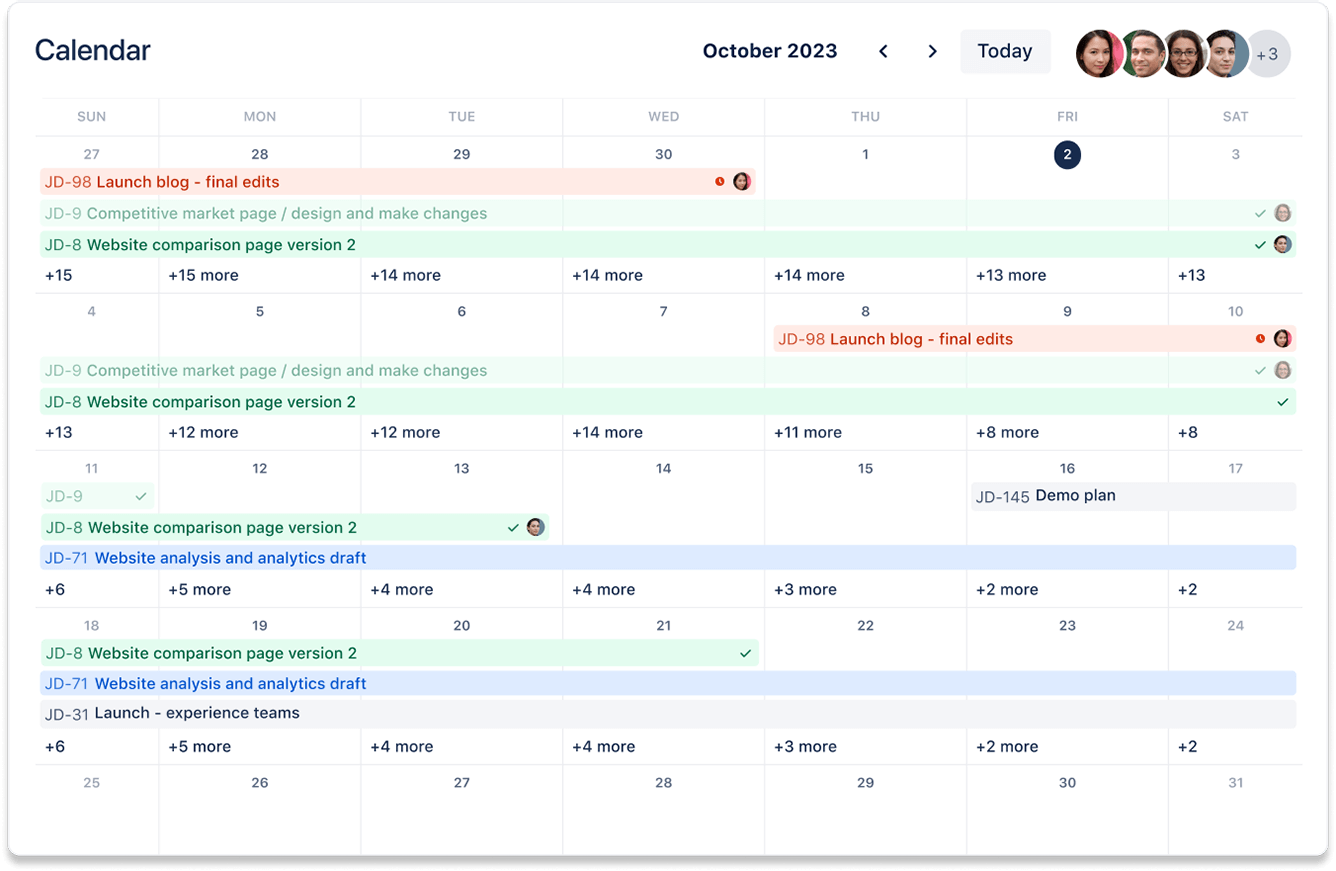
カレンダー
カレンダー・ビューは、作業を視覚化し、計画するのに役立ちます。これにより、タスクの期限を簡単に確認し、今後数週間と数か月を簡単に把握できます。

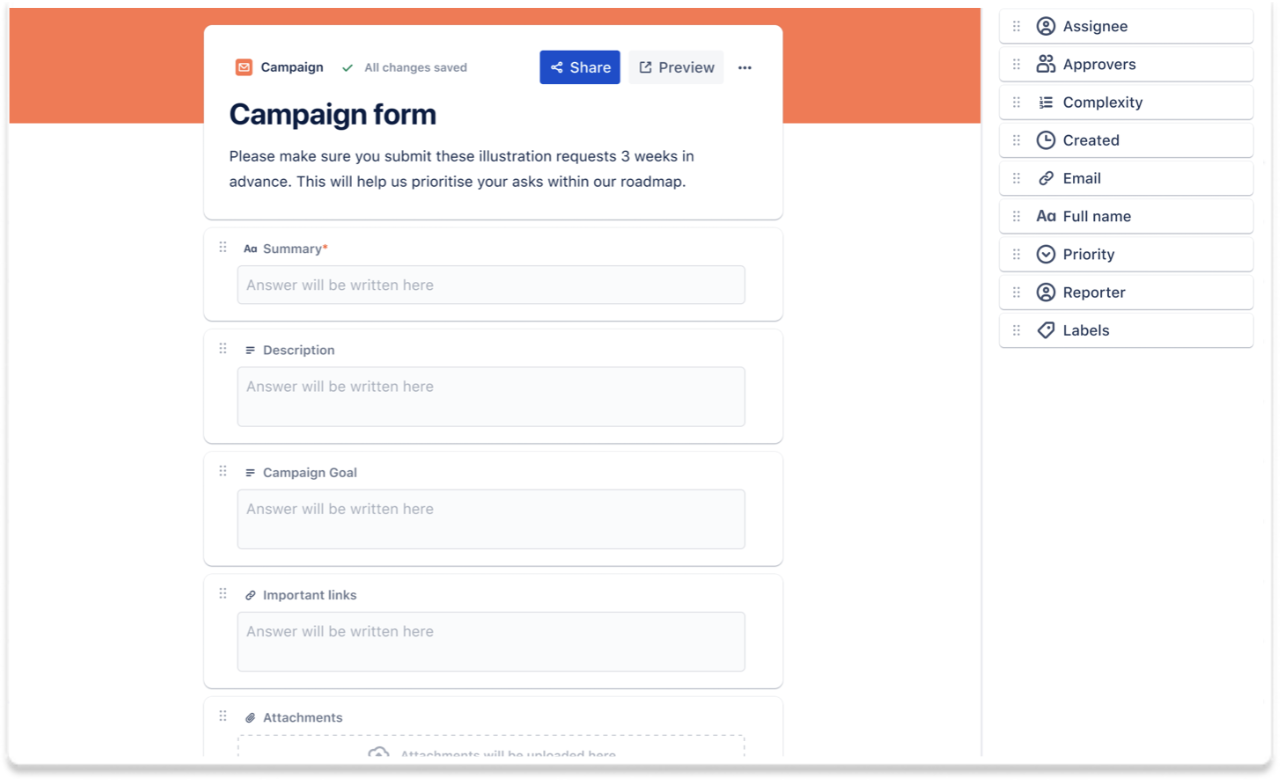
フォーム
組織の他のチームや関係者から簡単に情報を収集し、作業リクエストを取得できます。さまざまなタイプのフォームを作成すれば、関係者から異なるタイプの作業を受け取れます。

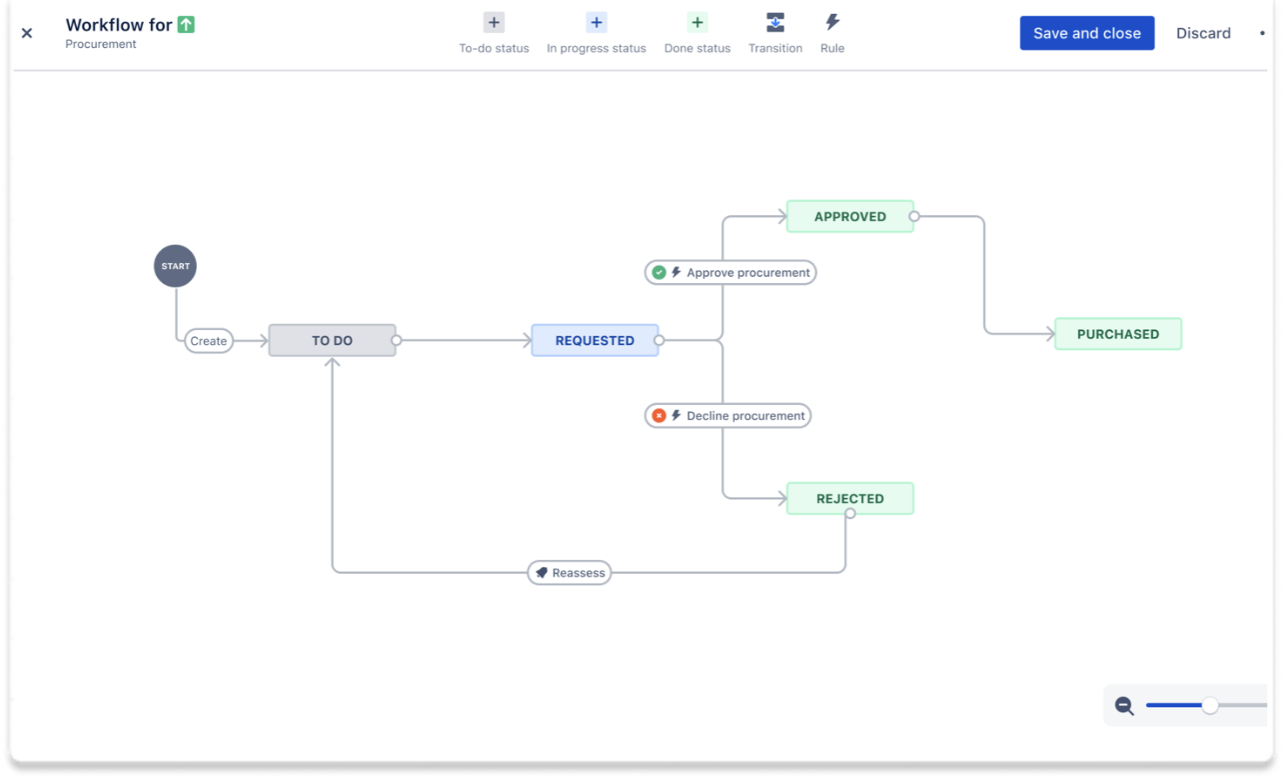
ワークフロー
プロセスの複雑性にかかわらず、あらゆるスタイルの作業に対応するステータスおよびトランジションを備えたカスタマイズ可能なワークフローを作成します。

強力なタスク作成
関連する詳細、フィールド、添付ファイルをすべてのアイテムに追加して、設計チームが常に必要な背景を把握できるようにします。
簡単なチームの連携
デザイン、マーケティング、エンジニアリングなど、すべてのチームが同じ場所で共通認識を持てるようにします。
情報取得プロセスの合理化
フォームは簡単に作成でき、必要な情報をすべて取り込むことができます。チーム間のやり取りが不要になります。
Web デザイン プロセス テンプレートを開始する方法
このテンプレートは、Jira を使用して、チームが Web デザイン プロセスを管理できるようにします。