아티클
튜토리얼
대화형 가이드
Bitbucket Pipelines를 통한 지속적 통합에 대해 알아보기

Sten Pittet
기고 작가
이 자습서에서는 간단한 Node.js 예시를 사용하여 Bitbucket Pipelines CI 워크플로를 설정하는 방법을 살펴보겠습니다.
시간
30분
대상 그룹
지속적 통합 및/또는 Bitbucket Pipelines를 처음 사용하는 사용자
필수 조건
- 샘플 애플리케이션 실행을 위한 Node v4.6 이상
- bash 명령을 실행하기 위한 터미널
- 리포지토리를 관리하고 Bitbucket Cloud로 다시 푸시하기 위한 Git
- Bitbucket 계정
소프트웨어 테스트는 릴리스 주기에서 비용이 많이 드는 과정일 수 있습니다. 새로운 변경 사항이 예상대로 작동하는지 확인해야 할 뿐만 아니라 기존 기능이 손상되지 않았는지 확인해야 합니다. 새로운 릴리스마다 테스트 범위가 늘어나므로 이는 곧 상당한 부담이 될 수 있습니다. 또한 애플리케이션의 기본적인 측면을 여러 번 수동으로 확인해야 하기 때문에 팀에게 지루한 작업이기도 합니다.
테스트 자동화는 테스트에서 번거롭고 반복적인 부분을 없애 이 문제를 해결합니다. 테스트를 한 번만 작성하면 테스트 프레임워크를 통해 사람의 개입 없이 테스트를 자동으로 실행할 수 있습니다. 그런 다음, 한 단계 더 나아가서 Bitbucket Pipelines와 같은 CI(지속적 통합) 서비스에 리포지토리를 연결하여 기본 리포지토리에 푸시되는 모든 변경 사항에 대해 자동으로 테스트를 실행할 수 있습니다.
이 자습서에서는 간단한 Node.js 예시를 사용하여 Bitbucket Pipelines CI 워크플로를 설정하는 방법을 살펴보겠습니다. 먼저 앱을 만든 다음 간단한 테스트를 구현하는 방법을 살펴보고 마지막으로 Bitbucket Pipelines Pipeline에 연결하는 방법을 알아보겠습니다.
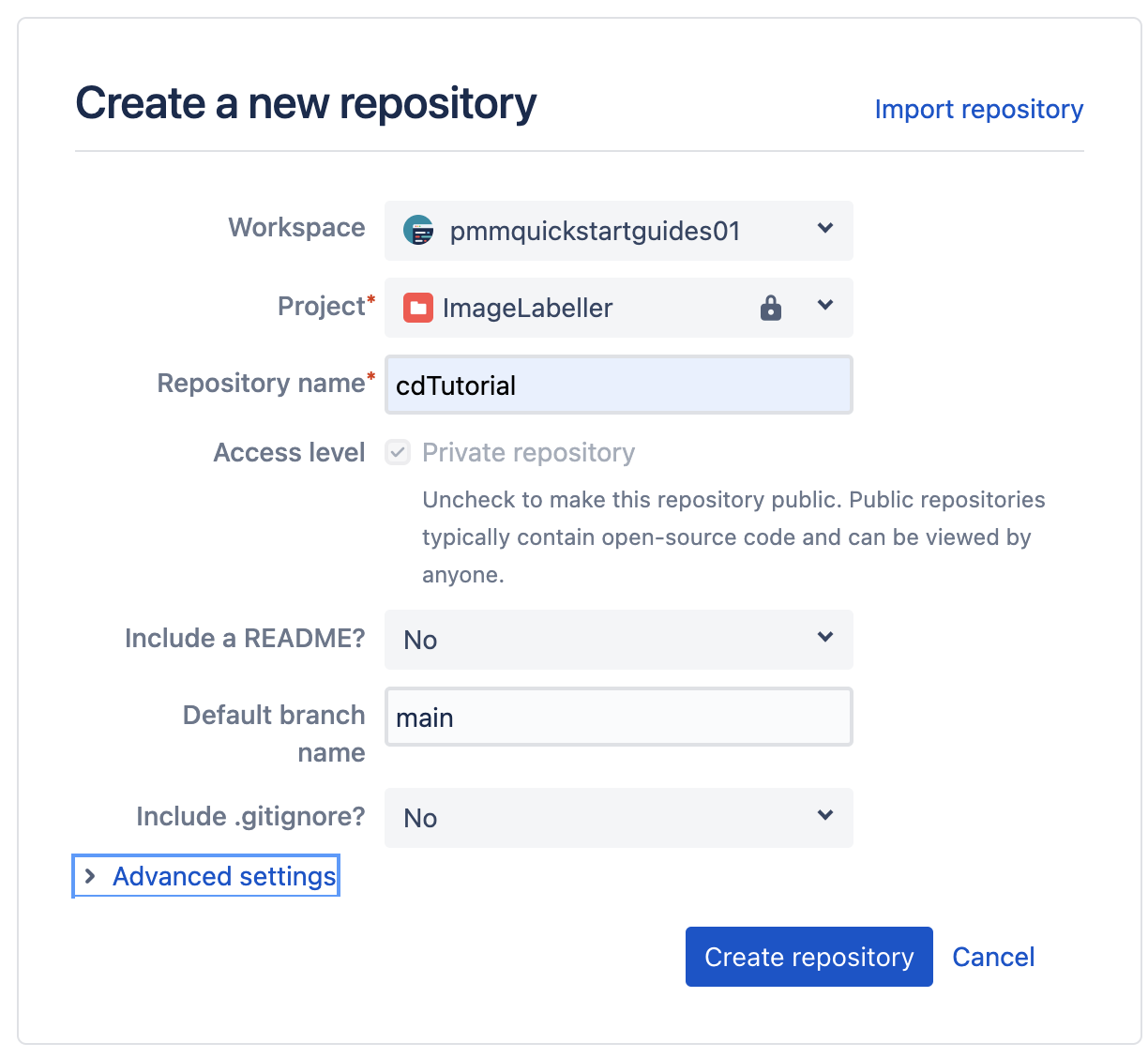
1단계: 비어 있는 새 Bitbucket 리포지토리 만들기
이 자습서를 시작하려면 새 Bitbucket 리포지토리를 만드세요.

다음과 같은 명령을 사용하여 이 리포지토리를 복제합니다.
git clone git@bitbucket.org:pmmquickstartguides01/cdtutorial.git2단계: 간단한 Hello World 애플리케이션 만들기
먼저 브라우저에 "Hello World!"를 표시하는 기본 Node.js 애플리케이션을 만듭니다.
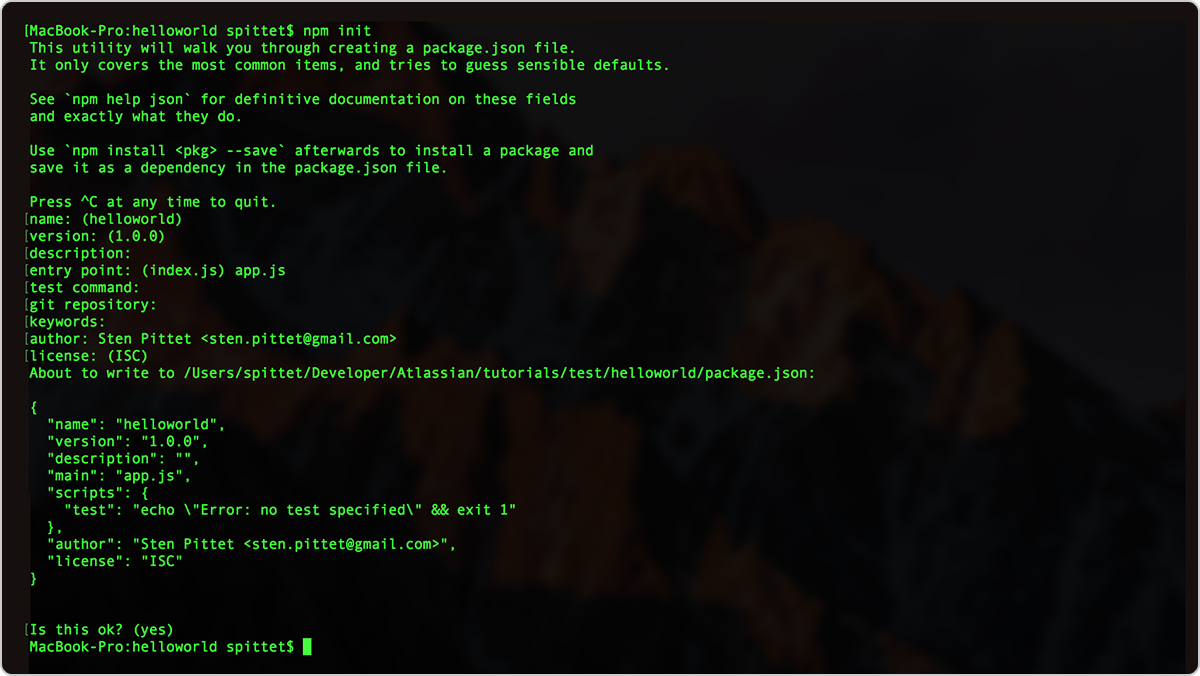
npm init를 실행하여 새 Node 프로젝트를 초기화합니다. index.js에서 server.js로 변경해야 하는 진입점을 제외하고 모든 기본 설정을 사용할 수 있습니다.
npm init
npm init 설정
진입점을 server.js로 변경하는 것을 잊은 경우 나중에 package.json 파일에서 편집할 수 있으므로 걱정하지 마세요. 작업을 마치면 helloworld 디렉터리에 다음과 같은 모습의 package.json이라는 단일 파일이 있어야 합니다.
package.json
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme"
}이제 Node를 위한 웹 프레임워크인 Express를 설치합니다. --save 매개 변수를 사용하여 종속성으로 저장합니다. 나중에 Bitbucket Pipelines에서 애플리케이션을 테스트하기 위해 어떤 종속성을 설치해야 하는지 파악할 수 있도록, 명시적으로 종속성으로 저장해야 합니다.
npm install express --saveserver.js라는 파일을 만들고 아래 코드를 복사 및 붙여넣기하여 Hello World 애플리케이션을 만듭니다.
var express = require("express");
var app = express();
// The code below will display 'Hello World!' to the browser when you go to http://localhost:3000
app.get("/", function (req, res) {
res.send("Hello World!");
});
app.listen(3000, function () {
console.log("Example app listening on port 3000!");
});
module.exports = app;이 단계에서 애플리케이션 폴더는 다음과 같아야 합니다.
wmarusiak@C02F207NML7L cdtutorial % ls
node_modules package-lock.json package.json server.js이제 Node 앱을 시작하고 http://localhost:3000으로 이동하여 실제로 작동하는 것을 확인할 수 있습니다.
npm start
실제 작동 예시
3단계: 애플리케이션에 대한 테스트 작성
이제 애플리케이션을 실행했으므로 테스트를 작성하기 시작할 수 있습니다. 이 경우 사용자가 기본 URL을 호출할 때 항상 "Hello World"가 올바르게 표시되는지 확인할 것입니다. 아주 기본적인 예시이지만, 같은 구조를 따라서 자체 애플리케이션의 단위 테스트 추가뿐 아니라 인증 확인, 콘텐츠 만들기 및 삭제, 권한 테스트와 같은 더 복잡한 작업도 수행할 수 있습니다.
그렇게 하기 위해서 Mocha라는 테스트 프레임워크와 테스트에서 HTTP 요청을 관리하는 데 도움이 되는 supertest라는 라이브러리를 사용할 것입니다. 애플리케이션에 테스트 자동화를 추가해야 하는 단계에서는 시간을 내어 알맞는 테스트 프레임워크를 살펴보세요. 언어에 따라 옵션이 다를 수 있습니다. PHP를 위한 PHPUnit과 같이 상당히 정립되어 있는 프레임워크도 있지만 어떤 테스트 프레임워크가 프로젝트에 가장 적합한지 이해하기 위해 약간의 조사가 필요할 수 있습니다. Wikipedia에서 단위 테스트 프레임워크의 전체 목록을 찾을 수 있지만 권장되는 사항을 알아보려면 해당 언어의 개발자 커뮤니티를 살펴보는 것이 좋습니다.
터미널에서 아래 명령을 실행하여 Mocha와 supertest를 모두 애플리케이션의 개발 종속성으로 설치합니다.
npm install mocha --save-dev && npm install supertest --save-devpackage.json 파일에서 테스트 스크립트 명령을 대체하여 mocha를 호출합니다.
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "mocha --exit"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme",
"dependencies": {
"express": "^4.17.3"
},
"devDependencies": {
"mocha": "^9.2.2",
"supertest": "^6.2.2"
}
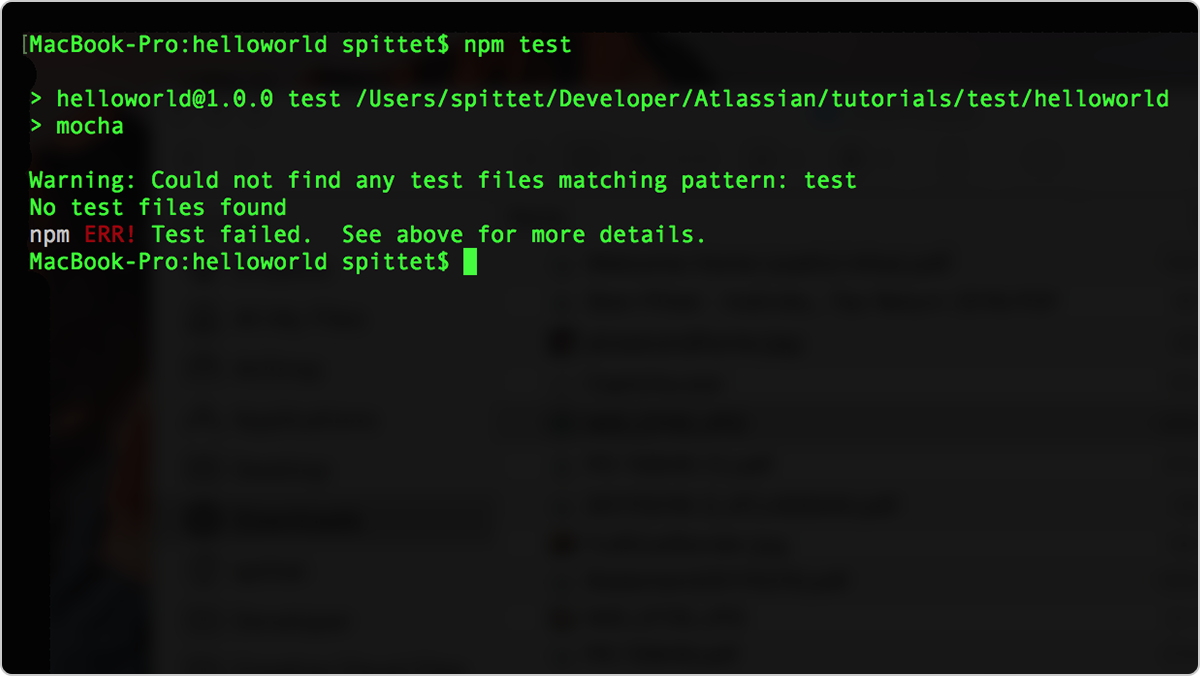
}터미널에서 npm test 명령을 실행하면 테스트를 찾을 수 없다는 오류가 발생합니다. 예상된 오류이며, 이제 다음으로 기본 테스트를 추가하는 방법을 살펴보겠습니다.

이제 준비가 완료되었으며 테스트 파일을 추가하는 테스트 폴더를 만들 수 있습니다.
mkdir test
touch test/test.js테스트는 아주 간단하며 기본 URL을 호출하면 "Hello World!"라는 문구가 있는지 여부만 확인합니다.
test.js
var request = require("supertest");
var app = require("../server.js");
describe("GET /", function () {
it('displays "Hello World!"', function (done) {
// The line below is the core test of our app.
request(app).get("/").expect("Hello World!", done);
});
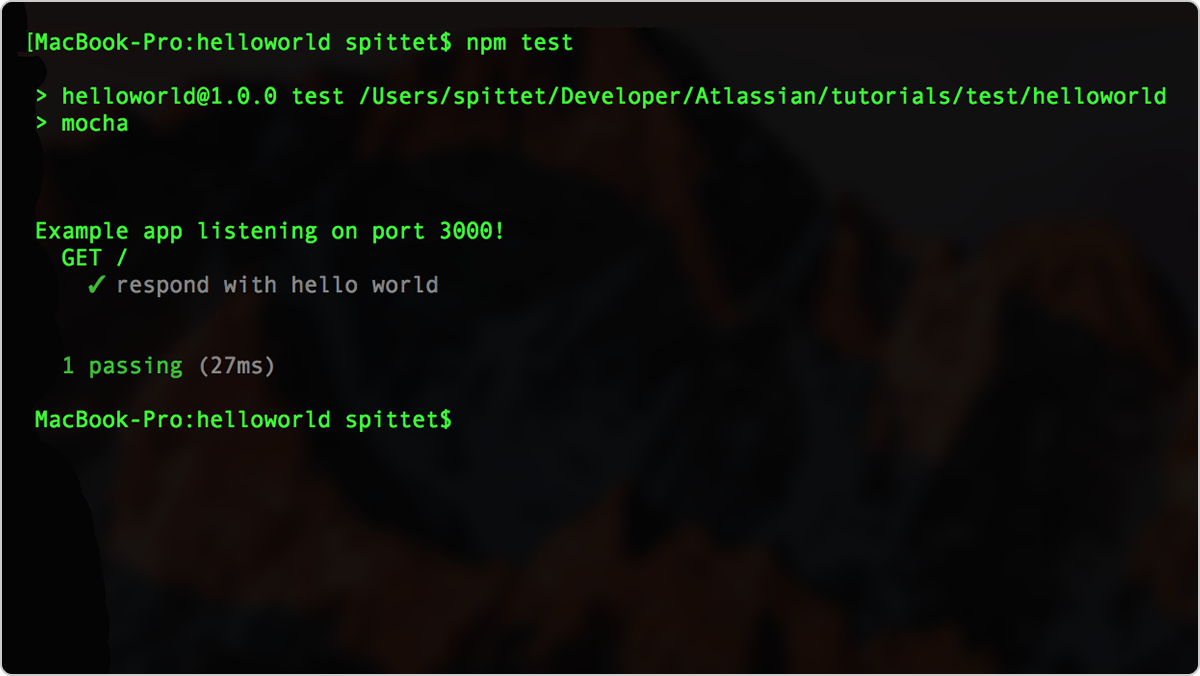
});터미널에서 npm test를 다시 실행하면 이제 하나의 테스트를 통과하는 것을 볼 수 있습니다.

축하합니다! 이제 앱의 자동화된 테스트를 구현했습니다. 방금 전 수행한 단계는 CI를 도입하기 위한 발판일 뿐이며, 애플리케이션을 만들게 되면 시스템의 무결성을 검사하기 위해 구현할 수 있는 다양한 종류의 테스트를 조사해야 합니다. 테스트가 복잡할수록 실행 비용이 더 많이 든다는 점을 기억하세요.
이 자습서에서는 기능을 구현한 다음 그 기능에 대한 테스트를 작성했습니다. 순서를 바꿔서, 기능을 검증할 테스트 작성부터 시작하는 것도 흥미로운 방법입니다. 그렇게 하면 기능이 예상대로 작동하는지 확인하는 보호 장치가 이미 갖춰져 있다는 것을 인지한 상태로 기능을 구현할 수 있습니다.
4단계: Bitbucket Pipelines를 통한 지속적 통합 워크플로 구현
이제 테스트를 스크립트로 작성했으며 명령줄을 통해 실행할 수 있습니다. 그러나 CI를 실행하기 시작하려면 모든 새 커밋에 대해 테스트 제품군을 실행하도록 확인해야 합니다. 그렇게 하면 변경 사항으로 인해 애플리케이션이 손상되는 즉시 개발자가 알림을 받고, 다음 작업으로 넘어가기 전에 근본적인 문제를 바로 해결할 수 있습니다. 모든 커밋에서 테스트를 실행할 때의 또 다른 장점은 팀이 개발 품질을 평가하는 데 도움이 된다는 것입니다. 새로운 변경 사항으로 인해 애플리케이션의 손상 문제가 발생하는 횟수, 그리고 얼마나 빨리 정상 상태로 돌아가는지 직접 확인할 수 있습니다.
막막한 작업인 것처럼 보일 수 있지만, 다행히 Bitbucket Pipelines를 사용하면 테스트를 쉽게 자동화할 수 있습니다.
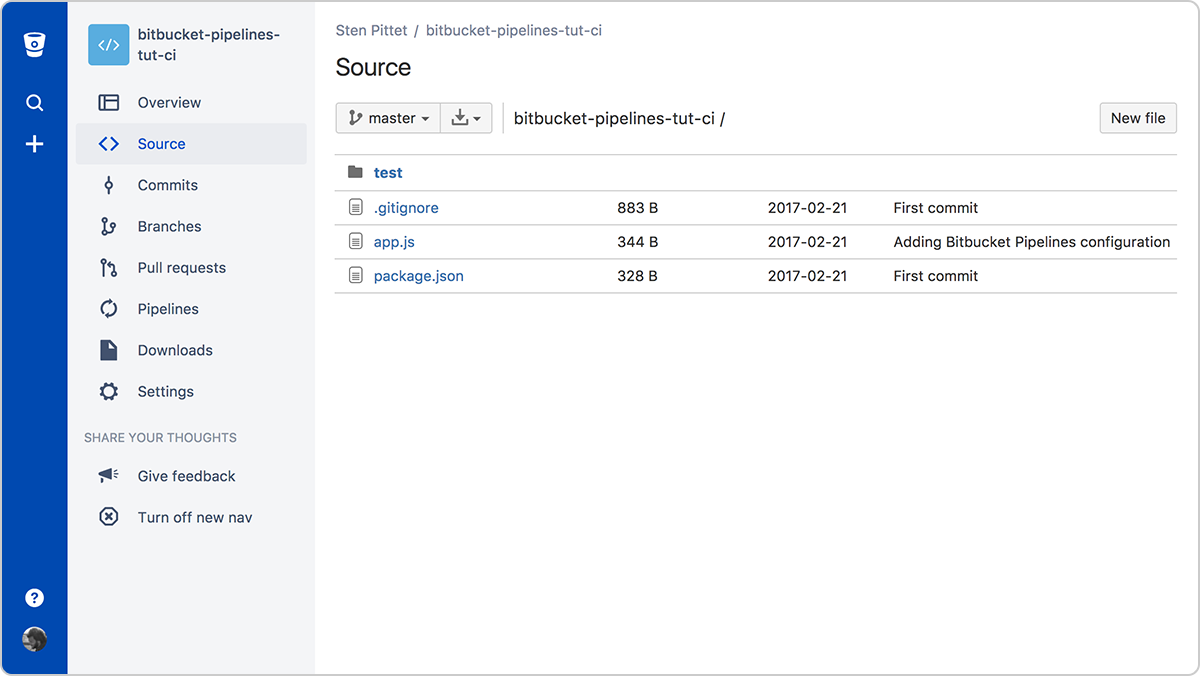
먼저 Bitbucket에 리포지토리를 추가합니다.
git add --all
git commit -m "first commit"
git branch -m main
git push -u origin main
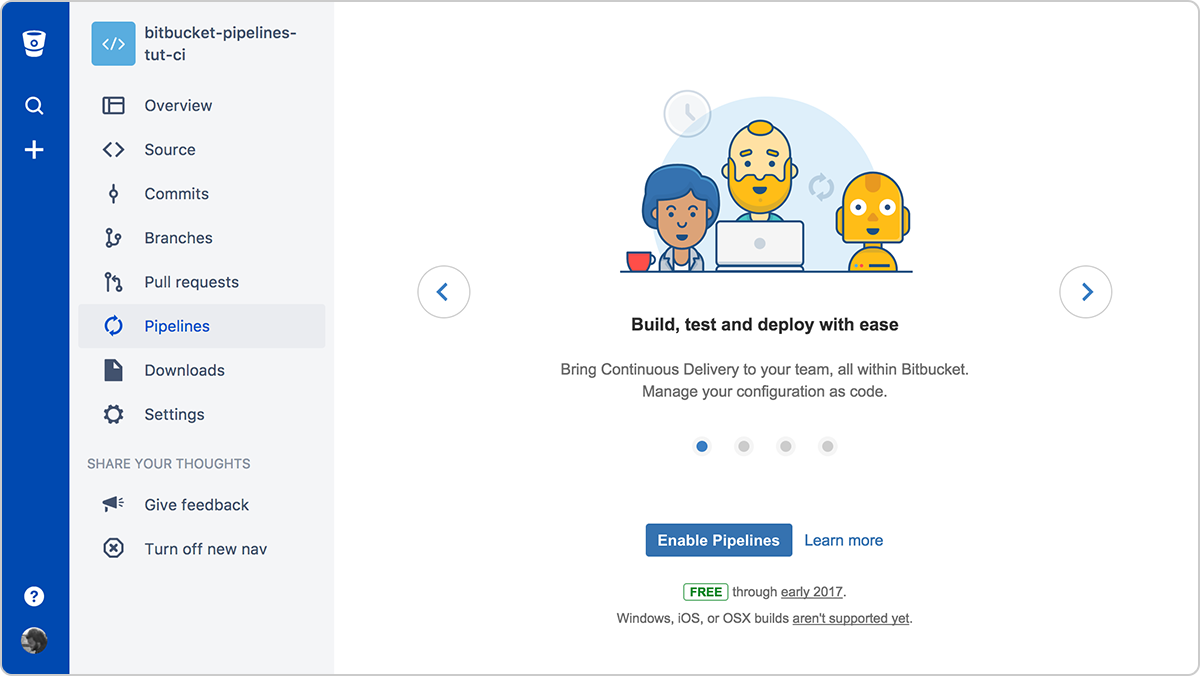
사이드바에서 해당하는 메뉴 항목을 클릭하여 Pipelines로 이동합니다.

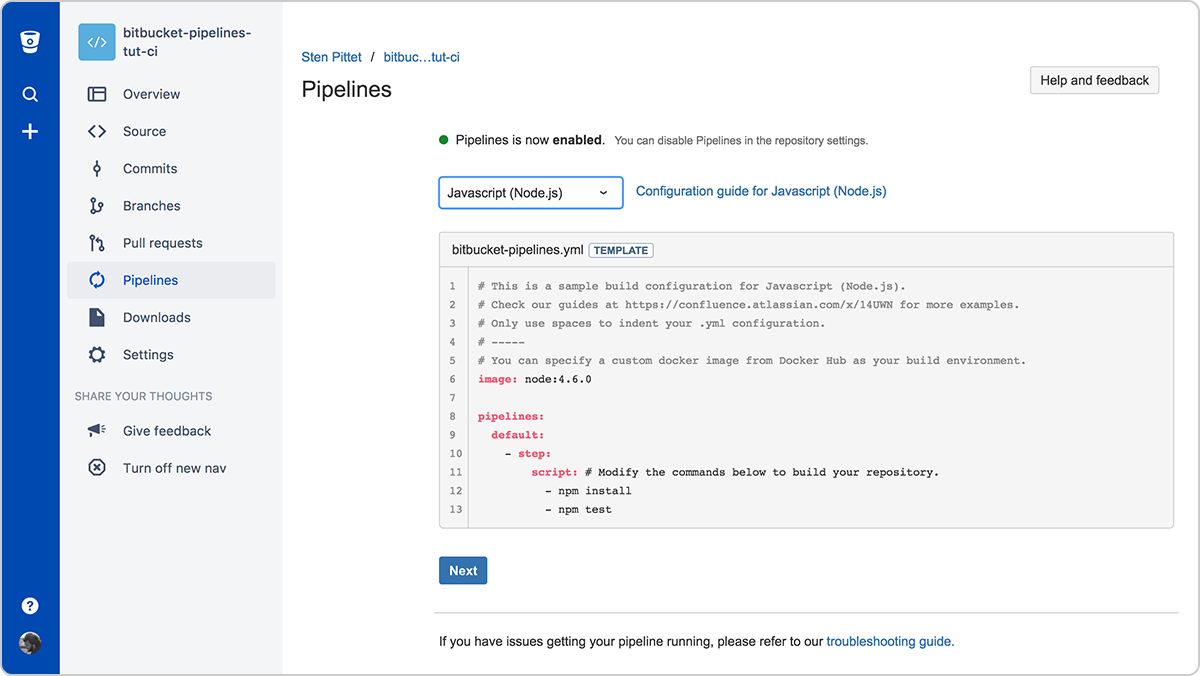
Pipelines를 사용으로 설정한 후 구성 예시에서 Node.js 템플릿을 선택합니다. 이 예시의 스크립트 섹션에 npm install 및 npm test 명령이 있을 것이며, Bitbucket Pipelines는 자체 터미널에서 종속성을 설치하고 테스트를 실행하는 것과 마찬가지로 실행됩니다.

bitbucket-pipelines.yml을 업데이트하면 다음과 같습니다.
image: node:16
pipelines:
default:
- parallel:
- step:
name: Build and Test
caches:
- node
script:
- npm install
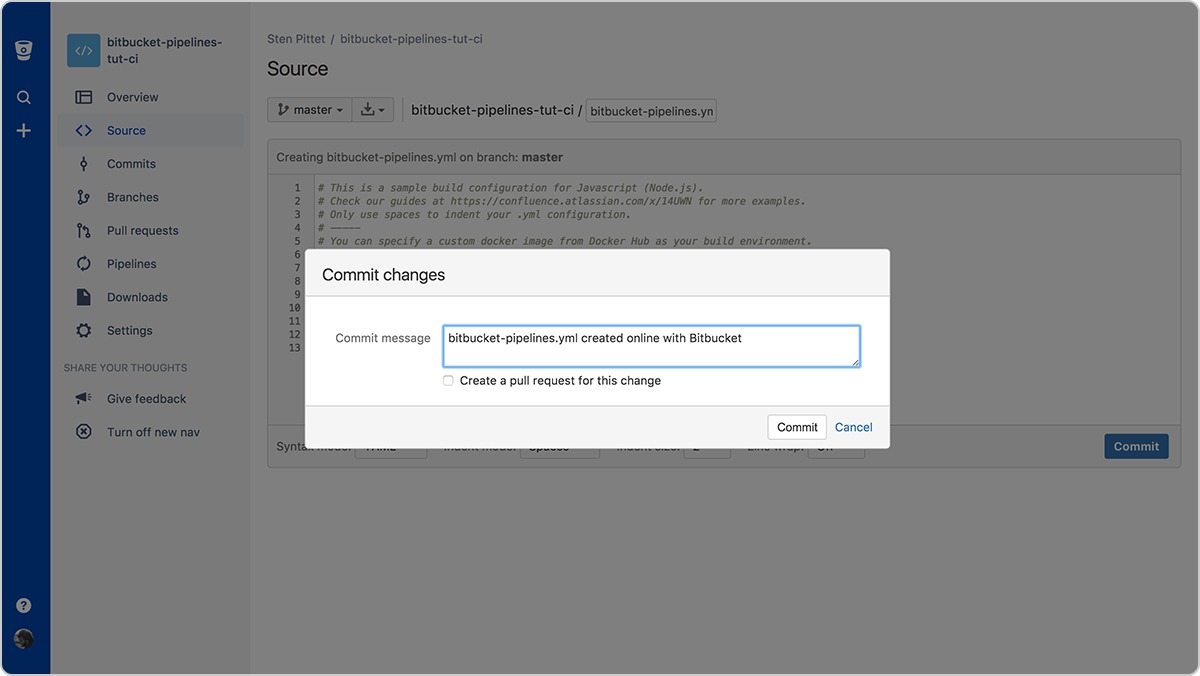
- npm test리포지토리로 바로 커밋할 수 있습니다.

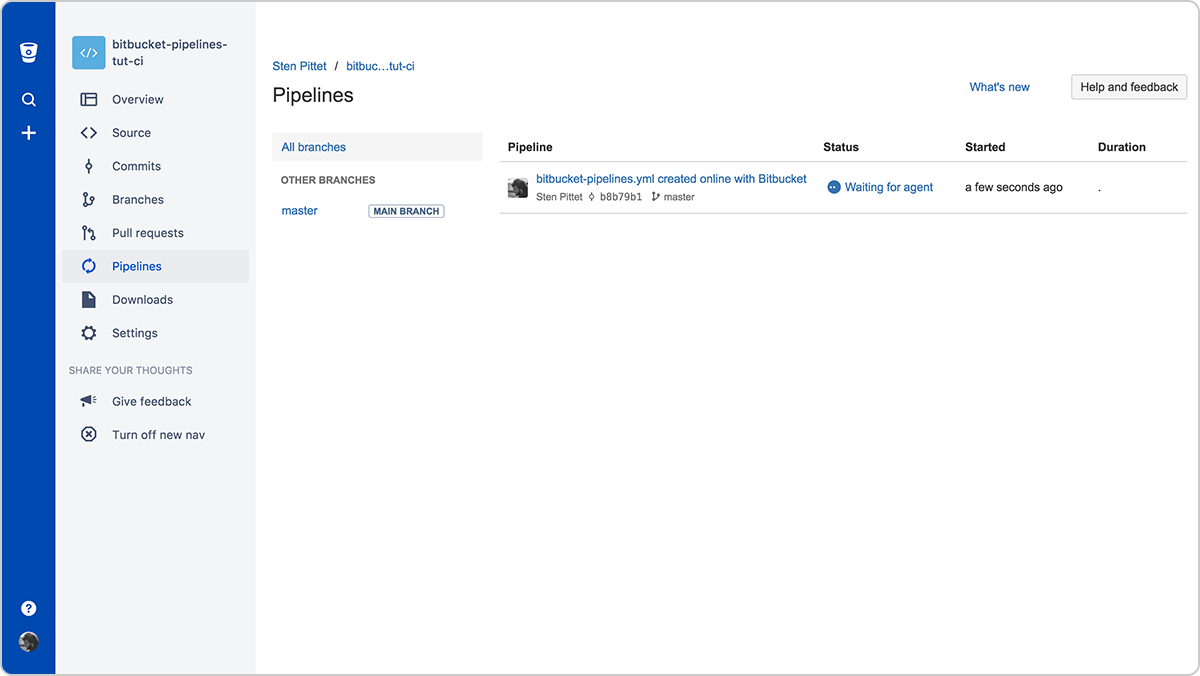
파일을 커밋한 후에는 Pipelines 섹션으로 이동하게 되며 여기에서 첫 번째 파이프라인이 실행되는 것을 볼 수 있습니다.

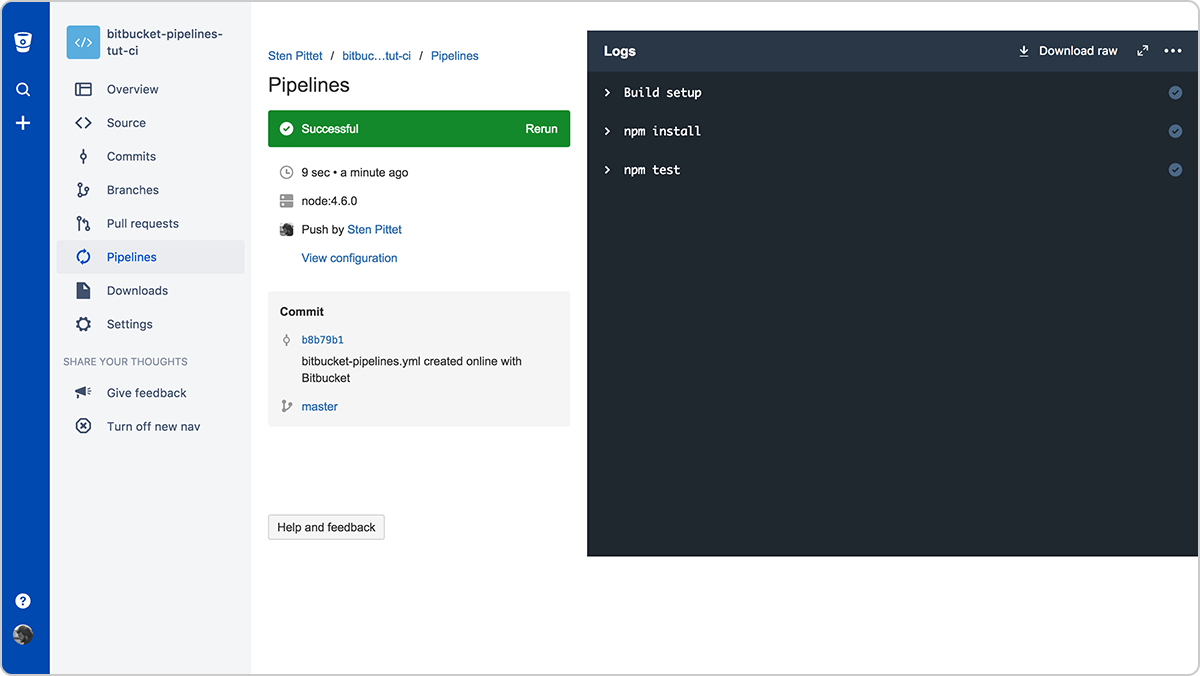
파이프라인을 클릭하여 실행의 자세한 사항을 확인하고 성공적으로 완료될 때까지 추적할 수 있습니다.

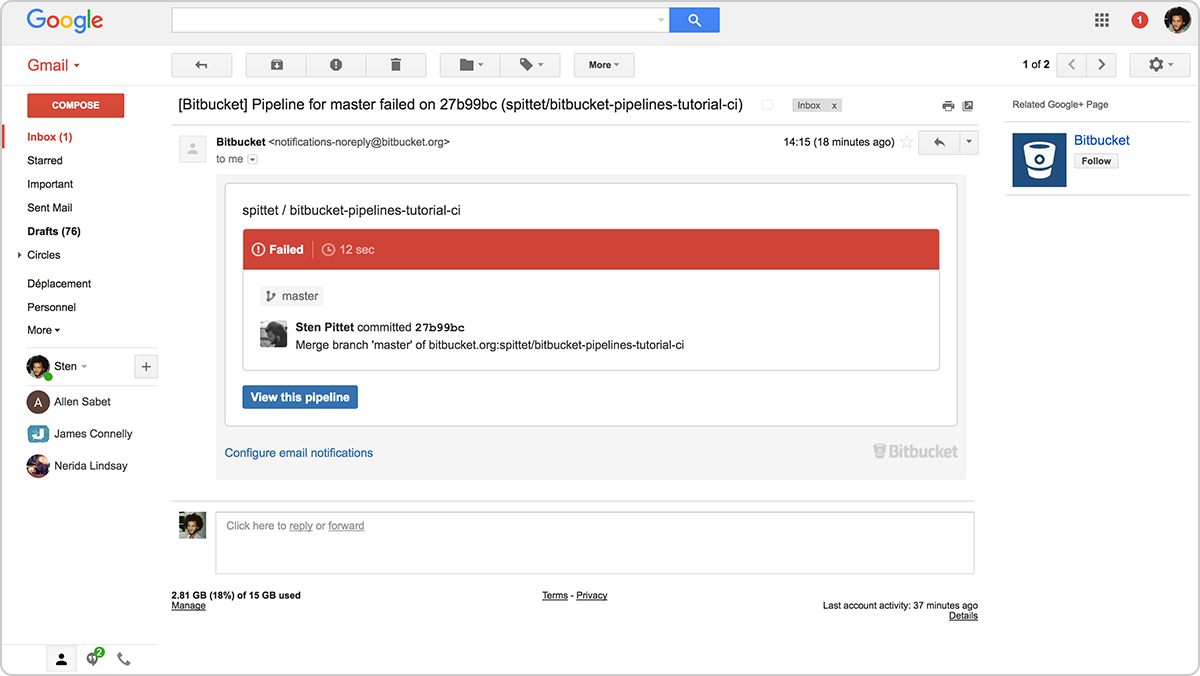
다 되었습니다! Bitbucket 리포지토리에 CI 워크플로가 설정되어 있으며 커밋할 때마다 테스트가 실행됩니다. 코드에 변경 사항을 적용하여 시도하고 Pipelines 섹션을 모니터링할 수 있습니다. 변경 사항에 문제가 없으면 녹색으로 표시되지만 애플리케이션이 손상되거나 홈페이지에 표시된 문구를 변경하면 파이프라인 실패가 표시되고 이메일 알림을 받게 됩니다.

문제를 발생시키는 변경 사항을 적용한 후의 이메일 알림
그럼 이제 무엇을 해야 할까요?
물론 이 예시는 현재 구축하고 있는 애플리케이션과는 많이 다릅니다. 하지만 예시를 통해 테스트 자동화와 지속적 통합 워크플로를 설정하는 방법에 대해 기본적인 이해를 갖출 수 있을 것입니다.
- 알맞은 테스트 프레임워크 찾기
- 테스트 구현
- Bitbucket Pipelines 사용
CI의 진정한 가치를 활용하려면 제공하는 새로운 기능, 개선 사항 또는 버그 수정마다 새로운 테스트를 계속 추가해야 합니다. 테스트 스위트의 범위가 너무 좁으면 애플리케이션에 문제가 있을 때에도 잘 작동하고 있다는 잘못된 확신을 갖게 됩니다. 지속적 통합을 채택하는 것은 문화적인 변화이며 완전한 효과를 보려면 팀 전체가 지속적 통합을 받아들여야 합니다. CI 가이드를 읽고 자세히 알아보세요.
이 문서 공유
다음 주제
여러분께 도움을 드릴 자료를 추천합니다.
이러한 리소스에 책갈피를 지정하여 DevOps 팀의 유형에 대해 알아보거나 Atlassian에서 DevOps에 대한 지속적인 업데이트를 확인하세요.

DevOps 커뮤니티

DevOps 학습 경로