Статьи
Обучающие материалы
Интерактивные руководства
Узнайте, как реализовать непрерывную интеграцию с помощью Bitbucket Pipelines

Стен Питтет
Приглашенный автор
В этом учебном руководстве мы познакомимся с настройкой процесса CI в Bitbucket Pipelines, используя в качестве примера простое приложение Node.js.
Время
30 минут
Аудитория
Те, кто только начинает работу с непрерывной интеграцией и/или Bitbucket Pipelines
Обязательные условия
- Node 4.6 или более новой версии для запуска образца приложения
- Терминал для выполнения команд bash
- Git для управления репозиторием и отправки изменений обратно в Bitbucket Cloud
- Аккаунт Bitbucket
Тестирование ПО может быть затратной частью цикла релиза. Необходимо проверять не только то, работают ли новые изменения должным образом, но и то, не выходят ли из строя существующие возможности. Это может быстро стать существенной проблемой, так как объемы тестирования будут расти с каждым новым релизом. Кроме того, это утомительная задача для вашей команды, так как ей снова и снова придется вручную проверять базовые аспекты приложения.
Автоматизация тестирования позволяет решить эту проблему за счет устранения ненужного и раздражающего аспекта тестирования. Вы пишете тест один раз, и он может автоматически запускаться средой тестирования без какого-либо вмешательства со стороны человека. Затем вы делаете следующий шаг и подключаете репозиторий к сервису непрерывной интеграции (CI), например к Bitbucket Pipelines, который будет автоматически запускать ваши тесты при каждом внесении изменений в главный репозиторий.
В этом учебном руководстве мы познакомимся с настройкой процесса CI в Bitbucket Pipelines, используя в качестве примера простое приложение Node.js. Мы начнем с создания приложения, затем рассмотрим, как можно реализовать простой тест, и, наконец, узнаем, как подключить его к Bitbucket Pipelines.
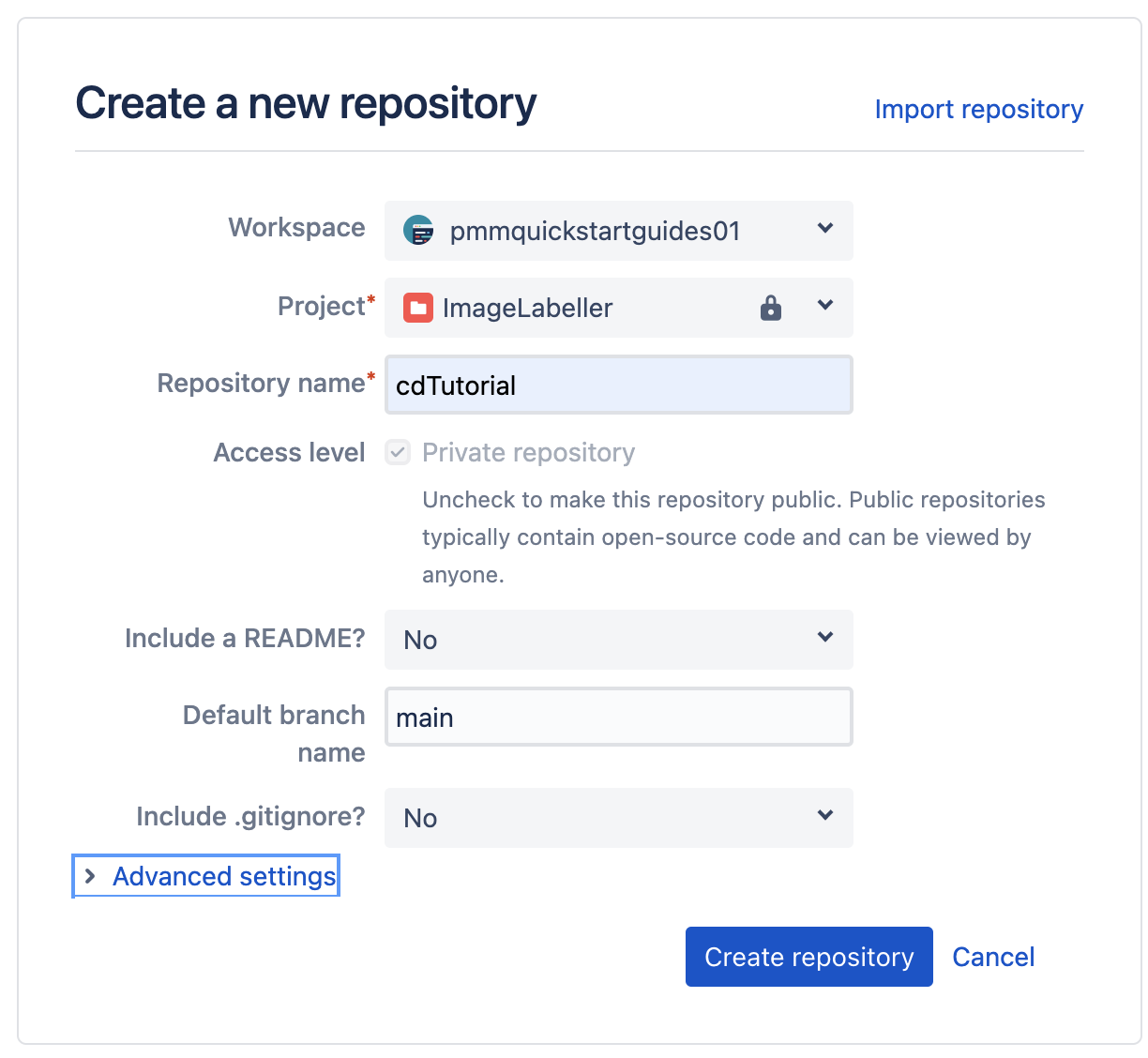
Шаг 1. Создайте новый пустой репозиторий Bitbucket
Чтобы начать работу с этим обучающим материалом, создайте репозиторий Bitbucket.

Клонируйте этот репозиторий с помощью следующей команды:
git clone git@bitbucket.org:pmmquickstartguides01/cdtutorial.gitШаг 2. Создайте простое приложение Hello World
Начните с написания простого приложения Node.js, которое отображает в браузере сообщение «Hello World!».
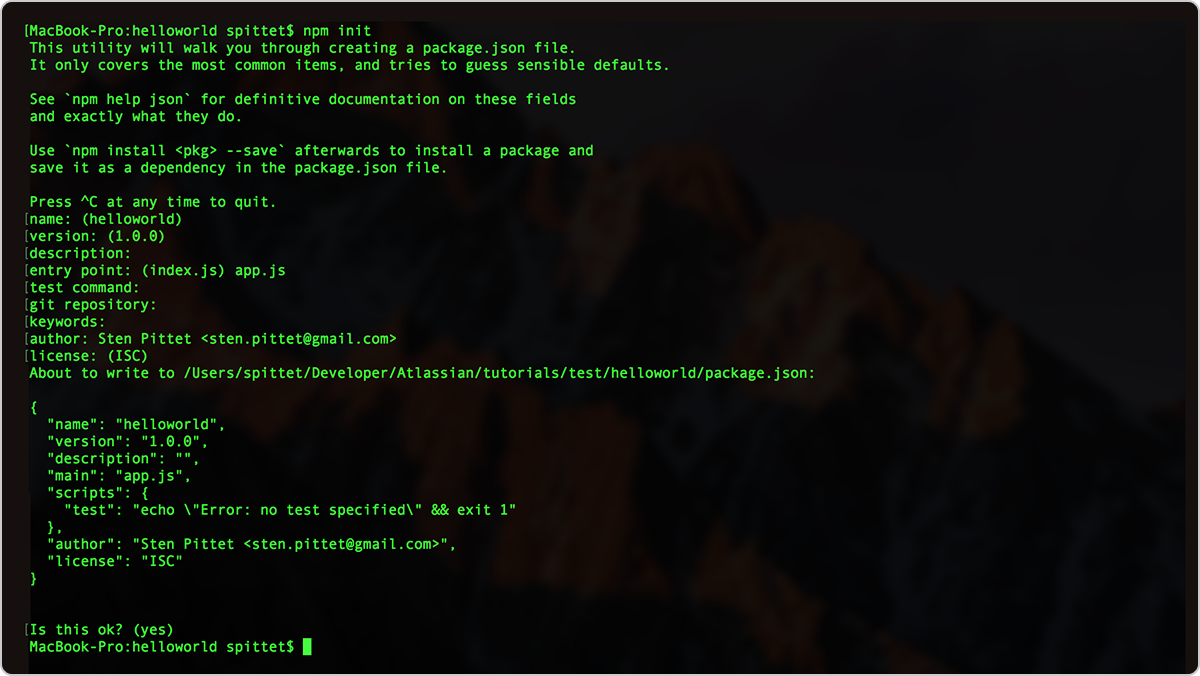
Выполните команду npm init, чтобы инициализировать новый проект Node. Вы можете использовать все настройки по умолчанию, кроме точки входа, которую необходимо заменить с index.js на server.js.
npm init
Настройки npm init
Не переживайте, если вы забыли изменить точку входа на server.js. Этот параметр можно изменить позже в файле .gitignore. По окончании настройки в каталоге helloworld будет находиться только один файл — package.json. Он должен выглядеть следующим образом:
package.json
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme"
}Сейчас мы установим Express — веб‑фреймворк для Node. Мы сохраним его как зависимость с параметром --save. Важно сохранить его как явную зависимость, так как позже это поможет Bitbucket Pipelines определять, какие зависимости нужно устанавливать для проведения тестирования приложения.
npm install express --saveСоздайте файл с именем server.js, а затем скопируйте в него следующий код, чтобы создать свое приложение Hello World.
var express = require("express");
var app = express();
// The code below will display 'Hello World!' to the browser when you go to http://localhost:3000
app.get("/", function (req, res) {
res.send("Hello World!");
});
app.listen(3000, function () {
console.log("Example app listening on port 3000!");
});
module.exports = app;На данном этапе папка вашего приложения должна выглядеть следующим образом.
wmarusiak@C02F207NML7L cdtutorial % ls
node_modules package-lock.json package.json server.jsТеперь можно просто запустить приложение Node и перейти по адресу http://localhost:3000, чтобы увидеть его в действии.
npm start
Наш пример в действии
Шаг 3. Напишите тест для приложения
Теперь, когда наше приложение запущено и работает, мы можем начать писать для него тест. В данном случае наша цель — убедиться, что оно должным образом выводит на экран фразу «Hello World!» всякий раз, когда пользователь вызывает основной URL-адрес. Это очень простой пример, но с такой структурой можно добавлять модульные тесты для собственного приложения, а также выполнять более сложные действия, такие как создание и удаление контента, подтверждение аутентификации и проверка прав.
Для этого мы воспользуемся платформой тестирования Mocha и библиотекой supertest, которые помогут управлять HTTP-запросами в наших тестах. Когда придет время добавить в приложение автоматизацию тестирования, не пожалейте времени на поиски подходящей платформы. Доступные варианты могут отличаться в зависимости от языка. Некоторые платформы уже считаются стандартом, например PHPUnit для PHP, но в других случаях стоит подробнее изучить возможные варианты, чтобы понять, какая платформа тестирования лучше всего подойдет для вашего проекта. В Википедии можно найти исчерпывающий список платформ модульного тестирования, однако мы рекомендуем обратиться к сообществу разработчиков, пишущих на вашем языке, чтобы получить дополнительные рекомендации.
Запустите нижеприведенную команду в своем терминале, чтобы установить Mocha и supertest в качестве зависимостей разработки для вашего приложения.
npm install mocha --save-dev && npm install supertest --save-devВ вашем файле package.json замените команду скрипта тестирования таким образом, чтобы вызывать mocha .
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "mocha --exit"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme",
"dependencies": {
"express": "^4.17.3"
},
"devDependencies": {
"mocha": "^9.2.2",
"supertest": "^6.2.2"
}
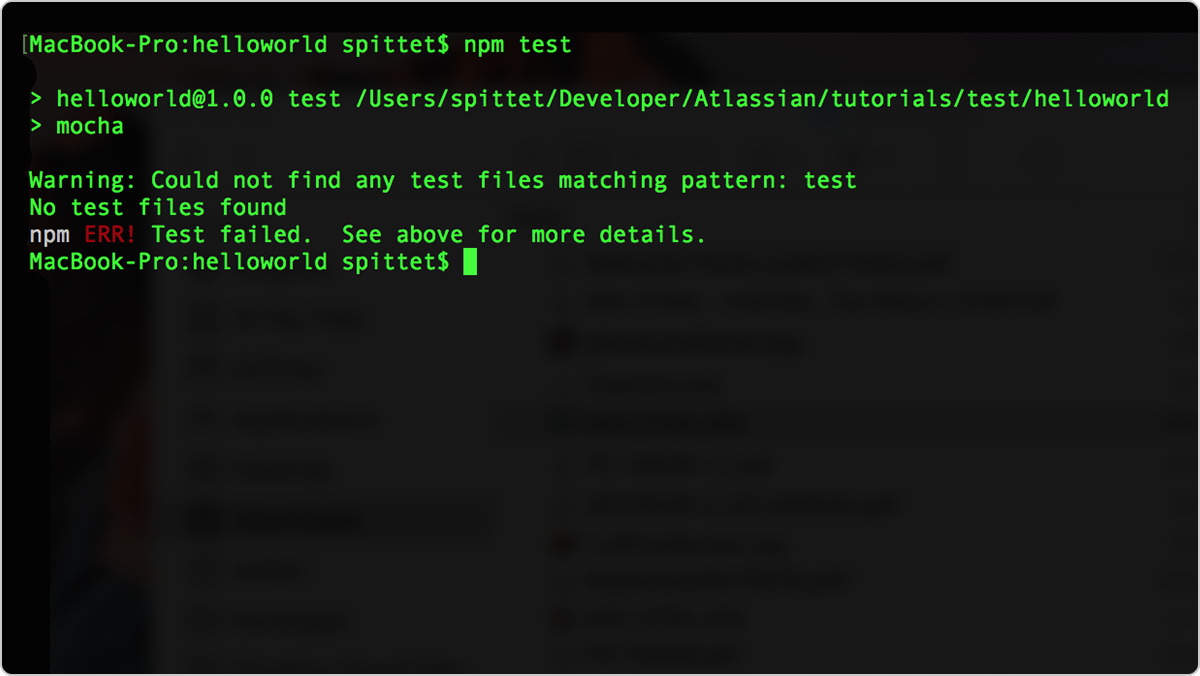
}Попробуйте выполнить в терминале команду npm test. Вы получите сообщение об ошибке, в котором говорится, что тесты не найдены. Это ожидаемый результат. Далее мы увидим, как добавить базовый тест.

Теперь все готово. Можно создать папку теста, в которой будет размещен файл теста.
mkdir test
touch test/test.jsНаш тест будет очень простым: он всего лишь будет проверять наличие фразы «Hello World!» при вызове основного URL-адреса.
test.js
var request = require("supertest");
var app = require("../server.js");
describe("GET /", function () {
it('displays "Hello World!"', function (done) {
// The line below is the core test of our app.
request(app).get("/").expect("Hello World!", done);
});
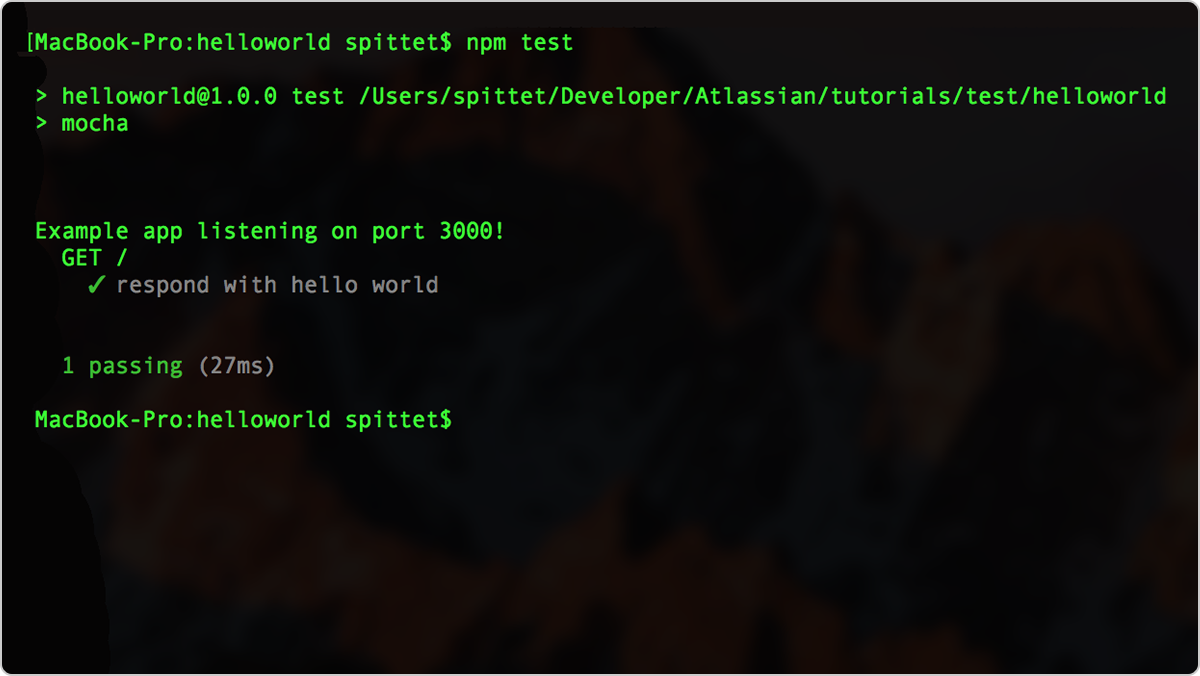
});Повторно выполнив команду npm test в терминале, вы увидите, что один тест пройден.

Поздравляем! Вы внедрили автоматический тест для своего приложения. Это лишь первая ступенька на пути к освоению CI. По ходу создания собственного приложения вам будет необходимо изучить различные виды тестов, которые можно внедрить для проверки целостности системы. Только помните: чем сложнее тесты, тем более затратным будет их выполнение.
В этом учебном руководстве мы внедрили функцию, а затем написали для нее тест. Если вам будет любопытно, попробуйте пойти от обратного и напишите тесты, которые будут проверять работу функции. Затем можно будет внедрить функцию с полной уверенностью в том, что вы сможете проверить ее работоспособность благодаря имеющимся инструментам.
Шаг 4. Внедрите рабочий процесс непрерывной интеграции с помощью Bitbucket Pipelines
Скрипт вашего теста написан, и теперь его можно запустить из командной строки. Но чтобы начать практиковать непрерывную интеграцию, требуется обеспечить выполнение комплекта тестов для каждого нового коммита. В этом случае разработчики получат оповещение, как только их изменения нарушат работу приложения, и смогут исправить причины сбоя, прежде чем перейти к следующей задаче. Еще одно преимущество запуска тестов для каждого коммита состоит в том, что это помогает оценивать качество разработки: вы можете визуально наблюдать, как часто новые изменения нарушают работу приложения и как быстро все возвращается в рабочее состояние.
Перспектива автоматизации тестов может выглядеть пугающе, но, к счастью, это можно сделать без лишних усилий с помощью Bitbucket Pipelines.
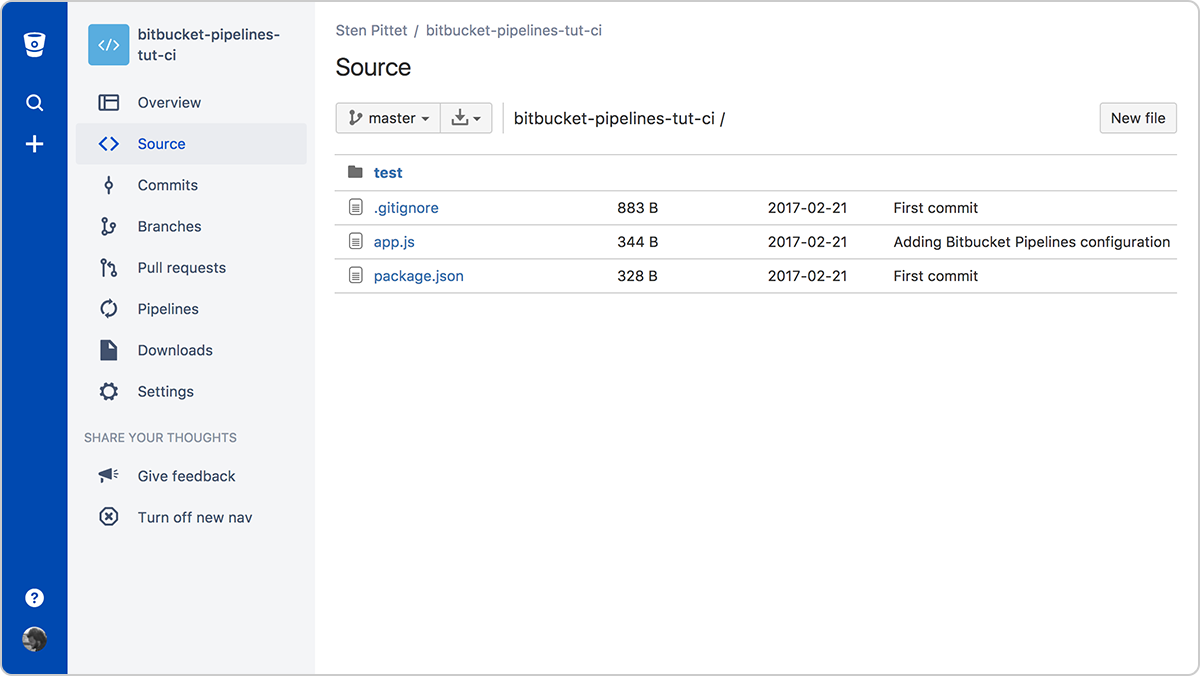
Начните с добавления репозитория в Bitbucket.
git add --all
git commit -m "first commit"
git branch -m main
git push -u origin main
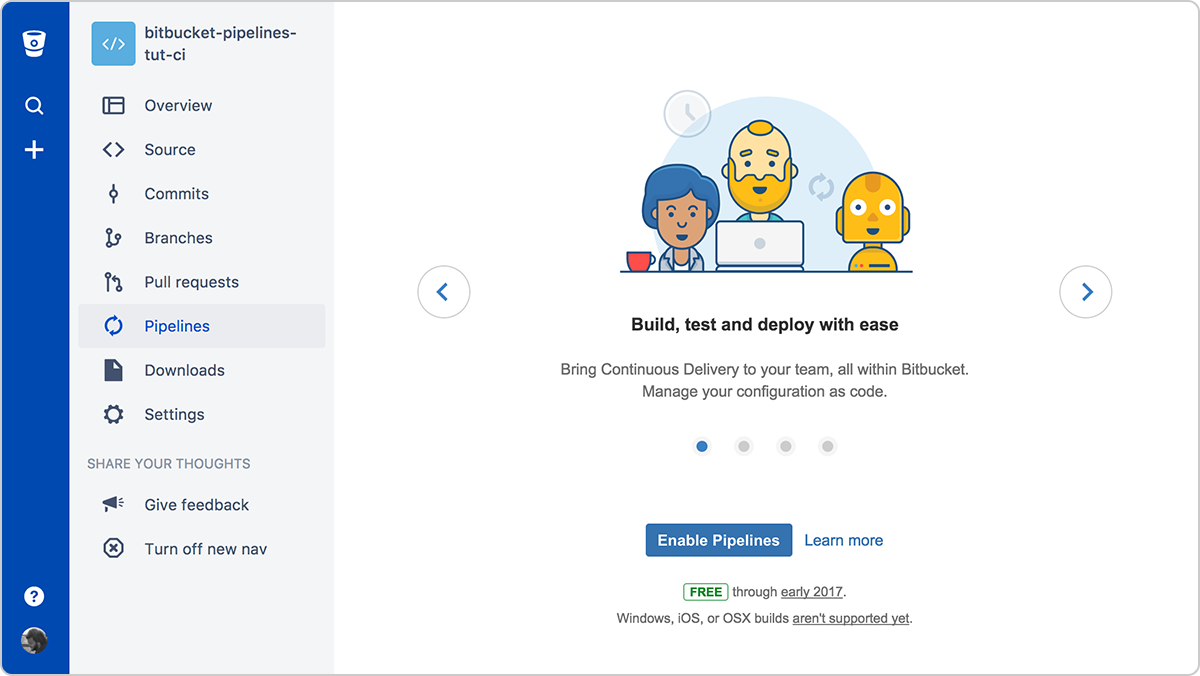
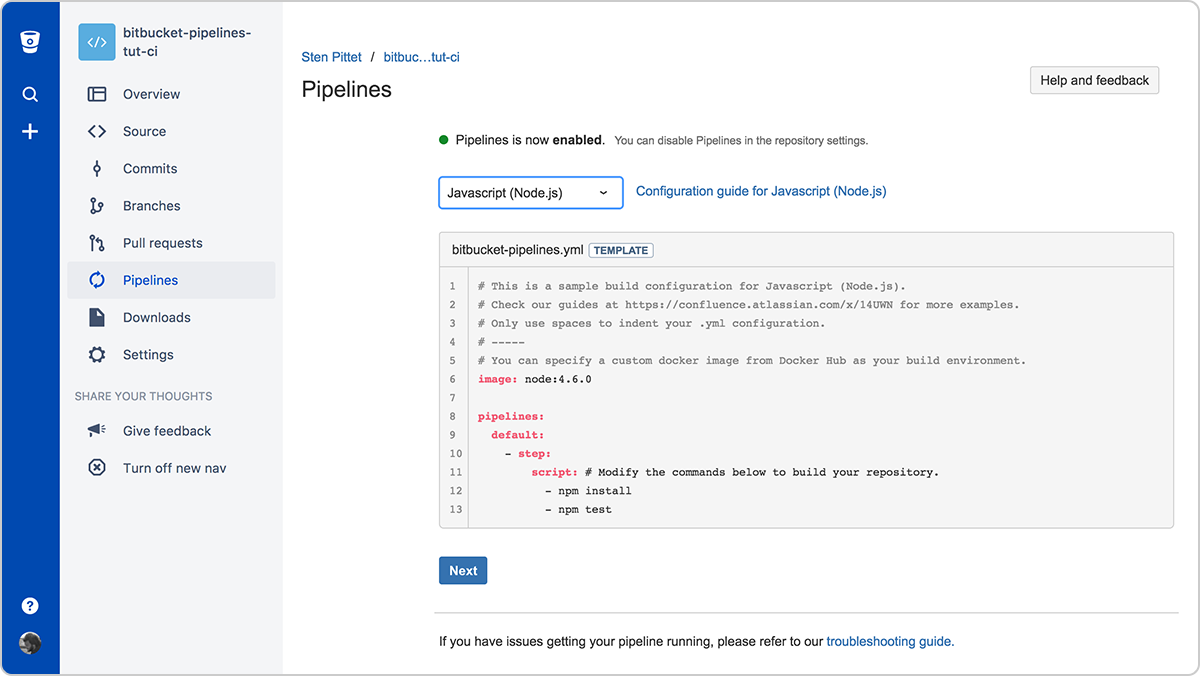
Перейдите в раздел Pipelines (Конвейеры), щелкнув соответствующий пункт меню на боковой панели.

После активации Pipelines воспользуйтесь шаблоном Node.js из примера конфигурации. В этом примере в разделе со скриптами будут содержаться команды npm install и npm test. Bitbucket Pipelines выполнит их так же, как если бы вы сделали это вручную в терминале для установки зависимостей и запуска тестов.

Обновленный файл bitbucket-pipelines.yml будет выглядеть следующим образом:
image: node:16
pipelines:
default:
- parallel:
- step:
name: Build and Test
caches:
- node
script:
- npm install
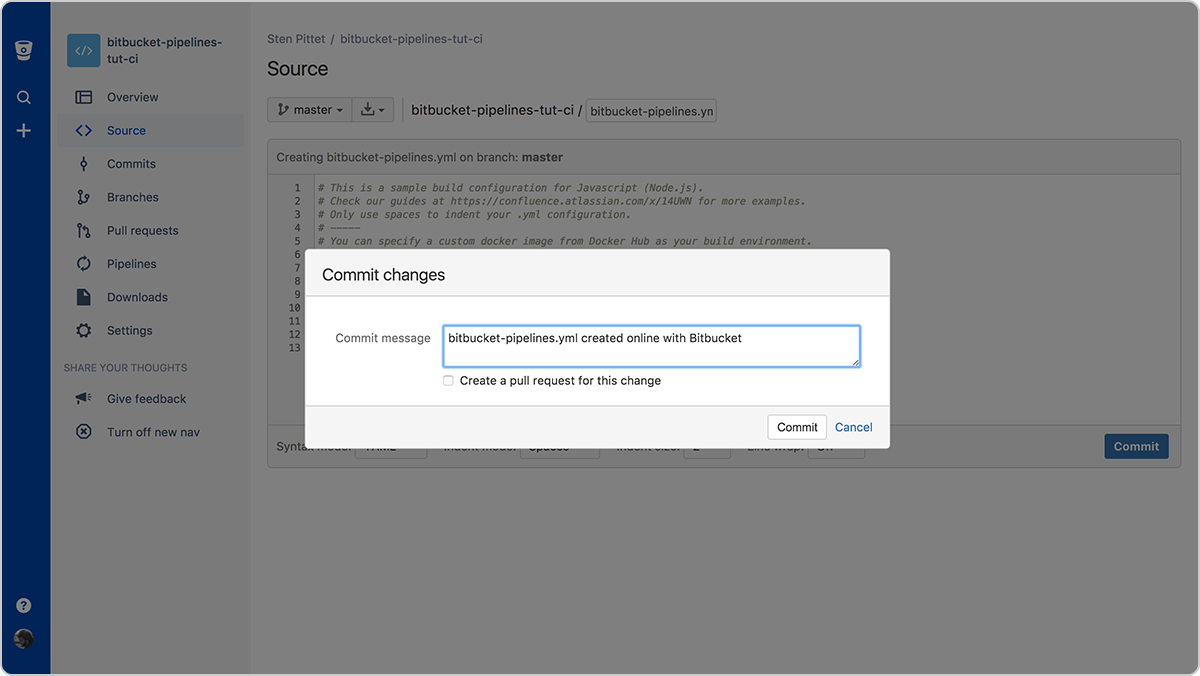
- npm testВы можете отправить коммит с ним прямо в свой репозиторий.

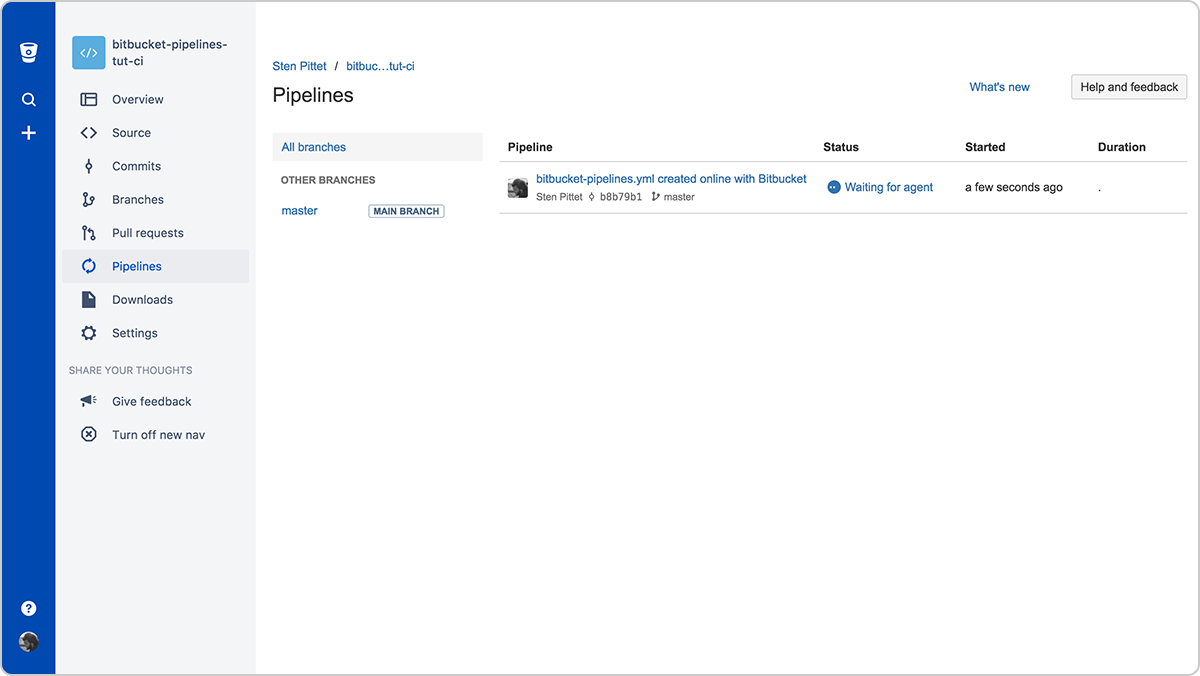
После того, как вы сделаете коммит файла, вы будете перенаправлены в раздел Pipelines (Конвейеры), где увидите свой первый работающий конвейер.

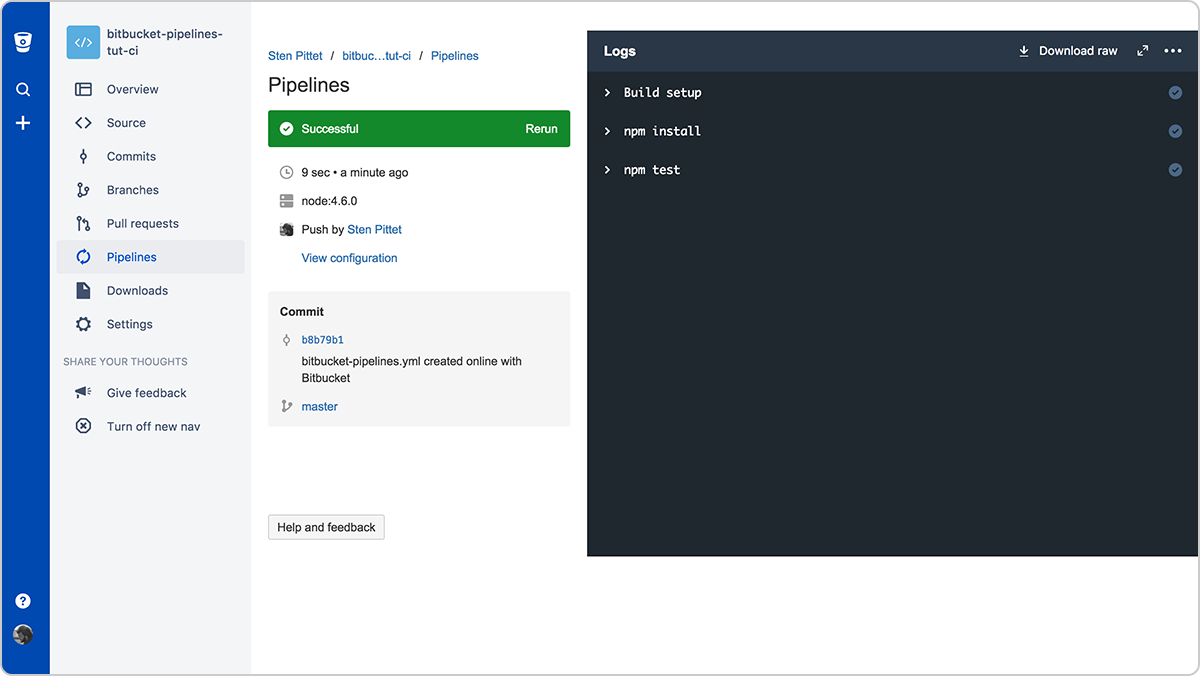
Можно щелкнуть на конвейер, чтобы увидеть подробные сведения о его выполнении и отслеживать процесс до успешного завершения.

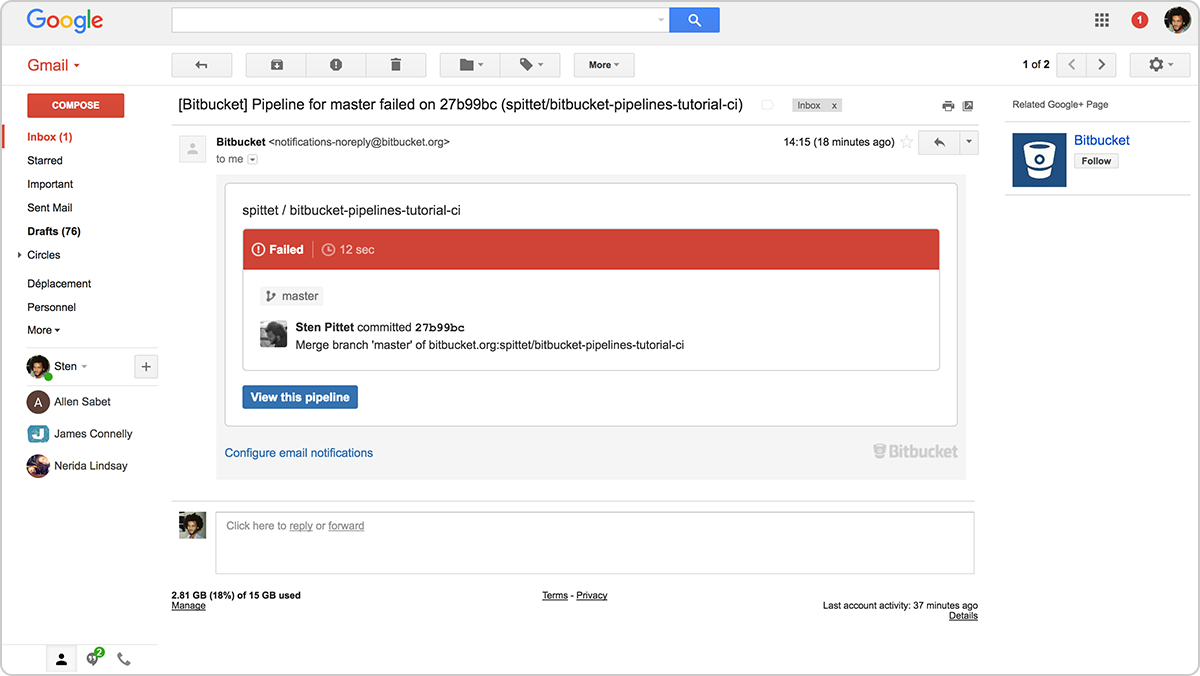
Вот и все! В вашем репозитории Bitbucket настроен процесс CI, и при каждом коммите будут выполняться соответствующие тесты. Чтобы это проверить, внесите изменения в код и отслеживайте раздел Pipelines (Конвейеры). Если с изменениями все в порядке, состояние будет в норме, но если вы сломаете приложение или измените фразу, отображаемую на главной странице, то увидите сбой конвейера и получите предупреждение по электронной почте.

Электронное сообщение, уведомляющее о сбое после внесения изменений
Что дальше?
Конечно, этот пример далек от приложения, которое вы разрабатываете в настоящее время. Однако он дает базовое преставление о том, как производятся автоматизация тестирования и настройка процесса непрерывной интеграции.
- Найдите подходящую платформу для тестирования
- Реализуйте тесты
- Активируйте Bitbucket Pipelines
Чтобы непрерывная интеграция приносила реальную пользу, нужно продолжать добавлять новые тесты для всех поставляемых вами новых функций, улучшений и исправлений багов. Если область применения комплекта тестов будет слишком ограниченной, у вас может возникнуть ложное чувство уверенности в том, что приложение работает должным образом. Внедрение непрерывной интеграции — это изменение культуры, и для достижения результата она должна быть распространена на всю команду. Прочитайте наше руководство по CI, чтобы узнать больше.
Поделитесь этой статьей
Следующая тема
Рекомендуемые статьи
Добавьте эти ресурсы в закладки, чтобы изучить типы команд DevOps или получать регулярные обновления по DevOps в Atlassian.

Сообщество DevOps

Образовательные программы DevOps