
What is a web design process template?
The web design process outline of the steps to complete a web design project.
What does the web design process template include?
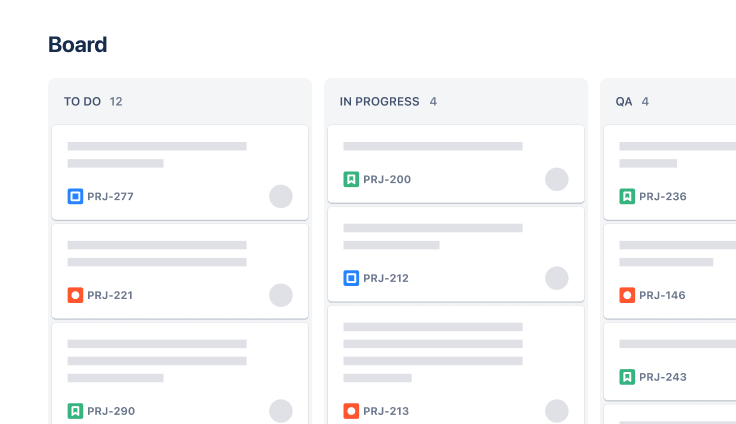
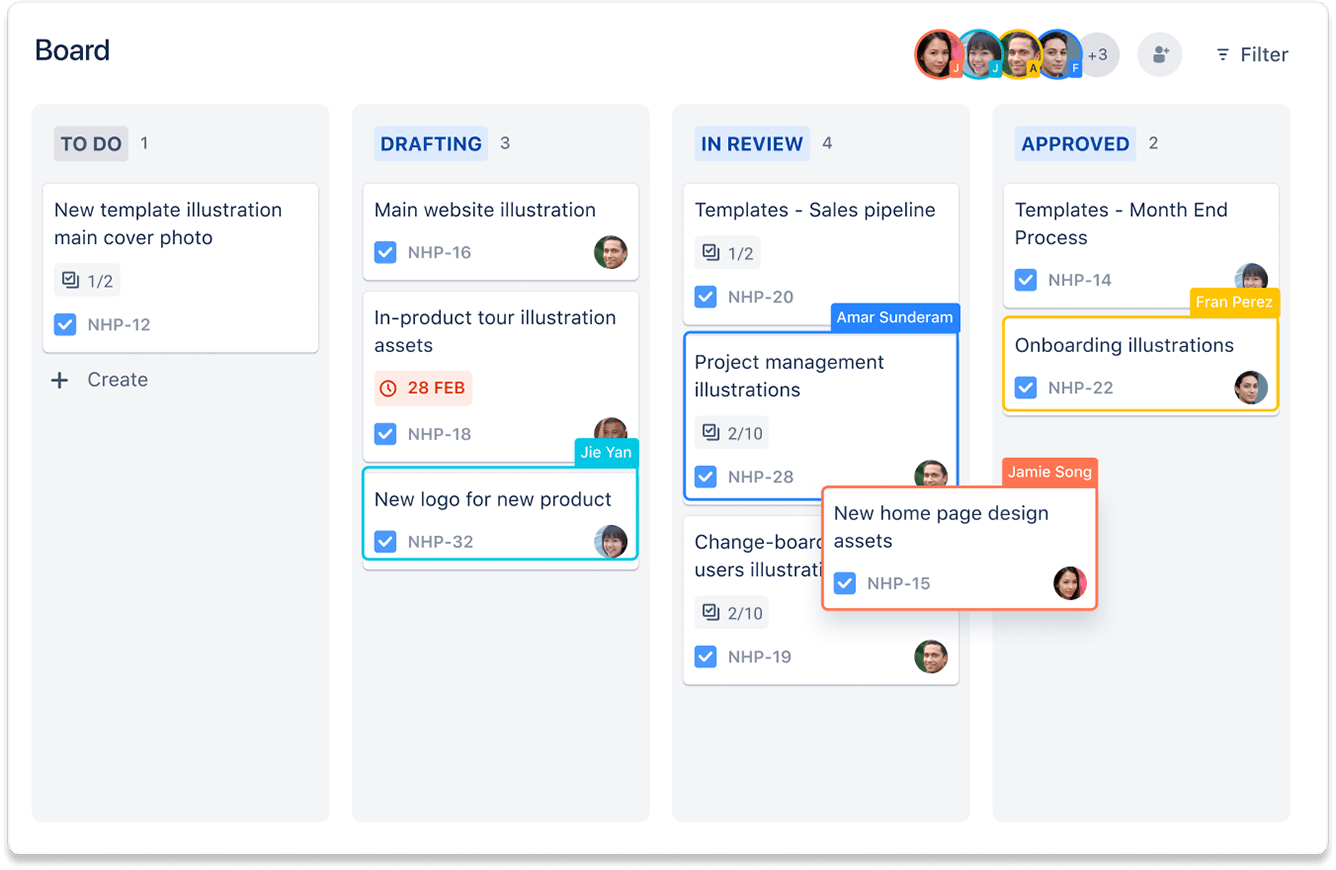
看板
该面板视图采用看板形式,直观呈现您的工作流程和每一项任务的状态。这使您能够在代表工作流的各个列中跟踪和组织任务并确定其优先次序。

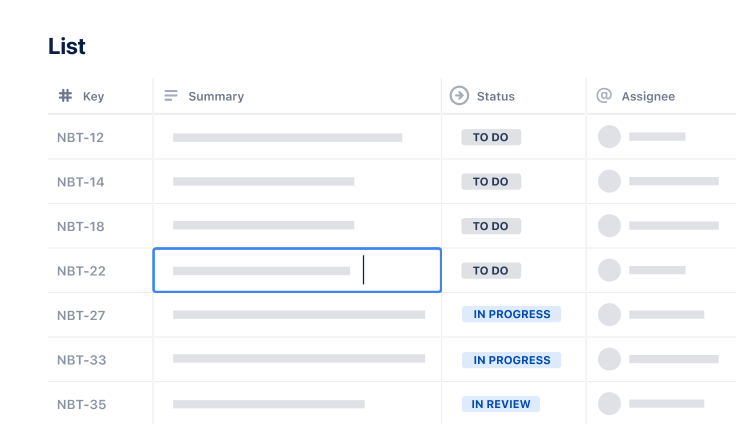
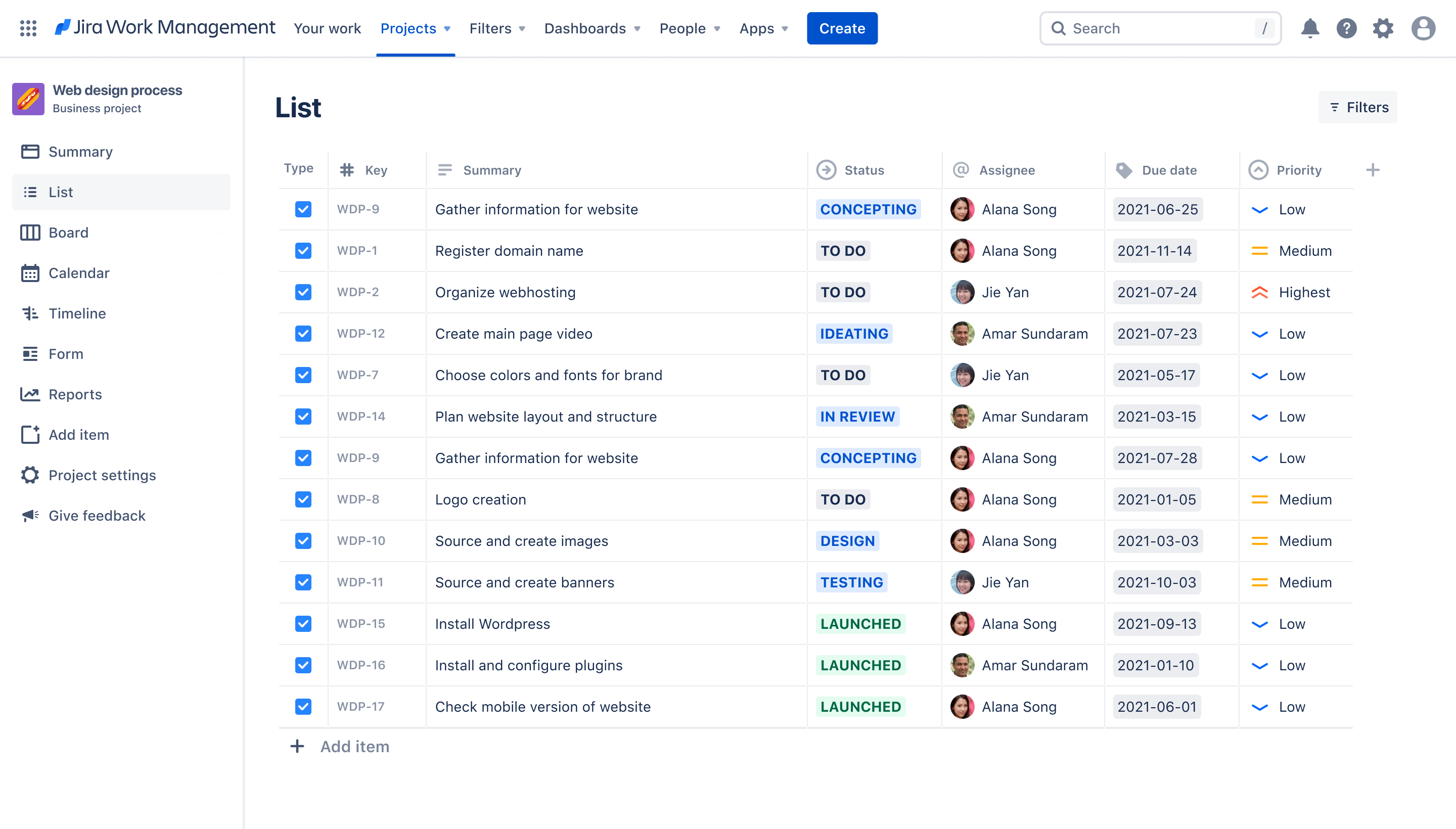
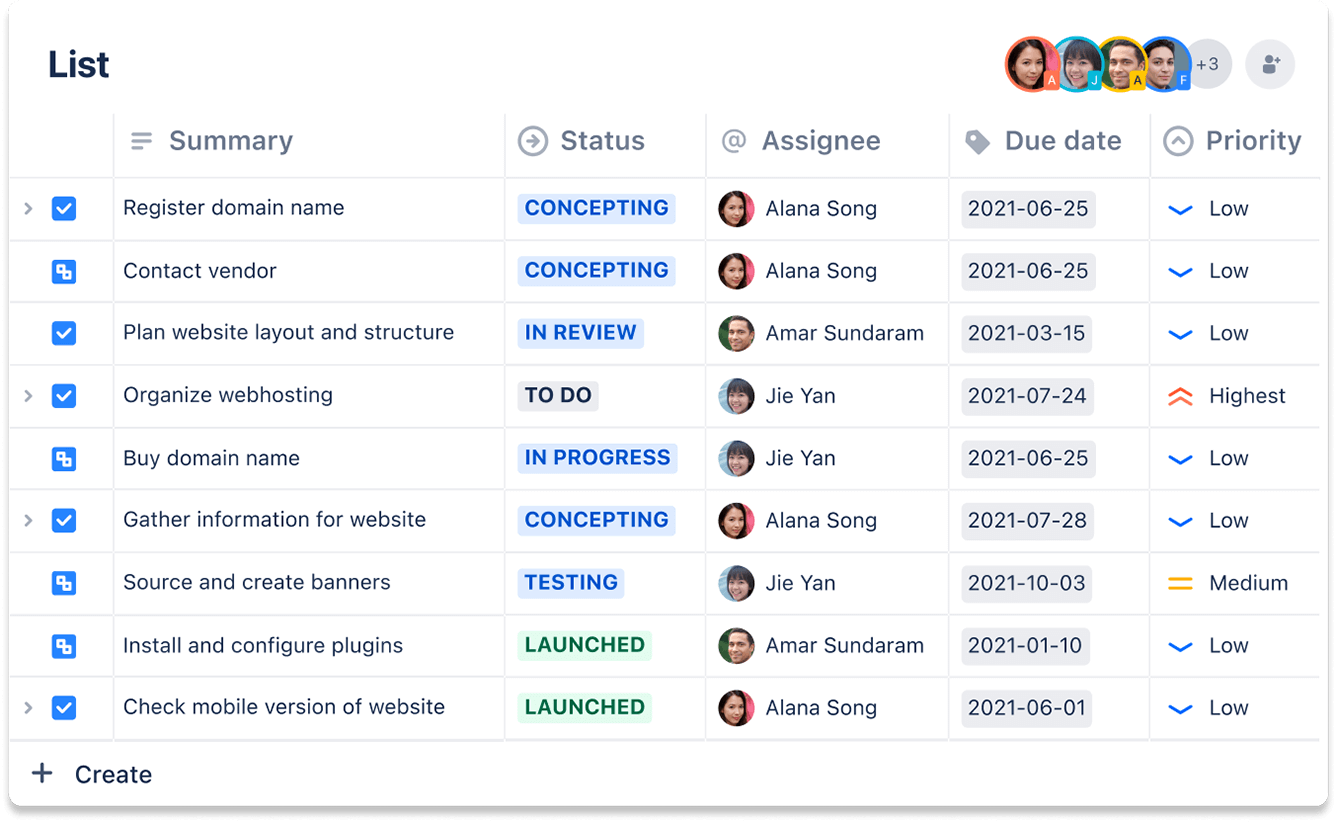
列表
列表视图可将项目的所有工作整理到一个列表中,以便快速浏览以及按字段排序。您还可以使用该列表,在项目中添加、编辑和查看任务。

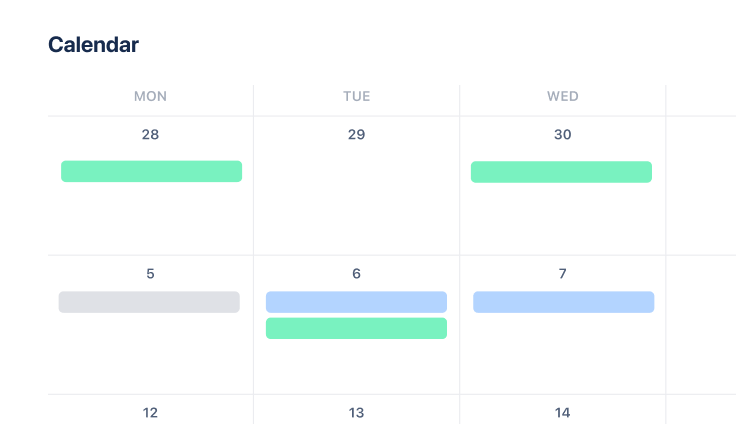
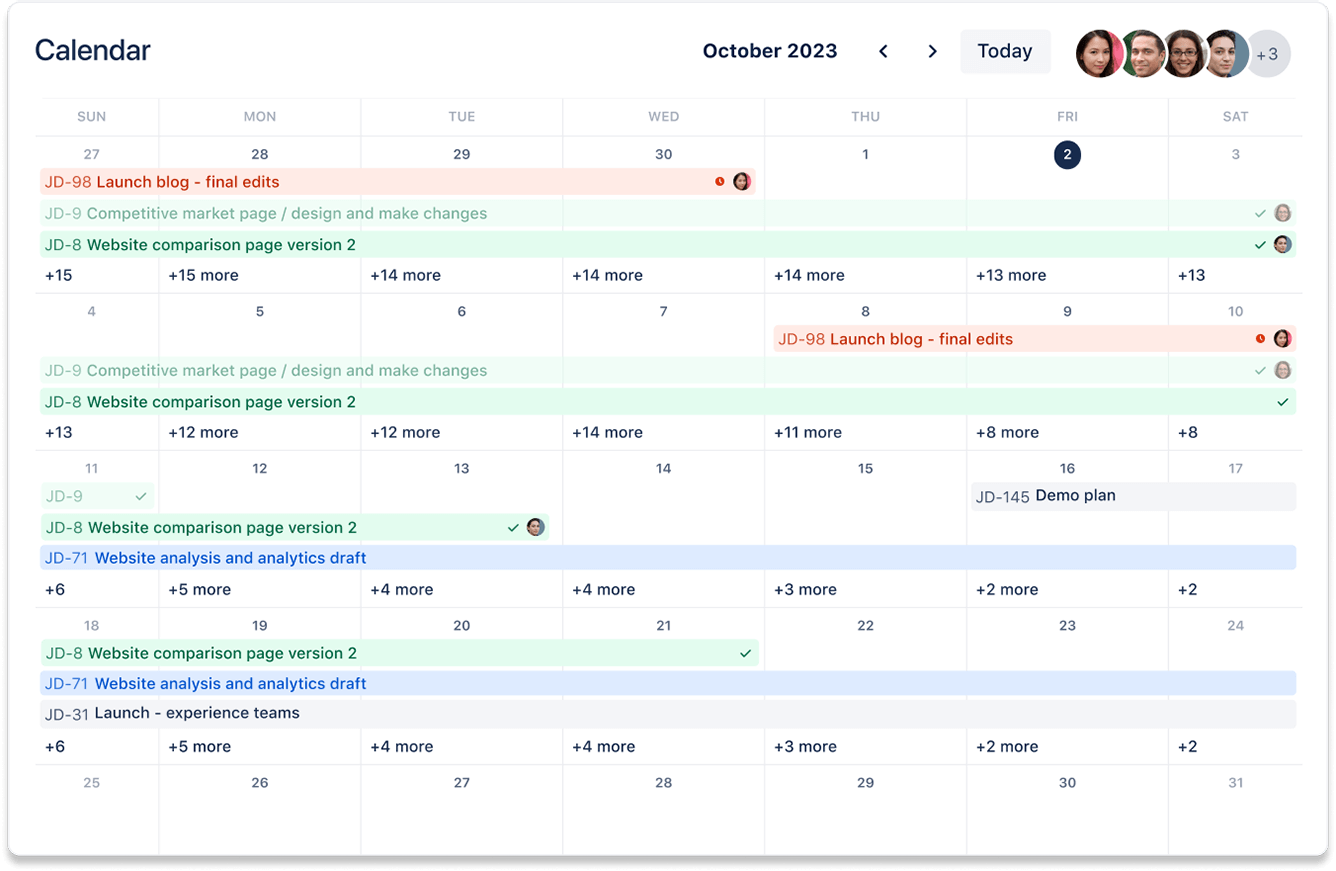
日历
日历视图可帮助您直观查看和规划工作。您可以通过它轻松查看任务何时到期,并快速浏览后续几周和几个月的情况。

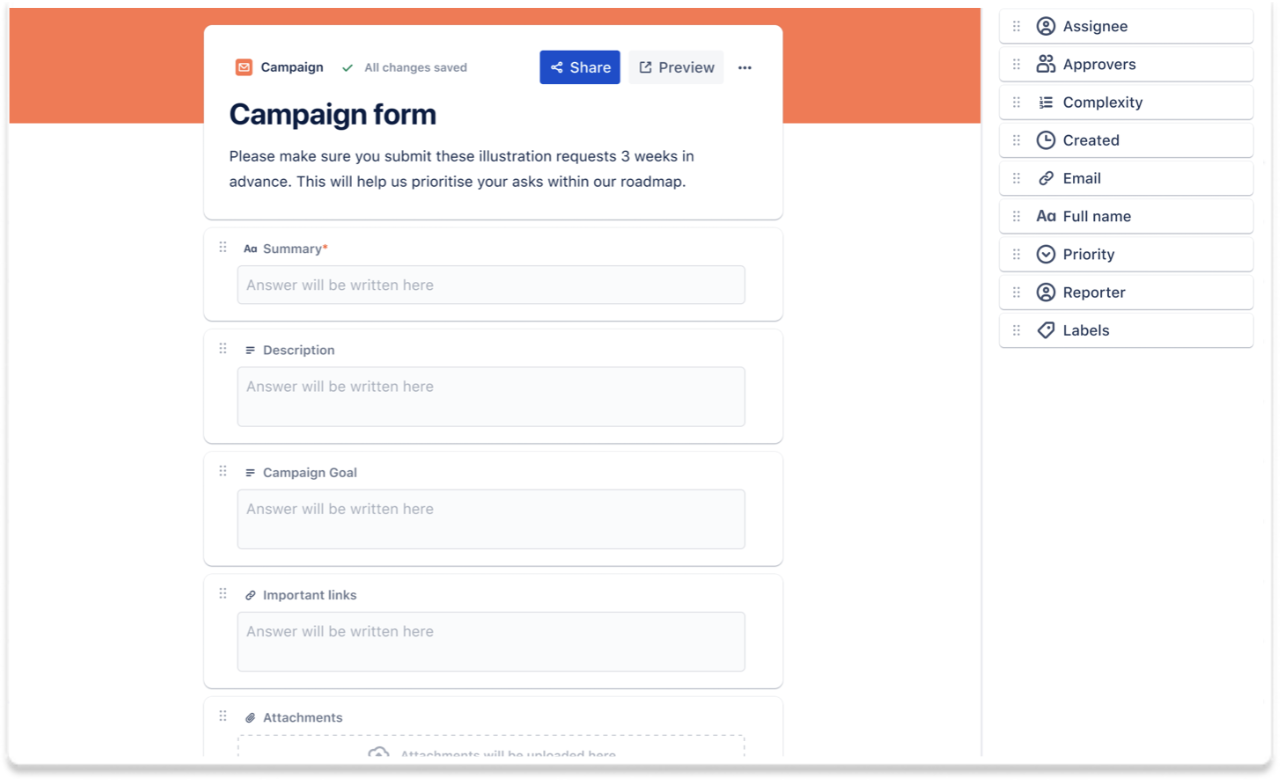
表单
轻松收集信息并捕获组织中其他团队或利益相关者的工作请求。创建不同类型的表单,以接收来自利益相关者的不同类型的工作。

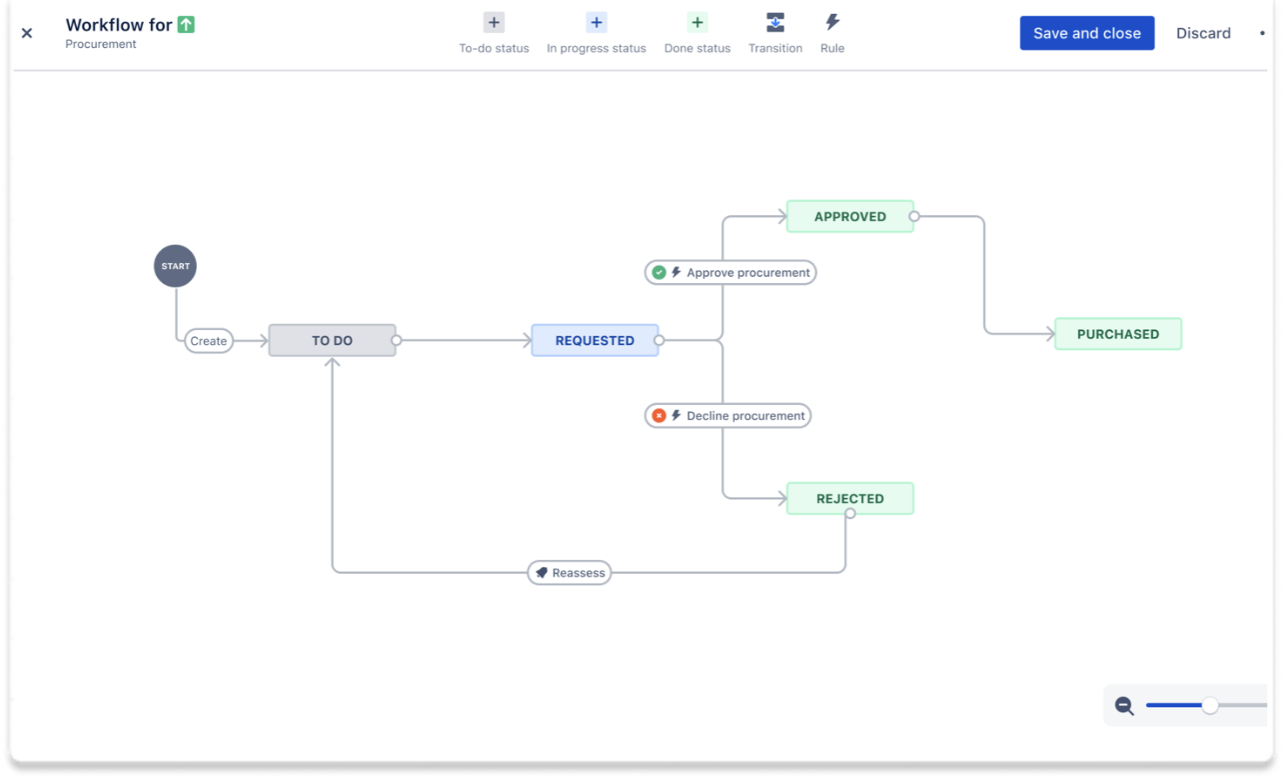
工作流
无论您的流程多么复杂,都可以创建可定制工作流,其中包含各种状态和转换,可以映射到任意类型的工作。

强大的任务创建功能
为每个项目添加相关的细节、字段和附件,这样您的设计团队就可以随时获得所需的背景信息。
轻松进行团队协调
确保每个团队,无论是设计、营销还是工程,都可以在同一个位置保持相同进度。
简化的接收流程
表单易于制作,可以捕获您需要的所有信息。请勿在团队之间来回发送信息。
如何开始使用 Web 设计流程模板
This template uses Jira to help your team manage the web design process.