Visualisierung des Endprodukts
Bei der Visualisierung des Endprodukts erstellt ihr eine visuelle Darstellung des auslieferbereiten Produkts oder Service, aus der auch hervorgeht, wie Kunden mit dem Produkt oder Service interagieren.
ZWECK DIESES SPIELS
Ihr visualisiert eure Lösung, damit Kunden und Verantwortliche das geplante Ergebnis leichter nachvollziehen und Feedback dazu abgeben können.
Dieses Spiel kann euch möglicherweise weiterhelfen, wenn dein Team Probleme mit dem Überblick auf einer Seite oder dem Proof of Concept beim Gesundheitscheck hat.

Mitarbeiter
3–6

Zeit
30 Minuten

Schweregrad
Mittel
Durchführung
Je nach Projekt kann die Übung Skizzen, Diagramme, einen funktionierenden Prototypen, neue Funktionen oder ein neues Produkt ergeben. Entscheidend sind die wiederholten Iterationen in Verbindung mit der Projektentwicklung.
Materialien
Papier
Whiteboard
Filzstifte
UI-Modelle
Video
SCHRITT 1
Visualisierung des Endprodukts
Die Visualisierung des Endprodukts beginnt üblicherweise mit einer groben, wenig technisierten visuellen Darstellung der geplanten Lösung – beispielsweise als Diagramm oder Skizze zu UI-Bildschirmen auf einer Serviette. Wenn das Produkt bzw. der Service bereits vorhanden ist, sollte aus der Visualisierung auch hervorgehen, wie das Projektergebnis zum aktuellen Erlebnis passt.
Je klarer die Projektdefinition wird, desto weiter reift die Visualisierung – ähnlich wie bei der iterativen Prototyperstellung. Sie muss zeigen, wie ein Benutzer das Produkt, das Feature oder den Service entdeckt, wie er damit interagiert und wie er sich wieder anderen Themen zuwendet. Nur so ist die Visualisierung vollständig.

So besser nicht
So besser nicht! Beginne mit einer groben, ehrlichen Darstellung ohne viele Details. Eine schnelle Visualisierung, die zum Diskutieren anregt, genügt völlig.
SCHRITT 2
Präsentation der Visualisierung (30 Minuten)
Plane 30 Minuten ein, in denen du dich mit dem Kernteam des Projekts, den Verantwortlichen und ggf. dem zuständigen Vertreter der Führungsetage zusammensetzt. Ihr könnt euch auf die Änderungen gegenüber der letzten Sitzung konzentrieren, solltet aber dennoch die gesamte Visualisierung besprechen, damit allen klar ist, wie die Customer Journey insgesamt aussieht und euer Projekt in das Gesamtbild passt.
Wenn es sich um ein besonders wichtiges und/oder langfristiges Projekt handelt, kannst du die Visualisierung mit dem Demonstrationsvertrauen kombinieren, um schon in der Planungsphase das Feedback des Führungsteams einzuholen.

BEISPIEL
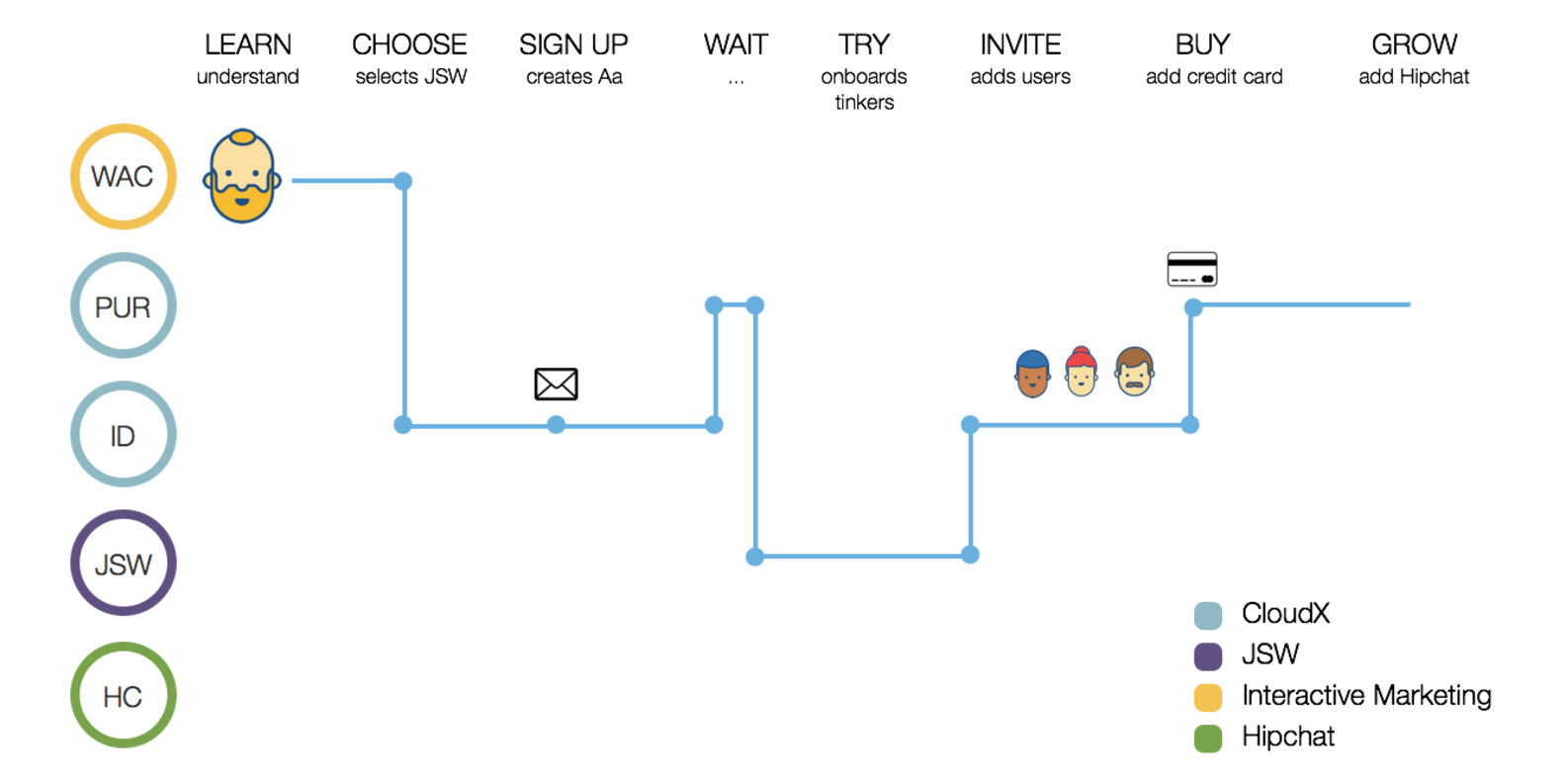
Das für die Vereinheitlichung der Anmeldung bei unseren Cloud-Produkten zuständige Team verwendete zu Beginn diese Karte, um das Endprodukt zu visualisieren.
Schritt 3
Ausarbeitung der Visualisierung
Die Visualisierung entwickelt sich weiter, wenn ihr mehr über die Problemstellung erfahrt, Feedback aus dem Team erhaltet und (dies ist der wichtigste Punkt) Tests mit Kunden durchführt. Ihr macht also Fortschritte. Großartig. Wenn das Projekt sehr umfangreich ist oder ein besonders verzwicktes Problem behandelt, kannst du zusätzlich das Spiel zur Erstellung von Karten zur Customer Journey durchführen.
Es folgt die Umsetzung: Erstelle Workflows, Wireframes, Snippets von funktionierendem Code in einem Prototypen o. ä. Wenn es sich anbietet, könnt ihr einzelne Schritte überspringen. Der Kunde erwartet eine funktionierende Lösung, die seine Anforderungen erfüllt – keine Demo. Nutzt also eure Chance. Wichtig ist, dass ihr neue Elemente so schnell wie möglich implementiert und so lange iteriert, bis ihr bereit seid, das Produkt oder den Service an eure Kunden auszuliefern.
Alles klar?
Denke daran, einen ausführlichen Gesundheitscheck oder einen Checkpoint mit deinem Team zu absolvieren, um euren Fortschritt zu überprüfen.
Abwandlungen
VISUALISIERUNG DES STATUS QUO
...und der Nachteile dieses aktuellen Zustands. Hierfür eignet sich ein Video mit Screenshots, in dem ihr den aktuellen Ablauf mit Kommentaren zu den Problemen der Kunden festhaltet.
Beispiel: "Der Benutzer gelangt in der Regel über Google auf die Website und wird auf die Startseite geleitet. Mit etwas Glück findet er diesen Link. Er klickt darauf und gelangt zu dieser Seite. Vielleicht weiß er, dass das Gesuchte hier in dieser Gruppe von Direktlinks zu finden ist. Wenn er den Direktlink findet, kann er diese Seite aufrufen. Er klickt hier. Er muss weitere Informationen eingeben. Er klickt auf die Eingabeschaltfläche. Damit ist es jedoch noch nicht getan: Er muss auch noch ..." ... usw. usf.
VISUALISIERUNG ALS EXPERIMENT
Erstelle eine Demo, die eine verbesserte Erfahrung widerspiegelt. Halte dabei den Aufwand klein, damit du die Demo umgehend und schnell umsetzen kannst. Wenn sich die Erfahrung nicht verbessert, brich das Experiment ab und bleibe bei der vorhandenen Lösung.
Nachbereitung
Unterteilt die Visualisierung des Endprodukts in mehrere Iterationen mit konkretem Ergebnis und gebt an, wie die einzelnen Iterationen zum Endprodukt beitragen.
Du kannst vom Playbook nicht genug bekommen?
Gib unten deine E-Mail-Adresse ein, wenn du über neue Gesundheitschecks und Spiele informiert werden möchtest.
Du möchtest uns Feedback geben?
Hinterlasse eine Frage oder einen Kommentar auf der Atlassian Community-Website.