スタッフ
3 ~ 6 人

所要時間
30 分

難易度
中
プレイの実施
デモはプロジェクトによってさまざま形式を取ります (スケッチや図、実用プロトタイプ、新機能、新製品など)。重要なのは、プロジェクトを形にする過程でそれを繰り返すことです。
準備物
用紙
ホワイトボード
マーカー
UI のモックアップ
ビデオ
ステップ 1
エンドツーエンドのデモを作成する
エンドツーエンドのデモは通常、頭の中に描いているソリューションの概要、ローテク、完成度の低いことから始まります。たとえば、テーブル上のナプキンに描いた図や UI 画面のスケッチなどです。既存の製品やサービスを扱う場合、デモが現在のエクスペリエンスのどの部分に当てはまるものかも反映している必要があります。
反復して行うプロトタイピングと同様に、プロジェクトが明確に定義されるにつれて、デモが完成に近づきます。ユーザーが、どのように製品、フィーチャー、サービスを見つけ、どのように利用し、どのように利用をやめるかを、すべて示すことが重要です。そうでなければ、エンドツーエンドにはなりません。

不適切なパターン
絶対にやめましょう。まずは断片的な情報、なによりも現実に即したものにしてください。すぐに作れて、会話が弾むものにしましょう。きれいに作り込む必要はありません。
ステップ 2
デモを見せる (30 分)
30 分時間を取り、コアプロジェクトチーム、関係者、エグゼクティブスポンサー (存在する場合) に参加してもらいます。前回のデモからの変更点に重点を置いてもかまいません。ただし、全員がカスタマージャーニー全体を把握し、プロジェクトが全体的なビジョンに沿って進んでいることを確認できるように、必ずジャーニー全体をエンドツーエンドで説明してください。
注目度の高いプロジェクトや長期的なプロジェクトを扱う場合は、このプレイと確信のデモプレイを併せて実行することで、イメージの段階でリーダーシップ チームからフィードバックを得ることを検討してください。

サンプル
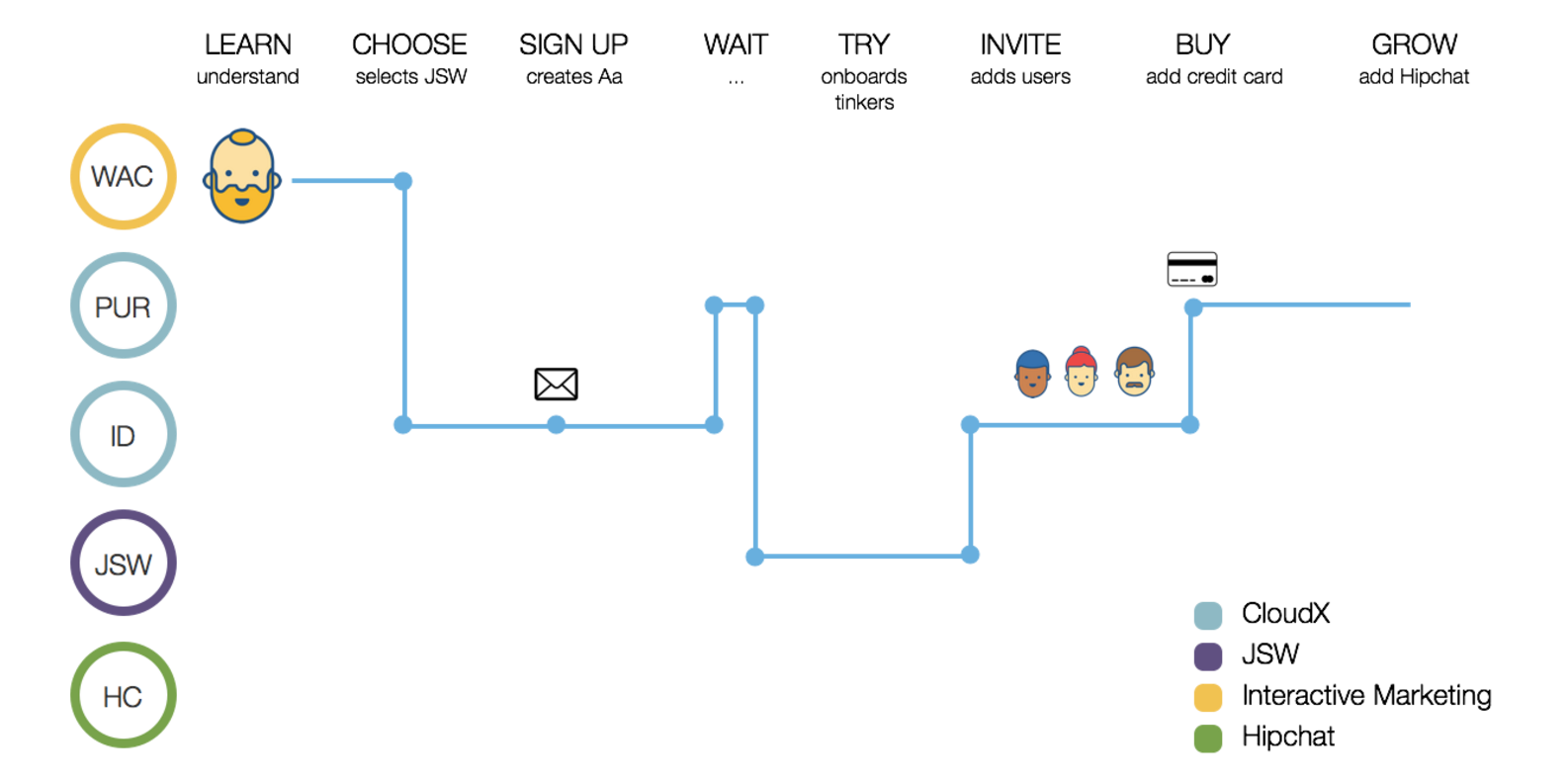
複数のクラウド製品の登録一元化に取り組んでいるチームは、早い段階で、エンドツーエンドのデモとしてこのマップを使用しました。
ステップ 3
デモを進化させる
問題点について詳しく分析し、チームからフィードバックを得て、顧客へのテスト (最も重要) を実施するにつれて、エンドツーエンドのデモは進化していきます。プロジェクト自体が進化しているからです。すばらしい! 大規模なプロジェクトや深刻な問題を扱うときは、併せてジャーニーマッピングプレイの実施も検討してください。
次に、実行モードに移ります。ワークフロー、ワイヤーフレーム、プロトタイプの作業中のコードのスニペットなどが該当します。このステップを省略できるのであれば、それもまたよしです。顧客が求めているのは、デモではなく、ニーズを満たす実用的なソリューションだからです。早速やってみましょう。重要なことは、できるだけ早く実行し、最終的に顧客に提供できるようになるまで反復することです。
成果の確認
チームでヘルスモニターセッションをすべて通しで、またはチェックポイントを実施して、改善しているかどうかを確認してみましょう。
その他のパターン
現状のデモ
そして、現状に問題がある理由も伝えます。画面操作を録画すると効果的です。フローを録画しながらコメントを加えることで、顧客の抱えている課題がリアルに伝わります。
例:「ユーザーは通常、Google 検索を使ってサイトを見つけ、ホームページにアクセスします。運がよければ、ユーザーがこのリンクを見つけます。リンクをクリックすると、このページが表示されます。このクイックリンク集で、求めている情報がここにあることに気付くかもしれません。ユーザーがクイックリンクを見つけたら、この画面が表示されます。ここをクリックすると、詳しい情報の入力を求められます。Enter をクリックします。しかしまだ完了していません。次に...」のようなビデオを作ります。
試験的なデモ
改善されたエクスペリエンスを反映したデモを作成します。短時間ですぐに実装できる軽微な変更にしてください。エクスペリエンスが改善されない場合、その試みは中止して、既存のソリューションを継続します。
フォローアップ
エンドツーエンドのデモを、複数回に分けて実施可能なイテレーションに分割し、各イテレーションが最終的な製品にどう貢献するのかを示します。
プレイブックがもっと必要ですか?
下のボックスにメールアドレスを入力すると新しいヘルスモニターやプレイが追加された時に通知が送られます。
フィードバックがありますか?
アトラシアンコミュニティサイトで質問やコメントをしてください。