Artykuły
Samouczki
Interaktywne przewodniki
Wprowadzenie do ciągłej integracji za pomocą Bitbucket Pipelines

Sten Pittet
Autor współpracujący
W tym samouczku zobaczymy, jak skonfigurować przepływ pracy CI w Bitbucket Pipelines za pomocą prostego przykładu Node.js.
Czas
30 minut
Publiczność
Jeśli dopiero zaczynasz korzystać z ciągłej integracji i/lub Bitbucket Pipelines
Wymagania wstępne
- Node v4.6 lub nowszy do uruchomienia przykładowej aplikacji
- Terminal do wykonywania poleceń bash
- Git do zarządzania repozytorium i przesyłania danych z powrotem do Bitbucket Cloud.
- Konto Bitbucket
Testowanie oprogramowania może stanowić kosztowny element cyklu wydawania. Trzeba sprawdzić, czy nowe zmiany działają zgodnie z oczekiwaniami, a istniejące funkcje nie zostały uszkodzone. Może to szybko generować duże obciążenie, jako że zakres testów wzrasta z każdym nowym wydaniem. Oznacza to też żmudną pracę dla Twojego zespołu, który będzie musiał wielokrotnie ręcznie sprawdzać podstawowe aspekty aplikacji.
Automatyzacja testów pozwala rozwiązać ten problem, eliminując zbędny i irytujący aspekt testowania. Test pisze się raz, po czym może on zostać automatycznie wykonany przez framework testujący, bez konieczności interwencji człowieka. Możesz też pójść o krok dalej i podłączyć swoje repozytorium do usługi ciągłej integracji (CI), takiej jak Bitbucket Pipelines, aby uruchamiać testy automatycznie przy każdej zmianie, która jest przesyłana do głównego repozytorium.
W tym samouczku zobaczymy, jak skonfigurować przepływ pracy CI w Bitbucket Pipelines za pomocą prostego przykładu Node.js. Zaczniemy od stworzenia aplikacji. Następnie przyjrzymy się, jak wdrożyć prosty test, a w końcu dowiemy się, jak połączyć go z Bitbucket Pipelines.
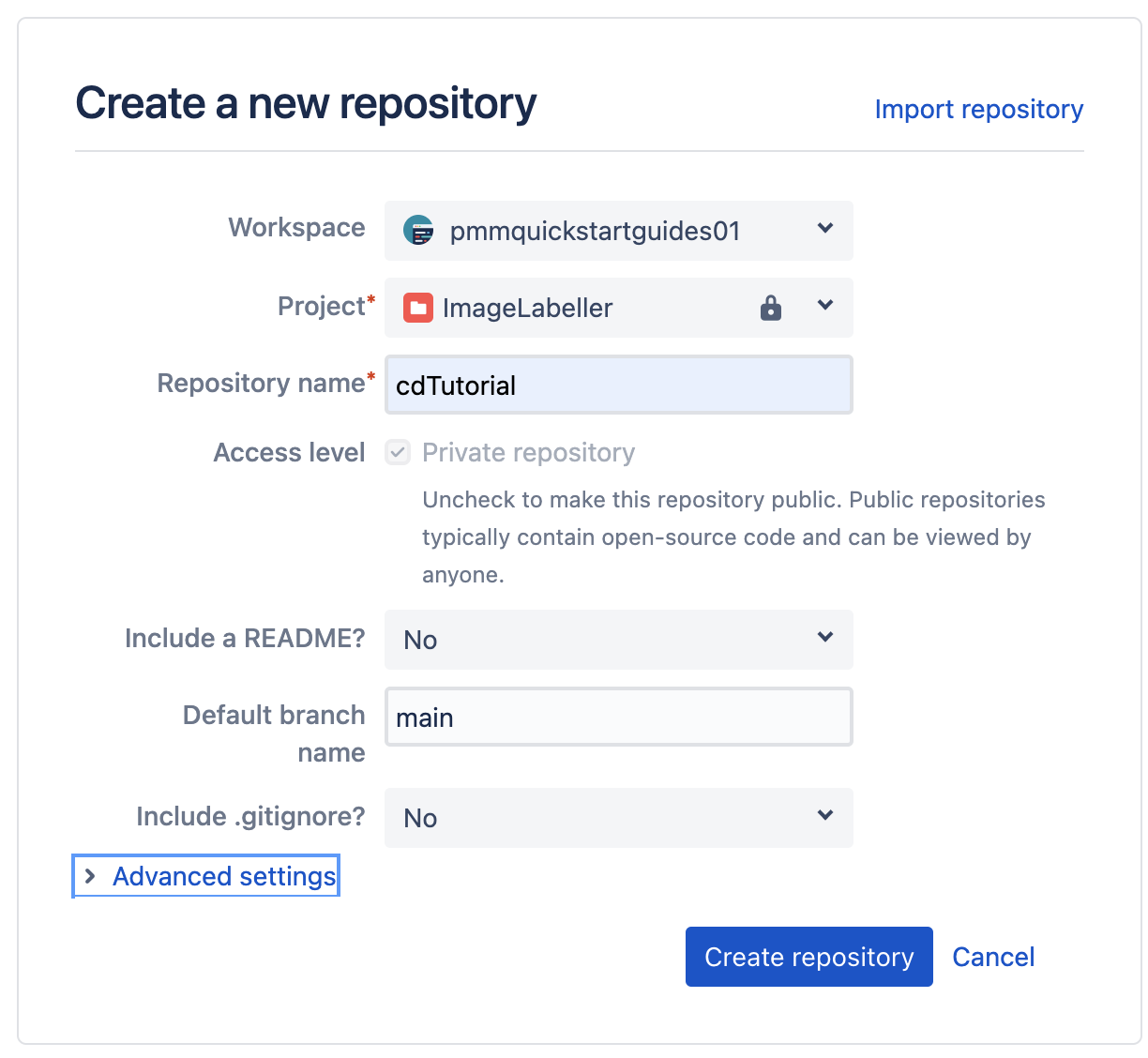
Krok 1: Utwórz nowe puste repozytorium Bitbucket
Na początek utwórz nowe repozytorium Bitbucket.

Sklonuj to repozytorium za pomocą polecenia takiego jak:
git clone git@bitbucket.org:pmmquickstartguides01/cdtutorial.gitKrok 2: Skompiluj prostą aplikację Hello World
Zacznij od stworzenia prostej aplikacji Node.js, która wyświetla tekst „Hello World!” w przeglądarce.
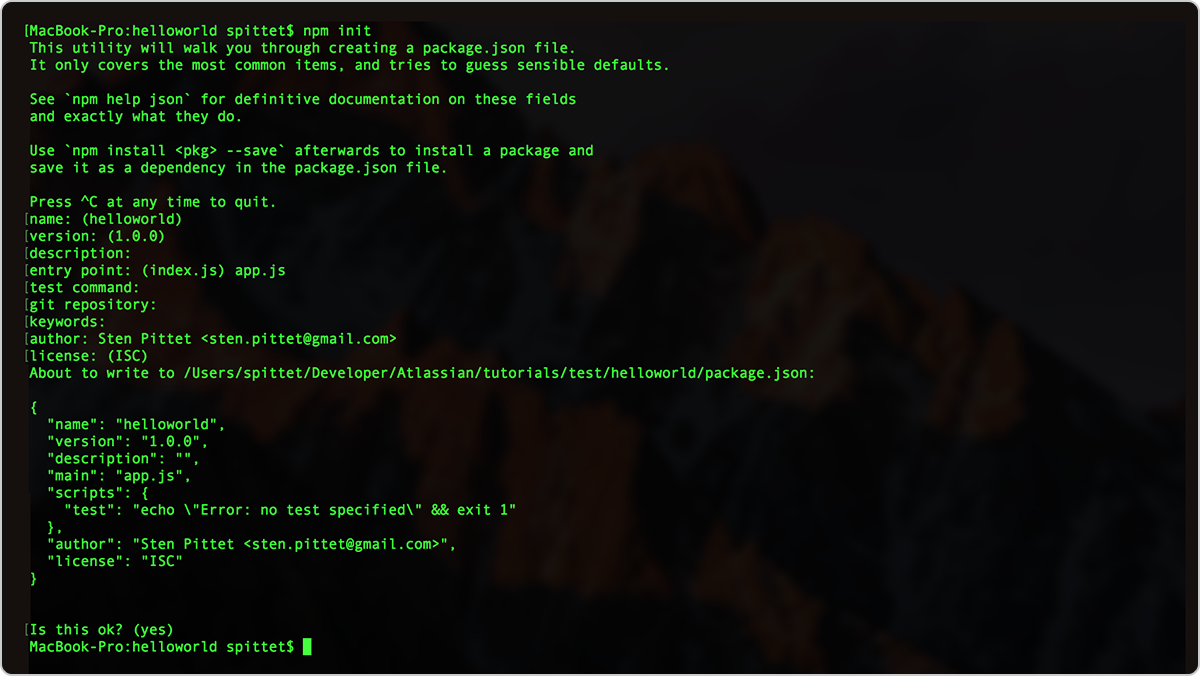
Uruchom polecenie npm init, aby zainicjować nowy projekt Node. Możesz użyć wszystkich ustawień domyślnych z wyjątkiem punktu wejścia, który musisz zmienić na server.js z index.js.
npm init
Ustawienia npm init
Jeśli zapomnisz zmienić punkt wejścia na server.js,nie martw się — możesz edytować go później w pliku. Kiedy skończysz, katalog helloworld powinien mieć pojedynczy plik o nazwie package.json i powinien wyglądać następująco:
package.json
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme"
}Teraz zainstalujemy Express, który jest frameworkiem webowym dla Node. Zapiszemy go jako zależność z parametrem --save. Ważne jest, aby zapisać go jawnie jako zależność, ponieważ dzięki temu Bitbucket Pipelines będzie później wiedział, jakie zależności muszą zostać zainstalowane w celu przetestowania aplikacji.
npm install express --saveUtwórz plik o nazwie server.js oraz skopiuj i wklej poniższy kod, aby utworzyć aplikację Hello World.
var express = require("express");
var app = express();
// The code below will display 'Hello World!' to the browser when you go to http://localhost:3000
app.get("/", function (req, res) {
res.send("Hello World!");
});
app.listen(3000, function () {
console.log("Example app listening on port 3000!");
});
module.exports = app;Na tym etapie folder aplikacji powinien wyglądać następująco.
wmarusiak@C02F207NML7L cdtutorial % ls
node_modules package-lock.json package.json server.jsMożesz teraz po prostu uruchomić aplikację Node i przejść do adresu http://localhost:3000, aby zobaczyć, jak ona działa.
npm start
Działanie przykładowej aplikacji
Krok 3: Napisz test dla aplikacji
Teraz, gdy nasza aplikacja jest uruchomiona, możemy zacząć pisać dla niej test. W tym przypadku sprawdzimy, czy zawsze wyświetla ona prawidłowo tekst „Hello World!”, gdy użytkownik wywoła podstawowy adres URL. To bardzo prosty przykład, ale stosując tę samą strukturę, możesz dodawać testy jednostkowe do własnej aplikacji, a także wykonywać bardziej złożone czynności, takie jak sprawdzanie uwierzytelniania, tworzenie i usuwanie zawartości oraz testowanie uprawnień.
Aby to zrobić, użyjemy frameworku testowego o nazwie Mocha i biblioteki o nazwie supertest, która pomoże zarządzać wnioskami HTTP w naszych testach. Kiedy przyjdzie czas na dodanie automatyzacji testów do aplikacji, poświęć trochę czasu na znalezienie odpowiedniego frameworku testowego. Dostępne opcje mogą się różnić w zależności od języka. Niektóre frameworki są dość popularne, jak na przykład PHPUnit dla PHP, ale w innych przypadkach musisz trochę poszukać, aby określić, który framework testowy będzie najlepiej pasował do danego projektu. Wyczerpującą listę frameworków testowania jednostkowego można znaleźć na Wikipedii, ale warto skonsultować się ze społecznością programistów pracujących w danym języku, aby uzyskać rekomendacje.
Uruchom poniższe polecenie w terminalu, aby zainstalować zarówno framework Mocha, jak i supertest jako zależności programistyczne dla aplikacji.
npm install mocha --save-dev && npm install supertest --save-devW pliku package.jsonzastąp polecenie skryptu testowego, aby zamiast tego wywołać mocha.
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "mocha --exit"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme",
"dependencies": {
"express": "^4.17.3"
},
"devDependencies": {
"mocha": "^9.2.2",
"supertest": "^6.2.2"
}
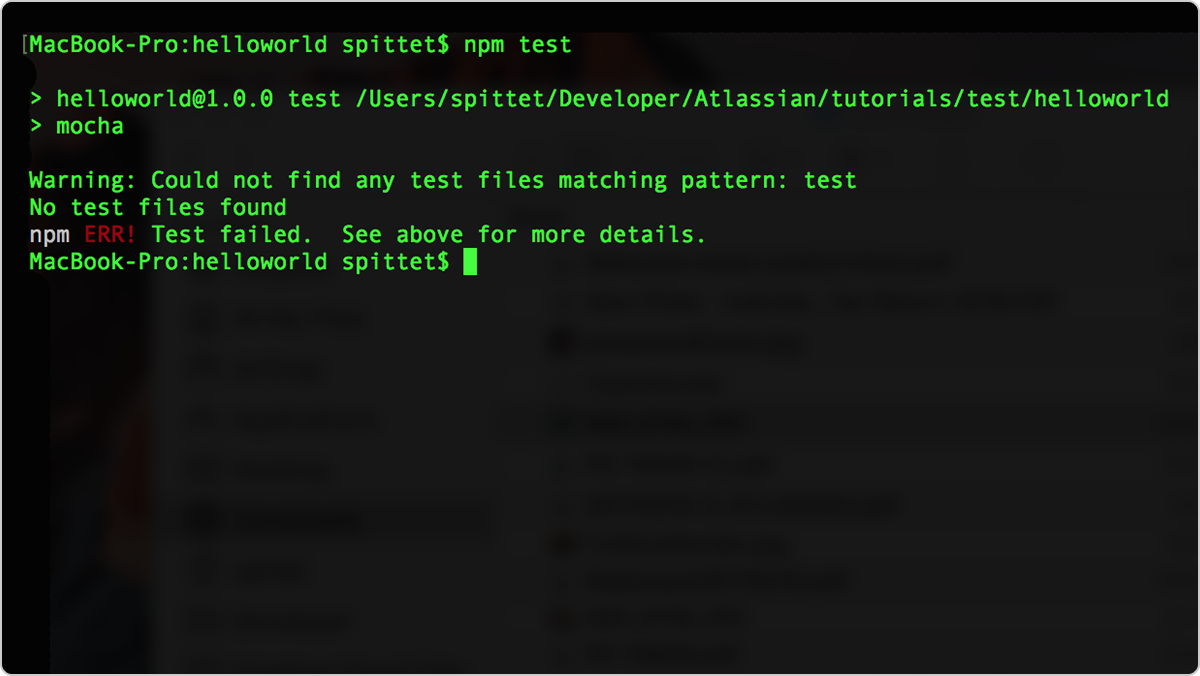
}Jeśli uruchomisz polecenie npm test w terminalu, powinien pojawić się błąd informujący, że nie można znaleźć żadnych testów. Nie jest to powód do niepokoju — poniżej zobaczymy, jak dodać prosty test.

Teraz możesz utworzyć folder testowy, w którym umieścisz plik testowy.
mkdir test
touch test/test.jsNasz test będzie bardzo prosty: będzie sprawdzać obecność frazy „Hello World!” po wywołaniu podstawowego adresu URL.
test.js
var request = require("supertest");
var app = require("../server.js");
describe("GET /", function () {
it('displays "Hello World!"', function (done) {
// The line below is the core test of our app.
request(app).get("/").expect("Hello World!", done);
});
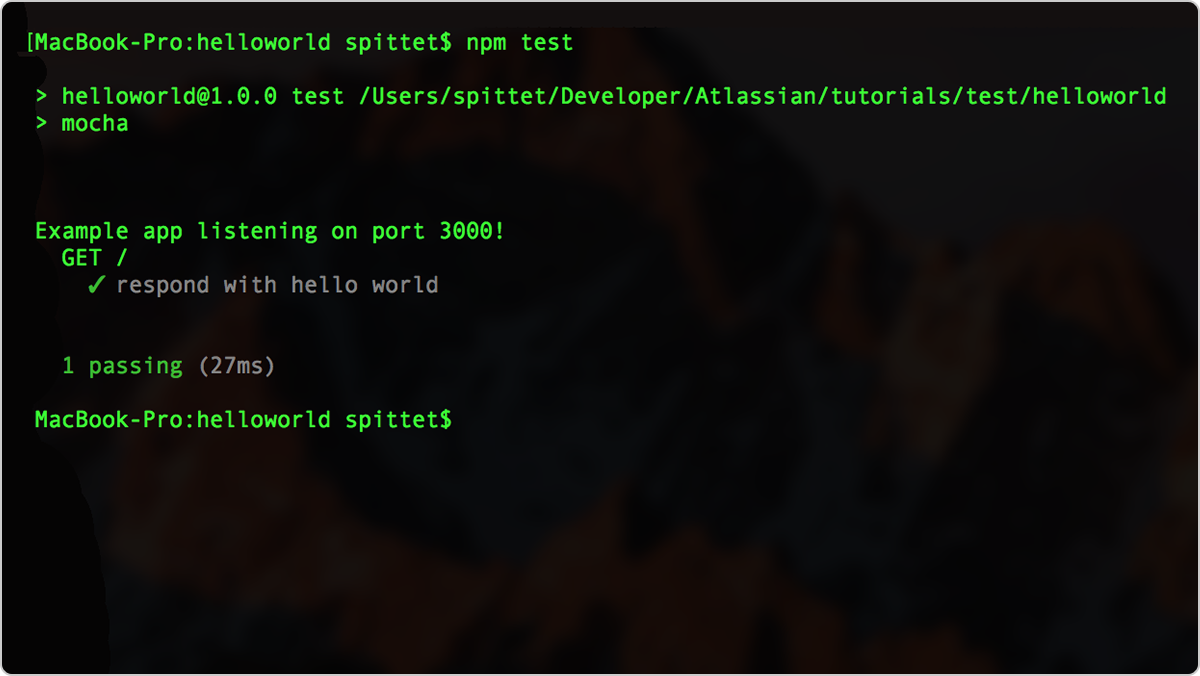
});Jeśli ponownie uruchomisz test npm w terminalu, powinien on teraz zostać wykonany prawidłowo.

Gratulacje! Udało Ci się wdrożyć zautomatyzowany test dla swojej aplikacji.To tylko wstęp do rozpoczęcia pracy z CI, a w trakcie kompilowania własnej aplikacji zapoznaj się z różnymi rodzajami testów, które możesz wdrożyć, aby sprawdzić integralność systemu. Pamiętaj tylko, że im bardziej skomplikowane są testy, tym droższe będzie ich uruchamianie.
W tym samouczku wdrożyliśmy funkcję, a potem napisaliśmy dla niej test. Interesujące może być natomiast rozpoczęcie od napisania testów, które powinny weryfikować Twoją funkcję. Następnie możesz ją zaimplementować, wiedząc, że masz już zabezpieczenia pozwalające upewnić się, że działa ona poprawnie.
Krok 4: Wdróż przepływ pracy ciągłej integracji z Bitbucket Pipelines
Test jest już zapisany w skrypcie i możesz go uruchomić za pomocą wiersza poleceń. Jednak aby zacząć korzystać z CI, musisz upewnić się, że Twój zestaw testów jest uruchamiany dla każdego nowego commitu. Dzięki temu programiści otrzymują powiadomienia, gdy tylko wprowadzone przez nich zmiany spowodują uszkodzenie aplikacji, i mogą od razu naprawić problem, zanim przejdą do następnego zadania. Inną zaletą uruchamiania testów na każdym commicie jest to, że może to pomóc Twojemu zespołowi w ocenie jakości tworzenia aplikacji — możesz sprawdzić, ile razy nowe zmiany powodują uszkodzenie aplikacji i jak szybko wszystko wraca do normy.
Z pozoru jest to trudne, ale na szczęście można łatwo przeprowadzić automatyzację testów za pomocą Bitbucket Pipelines.
Zacznij od dodania repozytorium do Bitbucket.
git add --all
git commit -m "first commit"
git branch -m main
git push -u origin main
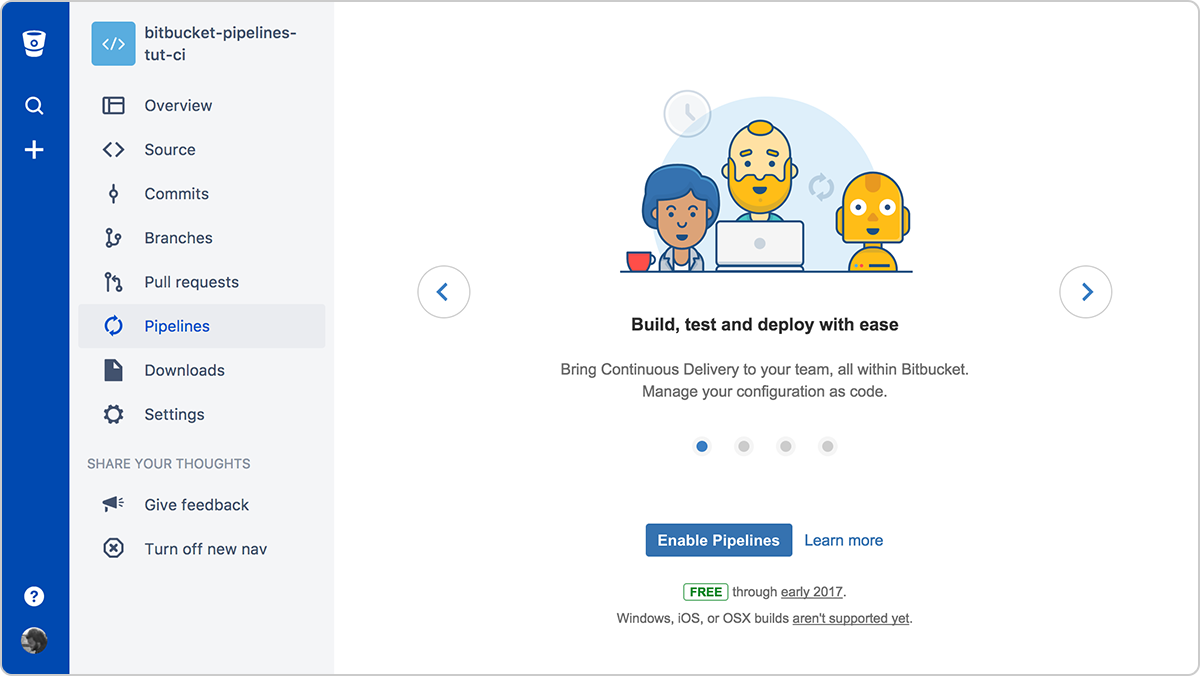
Przejdź do Pipelines, klikając odpowiedni element menu na pasku bocznym.

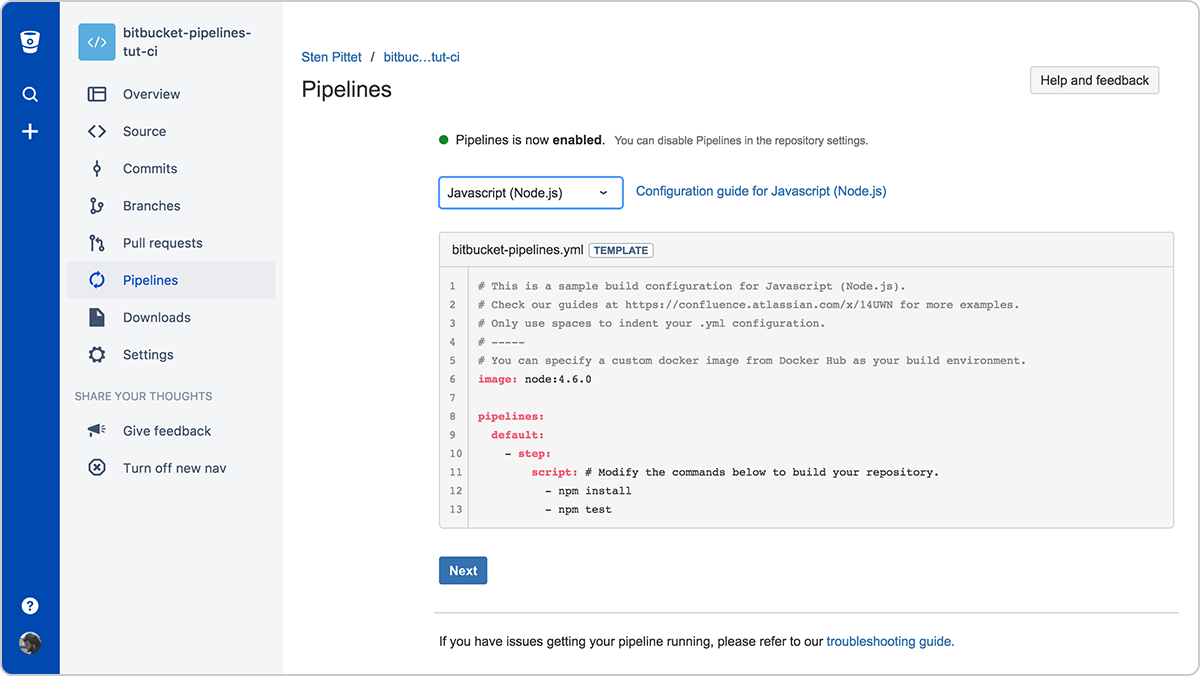
Po włączeniu Pipelines wybierz szablon Node.js w przykładowej konfiguracji. Ten przykład powinien zawierać polecenia npm install i npm test w sekcji skryptu, a Bitbucket Pipelines uruchomi je tak jak na Twoim własnym terminalu, aby zainstalować zależności i uruchomić testy.

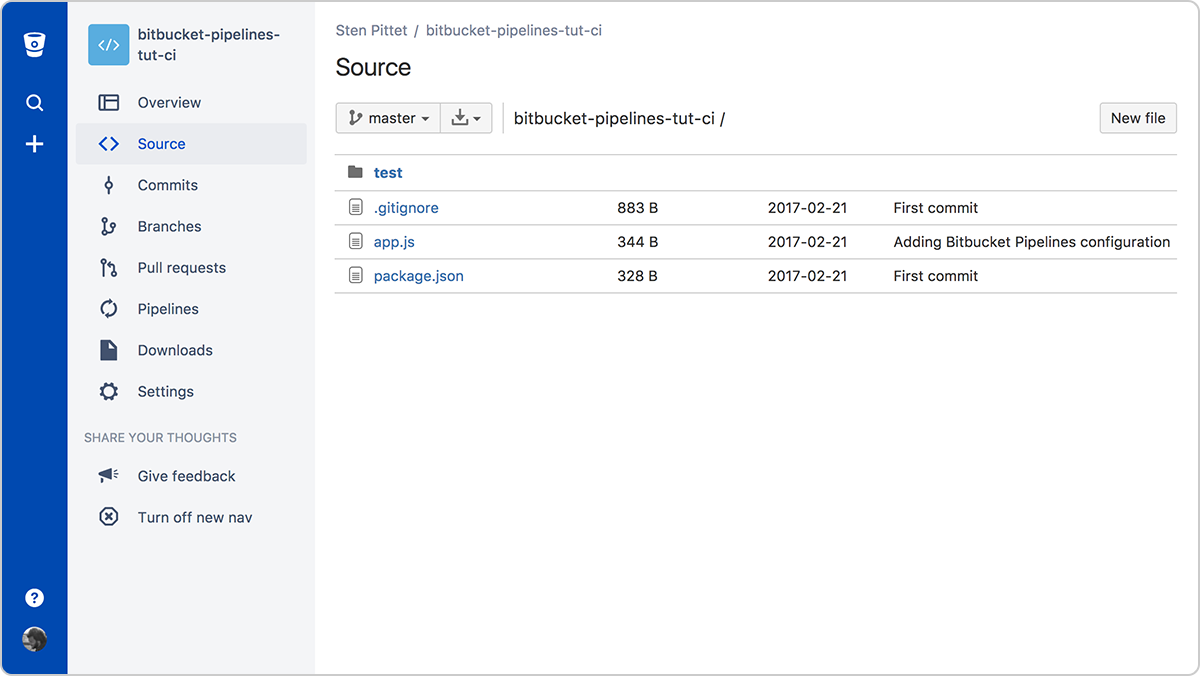
Aktualizacja pliku bitbucket-pipelines.yml wygląda następująco:
image: node:16
pipelines:
default:
- parallel:
- step:
name: Build and Test
caches:
- node
script:
- npm install
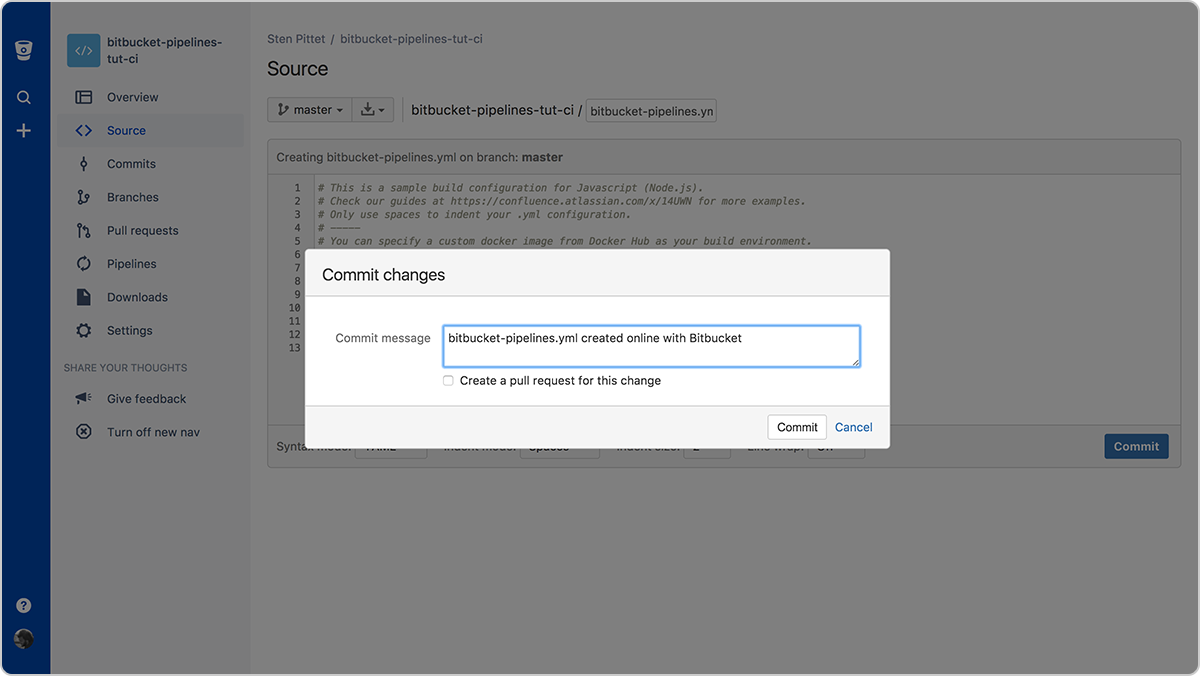
- npm testMożesz wykonać jego commit bezpośrednio do repozytorium.

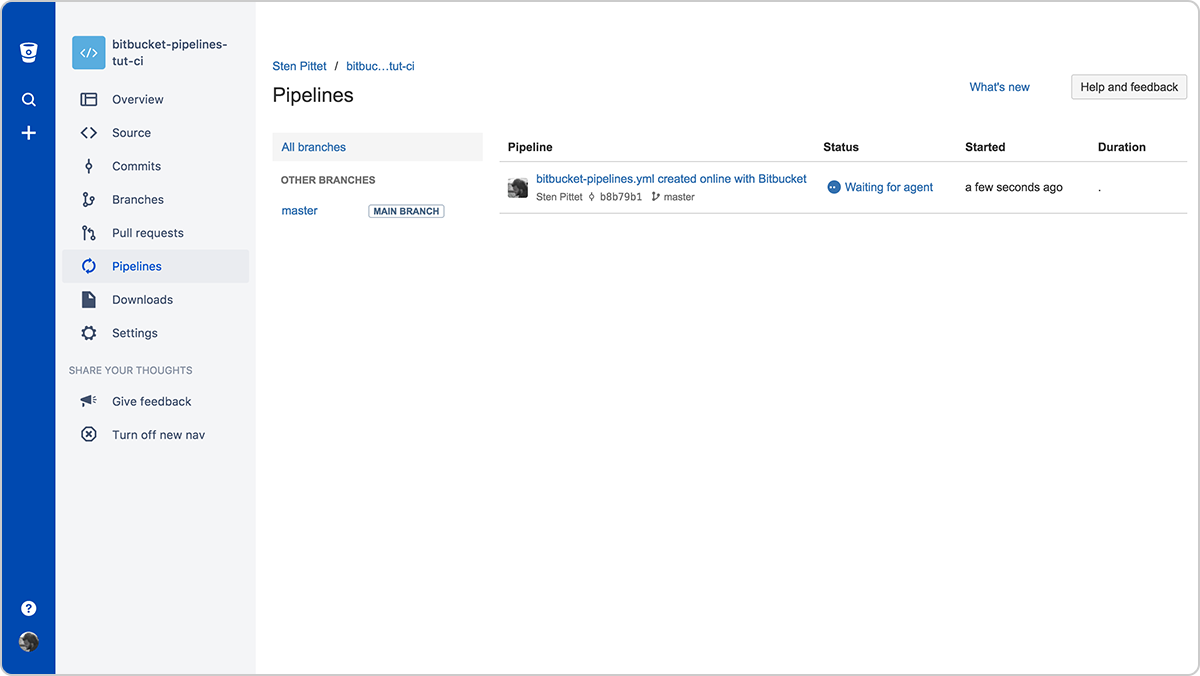
Po commicie pliku nastąpi przekierowanie do sekcji Pipelines, w której możesz zobaczyć pierwszy uruchomiony pipeline.

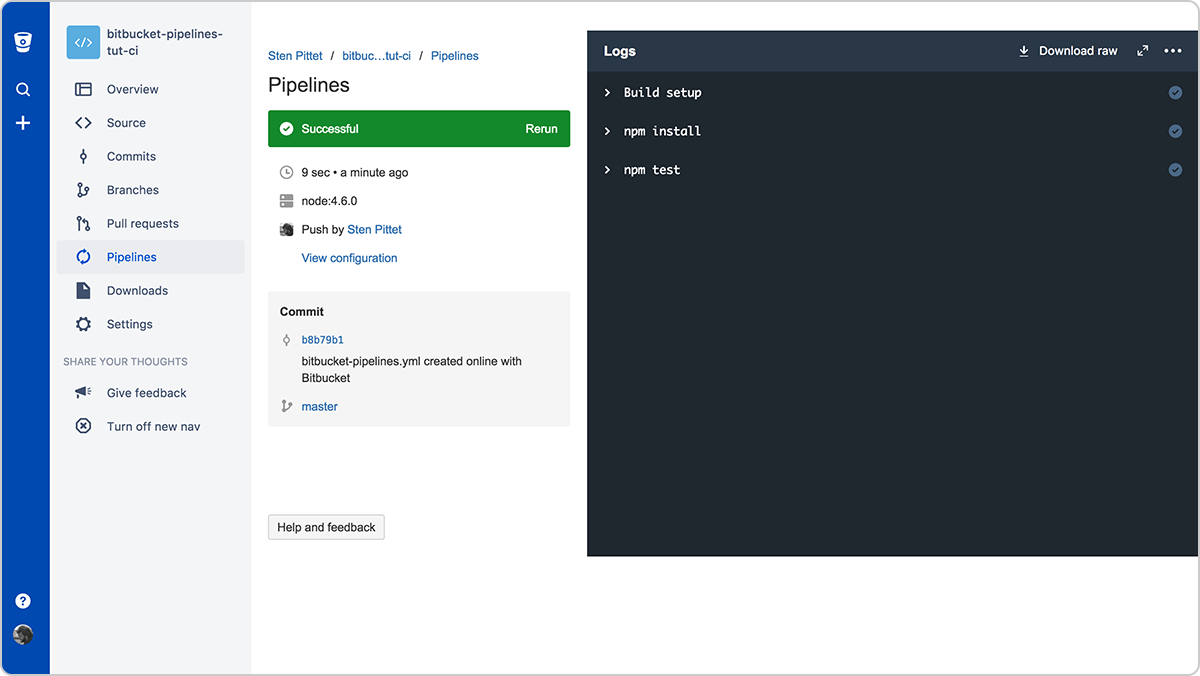
Po kliknięciu pipeline'u możesz zobaczyć szczegóły uruchomienia i śledzić je aż do pomyślnego zakończenia.

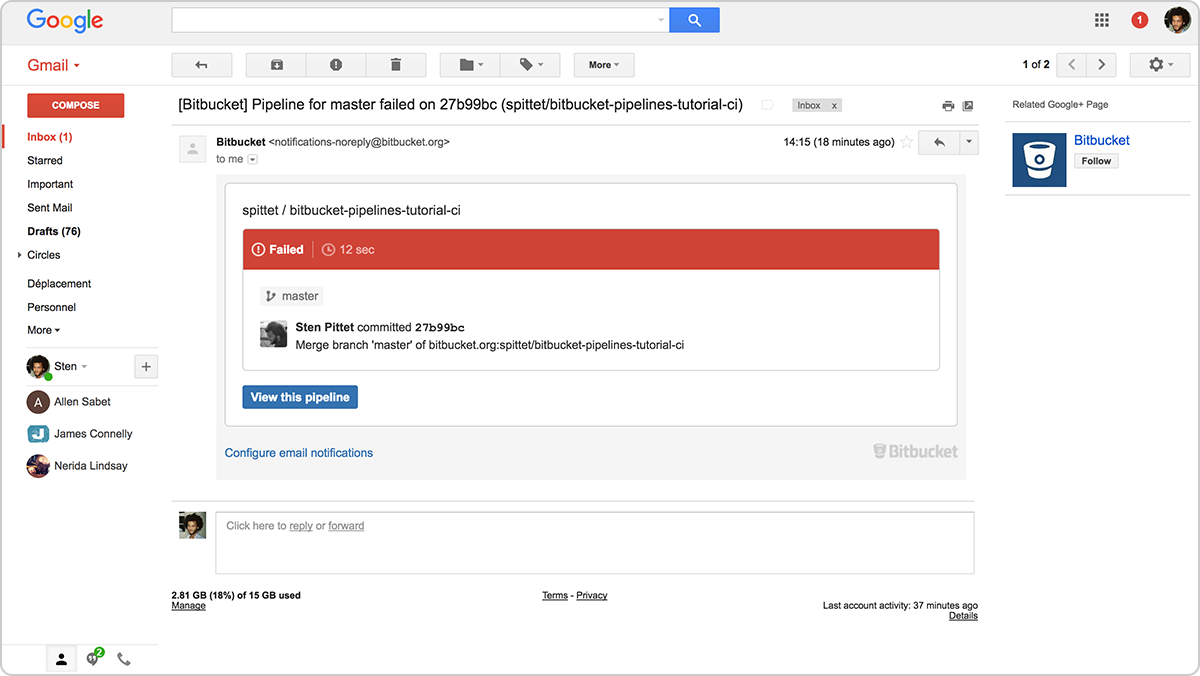
To wszystko! Twoje repozytorium Bitbucket ma skonfigurowany przepływ pracy CI, a testy będą uruchamiane przy każdym commicie. Możesz to wypróbować, wprowadzając zmiany w kodzie i monitorując sekcję Pipelines. Jeśli zmiany są poprawne, wszystko będzie zielone, ale jeśli uszkodzisz aplikację lub zmienisz frazę wyświetlaną na stronie głównej, zobaczysz, że pipeline nie działa, i otrzymasz powiadomienie e-mail.

Powiadomienie e-mail po wprowadzeniu nieprawidłowej zmiany
Co dalej
Oczywiście ten przykład bardzo rożni się od aplikacji, którą obecnie tworzysz. Powinien jednak dać Ci podstawowy ogląd automatyzacji testów i sposobu skonfigurowania przepływu pracy ciągłej integracji:
- Znajdź odpowiedni framework testowy
- Wdróż testy
- Włącz Bitbucket Pipelines
Aby naprawdę czerpać korzyści z CI, musisz stale dodawać nowe testy dla każdej nowej funkcji, ulepszenia lub poprawki błędu, którą dostarczasz. Jeśli zestaw testów będzie zbyt skąpy, możesz mieć fałszywe przeświadczenie, że Twoja aplikacja działa poprawnie. Wdrożenie ciągłej integracji jest zmianą kulturową i wymaga zaangażowania całego zespołu. Więcej informacji znajdziesz w naszym przewodniku po CI.
Udostępnij ten artykuł
Następny temat
Zalecane lektury
Dodaj te zasoby do zakładek, aby dowiedzieć się więcej na temat rodzajów zespołów DevOps lub otrzymywać aktualności na temat metodyki DevOps w Atlassian.

Społeczność DevOps

Ścieżka szkoleniowa DevOps