Articles
Tutoriels
Guides interactifs
Gestion automatique des incidents avec Jira et Statuspage

Kev Zettler
Full Stack Web Developer, DevOps
Découvrez comment utiliser les règles d'automatisation Jira pour synchroniser automatiquement Statuspage avec les tickets Jira.
Durée
5 minutes de lecture.
Public
Vous êtes un utilisateur expérimenté de Jira Software et vous disposez d'un compte Statuspage.
Prérequis
Vous aurez besoin d'un projet Jira actif qui comprend un type de tâche personnalisé « Incident » et un champ personnalisé « ID d'incident ». Lancez-vous avec Jira ici.
Vous aurez besoin d'un compte Statuspage avec accès à l'API activé. Vous aurez également besoin de votre clé d'API et de votre code de page Statuspage pour configurer les règles d'automatisation suivantes. Consultez le guide de l'API Statuspage pour trouver vos clés d'API Statuspage. Lancez-vous avec Statuspage ici.
Étape 1. Ajoutez une règle d'automatisation
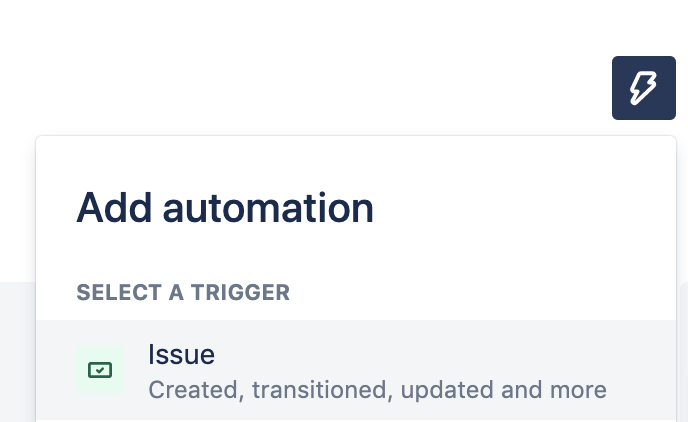
Cliquez sur le bouton Add automation (Ajouter une règle d'automatisation), puis sélectionnez l'option Issue (Ticket).

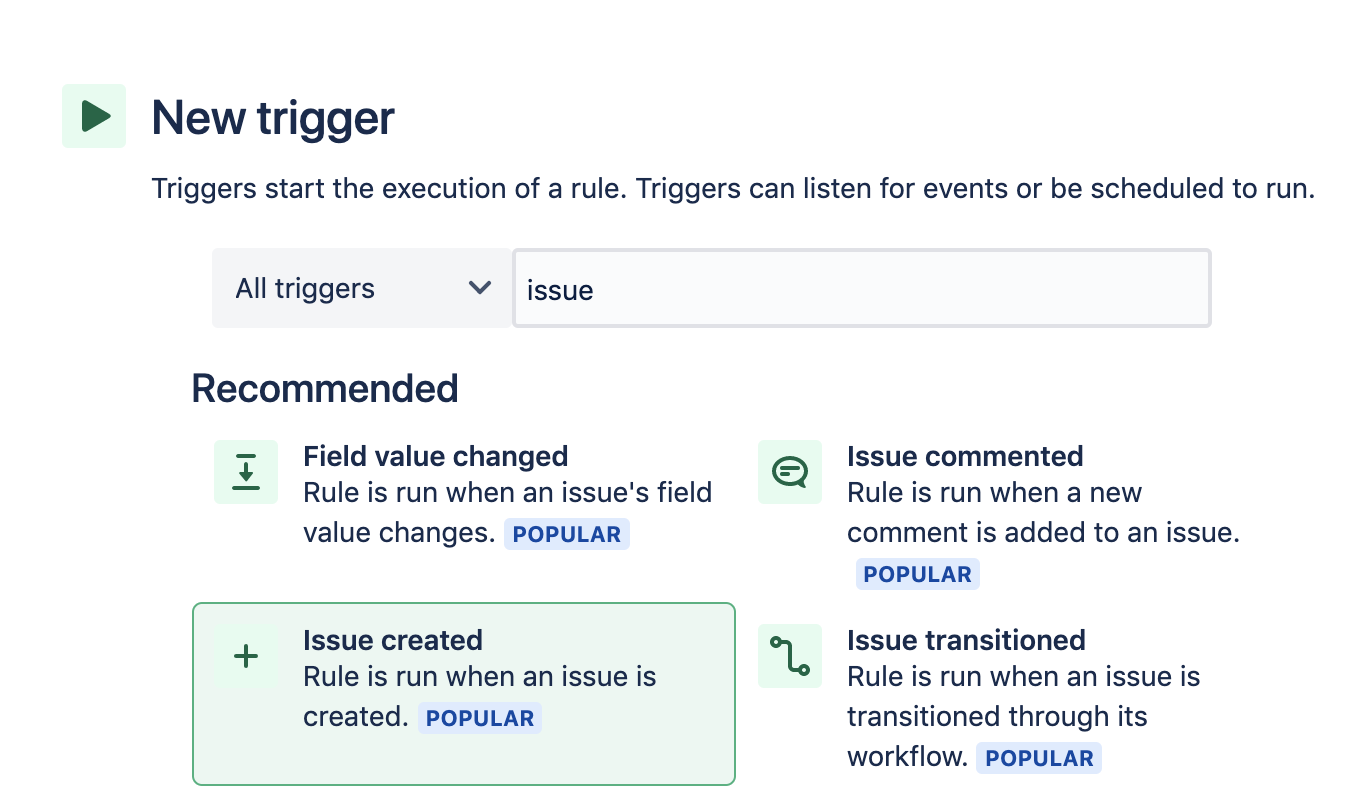
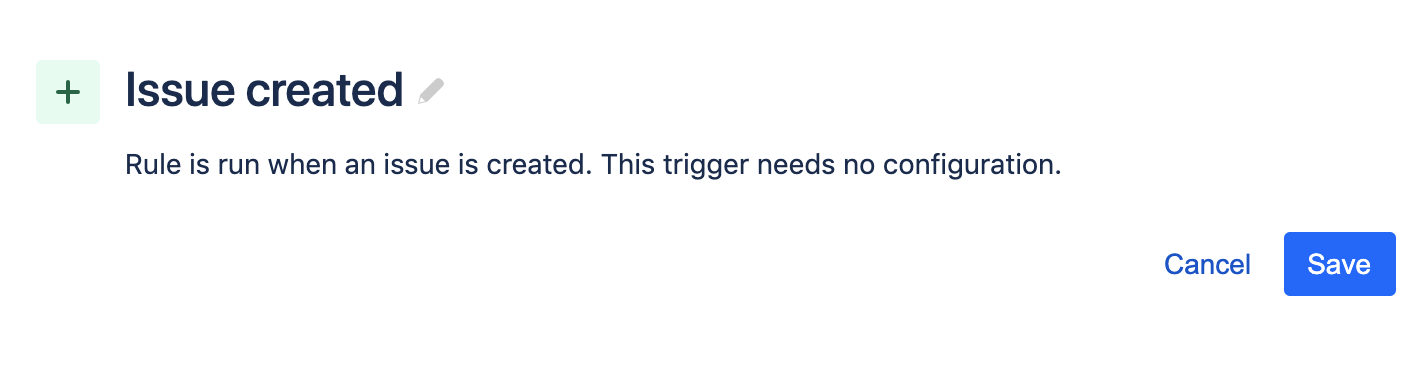
Recherchez et sélectionnez Issue created (Ticket créé).

Cliquez sur le bouton Save (Enregistrer) pour continuer.

Étape 2. Créez une condition
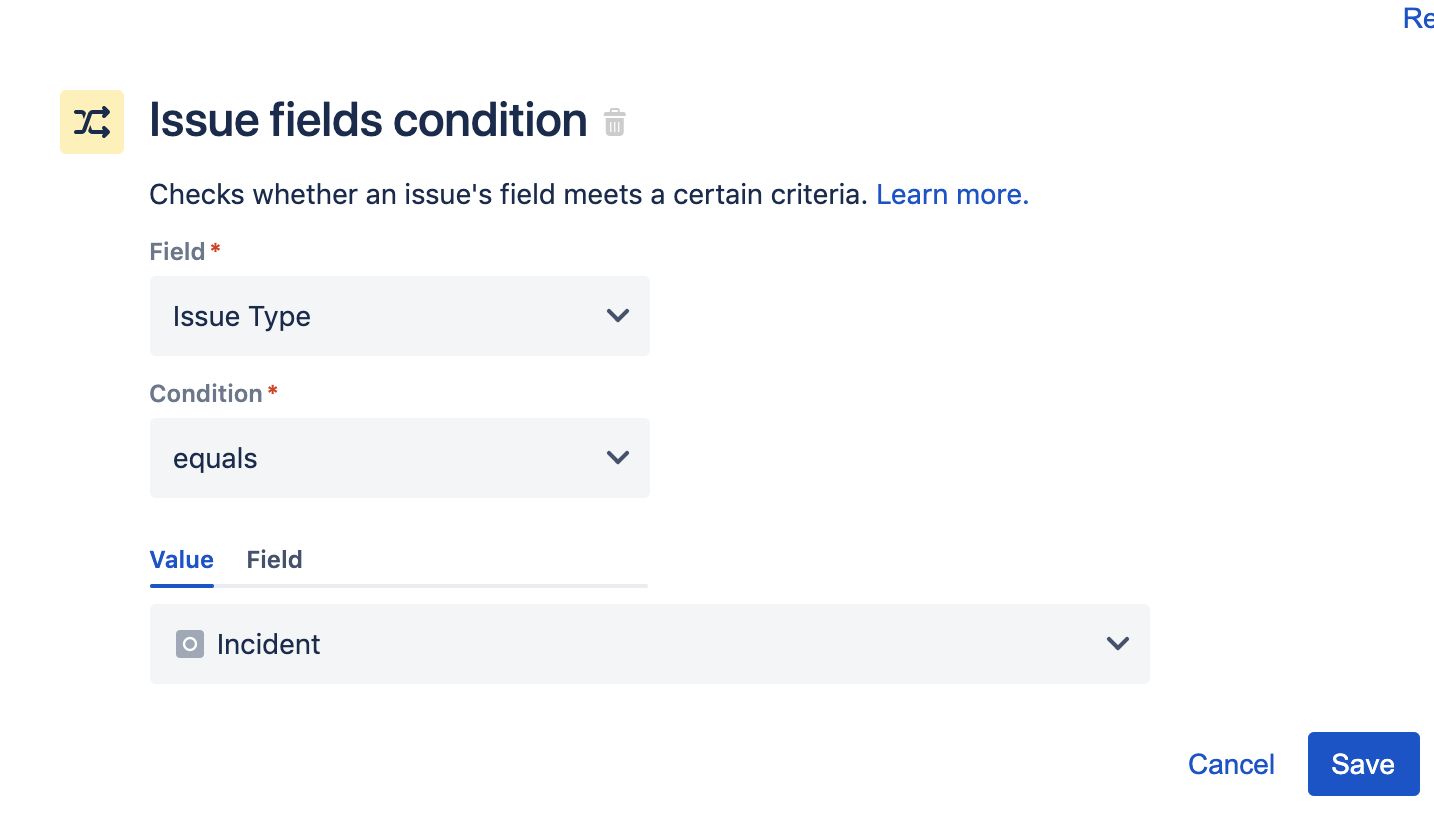
Ensuite, recherchez et sélectionnez la condition Issue fields condition (Champs de ticket).

Utilisez la condition Issue fields condition (Champs de ticket) pour vérifier si le type de ticket est Incident et agir en conséquence. Configurez la condition Issue fields condition (Champs de ticket) de sorte que le champ Issue Type (Type de ticket) soit égal à Incident. Cliquez sur Save (Enregistrer) pour continuer.

Étape 3. Envoyez une demande web
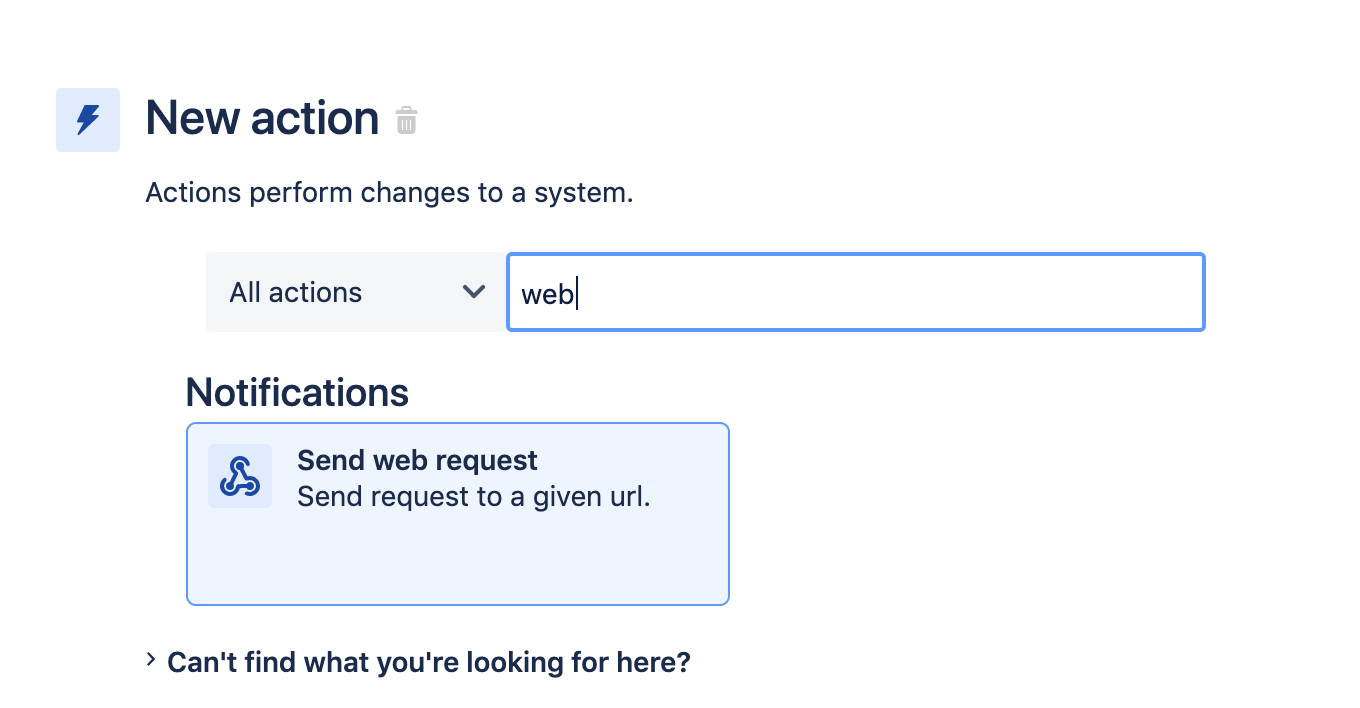
Sélectionnez Send web request (Envoyer une demande web), ce qui mettra Statuspage à jour.

Pour configurer l'action Send web request (Envoyer une demande web), vous aurez besoin de votre clé d'API et de votre code de page Statuspage. Ces valeurs sont disponibles dans la documentation Statuspage. Send web request (Envoyer une demande web) est une action avancée avec des valeurs d'entrée sensibles. Plus loin dans ce guide, cette action sera reproduite dans des règles supplémentaires et fera référence à la présente configuration.
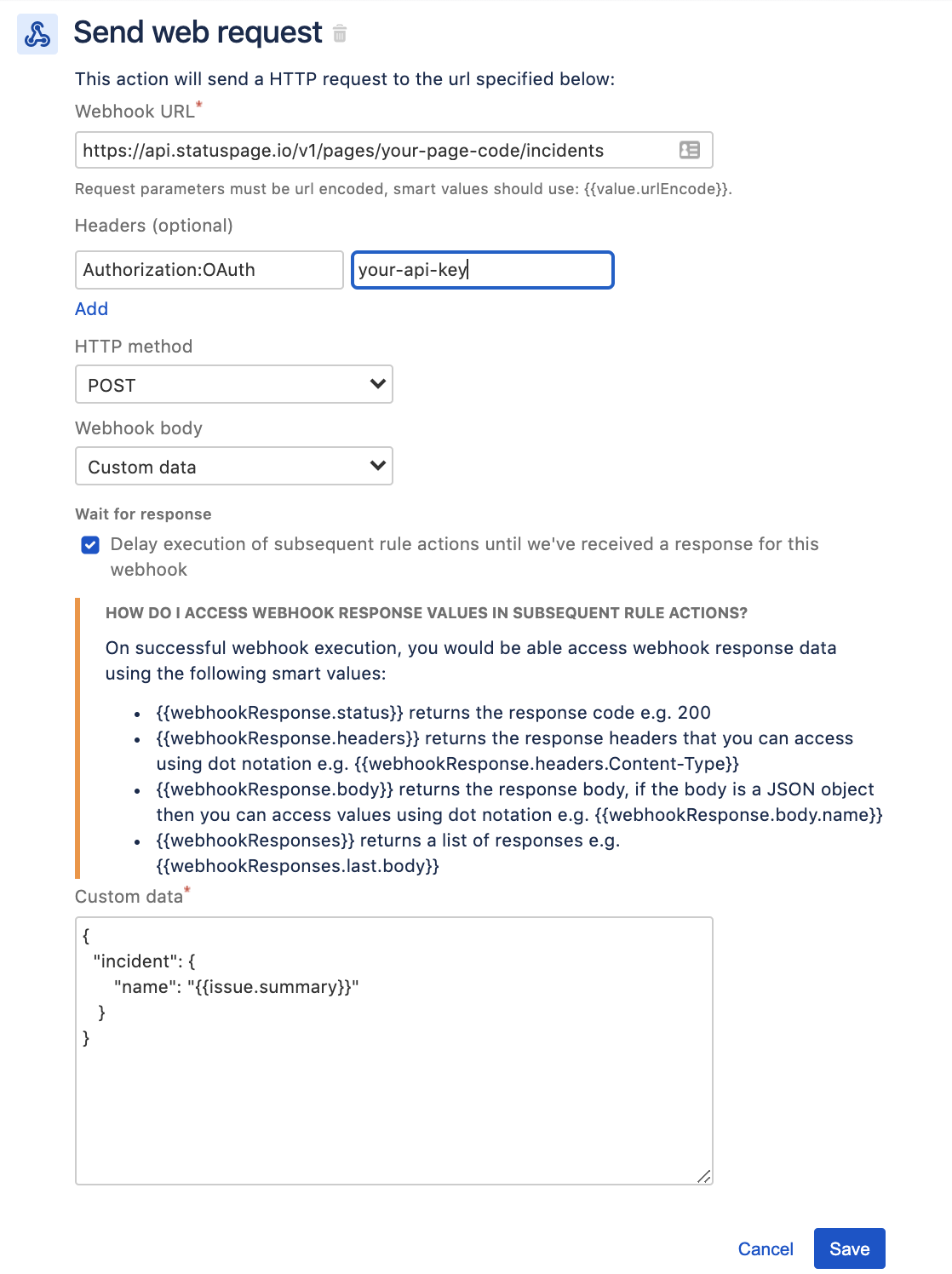
Dans le champ Webhook URL (URL de webhook), saisissez l'URL du point de terminaison des incidents Statuspage :
https://api.Statuspage.io/v1/pages/code-votre-page/incidents
Remplacez le texte générique « code-votre-page » par le code de votre page Statuspage. Dans la section Headers (En-têtes), saisissez Authorization:OAuth et votre clé d'API dans les deux champs d'en-tête.
Définissez le champ HTTP method (Méthode HTTP) sur POST et le champ Webhook body (Corps du webhook) sur Custom data (Données personnalisées).
Assurez-vous de cocher la case Wait For Response (Attendre la réponse), car vous utiliserez les valeurs de la réponse de la demande web dans d'autres composants.
Le champ Custom data (Données personnalisées) inclut un code qui définit une charge utile d'incident pour l'API Statuspage. Ce code utilise des valeurs intelligentes pour extraire le résumé du ticket et l'ajouter à la charge utile. La capture d'écran suivante présente la configuration complète de l'action Send web request (Envoyer une demande web). Cliquez sur Save (Enregistrer) pour continuer.

Étape 4. Créez une action « Edit issue » (Modifier le ticket)
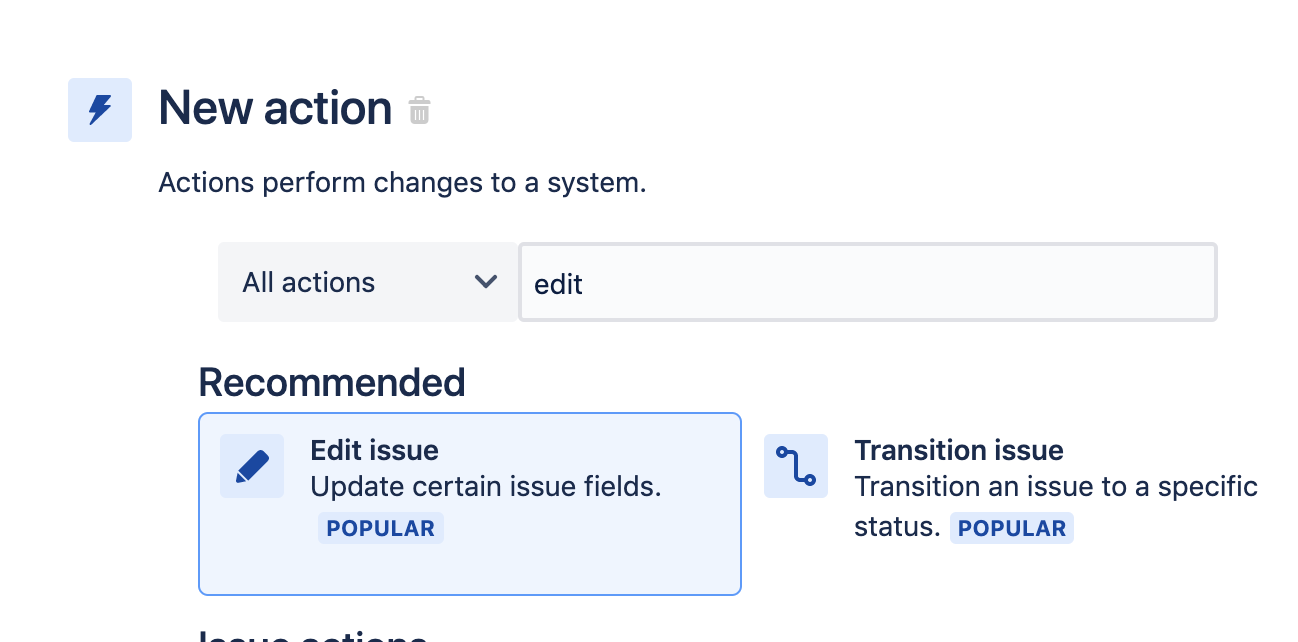
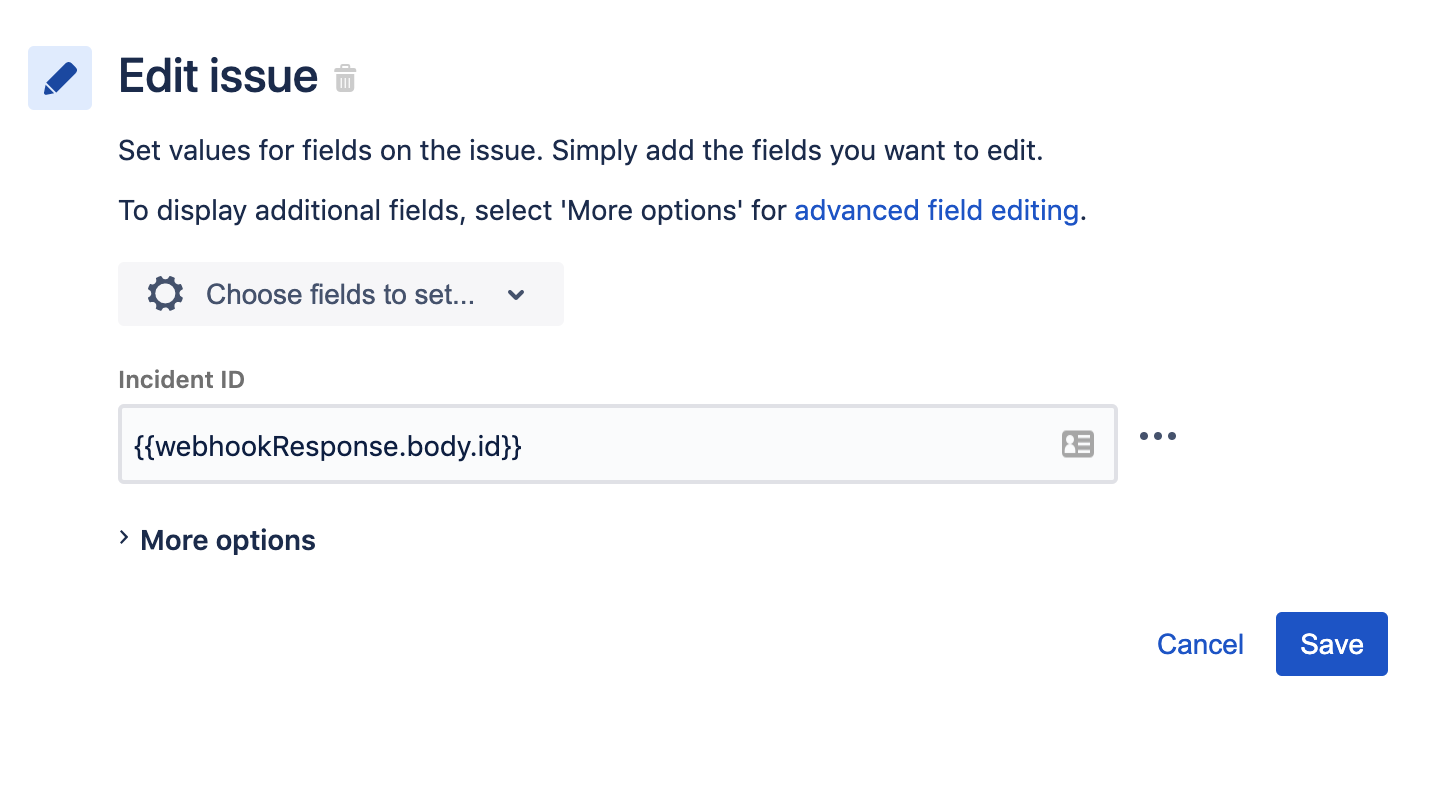
Enfin, recherchez et sélectionnez l'action Edit issue (Modifier le ticket).

L'action Edit issue (Modifier le ticket) extrait l'ID d'incident de la demande Statuspage et le stocke dans un champ personnalisé Incident ID (ID d'incident). L'ID d'incident est extrait à l'aide de valeurs intelligentes. La capture d'écran suivante montre comment configurer ce composant Edit issue (Modifier le ticket).

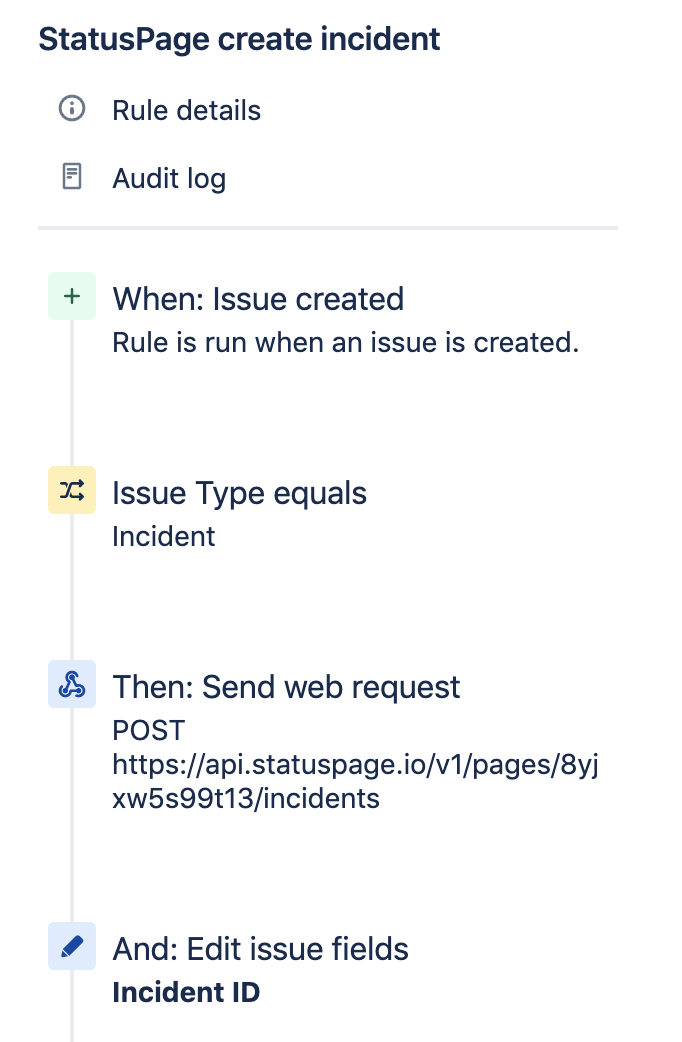
La capture d'écran suivante illustre le résumé final de cette règle.

Cette règle est désormais prête à être activée. Saisissez son nom et cliquez sur le bouton Turn it on (Activer). Les données de cette règle seront utilisées pour créer les règles suivantes.
Comment mettre à jour Statuspage lorsqu'un ticket est commenté
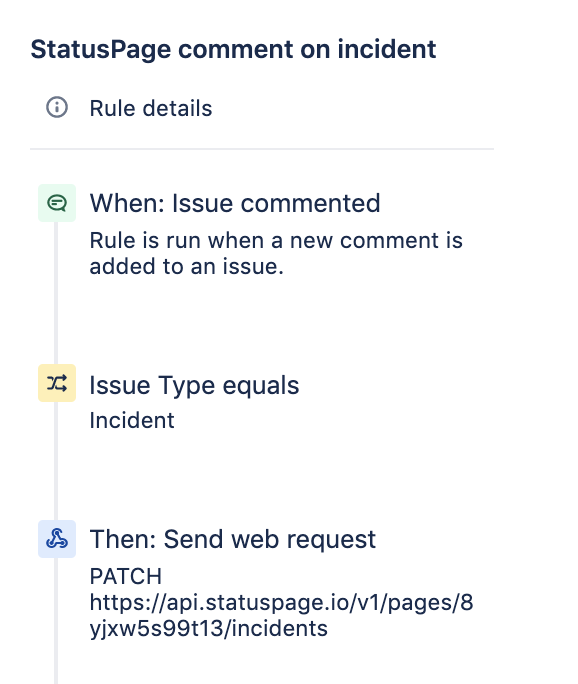
La règle suivante est déclenchée lorsqu'un commentaire est laissé sur un ticket de type « Incident ». Une demande web est envoyée à Statuspage qui met à jour l'incident correspondant avec le contenu du commentaire. L'image suivante affiche un résumé des composants de cette règle.

Le composant important à examiner dans cette règle est l'action Send web request (Envoyer une demande web). Cette action est copiée à partir de la règle précédente, mais avec quelques changements.
La valeur /{{issue.incident_id}} a été ajoutée à l'URL du webhook. Les valeurs intelligentes sont utilisées pour extraire le champ personnalisé Incident ID (ID d'incident) du ticket et le transmettre à Statuspage en tant que cible de la demande web.
Le champ HTTP method (Méthode HTTP) est désormais défini sur PATCH au lieu de POST. Ceci indique à Statuspage de mettre à jour un incident existant au lieu d'en créer un.
Le champ Custom data (Données personnalisées) est modifié pour inclure du code qui utilise des valeurs intelligentes afin d'extraire le corps du commentaire du ticket et de le placer dans le corps du contenu de l'incident.


Comment fermer un incident Statuspage lorsqu'un ticket passe à l'état « Done » (Terminé)
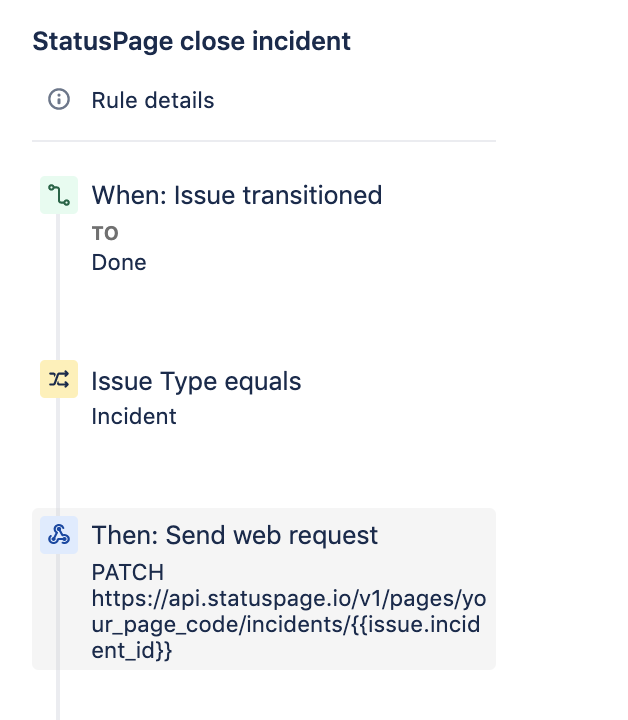
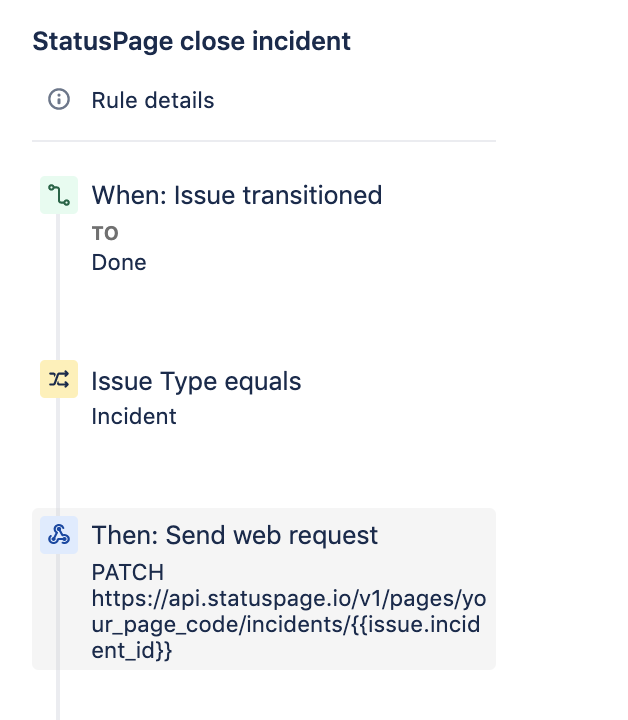
Cette dernière règle les lie les unes aux autres. Elle indique à Statuspage qu'un incident est résolu lorsque le ticket Jira correspondant passe à l'état « Done » (Terminé). L'image suivante affiche un résumé de la règle.

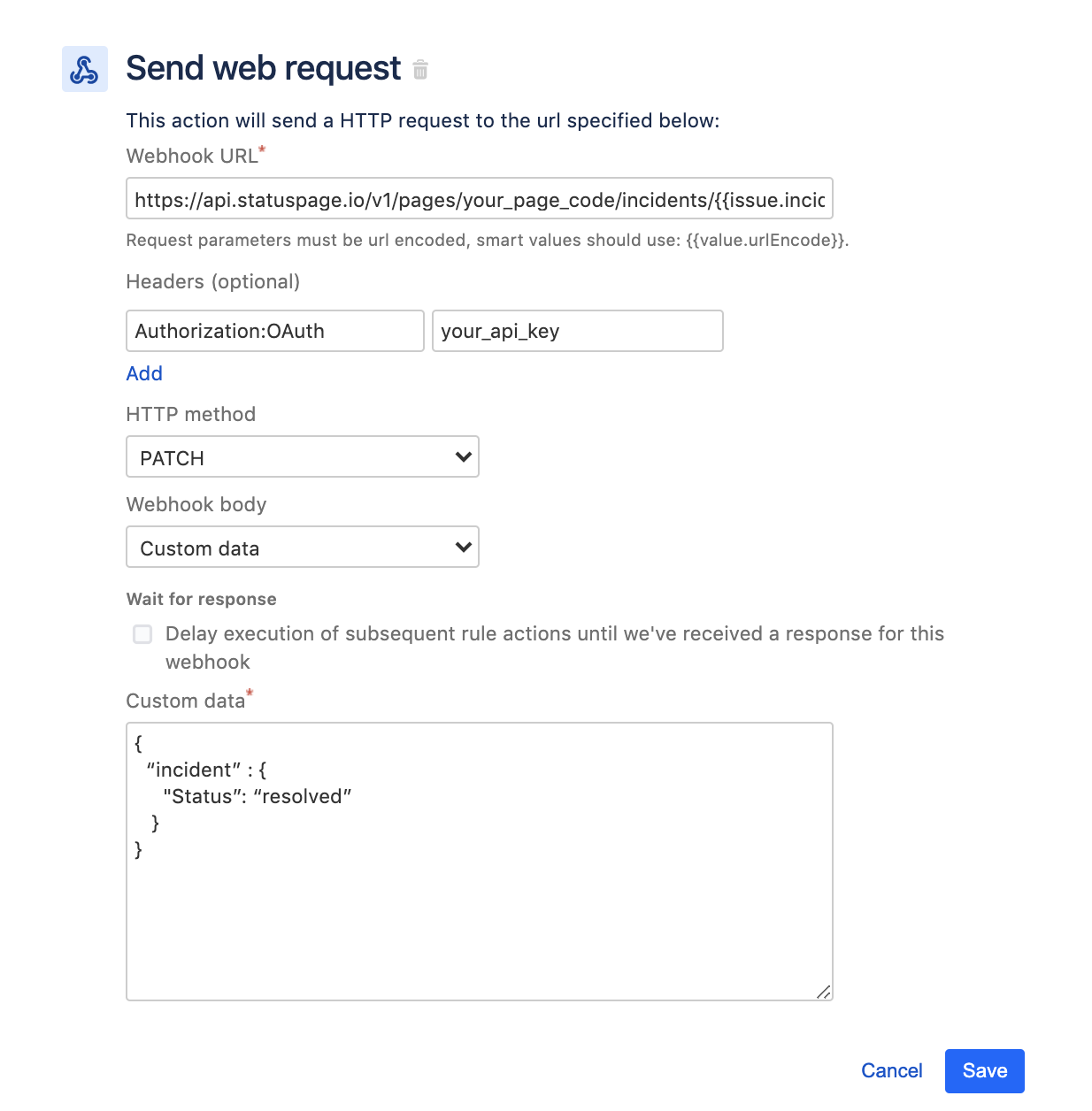
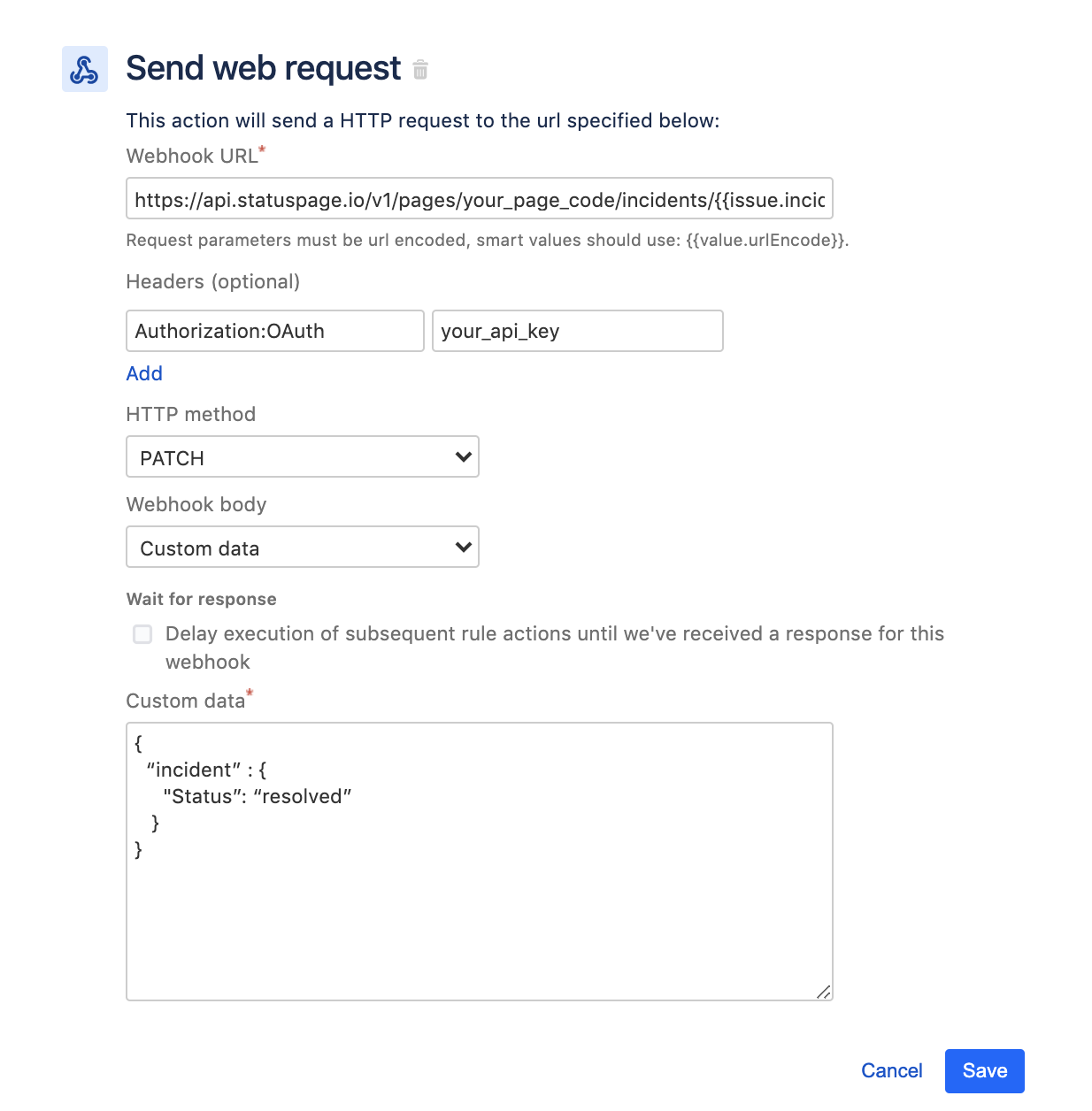
Le composant de demande web a de nouveau été copié et modifié à partir des règles précédentes.

Le champ Custom data (Données personnalisées) a été modifié pour définir l'état de l'incident sur « Resolved » (Résolu). Il s'agit de la seule modification par rapport à la règle de commentaire précédente.
Ces règles sont désormais prêtes à être utilisées. Vous pouvez les tester en créant des tickets de type Incident et en effectuant des interactions de déclenchement. Vous pouvez surveiller le comportement des règles dans le journal d'audit de l'automatisation. Vous y trouverez les données de journalisation et des informations sur le comportement des règles. Les règles d'automatisation présentées dans ce guide sont d'excellents exemples d'utilisation avancée de l'API de demande web.
Découvrez des centaines d'autres exemples dans notre bibliothèque de modèles d'automatisation.
Partager cet article
Thème suivant
Lectures recommandées
Ajoutez ces ressources à vos favoris pour en savoir plus sur les types d'équipes DevOps, ou pour les mises à jour continues de DevOps chez Atlassian.

Communauté DevOps

Parcours de formation DevOps