Cos'è la code coverage?
In questo articolo, imparerai come iniziare a usare la code coverage, trovare lo strumento giusto e come calcolarla.

Sten Pittet
Scrittore collaboratore
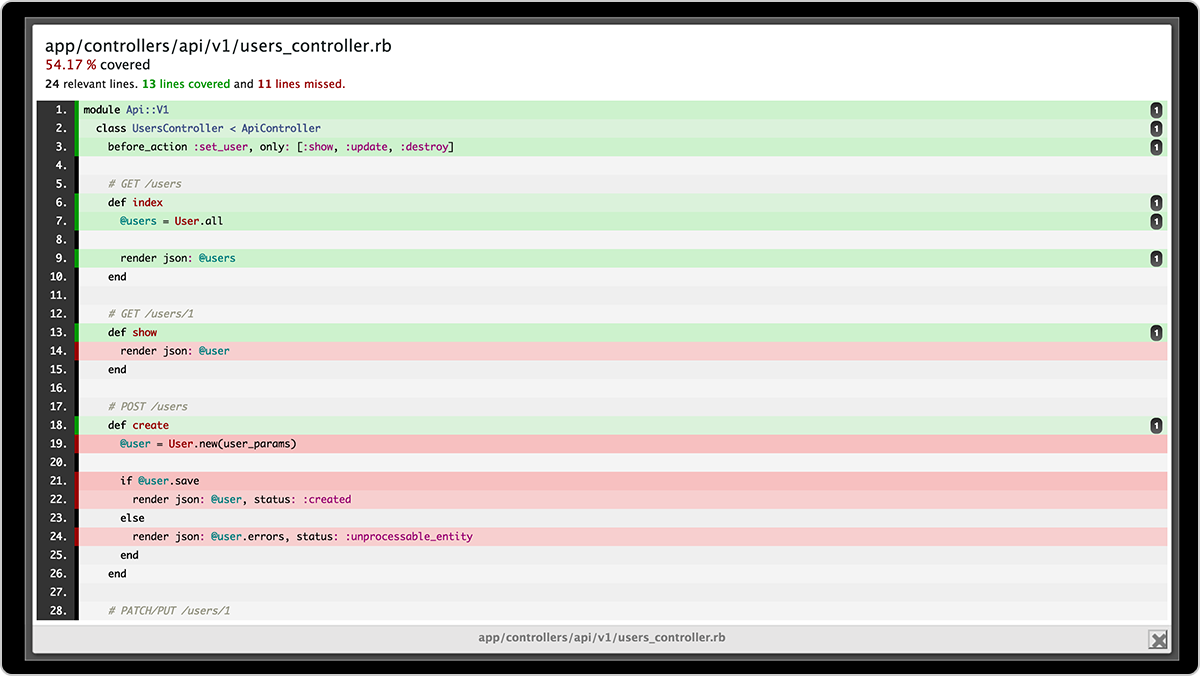
La code coverage è una metrica in grado di aiutarti a capire quanto della tua origine viene testata. È una metrica molto utile per valutare la qualità della tua suite di test e qui vedremo come iniziare con i tuoi progetti.
Come viene calcolata la code coverage
Gli strumenti di code coverage utilizzeranno uno o più criteri per determinare in che modo il tuo codice è stato utilizzato o meno durante l'esecuzione della tua suite di test. Le metriche comuni che potresti vedere menzionate nei tuoi rapporti di code coverage includono:
- Copertura delle funzioni: quante delle funzioni definite sono state richiamate.
- Copertura delle istruzioni: quante istruzioni del programma sono state eseguite.
- Copertura dei branch: quanti branch delle strutture di controllo (istruzioni if, ad esempio) sono stati eseguiti.
- Copertura delle condizioni: quante sottoespressioni booleane sono state testate per un valore true e uno false.
- Code coverage della riga: quante righe di codice sorgente sono state testate.
Queste metriche sono generalmente rappresentate dal numero di articoli effettivamente testati, dagli articoli trovati nel tuo codice e da una percentuale di code coverage (articoli testati/articoli trovati).
Queste metriche sono correlate, ma distinte. Nel semplice script qui sotto, abbiamo una funzione Javascript che controlla se un argomento è un multiplo di 10. Useremo quella funzione in seguito per verificare se 100 è un multiplo di 10. Aiuterà a capire la differenza tra la copertura delle funzioni e la copertura dei branch.
Scopri la soluzione
Compilare e gestire software con Open DevOps
Materiale correlato
Test automatizzati in DevOps
coverage-tutorial.js
function isMultipleOf10(x) { if (x % 10 == 0) return true; else return false; } console.log(isMultipleOf10(100));
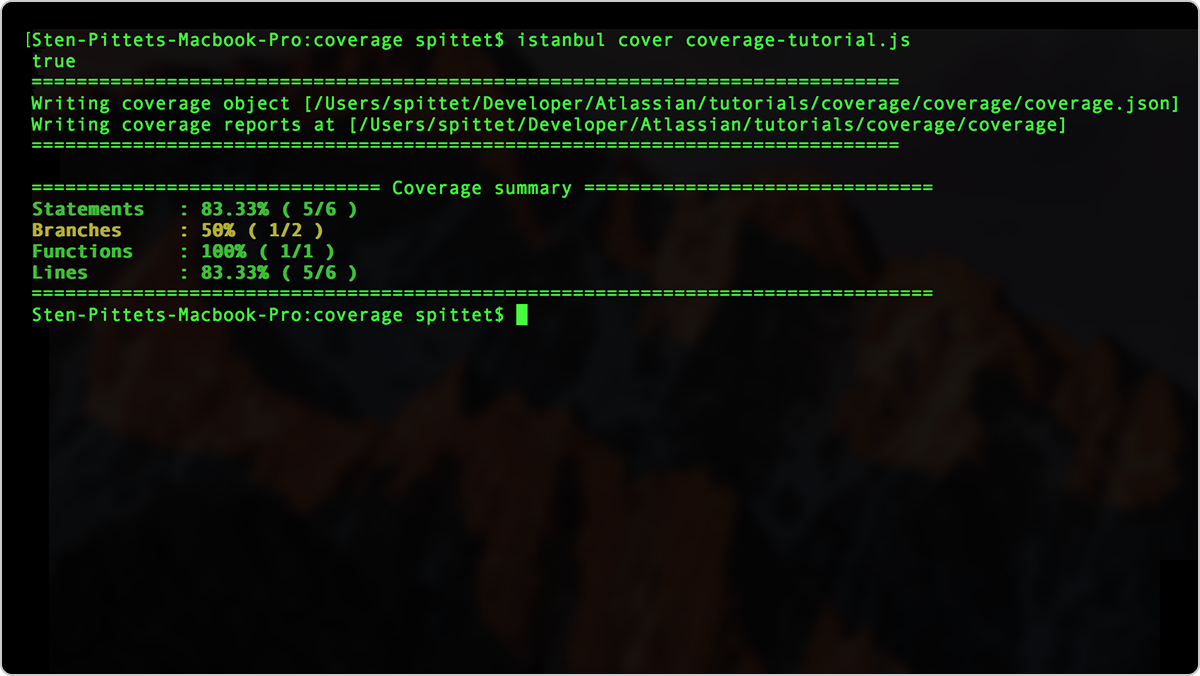
Possiamo usare lo strumento di code coverage istanbul per vedere quanta parte del nostro codice viene eseguita con questo script. Dopo aver eseguito lo strumento di code coverage, riceviamo un report che mostra le nostre metriche di copertura. Possiamo vedere che mentre la nostra Copertura delle funzioni è del 100%, la Copertura del branch è solo del 50%. Possiamo anche vedere che lo strumento di code coverage istanbul non sta calcolando una metrica di Copertura delle condizioni.

Questo perché quando eseguiamo il nostro script, l'istruzione else non è stata eseguita. Se volessimo ottenere una code coverage del 100%, potremmo semplicemente aggiungere un'altra riga, essenzialmente un altro test, per assicurarci che vengano utilizzati tutti i rami dell'istruzione if.
coverage-tutorial.js
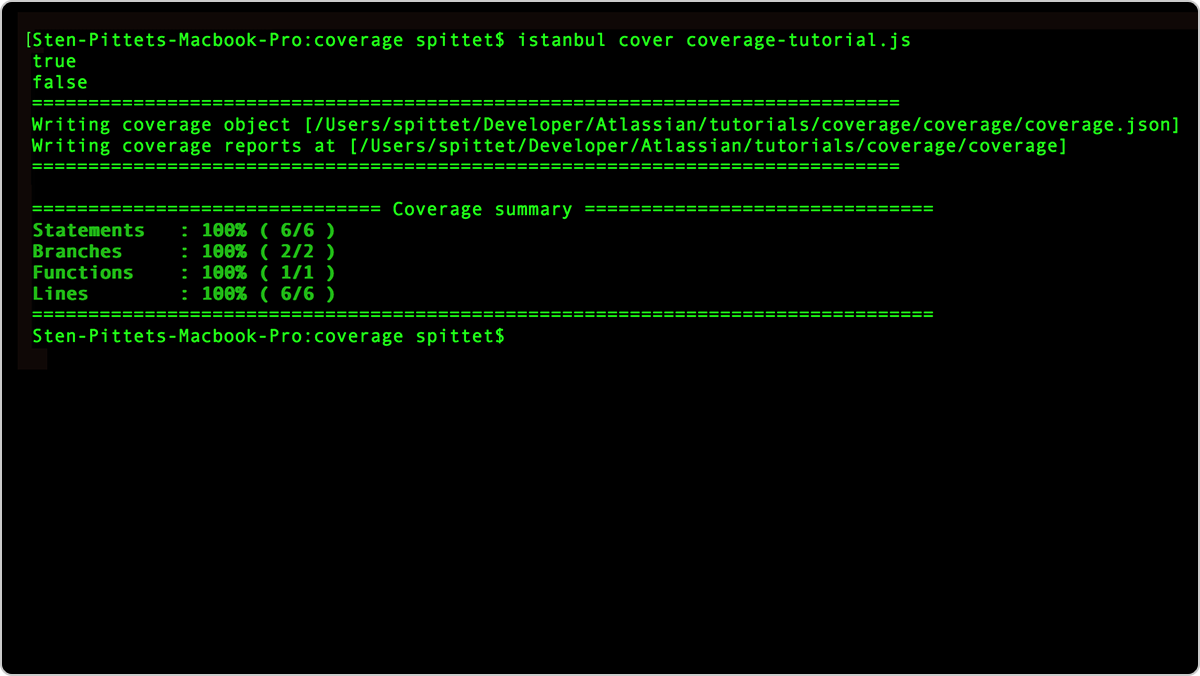
function isMultipleOf10(x) { if (x % 10 == 0) return true; else return false; } console.log(isMultipleOf10(100)); console.log(isMultipleOf10(34)); // This will make our code execute the "return false;" statement. Una seconda esecuzione del nostro strumento di code coverage mostrerà ora che il 100% dell'origine è coperta grazie alle nostre due istruzioni console.log() in fondo.

In questo esempio, stavamo solo registrando i risultati nel terminale, ma lo stesso principio si applica quando esegui la suite di test. Il tuo strumento di code coverage monitorerà l'esecuzione della tua suite di test e ti dirà quante istruzioni, branch, funzioni e righe sono stati eseguiti nell'ambito dei test.

Code coverage: 6 suggerimenti per iniziare
1. Trova lo strumento giusto per il tuo progetto
Potresti trovare diverse opzioni per creare rapporti sulla code coverage a seconda dei linguaggi utilizzati. Alcuni degli strumenti più diffusi sono elencati di seguito:
- Java: Atlassian Clover, Cobertura, JaCoCo
- Javascript: istanbul
- PHP: PHPUnit
- Python: Coverage.py
- Ruby: SimpleCov
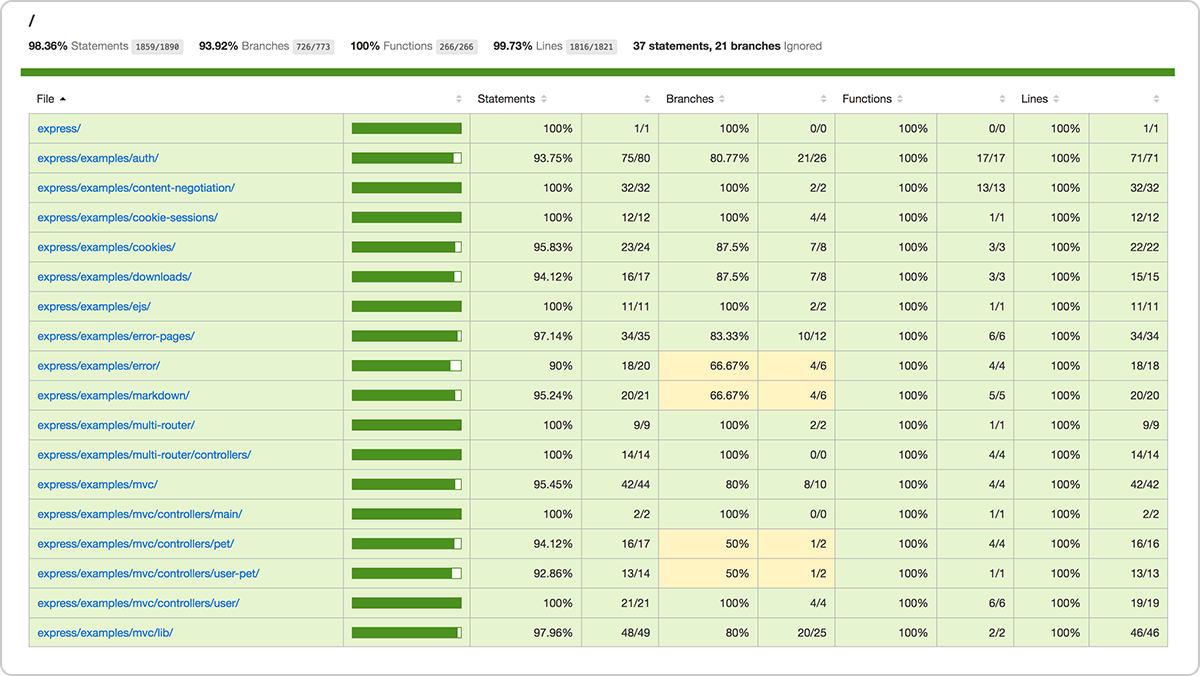
Un confronto tra gli strumenti può anche aiutarti a prendere la tua decisione. Alcuni strumenti come istanbul invieranno i risultati direttamente nel tuo terminale, mentre altri possono generare un report HTML completo che ti consentirà di esplorare quali parti del codice non sono coperte.
2. A quale percentuale di code coverage dovresti puntare?
Non esiste una soluzione ottimale nella code coverage e una percentuale elevata di code coverage potrebbe essere problematica se le parti critiche dell'applicazione non venissero testate o se i test esistenti non fossero sufficientemente solidi da rilevare correttamente gli errori in anticipo. Detto questo, in genere si stima che una code coverage dell'80% sia un buon obiettivo a cui puntare. Cercare di raggiungere una copertura più elevata potrebbe rivelarsi costoso e non necessariamente risultare più vantaggiosa.
Al primo utilizzo del tuo strumento di code coverage potresti scoprire di avere una percentuale di copertura piuttosto bassa. Se hai appena iniziato con i test, è una situazione normale e non dovresti sentire la pressione di raggiungere subito una copertura dell'80%. Il motivo è che il raggiungimento di un obiettivo di copertura potrebbe portare il tuo team a scrivere test per ogni riga di codice, invece di scrivere test basati sui requisiti aziendali della tua applicazione.
Ad esempio, nell'esempio sopra riportato abbiamo raggiunto una copertura del 100% testando se 100 e 34 erano multipli di 10. E se chiamassimo la nostra funzione con una lettera anziché un numero? Dovremmo ottenere un risultato vero/falso? O dovremmo ottenere un'eccezione? È importante che il tuo team abbia il tempo necessario per pensare ai test dal punto di vista dell'utente e non solo esaminando le righe di codice. La code coverage non ti dirà se ti mancano elementi nella tua origine.
3. Inizia dagli unit test
Gli unit test verificano che i singoli metodi delle classi e dei componenti utilizzati dalla tua applicazione funzionino. Sono generalmente economici da implementare e veloci da eseguire e garantiscono che la base della piattaforma sia solida. Un modo semplice per aumentare rapidamente la code coverage è iniziare aggiungendo unit test poiché, per definizione, dovrebbero aiutarti ad assicurarti che la tua suite di test raggiunga tutte le righe di codice.
4. Usa i report sulla copertura per identificare errori critici nei test
Presto avrai così tanti test nel tuo codice che ti sarà impossibile sapere quale parte dell'applicazione venga controllata durante l'esecuzione della tua suite di test. Saprai cosa non funziona in presenza di una build rossa, ma sarà difficile capire quali componenti hanno superato i test.
È qui che i rapporti di code coverage possono fornire indicazioni pratiche per il tuo team. La maggior parte degli strumenti ti consentirà di esaminare i rapporti di code coverage per vedere gli elementi effettivi non ancora coperti dai test e quindi di utilizzarli per identificare le parti critiche della tua applicazione ancora da testare.

5. Integra la code coverage nel flusso di continuous integration al momento più opportuno
Una volta stabilito il tuo flusso di lavoro di continuous integration (CI), i test potranno iniziare a non riuscire se non raggiungi una percentuale di copertura sufficientemente alta. Ovviamente, come abbiamo detto prima, sarebbe irragionevole impostare una soglia di errore troppo alta e una copertura del 90% comporterebbe molte convalide della build non riuscite. Se il tuo obiettivo è una copertura dell'80%, potresti prendere in considerazione di impostare una soglia di errore al 70% come rete di sicurezza per la tua cultura di CI.
Ancora una volta, fai attenzione a evitare di inviare il messaggio sbagliato, poiché fare pressione sul tuo team per raggiungere una buona copertura potrebbe portare a pratiche di test controproducenti.
6. Una buona copertura non è sinonimo di test ottimali
Una cultura dei test ottimale inizia facendo capire al tuo team come dovrebbe comportarsi l'applicazione quando gli utenti la usano correttamente, ma anche quando commettono errori. Gli strumenti di code coverage possono aiutarti a capire dove concentrare la tua attenzione successivamente, ma non ti diranno se i tuoi test esistenti sono sufficientemente solidi per far fronte a comportamenti imprevisti.
Raggiungere un'ottima copertura è un obiettivo eccellente, ma dovrebbe essere abbinato a una solida suite di test in grado di garantire che le singole classi non restituiscano errori e di verificare l'integrità del sistema.
Puoi scoprire di più sui diversi tipi di test del software qui. Open DevOps di Atlassian fornisce una piattaforma di toolchain aperta che ti consente di creare una pipeline di sviluppo basata su CD con gli strumenti che preferisci. Dai un'occhiata ai nostri tutorial sui test DevOps per scoprire come Atlassian e gli strumenti di terze parti possono integrare i test nel tuo flusso di lavoro.
Condividi l'articolo
Argomento successivo
Letture consigliate
Aggiungi ai preferiti queste risorse per ricevere informazioni sui tipi di team DevOps e aggiornamenti continui su DevOps in Atlassian.

Community DevOps

Leggi il blog