Wat is codedekking?
In dit artikel wordt uitgelegd hoe je aan de slag kunt met codedekking, hoe je de juiste tool kunt vinden en hoe je de codedekking kunt berekenen.

Sten Pittet
Mede-auteur
Codedekking is een statistiek die je kan helpen begrijpen hoeveel van je bron wordt getest. Het is een hele nuttige statistiek waarmee je de kwaliteit van je testsuite kunt beoordelen, en we bekijken hier hoe je ermee aan de slag kunt gaan in je projecten.
Hoe codedekking wordt berekend
Tools voor codedekking gebruiken een of meer criteria om te bepalen hoe je code al dan niet werd toegepast tijdens de uitvoering van je testsuite. De algemene statistieken die je in je dekkingsrapporten zou kunnen zien, zijn onder meer:
- Functiebereik: hoeveel van de gedefinieerde functies zijn opgeroepen.
- Dekking van de statement: hoeveel van de statements in het programma zijn uitgevoerd.
- Dekking van branches: hoeveel branches van de controlestructuren (bijvoorbeeld bij statements) er uitgevoerd zijn.
- Dekking van de voorwaarde: hoeveel van de booleaanse subexpressies zijn getest op een true- en false-waarde.
- Regeldekking: hoeveel regels broncode er zijn getest.
Deze statistieken worden meestal weergegeven als het aantal daadwerkelijk geteste items, de items in je code en een dekkingspercentage (geteste items/gevonden items).
Deze statistieken zijn gerelateerd, maar wel verschillend. In het triviale script hieronder laten we een JavaScript-functie controleren of een argument een veelvoud van 10 is. We gebruiken die functie later om te controleren of 100 een veelvoud is van 10. Hiermee kun je het verschil begrijpen tussen de functiedekking en de dekking van de branch.
Oplossing bekijken
Software bouwen en gebruiken met Open DevOps
Gerelateerd materiaal
Geautomatiseerd testen in DevOps
coverage-tutorial.js
function isMultipleOf10(x) { if (x % 10 == 0) return true; else return false; } console.log(isMultipleOf10(100));
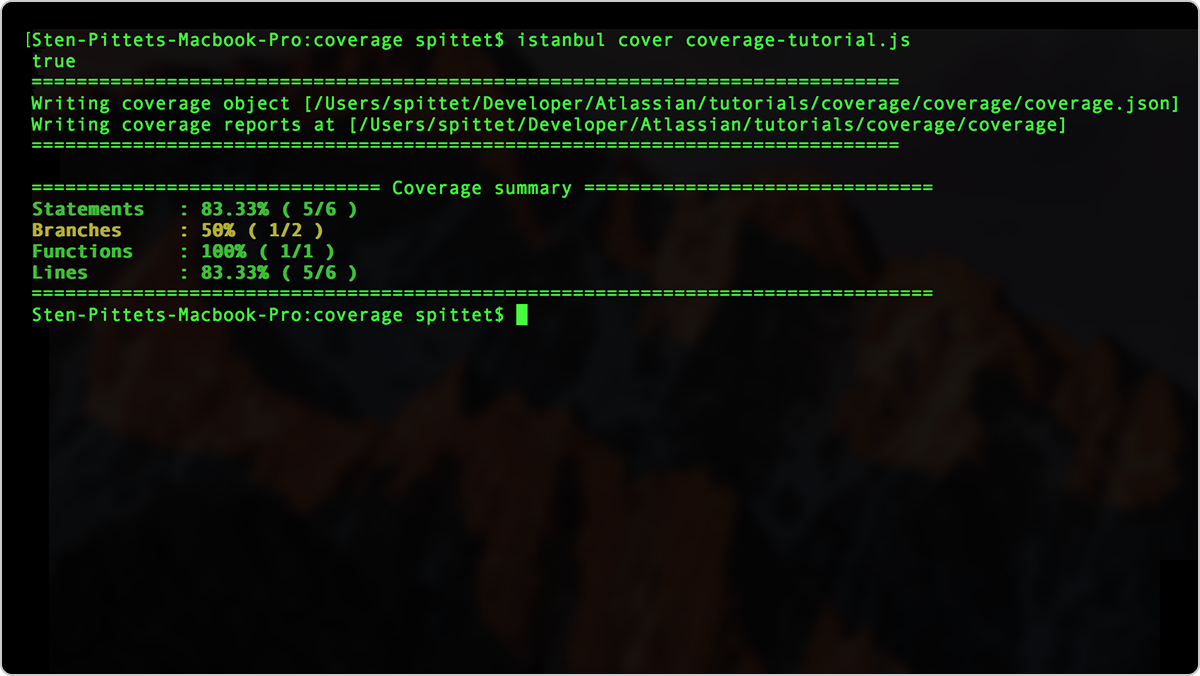
We kunnen de dekkingstool istanbul gebruiken om te zien hoeveel van onze code wordt uitgevoerd wanneer we dit script uitvoeren. Nadat we de dekkingstool hebben gebruikt, krijgen we een dekkingsrapport met onze dekkingsstatistieken. We kunnen zien dat hoewel onze functiedekking 100% is, de dekking voor de branches slechts 50% is. Ook kunnen we zien dat de tool voor codedekking van istanbul geen statistiek voor de dekking van de voorwaarde berekent.

Dit komt doordat de else-statement niet is uitgevoerd wanneer we ons script uitvoeren. Als we 100% dekking willen, kunnen we gewoon nog een regel toevoegen, wat in feite nog een test is, om er zeker van te zijn dat alle onderdelen van de if-statement worden gebruikt.
coverage-tutorial.js
function isMultipleOf10(x) { if (x % 10 == 0) return true; else return false; } console.log(isMultipleOf10(100)); console.log(isMultipleOf10(34)); // This will make our code execute the "return false;" statement.
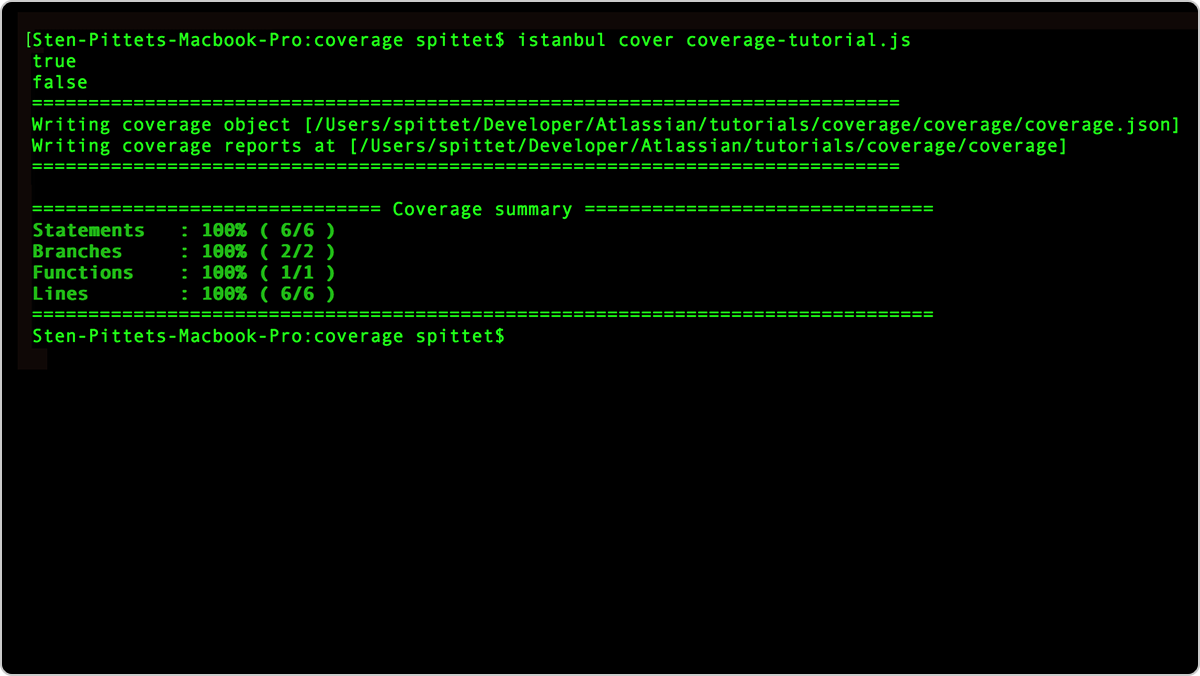
Een tweede uitvoering van onze dekkingstool toont nu aan dat 100% van de bron gedekt wordt dankzij onze twee console.log()-statements onderaan.

In dit voorbeeld registreerden we de resultaten in de terminal, maar hetzelfde principe is van toepassing wanneer je je testsuite uitvoert. Je tool voor codedekking houdt toezicht op de uitvoering van je testsuite en vertelt je hoeveel van de statements, branches, functies en regels zijn uitgevoerd als onderdeel van je tests.

Codedekking: 6 tips om aan de slag te gaan
1. De juiste tool voor je project vinden
Afhankelijk van de taal/talen die je gebruikt, kun je verschillende opties vinden om dekkingsrapporten op te stellen. Hieronder zijn een paar van de populaire tools opgesomd:
- Java: Atlassian Clover, Cobertura, JaCoCo
- JavaScript: istanbul
- PHP: PHPUnit
- Python: Coverage.py
- Ruby: SimpleCov
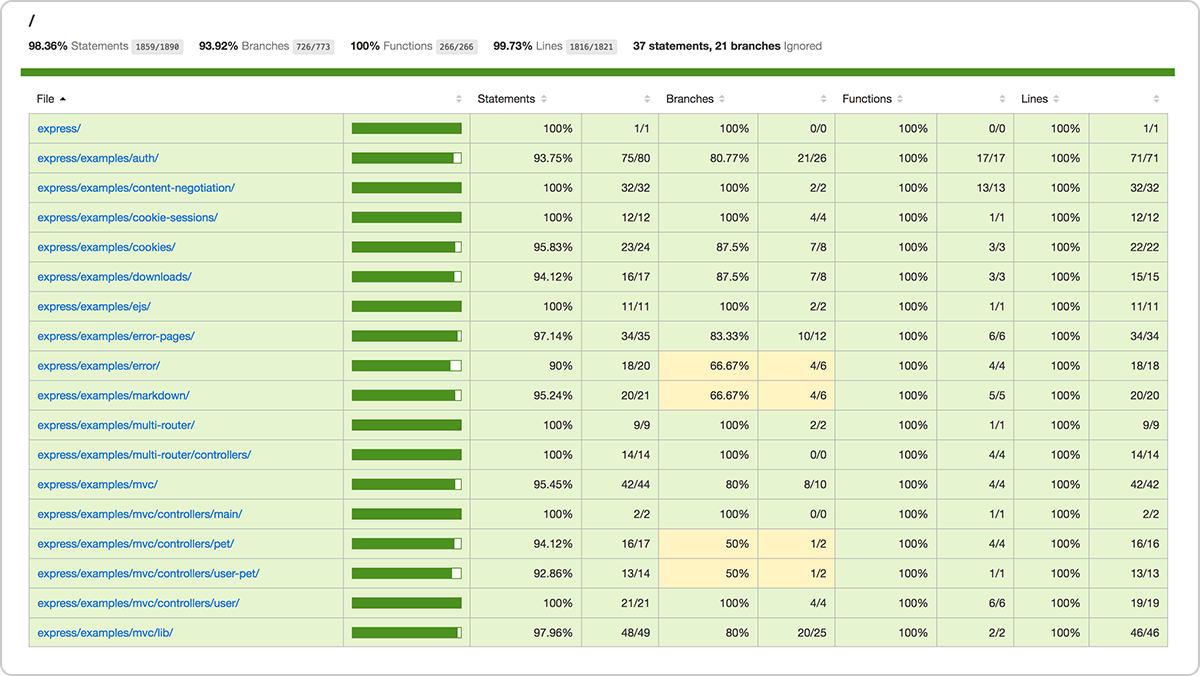
Een vergelijking van tools kan je ook helpen bij het nemen van je beslissing. Sommige tools, zoals istanbul, sturen de resultaten rechtstreeks naar je terminal, terwijl andere tools een volledig HTML-rapport genereren waarin je kunt zien welk deel van de code niet wordt gedekt.
2. Naar welk dekkingspercentage moet je streven?
Er is geen wondermiddel wat betreft codedekking, en een hoog dekkingspercentage kan nog steeds problematisch zijn als kritieke onderdelen van de toepassing niet worden getest of als de bestaande tests niet robuust genoeg zijn om vooraf fouten goed vast te leggen. Dat gezegd hebbende, wordt het algemeen aanvaard dat een dekking van 80% een goed doel is om naar te streven. Een hogere dekking proberen te bereiken kan duur uitpakken, terwijl deze niet per se meer voordelen oplevert.
De eerste keer dat je je dekkingstool gebruikt, kan het zijn dat je een vrij laag dekkingspercentage hebt. Als je net begint met testen, is dat normaal en hoef je niet de druk te voelen om meteen een dekking van 80% te bereiken. De reden is dat het overhaast nastreven van een dekkingsdoel je team kan forceren om tests te schrijven die elke regel van de code gebruiken in plaats van tests te schrijven die gebaseerd zijn op de zakelijke vereisten van je toepassing.
In het voorbeeld hierboven bereikten we bijvoorbeeld een dekking van 100% door te testen of 100 en 34 veelvouden van 10 waren. Maar wat als we onze functie zouden oproepen met een letter in plaats van een cijfer? Krijgen we dan een waar/onwaar-resultaat? Of krijgen we een uitzondering? Het is belangrijk dat je team tijd spendeert om vanuit een gebruikersperspectief naar testen te kijken en niet alleen door naar regels code te kijken. De codedekking vertelt je niet of je dingen mist in je bron.
3. Eerst focussen op unittesten
In unittests wordt er nagegaan of de individuele methoden van de klassen en componenten werken die in je toepassing worden gebruikt. Ze zijn over het algemeen goedkoop te implementeren en snel uit te voeren en geven je de algemene zekerheid dat het platform een goede basis heeft. Een eenvoudige manier om snel je codedekking te vergroten, is door te beginnen met het toevoegen van unittests, omdat je er met deze ervoor moet zorgen dat je testsuite alle coderegels bereikt.
4. Dekkingsrapporten gebruiken om kritieke missers te identificeren tijdens tests
Al snel staan er zoveel tests in je code dat je onmogelijk kunt weten welk deel van de toepassing wordt gecontroleerd tijdens de uitvoering van je testsuite. Je weet wat er kapot gaat als je een rode build krijgt, maar je kunt moeilijk achterhalen welke componenten de tests hebben doorstaan.
Hier kunnen de dekkingsrapporten je team bruikbare richtlijnen bieden. Met de meeste tools kun je de dekkingsrapporten nauwkeurig onderzoeken om te zien welke items niet aan de tests zijn onderworpen en die vervolgens gebruiken om kritieke onderdelen van je toepassing te identificeren die nog getest moeten worden.

5. Codedekking onderdeel van je continue integratiestroom maken wanneer jij er klaar voor bent
Wanneer je een workflow voor continue integratie (CI) hebt ingesteld, kan het zijn dat je tests falen als je niet een bepaald hoog dekkingspercentage hebt bereikt. Zoals we al eerder zeiden, zou het natuurlijk onredelijk zijn om de foutdrempel te hoog in te stellen, en een dekking van 90% zorgt er waarschijnlijk voor dat je build vaak faalt. Als je doel een dekking van 80% is, kun je overwegen om de foutdrempel op 70% in te stellen als vangnet voor je CI-cultuur.
Nogmaals, wees voorzichtig dat je niet de verkeerde boodschap overbrengt, want als je je team onder druk zet om een goede dekking te bereiken, kan dat slechte testpraktijken tot gevolg hebben.
6. Goede dekking is niet hetzelfde als goede tests
Om een goede testcultuur te creëren, moet je je team laten begrijpen hoe de toepassing zich moet gedragen wanneer iemand de toepassing correct gebruikt, maar ook wanneer iemand deze probeert kapot te maken. Met tools voor je codedekking kun je inzien waar je je aandacht vervolgens op moet richten, maar ze vertellen je niet of je bestaande tests robuust genoeg zijn voor onverwacht gedrag.
Een goede dekking bereiken is een uitstekend doel, maar het moet gepaard gaan met een robuuste testsuite die ervoor kan zorgen dat individuele klassen niet kapot zijn en dat de integriteit van het systeem geverifieerd kan worden.
Je kunt hier meer informatie vinden over de verschillende soorten softwaretests. Bovendien biedt Open DevOps van Atlassian een open toolchain-platform waarmee je een CD-gebaseerde ontwikkelingspipeline kunt bouwen met je favoriete tools. Je kunt ook leren hoe Atlassian en tools van derden testen kunnen integreren in je workflow met onze DevOps-testtutorials.
Deel dit artikel
Volgend onderwerp
Aanbevolen artikelen
Bookmark deze resources voor meer informatie over soorten DevOps-teams of voor voortdurende updates over DevOps bij Atlassian.

DevOps-community

Blog lezen