Artikelen
Tutorials
Interactieve handleidingen
Continue implementatie met Bitbucket Pipelines

Sten Pittet
Mede-auteur
In deze handleiding behandelen we hoe je een continue implementatie-pipeline implementeert met Bitbucket Pipelines
Tijd
30 minuten
Publiek
Continue implementatie en/of Bitbucket Pipelines is nieuw voor je
Bij softwareontwikkeling moet je vaak flinke compromissen sluiten bij het ontwikkelen van een applicatie. Als je sneller wilt werken, is de algemene overtuiging dat je moet inleveren op de kwaliteit van je releases. Maar er is een ontwikkelingswerkwijze waarmee je tijd kunt besparen terwijl je sneller releaset, en dat is continue implementatie.
Met continue implementatie haal je de stress uit het implementeren van software door er een geautomatiseerd proces van te maken. Je ontwikkelingsteam hoeft niet meer te stoppen en van context te wisselen voor een release: code wordt aan je klanten geleverd zodra ontwikkelaars klaar zijn met hun werk.
In deze handleiding behandelen we hoe je een continue implementatie-pipeline implementeert met Bitbucket Pipelines.
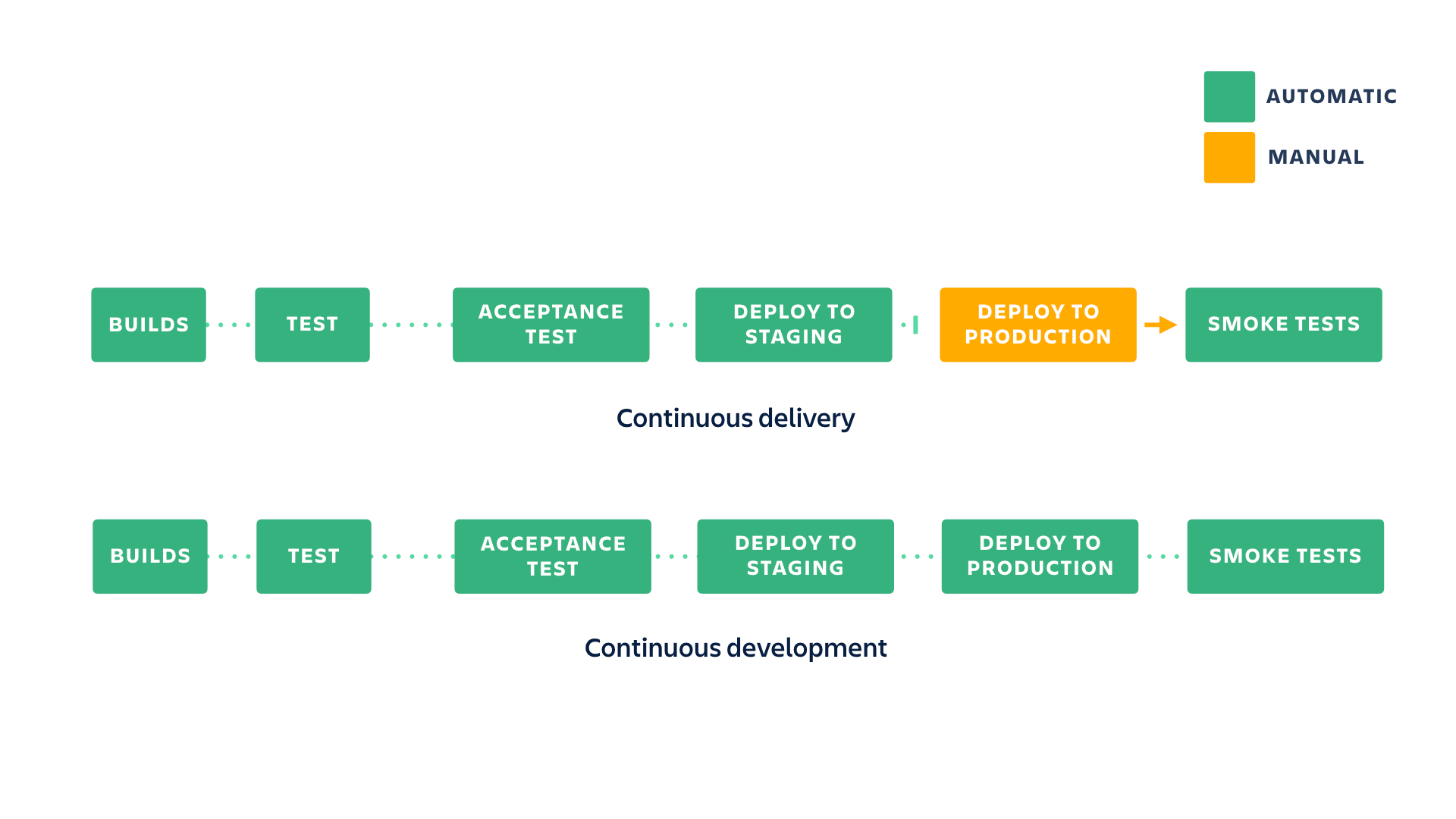
Continue levering versus continue implementatie
Continue levering is een werkwijze om ervoor te zorgen dat je code altijd gereleased kan worden, zelfs als je niet elke wijziging doorvoert naar productie. Het is aanbevolen om je productie zo vaak mogelijk bij te werken om ervoor te zorgen dat je de scope van de wijzigingen klein houdt, maar uiteindelijk heb jij de controle over het ritme van je releases.
Bij continue implementatie worden nieuwe wijzigingen die naar de repository worden doorgevoerd automatisch geïmplementeerd voor productie als ze de tests doorstaan. Dit legt meer nadruk (lees: druk) op je testcultuur, maar het is een geweldige manier om de feedbackloop met je klanten te versnellen.

Een pipeline voor continue implementatie opzetten
In dit voorbeeld breiden we de eenvoudige node.js-app uit die we in bouwden, door een continue implementatie-pipeline toe te voegen. Continue implementatie is een geweldige manier voor teams om de ontwikkeling te versnellen. Hiermee worden belemmeringen met betrekking tot het goedkeuringsproces voor releases verwijderd en ontwikkelaars in staat gesteld feedback van klanten te krijgen zodra ze klaar zijn met hun werk. Issues zijn eenvoudiger te identificeren en op te lossen, en er hoeft niet meer van context gewisseld te worden omdat er geen releasetijd meer is.
Het configureren van een continue implementatie-pipeline met Bitbucket Pipelines is heel eenvoudig. We gaan dit bekijken met behulp van een eenvoudige Hello World-toepassing die een staging-omgeving doorloopt en acceptatietests ondergaat voordat deze automatisch voor productie wordt gereleased.
Stap 1: Een nieuwe Heroku-app aanmaken
Tijdens de tutorial voor continue levering hebben we een branch met merges naar de Heroku-app-productie gepusht. We gaan nog een Heroku-app aanmaken om conflicten te voorkomen bij het pushen in deze tutorial. Voer het volgende uit.
heroku create --remote production2
git push production2 mainNu toont git remote -vv iets als het volgende. Gebruik staging en production2 gedurende de rest van deze tutorial.
wmarusiak@C02F207NML7L cdtutorial % git remote -vv
origin git@bitbucket.org:pmmquickstartguides01/cdtutorial.git (fetch)
origin git@bitbucket.org:pmmquickstartguides01/cdtutorial.git (push)
production https://git.heroku.com/fierce-basin-45507.git (fetch)
production https://git.heroku.com/fierce-basin-45507.git (push)
production2 https://git.heroku.com/limitless-headland-92324.git (fetch)
production2 https://git.heroku.com/limitless-headland-92324.git (push)
staging https://git.heroku.com/thawing-river-12585.git (fetch)
staging https://git.heroku.com/thawing-river-12585.git (push)Stap 2: De pipeline opzetten
De workflow wordt eenvoudig:
- Bouw de applicatie.
- Voer tests uit op de build.
- Implementeer naar staging.
- Voer enkele acceptatietests uit in staging.
- Implementeer naar productie.
Je zult zien dat het heel eenvoudig is om de bijbehorende pipeline-configuratie aan te maken. We beginnen met het toevoegen van onze automatische implementatie aan de staging-omgeving om ervoor te zorgen dat dit bij elke push goed gebeurt.
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
name: deploy_to_staging
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git mainZorg ervoor dat je de Git push-URL voor main vervangt door de staging-URL van git remote -vv.
Je zult zien dat we een volledige kloon gebruiken om ervoor te zorgen dat Heroku onze push niet afwijst. Vervolgens gebruiken we ook een branchspecifieke pipeline om ervoor te zorgen dat we alleen implementeren in staging voor wijzigingen die op main worden gepusht en niet op andere branches. Je kunt deze configuratie naar Bitbucket pushen om die in actie te zien.

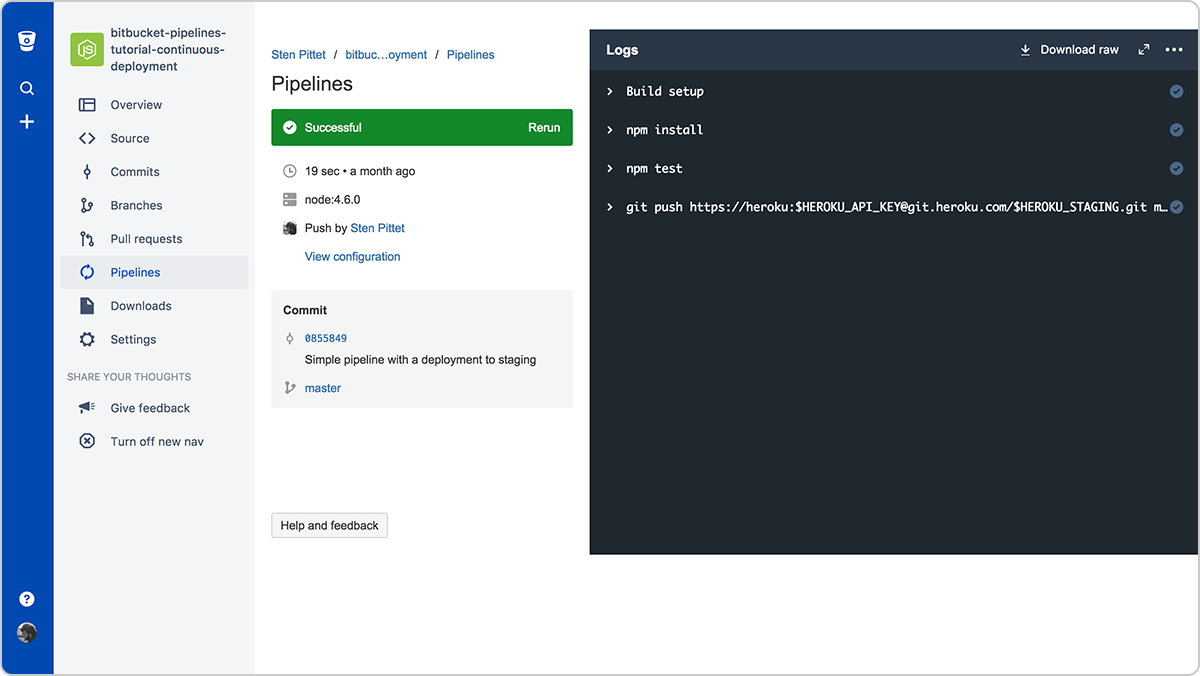
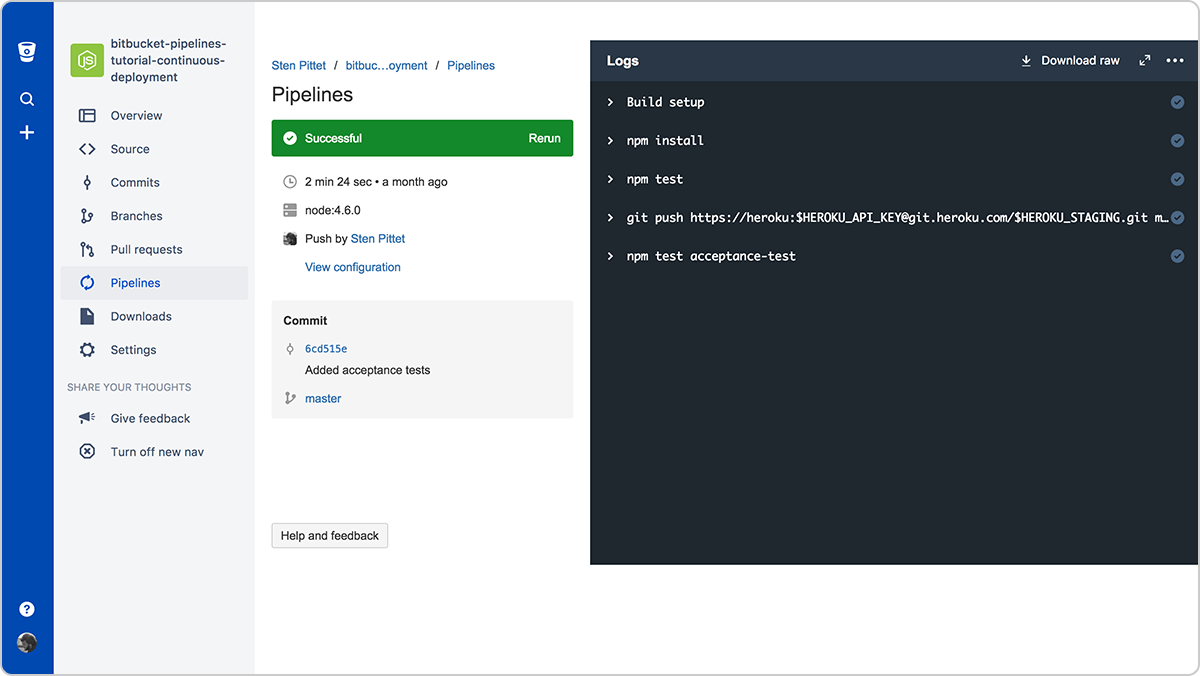
Automatische implementatie naar staging is voltooid
In dit stadium hebben we nu onze Hello World-toepassing geïmplementeerd in staging.

We kunnen nu doorgaan naar de volgende stap en onze acceptatietests toevoegen. Acceptatietests zijn er om ervoor te zorgen dat onze toepassing zich gedraagt zoals verwacht in een productie-achtige omgeving (staging). Het doel is om onzekerheden weg te nemen als gevolg van verschillen in configuratie tussen de omgeving die wordt gebruikt om de build te testen en je productie.
Als je naar de code van onze app kijkt, doet onze test iets heel eenvoudigs - hij zoekt naar de aanwezigheid van de string "Hello World" op de pagina. In een echte toepassing raden we aan acceptatietests uit te voeren die veel verder gaan en controleren of alle onderliggende services die door je toepassing worden gebruikt (database, cache, externe services, etc.) naar behoren werken.
Voer de volgende stappen uit om een acceptatietest toe te voegen.
mkdir acceptance-test
touch acceptance-test/test.jsBewerk vervolgens acceptance-test/test.js en voeg het volgende codefragment toe.
var request = require('supertest');
// Running a test on our staging environment
describe('GET /', function() {
it('displays "Hello World!" on staging', function(done) {
var staging_url = 'https://' + process.env.HEROKU_STAGING + '.herokuapp.com'
// The line below is the core test of our app.
request(staging_url).get("/").expect("Hello World!", done);
});
});Werk het bestand package.json bij zodat het '--timeout 10000' bevat.
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"start": "node server.js",
"test": "mocha --exit --timeout 10000"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme",
"dependencies": {
"express": "^4.17.3"
},
"devDependencies": {
"mocha": "^9.2.2",
"supertest": "^6.2.2"
}
}Goed, laten we onze test direct na onze implementatie toevoegen aan staging.
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git main
- HEROKU_STAGING=thawing-river-12585 npm test acceptance-testZorg ervoor dat je de Git push-URL voor main vervangt door de staging-URL van git remote -vv.
Nadat we deze nieuwe configuratie naar Bitbucket hebben gepusht, kunnen we zien dat onze pipeline wordt voltooid.

Bitbucket Pipelines voert nu acceptatietests uit na de implementatie naar staging
Het enige dat nu nog rest is om aan het einde onze productie-implementatie toe te voegen om onze continue implementatie-pipeline te voltooien.
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git main
- HEROKU_STAGING=thawing-river-12585 npm test acceptance-test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/limitless-headland-92324.git mainZorg ervoor dat je de Git push-URL voor main vervangt door de staging-URL van git remote -vv, en de Git push-URL voor productie met de productie2-URL van git remote -vv.
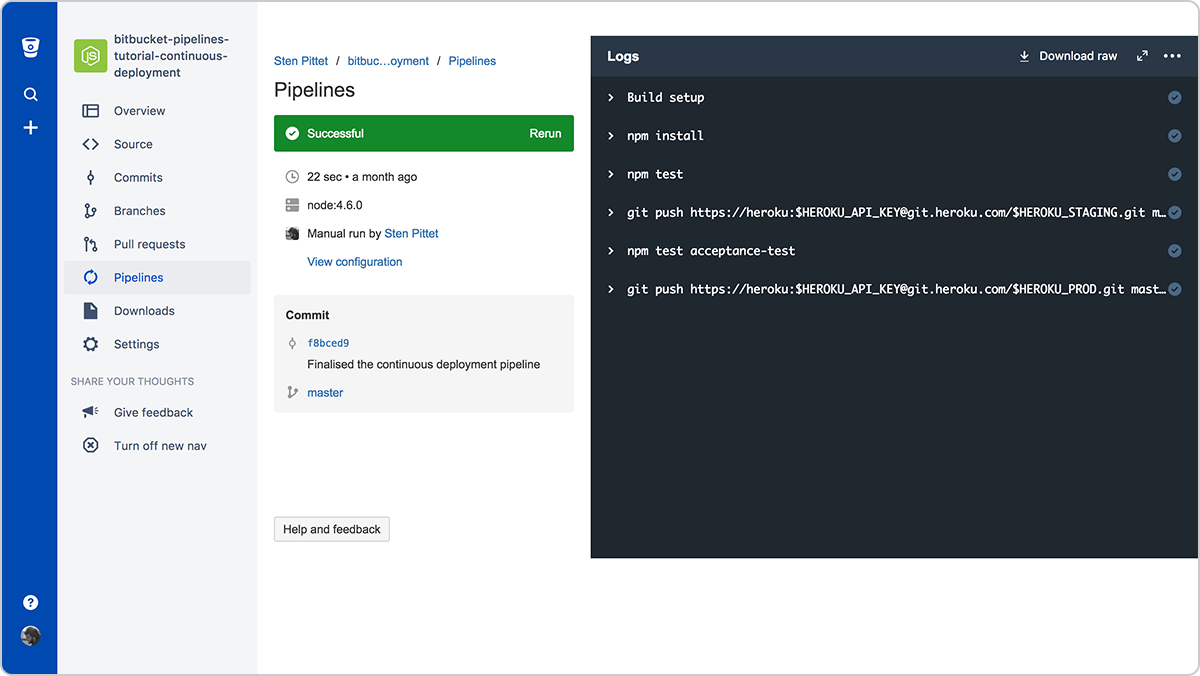
Een laatste push naar Bitbucket zal onze codewijzigingen door de hele pipeline leiden, de code bouwen en testen, en vervolgens implementeren in productie nadat is geverifieerd dat staging werkt. In dit geval is de startpagina bijgewerkt met een ander bericht om er zeker van te zijn dat deze helemaal tot in productie zou worden geïmplementeerd.

Onze nieuwe boodschap ging zoals verwacht in productie!

Controleer of de code door de pipeline is gegaan
Het van belang om te benadrukken hoe essentieel het is om een goede testsuite en realtime monitoring te hebben voordat je doorgaat en continue implementatie in je eigen repository's implementeert. Vanaf nu zullen wijzigingen direct in productie gaan zodra ze naar de main-branch worden gepusht, dus het is des te belangrijker om ervoor te zorgen dat je geautomatiseerde tests de kritieke onderdelen van je toepassing controleren. Daarnaast heb je controletools nodig om wijzigingen te detecteren die een negatieve invloed hebben op je productie-installaties, of het nu gaat om iets wat kapot gaat of om een verslechterde service.
Je kunt de uiteindelijke bron vinden in de Bitbucket Cloud-repository waarnaar hieronder is gelinkt.
Deel dit artikel
Volgend onderwerp
Aanbevolen artikelen
Bookmark deze resources voor meer informatie over soorten DevOps-teams of voor voortdurende updates over DevOps bij Atlassian.

DevOps-community

DevOps-leertraject