Artikelen
Tutorials
Interactieve handleidingen
Meer informatie over continue integratie met Bitbucket Pipelines

Sten Pittet
Mede-auteur
In deze tutorial laten we zien hoe je een CI-workflow instelt in Bitbucket Pipelines met een eenvoudig Node.js-voorbeeld.
Tijd
30 minuten
Publiek
Continue integratie en/of Bitbucket Pipelines zijn nieuw voor je
Vereisten
- Node v4.6 of hoger om de voorbeeldtoepassing uit te voeren
- Een terminal om bash-opdrachten uit te voeren
- Git om de repository te beheren en terug te pushen naar Bitbucket Cloud.
- Een Bitbucket-account
Software testen kan een duur onderdeel zijn van de releasecyclus. Je moet niet alleen controleren of nieuwe wijzigingen werken zoals verwacht, maar je moet er ook voor zorgen dat bestaande functies niet defect zijn. Dit kan snel een aanzienlijke last worden naarmate de scope van het testen met elke nieuwe release toeneemt. Het is ook een vervelende taak voor je team, omdat ze de basisaspecten van je toepassing keer op keer handmatig moeten controleren.
Testautomatisering bestaat om dit probleem op te lossen door het overbodige en vervelende aspect van testen te elimineren. Je schrijft één keer een test en deze kan automatisch worden uitgevoerd door een testframework, zonder dat er een mens aan te pas komt. Dan kun je nog een stap verder gaan en je repository aan een continue integratie (CI)-service koppelen, zoals Bitbucket Pipelines, om je tests automatisch uit te voeren bij elke wijziging die naar de hoofdrepository wordt gepusht.
In deze tutorial laten we zien hoe je een CI-workflow instelt in Bitbucket Pipelines met een eenvoudig Node.js-voorbeeld. We beginnen met het bouwen van onze app; daarna zie je hoe je een eenvoudige test kunt implementeren, en tot slot leer je hoe je deze koppelt aan Bitbucket Pipelines.
Stap 1: Maak een nieuwe lege Bitbucket-repository aan
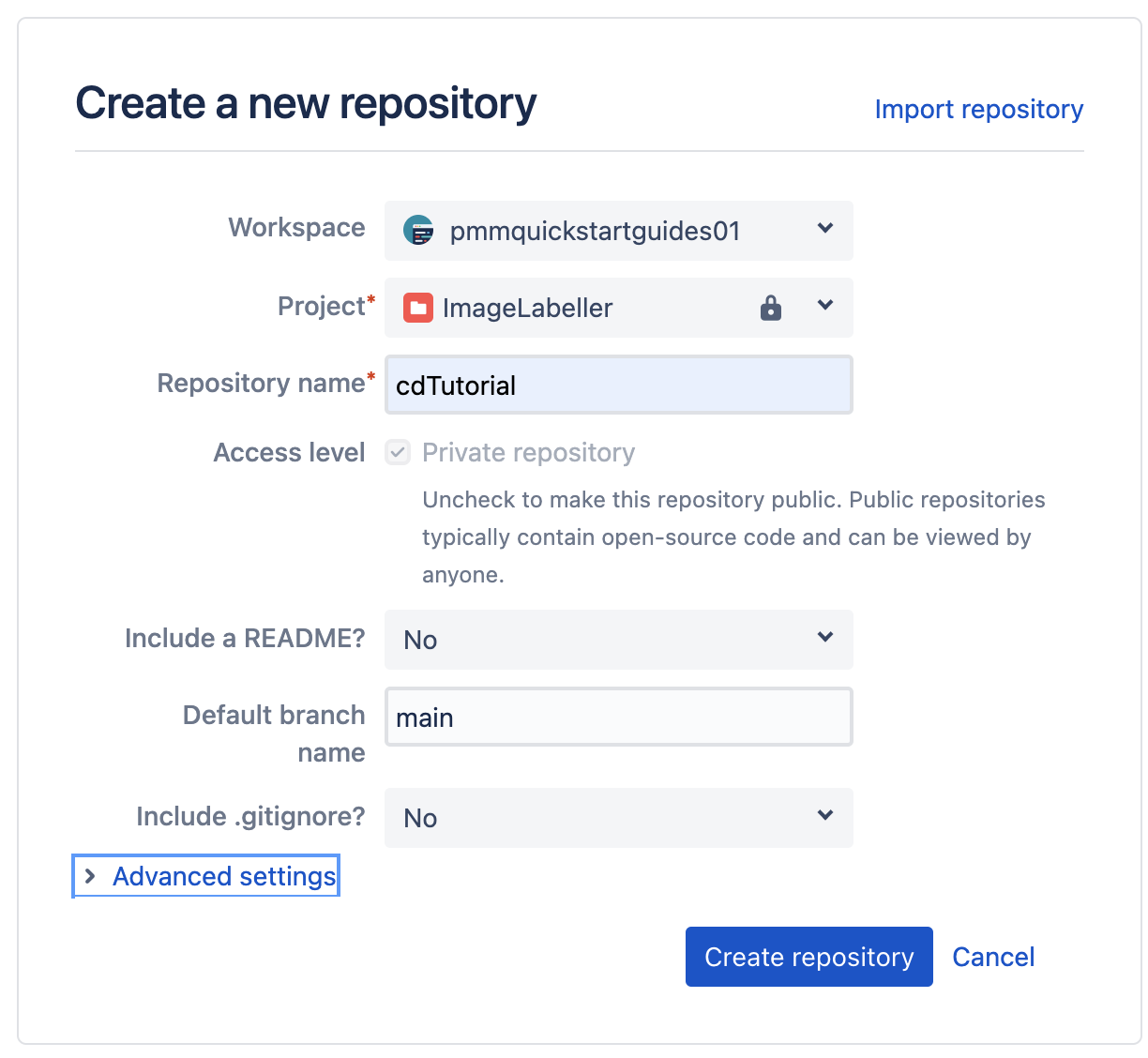
Maak een nieuwe Bitbucket-repository aan om met deze tutorial te beginnen.

Kloon deze repository met behulp van een opdracht zoals:
git clone git@bitbucket.org:pmmquickstartguides01/cdtutorial.gitStap 2: Bouw een eenvoudige Hello World-toepassing
Begin met het maken van een eenvoudige Node.js-toepassing die 'Hello World!' in de browser toont.
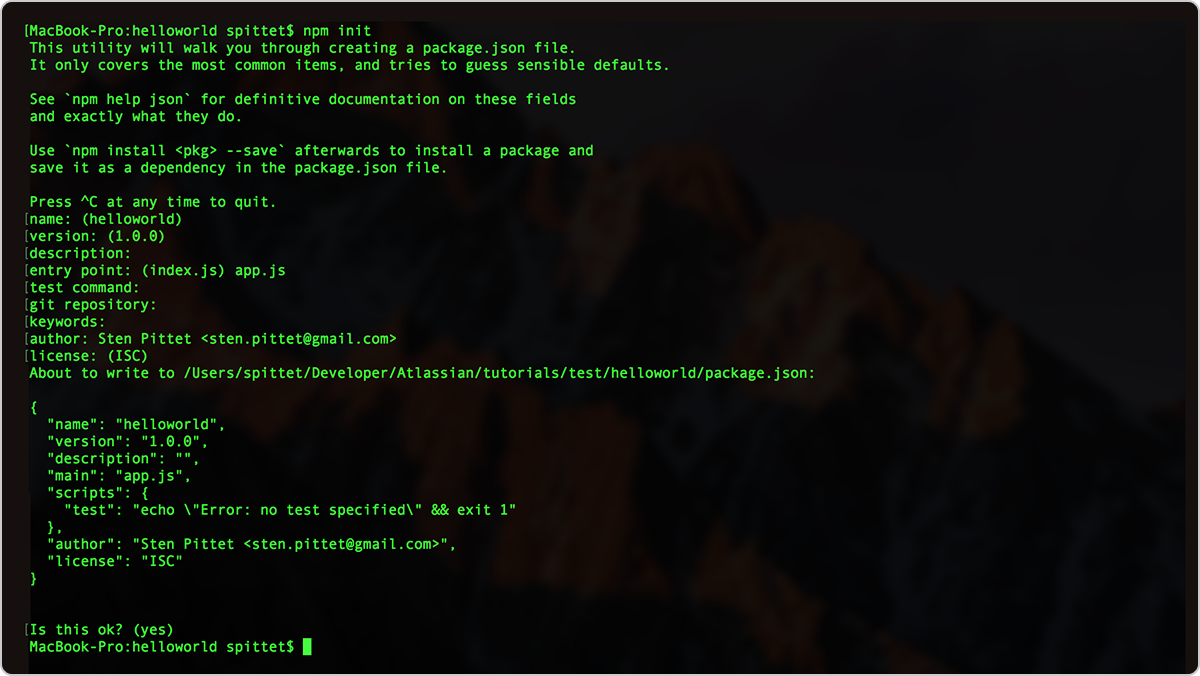
Voer npm init uit om je nieuwe Node-project te initialiseren. Je kunt alle standaardinstellingen gebruiken, behalve het ingangspunt dat je van index.js naar server.js moet wijzigen.
npm init
Je npm init-instellingen
Maak je geen zorgen als je bent vergeten het ingangspunt te wijzigen naar server.js, je kunt het namelijk later bewerken in je package.json-bestand.. Als je klaar bent, zou je helloworld-directory een enkel bestand moeten bevatten dat package.json heet. Deze moet er zo uitzien:
package.json
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme"
}Nu gaan we Express installeren, een webframework voor Node. We slaan het op als een afhankelijkheid met de parameter --save. Het is belangrijk om deze expliciet als afhankelijkheid op te slaan, omdat deze later Bitbucket Pipelines in staat stelt te weten welke afhankelijkheden moeten worden geïnstalleerd om je toepassing te testen.
npm install express --saveMaak een bestand met de naam server.js en kopieer en plak de onderstaande code om je Hello World-toepassing aan te maken.
var express = require("express");
var app = express();
// The code below will display 'Hello World!' to the browser when you go to http://localhost:3000
app.get("/", function (req, res) {
res.send("Hello World!");
});
app.listen(3000, function () {
console.log("Example app listening on port 3000!");
});
module.exports = app;In dit stadium zou je toepassingsmap er als volgt uit moeten zien.
wmarusiak@C02F207NML7L cdtutorial % ls
node_modules package-lock.json package.json server.jsJe kunt nu gewoon je Node-app starten en naar http://localhost:3000 gaan om de toepassing in actie te zien.
npm start
Ons voorbeeld in actie
Stap 3: Schrijf een test voor onze toepassing
Nu onze toepassing werkt, kunnen we beginnen met het schrijven van een test. In dit geval zorgen we ervoor dat 'Hello World!' altijd correct wordt getoond wanneer de gebruiker de basis-URL oproept. Dit is een heel eenvoudig voorbeeld, maar volgens dezelfde structuur kun je unittests toevoegen voor je eigen toepassing en ook complexere dingen doen, zoals het controleren van authenticatie, content aanmaken en verwijderen en rechten testen.
Om dat te doen gebruiken we een testframework genaamd Mochan en een bibliotheek genaamd supertest die zal helpen bij het beheren van HTTP-aanvragen in onze tests. Wanneer het tijd is om testautomatisering aan je toepassing toe te voegen, neem dan even de tijd om te zoeken naar het juiste testkader dat je nodig hebt. Afhankelijk van de taal kunnen de opties variëren. Sommige frameworks zijn redelijk gevestigd, zoals PHPUnit voor PHP, maar in andere gevallen moet je misschien een beetje op onderzoek uit om te begrijpen welk testframework het beste bij je project past. Je kunt een uitgebreide lijst met frameworks voor unittests vinden op Wikipedia, maar we raden je aan om de ontwikkelaarscommunity van je taal te benaderen om wat aanbevelingen te krijgen.
Voe de onderstaande opdracht uit in je terminal om zowel Mocha als supertest te installeren als ontwikkelingsafhankelijkheden voor je toepassing.
npm install mocha --save-dev && npm install supertest --save-devIn je package.json-bestandvervang je de opdracht van het testscript om in plaats daarvan mocha op te roepen.
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "mocha --exit"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme",
"dependencies": {
"express": "^4.17.3"
},
"devDependencies": {
"mocha": "^9.2.2",
"supertest": "^6.2.2"
}
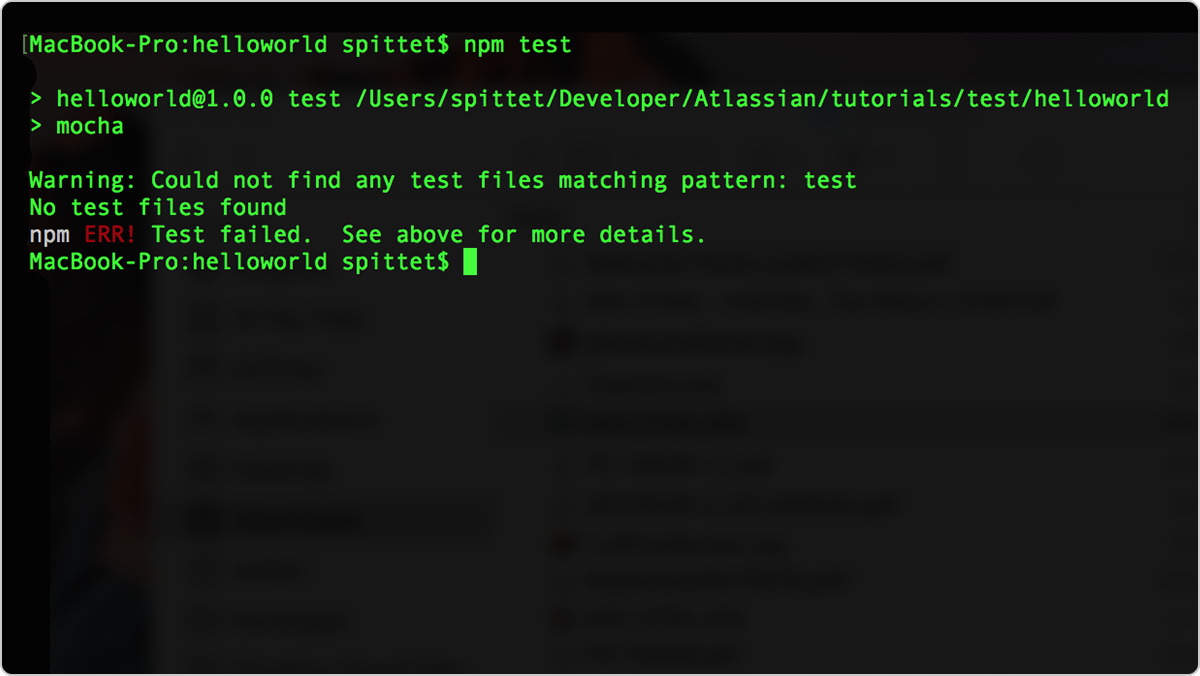
}Als je de opdracht npm test in je terminal uitvoert, zou je een foutmelding moeten krijgen die zegt dat er geen tests worden gevonden. Dit is zoals verwacht en we zullen hierna zien hoe je een simpele test toevoegt.

We zijn nu klaar en je kunt een testmap aanmaken waarin je een testbestand gaat toevoegen.
mkdir test
touch test/test.jsOnze test zal heel eenvoudig zijn: het controleert alleen de aanwezigheid van de zin ''Hello World!' wanneer de basis-URL wordt opgeroepen.
test.js
var request = require("supertest");
var app = require("../server.js");
describe("GET /", function () {
it('displays "Hello World!"', function (done) {
// The line below is the core test of our app.
request(app).get("/").expect("Hello World!", done);
});
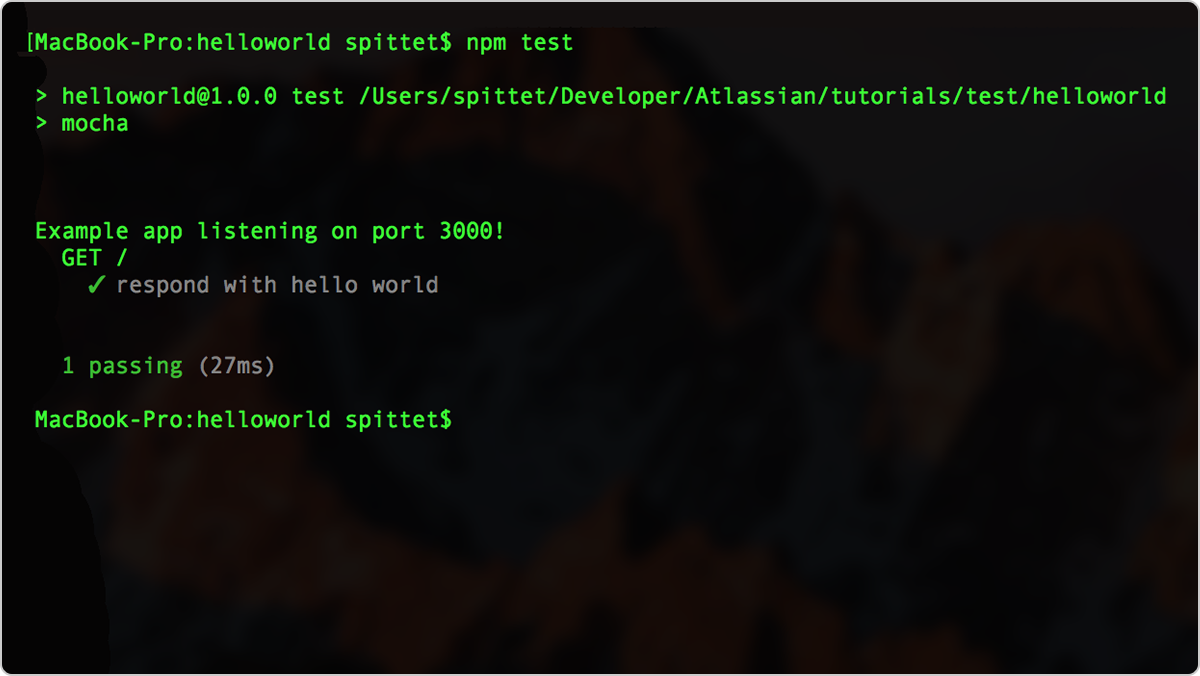
});Als je npm test opnieuw uitvoert in je terminal, zou je nu moeten zien dat één test slaagt.

Gefeliciteerd! Je hebt nu een geautomatiseerde test voor je app geïmplementeerd. Dit is slechts een opstapje voor je om CI te omarmen en wanneer je je eigen toepassing bouwt, moet je kijken naar de verschillende soorten tests die je kunt implementeren om de integriteit van je systeem te controleren. Vergeet niet dat hoe ingewikkelder de tests zijn, hoe duurder ze zullen zijn om uit te voeren.
In deze tutorial hebben we een functie geïmplementeerd en er vervolgens een test voor geschreven. Het kan interessant zijn om het tegenovergestelde te doen en te beginnen met het schrijven van de tests die je functie moeten verifiëren. Vervolgens kun je de functie implementeren in de wetenschap dat je al over beveiligingen beschikt om ervoor te zorgen dat deze werkt zoals verwacht.
Stap 4: Implementeer je continue integratie-workflow met Bitbucket Pipelines
Je test is nu geschreven en je kunt deze uitvoeren via de opdrachtregel. Maar om te beginnen met het oefenen met CI moet je ervoor zorgen dat je testsuite wordt uitgevoerd voor elke nieuwe commit. Op die manier worden ontwikkelaars gewaarschuwd zodra hun wijzigingen ervoor zorgen dat de toepassing breekt en kunnen ze de onderliggende issue meteen oplossen voordat ze naar de volgende taak gaan. Het andere voordeel van het uitvoeren van je tests op elke commit is dat het je team kan helpen de kwaliteit van de ontwikkeling te beoordelen: je kunt zien hoe vaak nieuwe wijzigingen ervoor zorgen dat je toepassing breekt en hoe snel alles weer een gezonde status heeft.
Dit lijkt wat veel, maar gelukkig kun je je tests eenvoudig automatiseren met Bitbucket Pipelines.
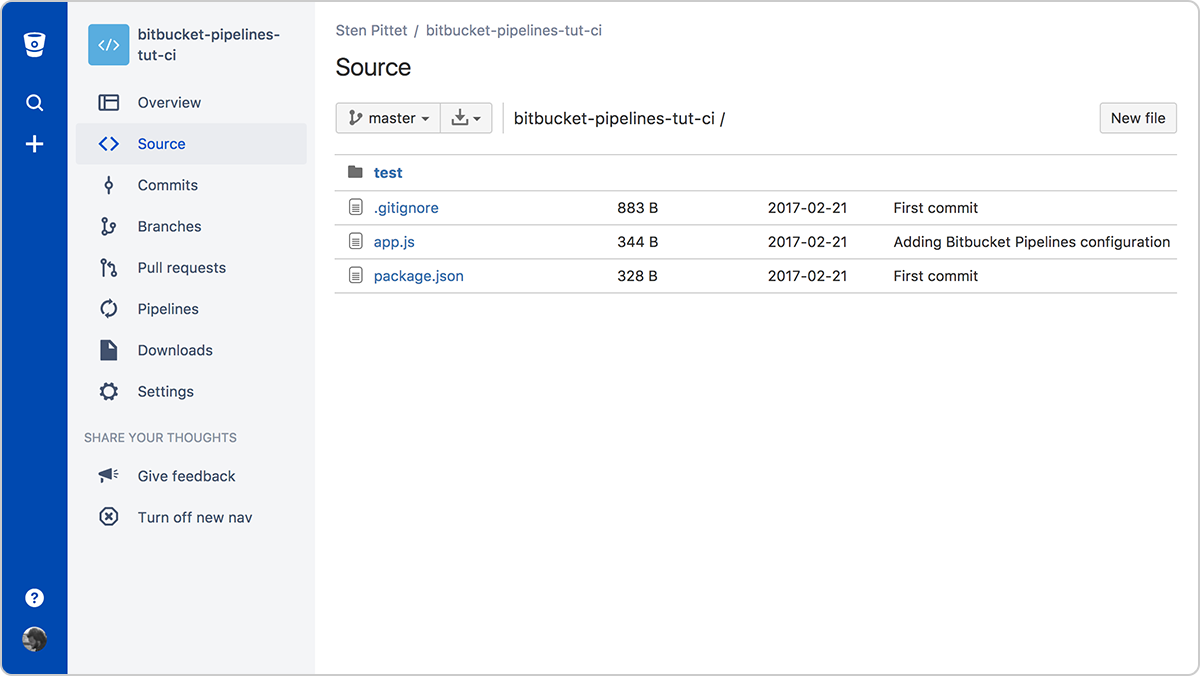
Begin met het toevoegen van je repository aan Bitbucket.
git add --all
git commit -m "first commit"
git branch -m main
git push -u origin main
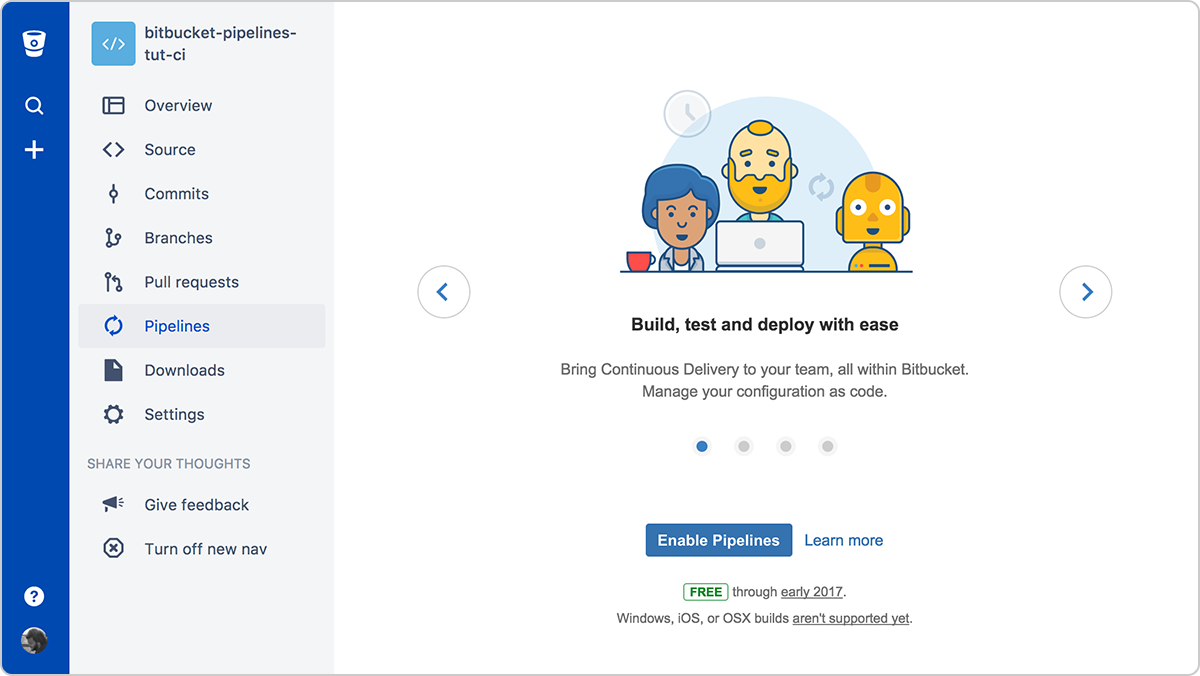
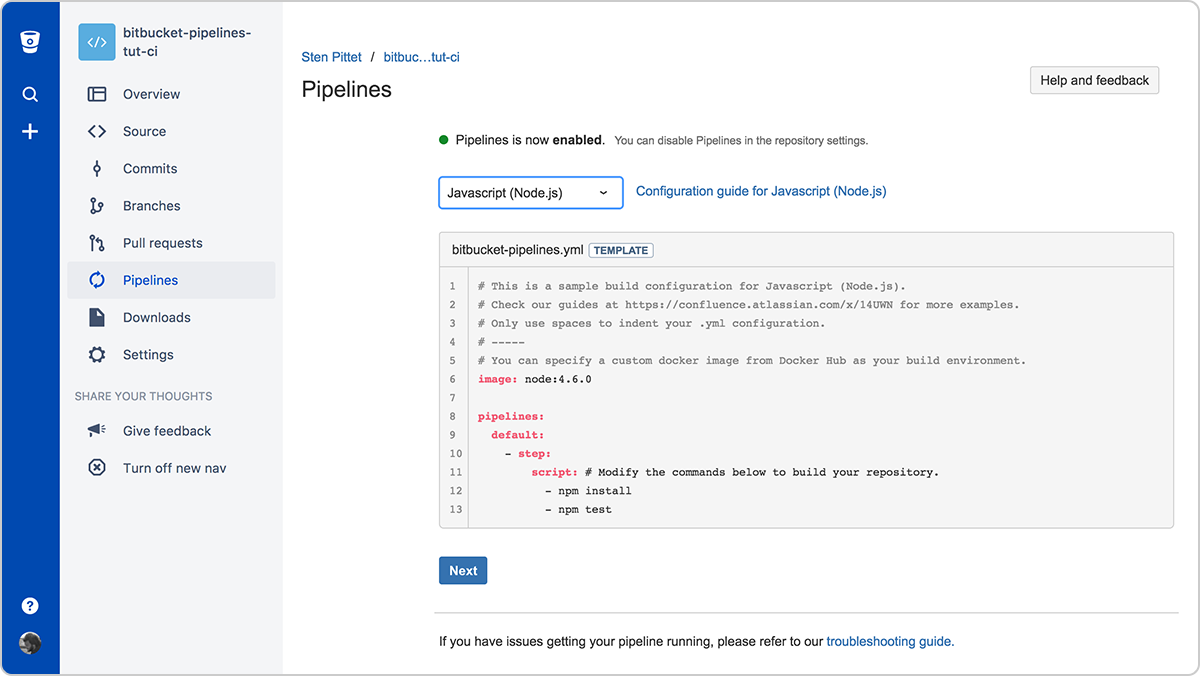
Ga naar Pipelines door op het bijbehorende menu-item in de zijbalk te klikken.

Nadat je Pipelines hebt ingeschakeld, kies je de sjabloon Node.js in het configuratievoorbeeld. Dit voorbeeld zou de opdracht npm install en npm test moeten bevatten in de scriptsectie en Bitbucket Pipelines zal ze uitvoeren zoals je dat zelf zou doen in je eigen terminal om afhankelijkheden te installeren en de tests uit te voeren.

De bitbucket-pipelines.yml bijwerken ziet er als volgt uit:
image: node:16
pipelines:
default:
- parallel:
- step:
name: Build and Test
caches:
- node
script:
- npm install
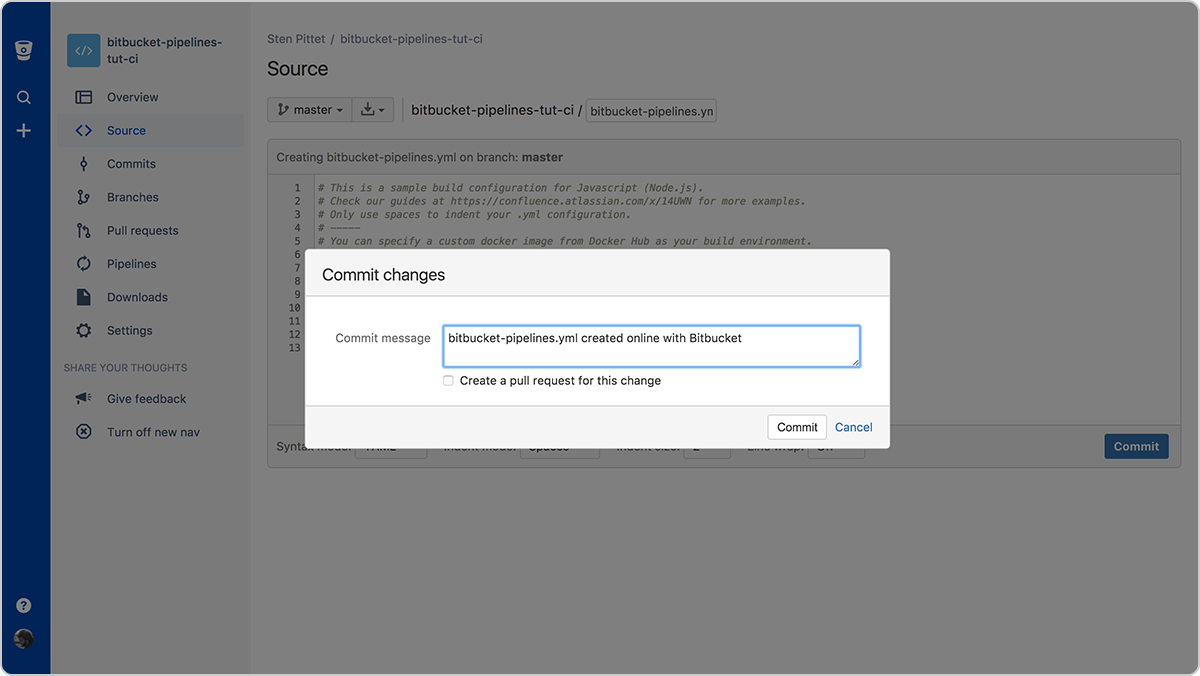
- npm testJe kunt rechtstreeks een commit maken in je repository.

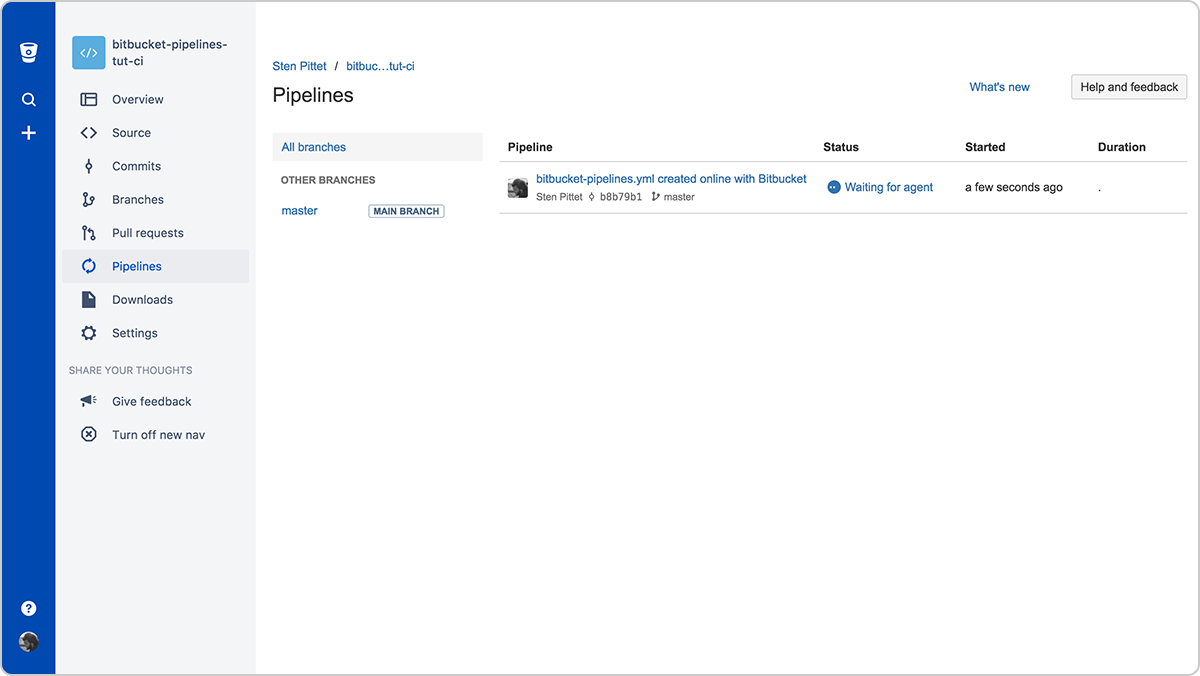
Nadat je je bestand hebt gecommit, wordt je naar de sectie Pipelines gebracht waar je eerste pipeline wordt uitgevoerd.

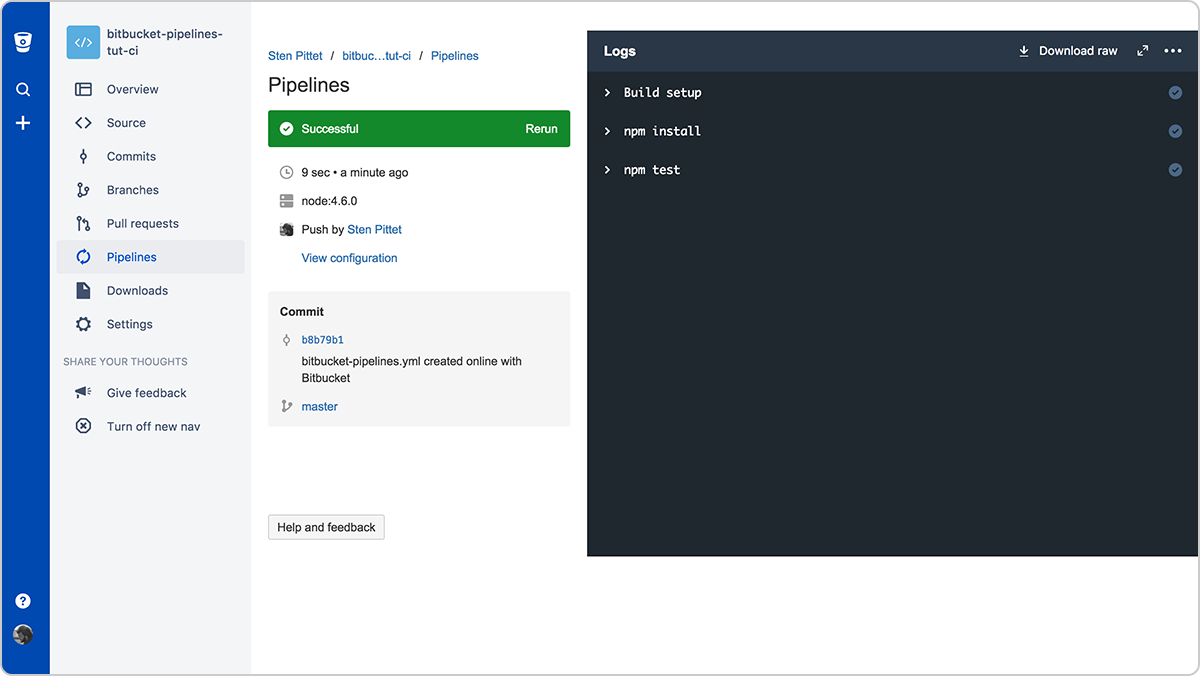
Je kunt op de pipeline klikken om de details van de uitvoering te zien en deze te volgen totdat deze is voltooid.

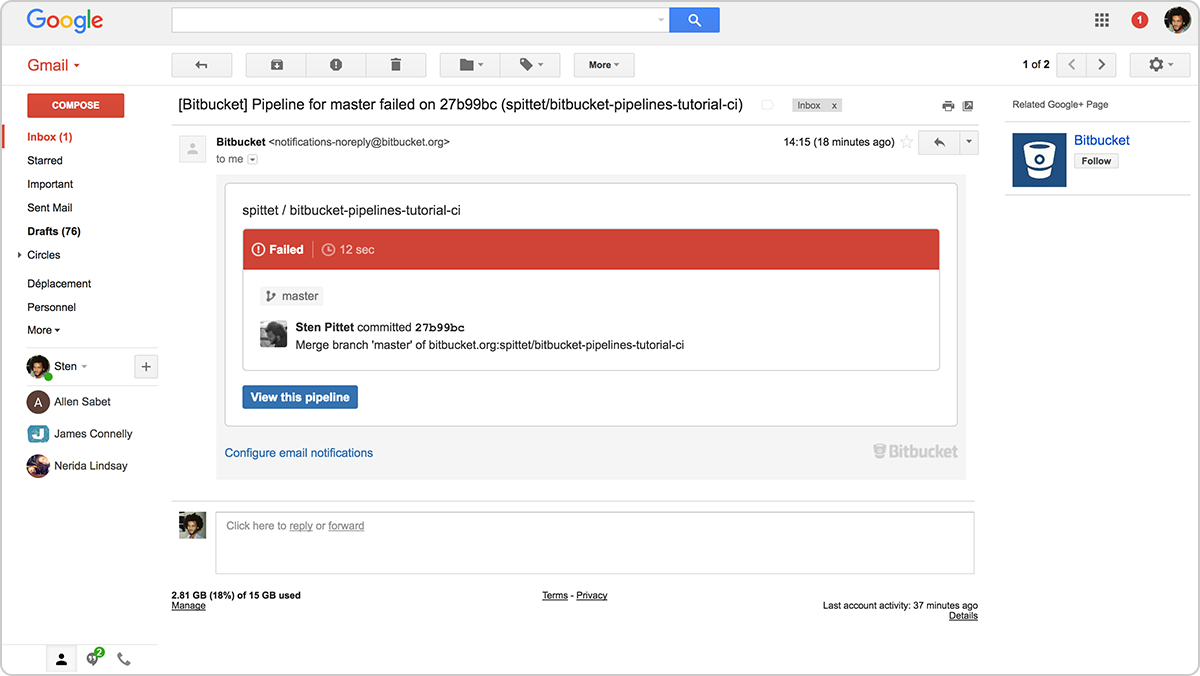
Dat was het! Er is een CI-workflow voor je Bitbucket-repository ingesteld en je tests worden bij elke commit uitgevoerd. Je kunt dit uitproberen door wijzigingen in de code aan te brengen en de sectie Pipelines te controleren. Als je wijzigingen goed zijn, zal alles groen zijn, maar als je toepassing breekt of als je de zin wijzigt die op de startpagina wordt getoond, zou je een mislukte pipeline moeten zien en ontvang je een waarschuwing in je mail.

Een e-mailwaarschuwing na het introduceren van een brekende wijziging
En nu?
Uiteraard is dit voorbeeld heel anders dan de toepassing die je momenteel aan het bouwen bent. Maar het geeft je de basiskennis over testautomatisering en hoe je een workflow voor continue integratie instelt:
- Vind het juiste testframework
- Implementeer je tests
- Schakel Bitbucket Pipelines in
Om alles uit CI te halen, moet je nieuwe tests blijven toevoegen voor elke nieuwe functie, verbetering en bugfix die je levert. Als de scope van je testsuite te klein is, krijg je een vals gevoel van vertrouwen dat je toepassing werkt. Het implementeren van continue integratie is een culturele verandering en het is essentieel dat je hele team deze omarmt om volledig te kunnen werken. Lees onze CI-gids voor meer informatie.
Deel dit artikel
Volgend onderwerp
Aanbevolen artikelen
Bookmark deze resources voor meer informatie over soorten DevOps-teams of voor voortdurende updates over DevOps bij Atlassian.

DevOps-community

DevOps-leertraject