了解如何通过 Bitbucket Pipelines 实现持续交付

Sten Pittet
特约作家
我们将在本指南中了解如何使用 Bitbucket Pipelines 来采用持续交付工作流程。请继续阅读!
时间
30 分钟
观众
持续部署和/或 Bitbucket Pipelines 的新手
发布新功能始终是一个激动人心的时刻,因为您即将为客户提供新功能。但它也存在一定风险,因此需要完成大量准备工作,因此您的团队可能不愿意经常发布新功能。而且您等待的时间越长,部署到生产环境的难度就越大。变更会不断累积,因此很难明确变更的范围。如果生产环境中出现问题,确定根本原因也非常困难。
有一种简易方式可消除部署软件的恐惧和成本,即实现软件部署自动化,从而以更轻量的方式更频繁地发布变更。首先,您将节约大量通常用来准备发布的时间。其次,您还可以通过缩小每次发布的范围来降低部署软件的风险,从而更轻松地监控环境和排查问题。
如今,借助 Bitbucket Cloud,您可以轻松实现这种部署自动化。对于每个存储库,您可以配置一个管道,该管道将在每次推送时自动构建、测试代码并部署到您的环境。我们将在本指南中了解如何使用 Bitbucket Pipelines 来采用持续交付工作流程。
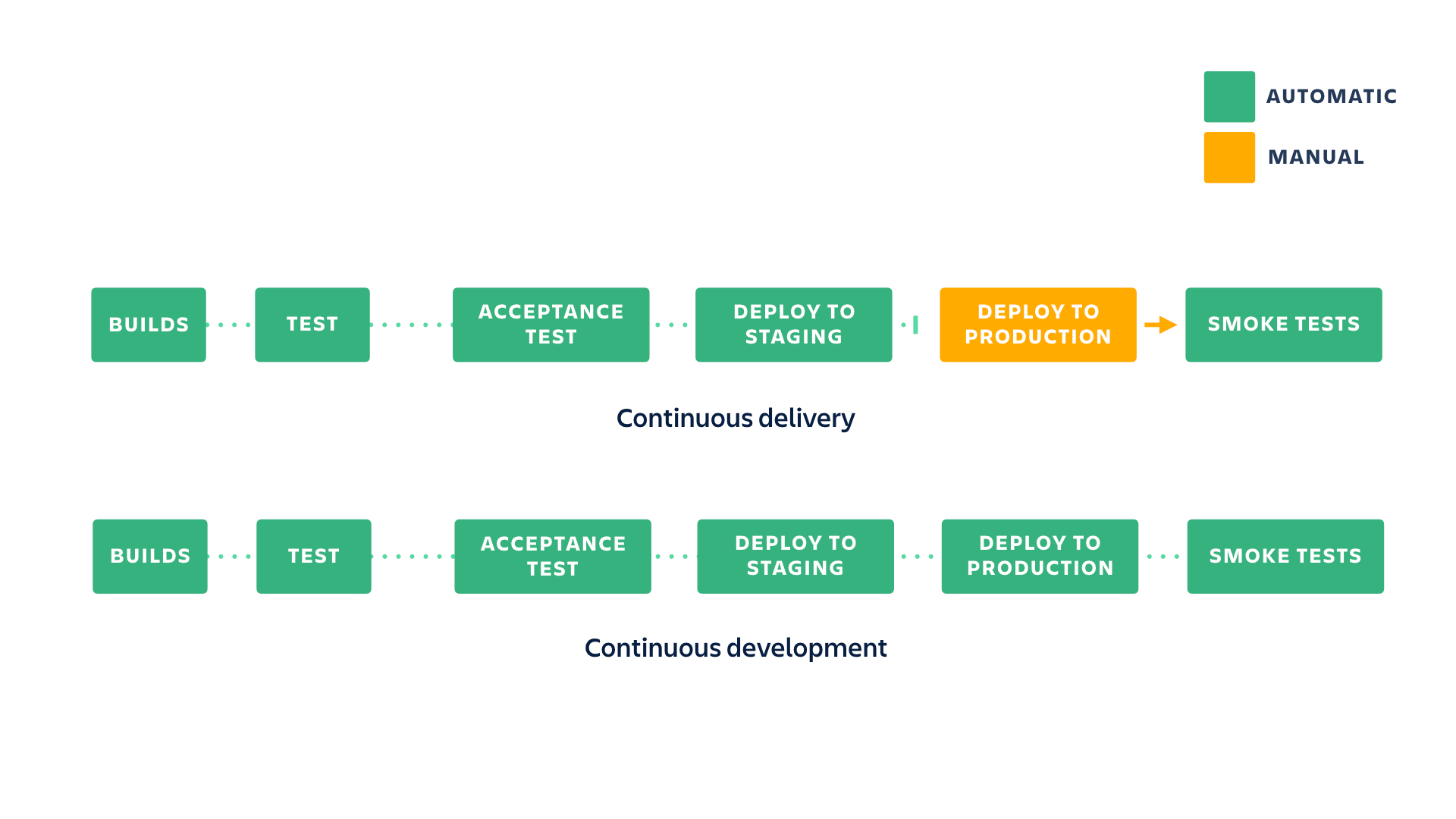
持续交付与持续部署
持续交付是一种确保代码始终可以随时发布的做法,即使您不打算将所有变更都部署到生产环境。您最好尽可能频繁地更新生产环境,以保持较小的更改范围,但最终,还是由您掌控发布节奏。
在持续部署中,将新变更推送到存储库后,如果通过测试,则会自动部署到生产环境。因此,这种做法更强调测试文化(言外之意:压力更大),但这是加快与客户的反馈回路的好方法。

采用持续交付管道
在此示例中,我们将通过添加持续持续交付管道来扩展我们在持续集成教程中构建的简单 node.js 应用,该管道将在构建通过测试时自动部署到预演环境。我们将了解生产部署的两种不同策略:一种是使用分支和拉取请求,而另一种则是使用自定义管道和手动触发器。
在这两个示例中,我们将使用一个简易 Node.js 应用,该应用会在浏览器中显示 "Hello World" 消息。我们将使用这两种方法将此应用部署到 Heroku 上托管的预演和生产环境。

非常简单的 Hello World 应用
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"start": "node server.js",
"test": "mocha --exit"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme",
"dependencies": {
"express": "^4.17.3"
},
"devDependencies": {
"mocha": "^9.2.2",
"supertest": "^6.2.2"
}
}更新 server.js 文件,使其类似于以下示例:
var express = require("express");
var app = express();
app.get("/", function (req, res) {
res.send("Hello World!");
});
app.listen(process.env.PORT || 3000, function () {
console.log("Example app listening on port 3000!");
});
module.exports = app;请注意对 app.listen() 的更改,现在它将包括由 Heroku 设置的 process.env.Port。
通过运行以下命令将 Procfile 添加到示例存储库的根目录:
touch Procfile然后,将以下文本添加到 Procfile 中:
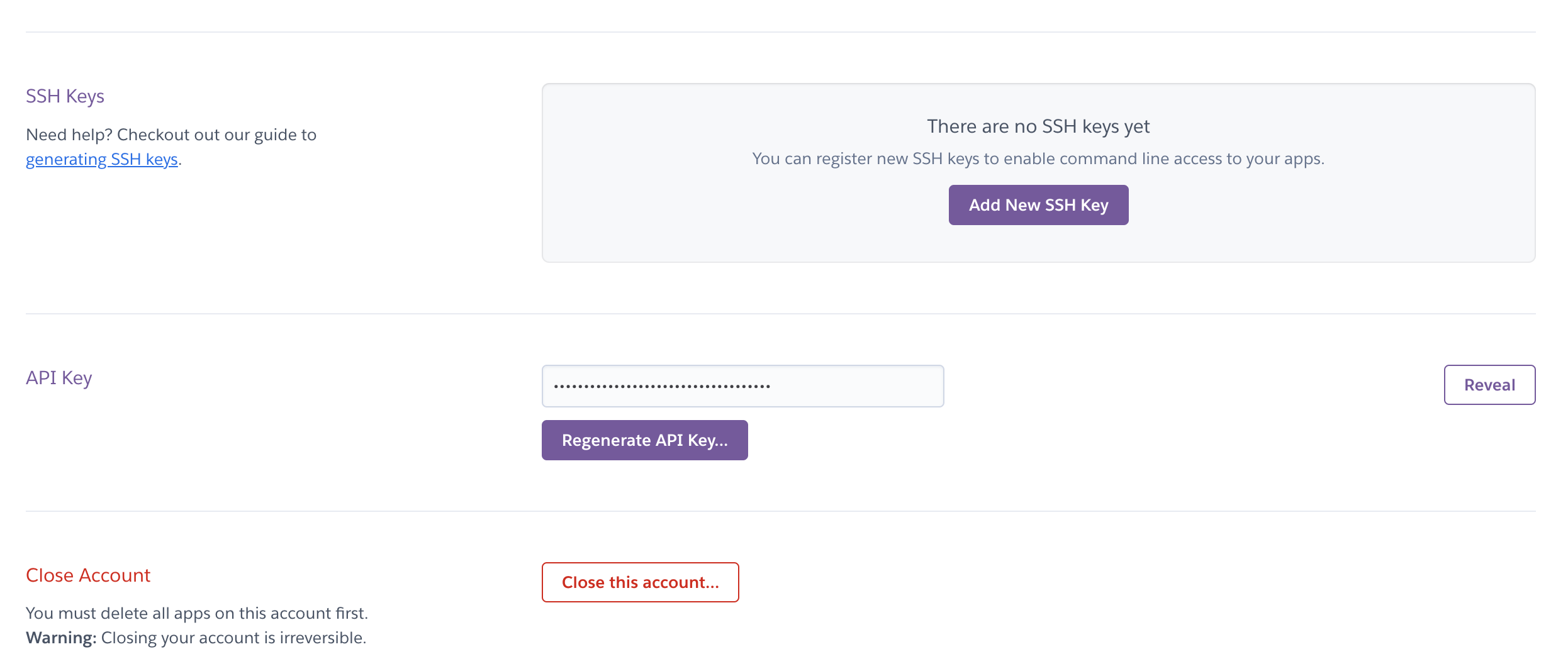
web: npm start登录 Heroku,点击右上角的用户图标,接着点击帐户设置,然后向下滚动找到 API 密钥。

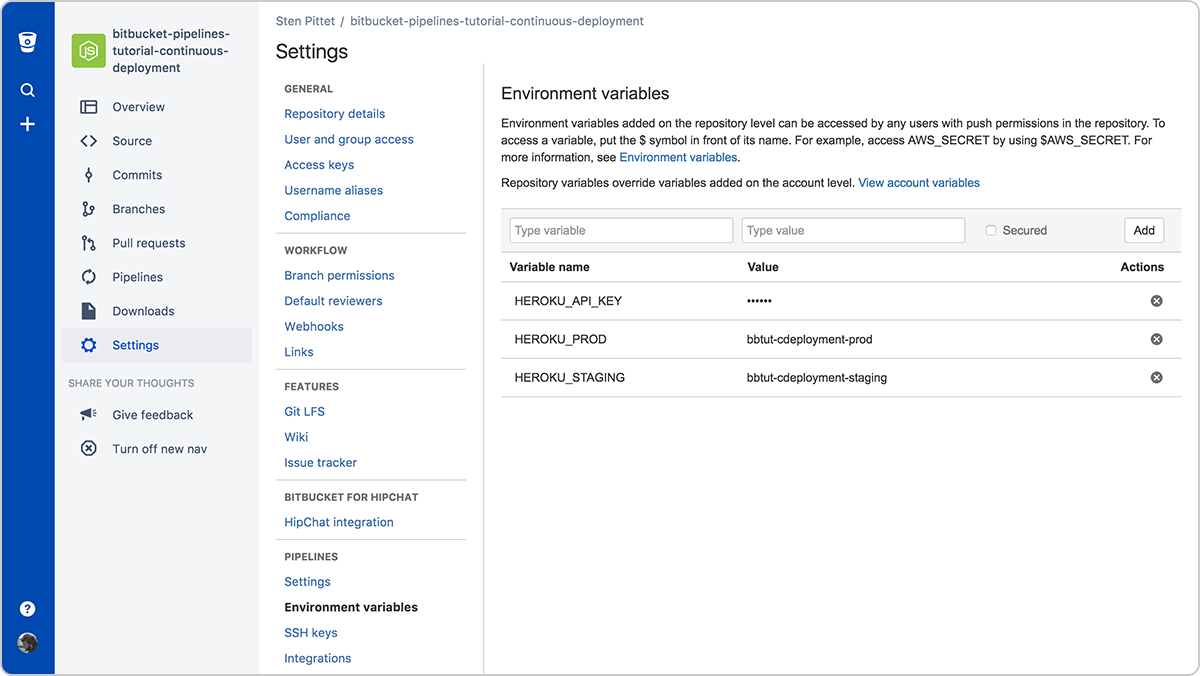
接下来,向 Bitbucket Pipelines 添加一个环境变量,以便我们可以部署到 Heroku:
- HEROKU_API_KEY:您可以在您的 Heroku 帐户中找到您的 API 密钥
转到存储库设置中的“Pipelines > 环境变量”以添加此变量。

设置环境变量以部署到 Heroku
我们在本指南中使用的是 Heroku,您也可以对该示例进行更改以采用其他的托管服务。请以本指南作为 Heroku 的参考。
通过分支部署到生产环境的持续交付
此配置适用于具有可映射到部署的特殊发布分支的团队。它还允许您审查拉取请求中的变更,而后再部署到生产环境。
在此设置过程中,我们将使用两个不同的分支来触发部署:
- main:任何向 main 的推送都会在运行测试后将代码部署到预演环境。
- production:将代码合并到 production 分支后,自动发布到生产环境。
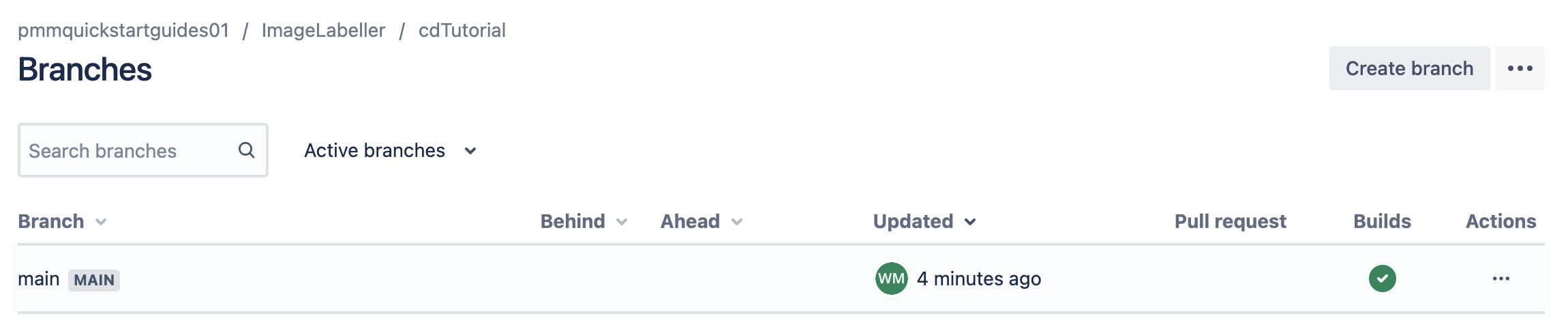
点击分支以在 Bitbucket Cloud 中创建 production 分支

然后,点击创建分支

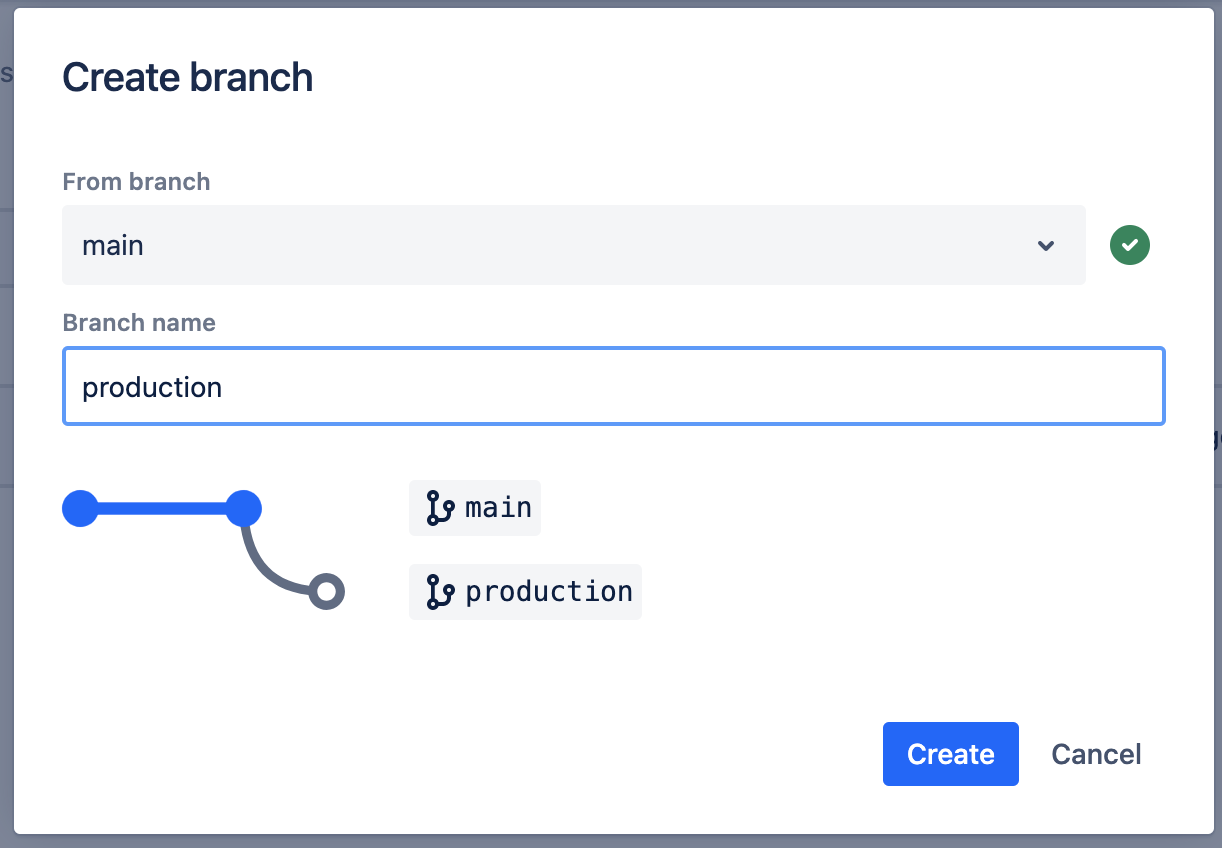
输入 production,然后点击创建。
从示例存储库的根目录运行:
heroku create --remote staging
git push staging main
heroku create --remote production
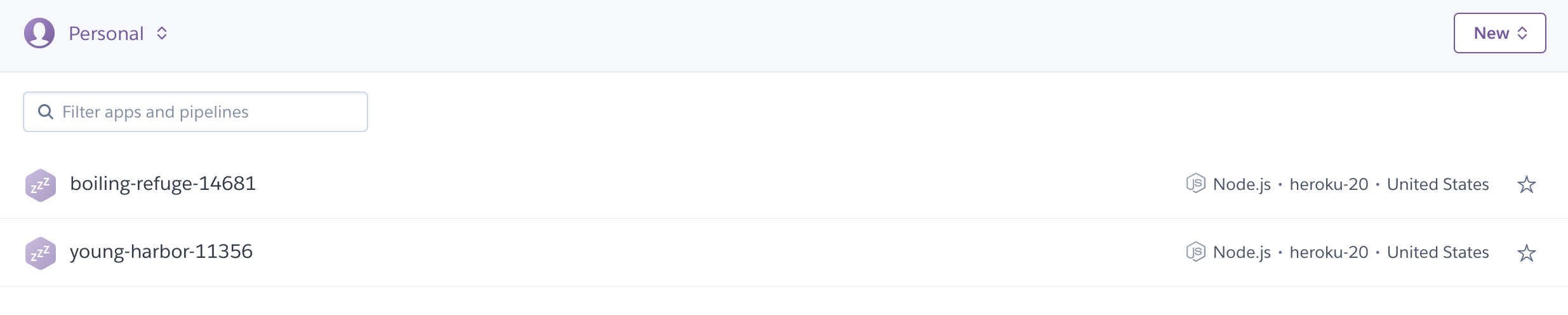
git push production main要查看它是否正常工作,请在浏览器中转到 Heroku,查看是否会列出两个应用。

您还需要运行:
git remote -vv预期的结果是有三个远端。一个用于 Bitbucket,两个用于 Heroku。一个是预演远端,另一个是生产远端。
wmarusiak@C02F207NML7L cdTutorial % git remote -vv
origin git@bitbucket.org:pmmquickstartguides01/cdtutorial.git (fetch)
origin git@bitbucket.org:pmmquickstartguides01/cdtutorial.git (push)
production https://git.heroku.com/young-harbor-11356.git (fetch)
production https://git.heroku.com/young-harbor-11356.git (push)
staging https://git.heroku.com/boiling-refuge-14681.git (fetch)
staging https://git.heroku.com/boiling-refuge-14681.git (push)然后,将部署配置到预演环境。为此,我们使用特定于分支的管道,并创建一个将在 main 分支上每次有推送时都会执行的管道。在终端中进行此更改,然后推送到 origin main。
bitbucket-pipelines.yml
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
name: deploy_to_staging
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/boiling-refuge-1468.git main确保将 main 的 Git 推送 URL 替换为上述 git remote -vv 中的预演环境 URL。
我们现在创建了一个管道,在构建和测试我们的应用之后,它会将每一个推送从 main 部署到 Heroku。配置开头的克隆部分可以确保我们进行完整的克隆(否则 Heroku 可能会拒绝 Git 推送)。只需将此配置推送到 Bitbucket,即可看到您首次自动部署到暂存环境的过程。

将我们的应用部署到预演环境的成功管道
或许您已经猜到了,我们只需要为 production 分支添加另一个分支管道,就可以在变更合并到 production 分支时自动发布生产环境。在终端中进行此更改,然后推送到 origin main。
bitbucket-pipelines.yml
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
name: deploy_to_staging
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git main
production:
- step:
name: deploy_to_production
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/fierce-basin-45507.git production:main确保将 main 的 Git 推送 URL 替换为 git remote -vv 中的预演环境 URL,将 production 的 Git 推送 URL 替换为 git remote -vv 中的 production URL。
我们在 production 分支上再次运行测试,以确保在发布应用之前没有任何内容会影响内部版本。
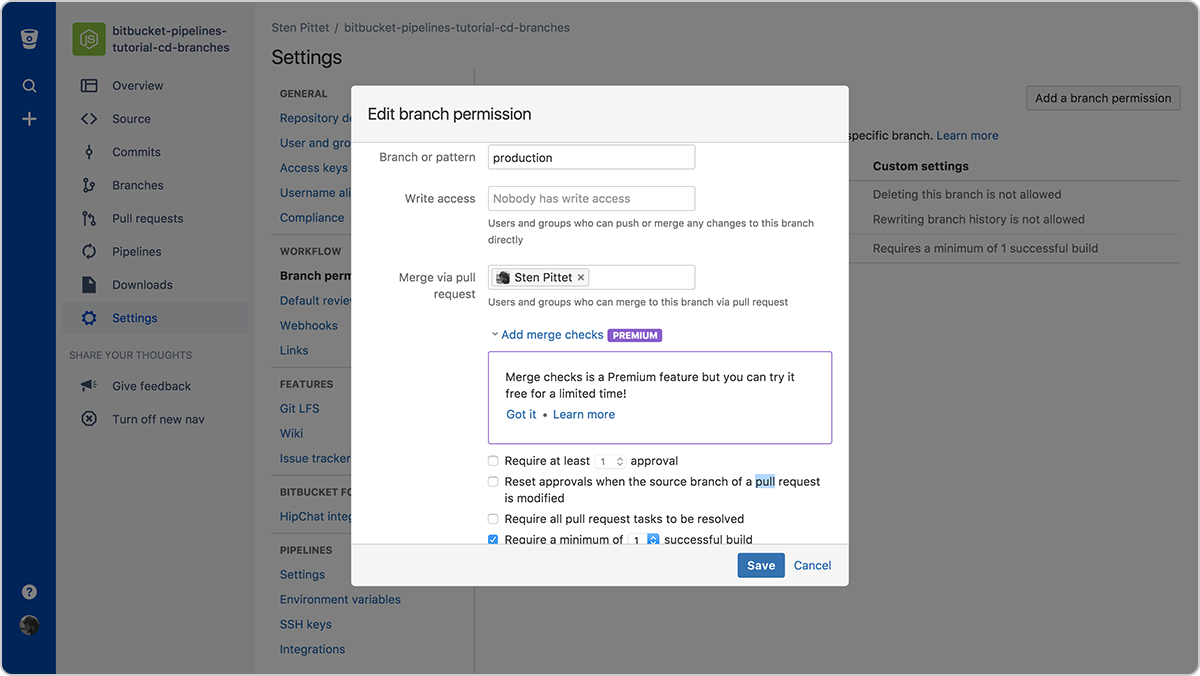
我们的管道现在已经配置完毕,我们可以限制 production 分支只能通过拉取请求接受合并。只需转到存储库设置下的工作流 > 分支权限即可限制 production 分支。这一步很重要,因为我们不希望有人直接从本地计算机推送到生产环境。

配置 production 分支的权限
在上方屏幕截图中,您可以看到以下权限:
- 没有人具有写入权限
- 只有一个开发人员可以合并到该分支
我们还添加了合并检查,以确保在合并代码之前,源分支至少有一个绿色的内部版本。这将使我们节省构建时间,并防止开发人员将错误的代码合并到我们的 production 分支。
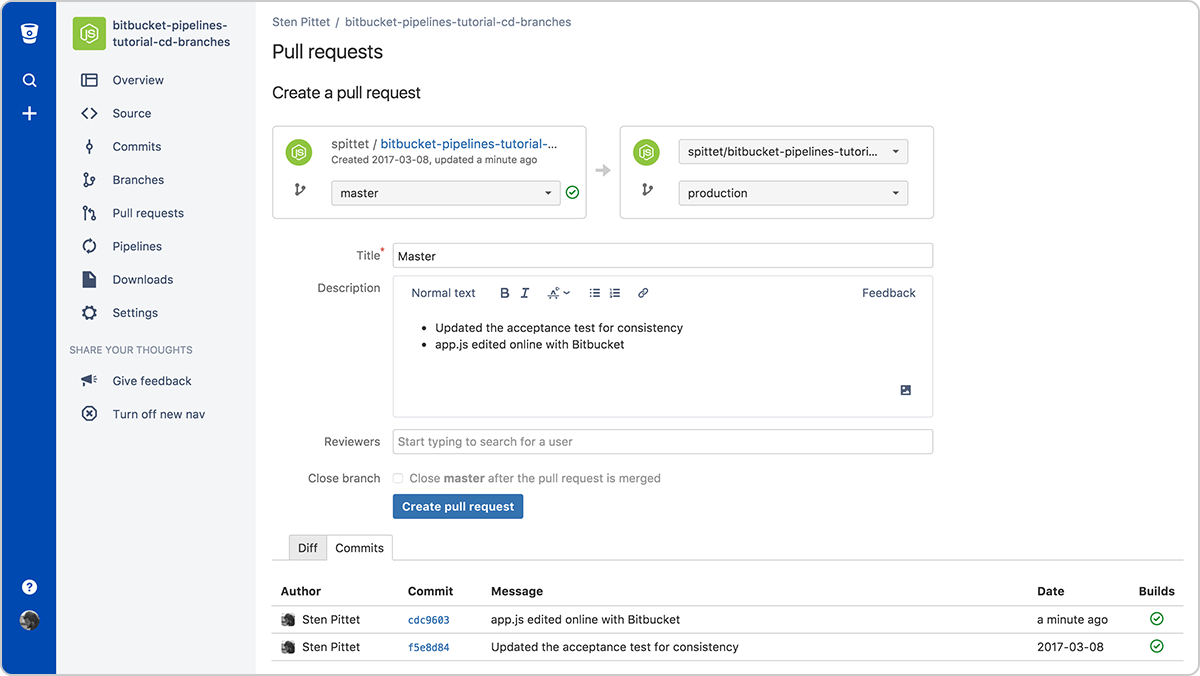
完成此操作后,您可以创建一个拉取请求以将代码从 main 合并到 production,随后将新变更发布到生产环境。

创建拉取请求以将更改合并到生产环境
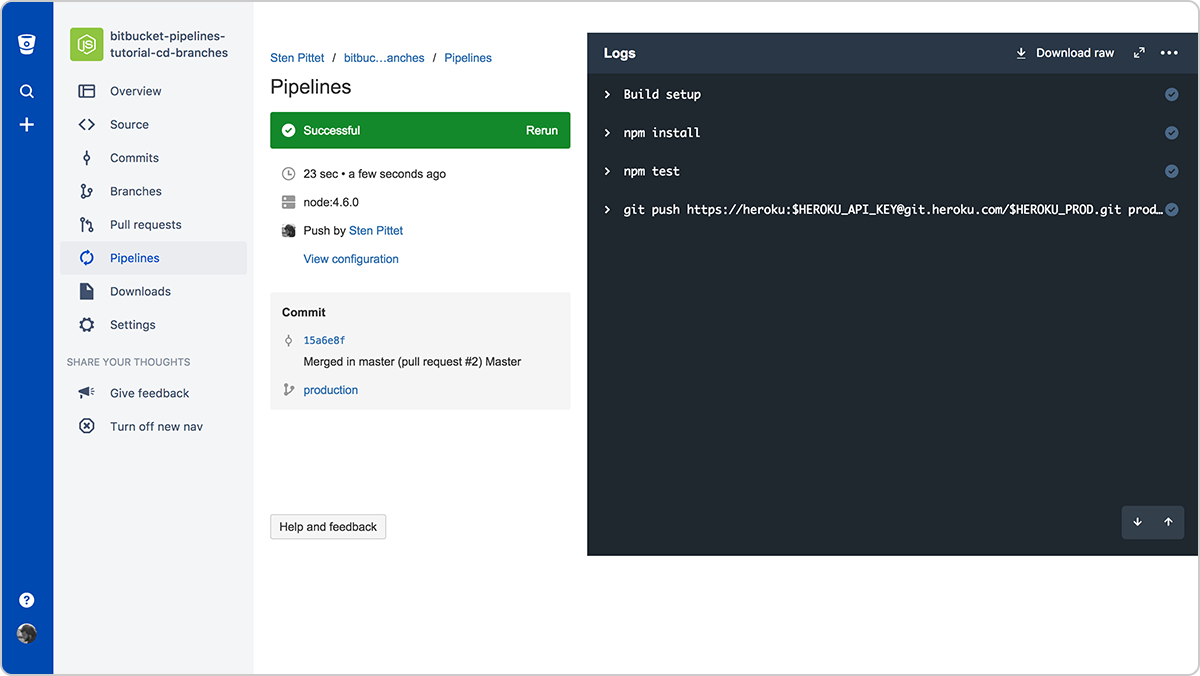
合并拉取请求后,立即就会为 production 分支触发新管道。

当它完成后,您的新变更就已成功部署到生产环境。

生产环境处于最新状态!
现在,您已经使用 Bitbucket Pipelines 设置了持续交付工作流程,并且可以安全地使用拉取请求向客户发布代码。
您可以通过下面的存储库链接找到该示例的最终源代码。
通过手动触发进行发布的持续交付
此配置非常适合正在采用基于主干开发的团队。
借助 Bitbucket Pipelines,您可以配置可手动触发的自定义管道。它们可以用于各种目的:您不想在每次推送时都运行的长时间运行的测试,或者您想要自己控制的特定操作。我们将使用自定义管道来设置持续交付工作流程,在该工作流程中,向 main 分支的推送将自动部署到预演环境,并且可将提交手动部署到生产环境。
现在我们已经设置了预演部署,只需在 bitbucket-pipelines.yml 配置中添加一个自定义管道,以便手动触发针对生产环境的发布。
bitbucket-pipelines.yml
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
name: deploy_to_staging
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git main
custom:
prod-deployment:
- step:
name: deploy_to_production
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/fierce-basin-45507.git production:main确保将 main 的 Git 推送 URL 替换为 git remote -vv 中的预演环境 URL,将 production 的 Git 推送 URL 替换为 git remote -vv 中的 production URL。
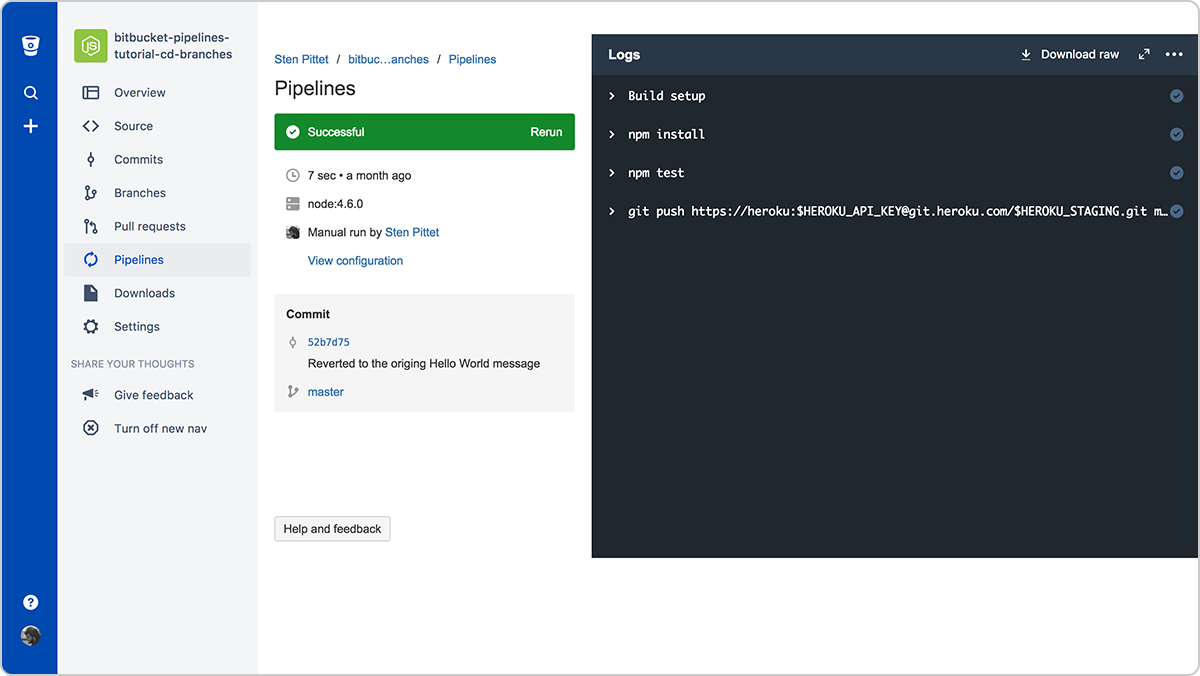
将新配置推送到 Bitbucket 存储库后,您可以转到提交,然后点击提交信息下的运行管道链接以触发针对生产环境的部署。

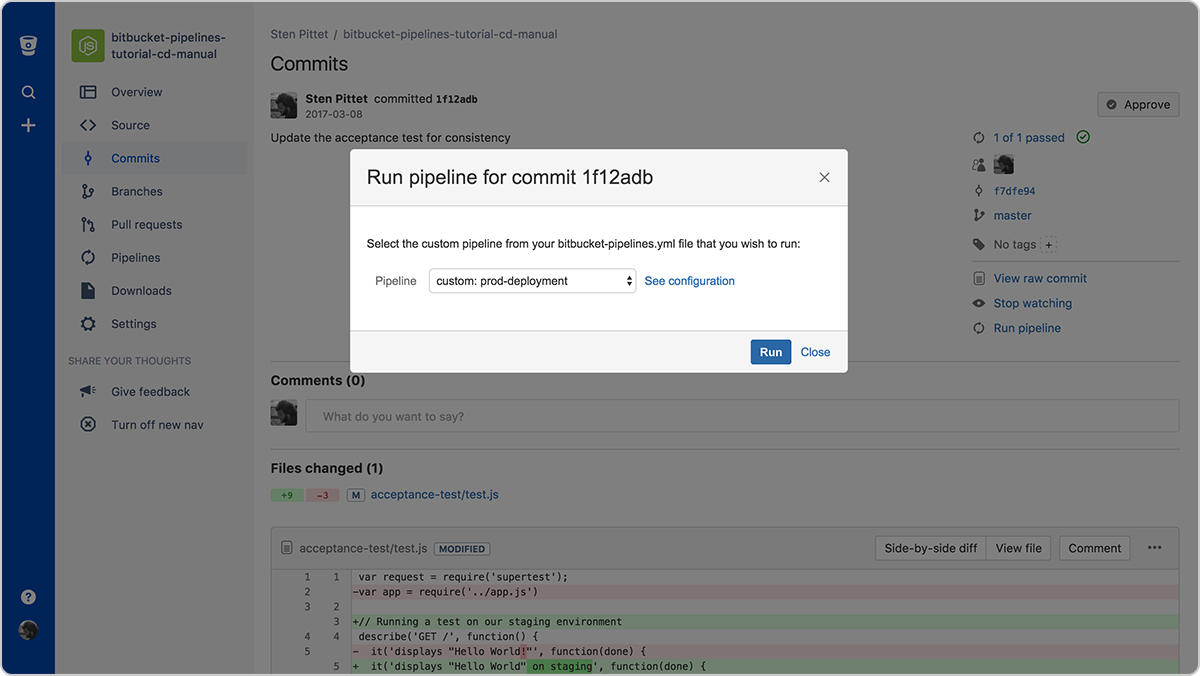
“运行管道”操作将列出可用的自定义管道
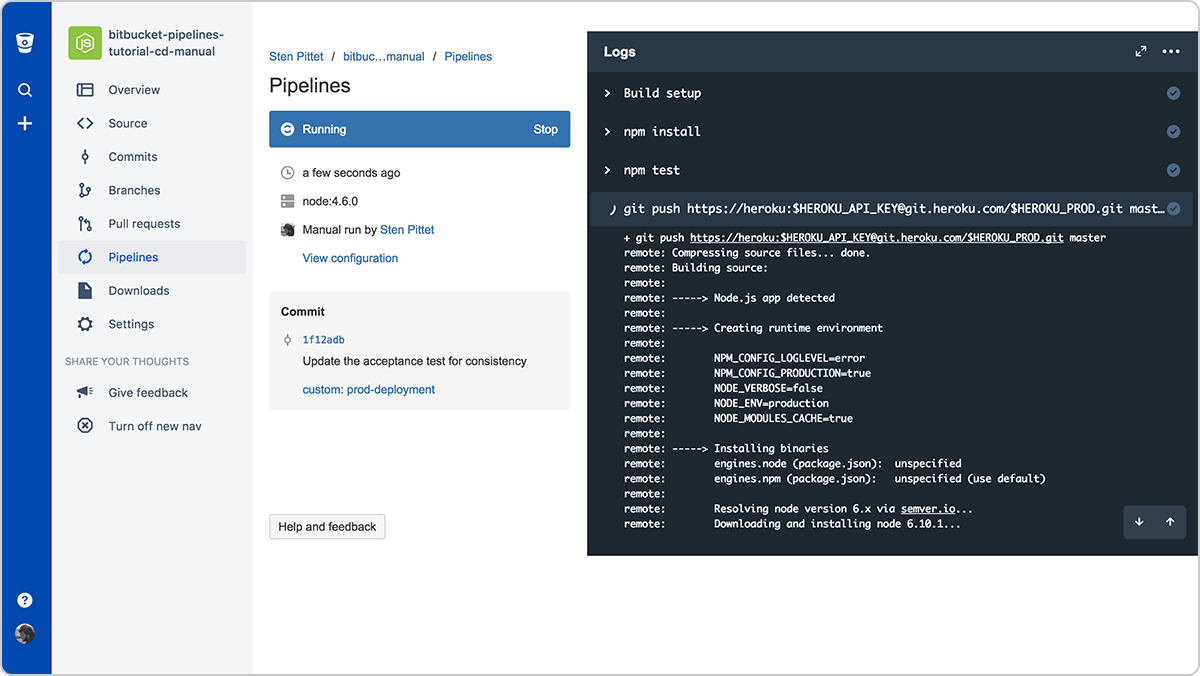
只需点击运行按钮,您便会重定向到生产部署管道,并可以在其中监控日志。

在管道的提交信息部分,您可以看到已使用的自定义管道的名称。现在,您可以使用新的 Bitbucket Pipelines 配置进行持续交付,并且可以在生产环境中查看 Hello World,以确保一切正常运行。

我们的 Hello World 已通过手动触发器部署到生产环境
您可以通过下面的存储库链接找到该示例的最终源代码。
分享此文章
下一主题
推荐阅读
将这些资源加入书签,以了解 DevOps 团队的类型,或获取 Atlassian 关于 DevOps 的持续更新。

DevOps 社区

DevOps 学习路径