了解与 Bitbucket Pipelines 的持续集成

Sten Pittet
特约作家
在本教程中,我们将通过一个简单的 Node.js 示例了解如何在 Bitbucket Pipelines 中设置 CI 工作流。
时间
30 分钟
观众
持续集成和/或 Bitbucket Pipelines 的新手
在发布周期中,测试软件部分可能成本较高。您不仅需要验证新更改是否按预期工作,还需要确保现有功能没有损坏。随着每个新版本的测试范围不断扩大,这很快就会成为沉重的负担。对于您的团队来说,这也是一项繁琐的任务,因为他们必须一次又一次地手动检查应用的基本方面。
测试自动化的存在是为了通过消除测试中冗余和烦人的方面来解决此问题。只需编写一次测试,即可由测试框架自动执行,无需人工干预。然后,您可以更进一步,将存储库连接到持续集成 (CI) 服务(如 Bitbucket Pipelines)上,以便对推送到主存储库的每项更改自动运行测试。
在本教程中,我们将通过一个简单的 Node.js 示例了解如何在 Bitbucket Pipelines 中设置 CI 工作流。我们将从构建应用开始,然后我们将研究如何实现一个简单的测试。最后,我们将学习如何将其连接到 Bitbucket Pipelines。
第 1 步:创建一个新的空 Bitbucket 存储库
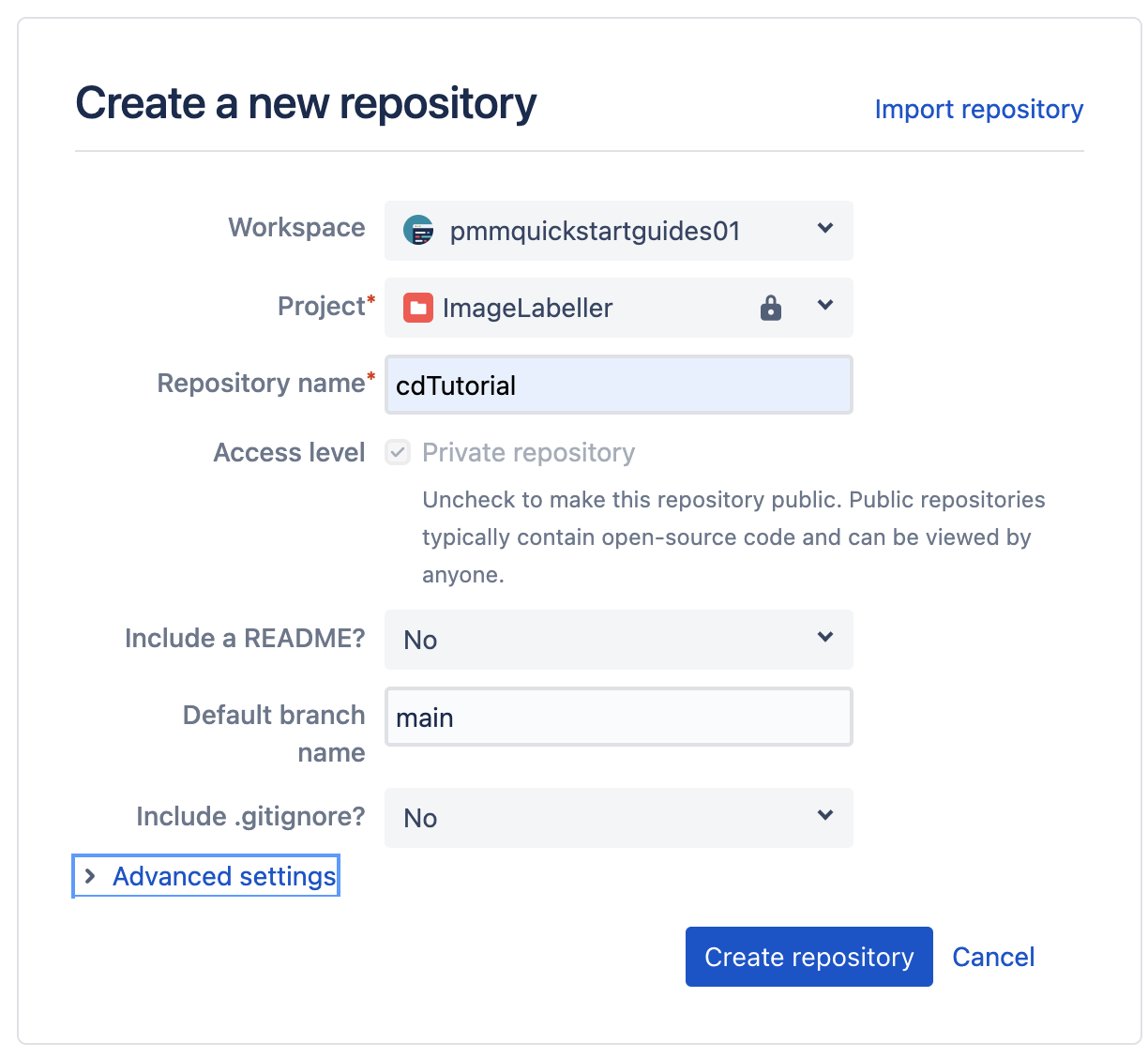
开始本教程时,请创建一个新的 Bitbucket 存储库。

使用如下命令克隆此存储库:
git clone git@bitbucket.org:pmmquickstartguides01/cdtutorial.git第 2 步:构建一个简单的 Hello World 应用
首先创建一个在浏览器中显示“Hello World!”的基本 Node.js 应用。
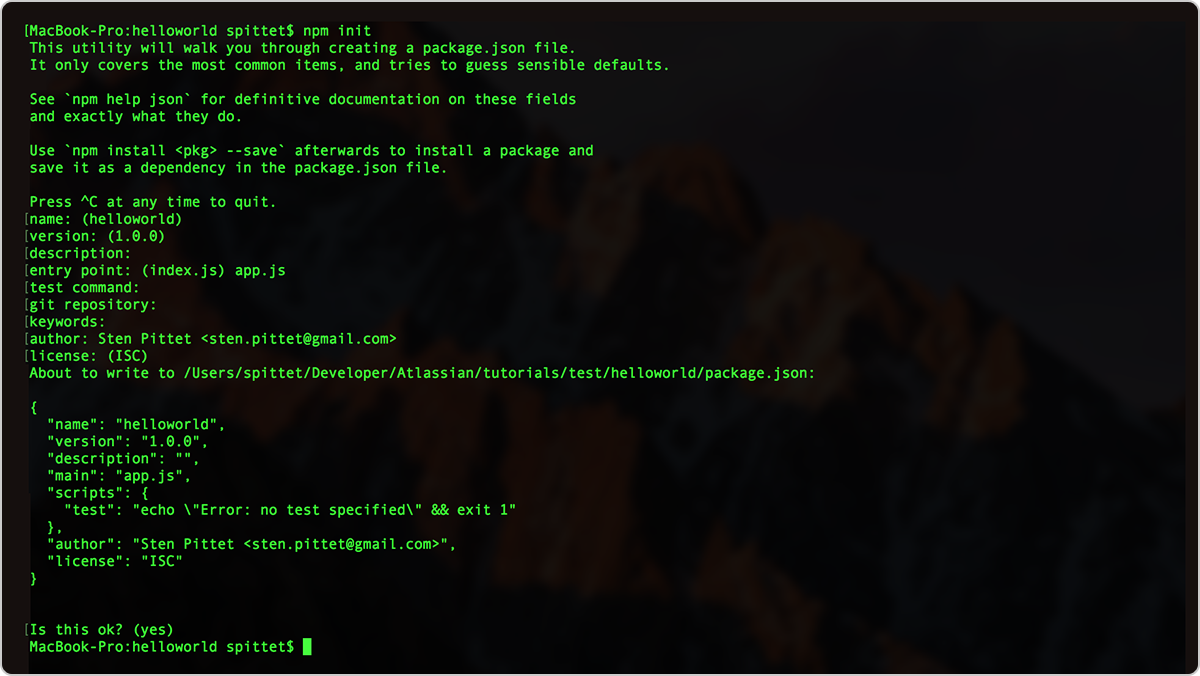
运行 npm init 来初始化新的 Node 项目。您可以使用所有默认设置,但需要将入口点从 index.js 更改为 server.js。
npm init
您的 npm init 设置
如果您忘记将入口点改为 server.js,别担心,因为稍后您可以在 package.json 文件中文件。完成后,您的 helloworld 目录应有一个名为 package.json 的文件,如下所示:
package.json
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme"
}现在,我们将安装 Express,这是 Node 的 Web 框架。我们将使用 save 参数将其保存为依赖项。将其显式保存为依赖项很重要,因为它将允许后续的 Bitbucket Pipelines 了解需要安装哪些依赖项来测试您的应用。
npm install express --save创建一个名为 server.js 的文件,然后复制并粘贴下方的代码以创建您的 Hello World 应用。
var express = require("express");
var app = express();
// The code below will display 'Hello World!' to the browser when you go to http://localhost:3000
app.get("/", function (req, res) {
res.send("Hello World!");
});
app.listen(3000, function () {
console.log("Example app listening on port 3000!");
});
module.exports = app;在此阶段,您的应用文件夹应如下所示。
wmarusiak@C02F207NML7L cdtutorial % ls
node_modules package-lock.json package.json server.js现在,您便可启动您的 Node 应用,然后转到 http://localhost:3000 查看它的实际运行情况。
npm start
我们所用的示例
第 3 步:为我们的应用编写测试
现在,我们的应用已启动并在运行,于是便可开始为它编写测试。在此情况下,我们将确保当用户调用基本 URL 时,它始终能正确显示“Hello World!”。这是一个非常基本的例子,但通过遵循相同的结构,您可为自己的应用添加单元测试,但也可完成更复杂的事项,例如检查身份验证、创建和删除内容以及测试权限。
为此,我们将使用一个名为 Mocha 的测试框架和一个名为 supertest 的库,这将有助于在我们的测试中管理 HTTP 请求。当您需要向应用添加测试自动化功能时,不妨花点时间研究一下合适的测试框架。根据语言的不同,选项可能会有所不同。有些框架已经相当成熟,比如 PHP 的 PHPUnit。但在其他情况下,您可能需要进行探索,以便了解哪个测试框架最适合您的项目。您可在 Wikipedia 上找到单元测试框架列表,但我们建议您联系您所用语言的开发人员社区,以获取建议。
在终端中运行以下命令,将 Mocha 和 supertest 安装为应用的开发依赖项。
npm install mocha --save-dev && npm install supertest --save-dev在 package.json 文件中,替换测试脚本命令以调用 mocha。
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "mocha --exit"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme",
"dependencies": {
"express": "^4.17.3"
},
"devDependencies": {
"mocha": "^9.2.2",
"supertest": "^6.2.2"
}
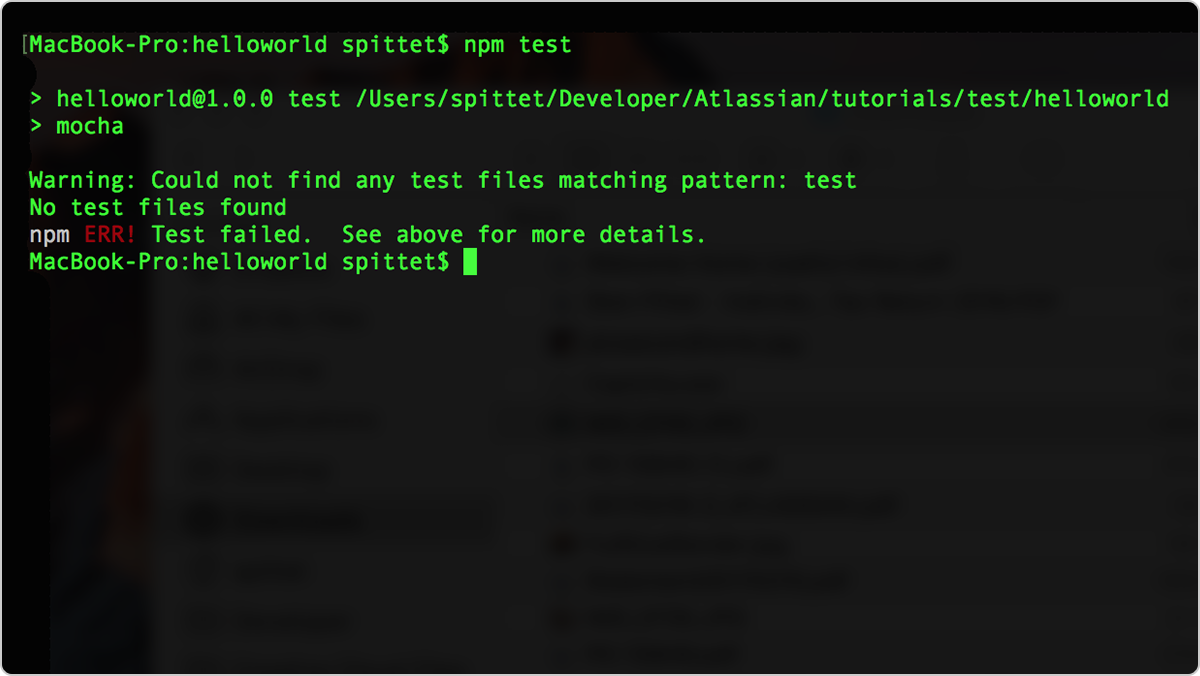
}如果您在终端中运行命令 npm test,则应会收到一个错误,其中指出未找到任何测试。这属于预料之中的情况,接下来我们将看到如何添加基本测试。

现在我们已经准备好了,您可以创建一个测试文件夹,并向其添加一个测试文件。
mkdir test
touch test/test.js我们的测试非常简单:它只会检查调用基本 URL 时是否显示短语“Hello World!”。
test.js
var request = require("supertest");
var app = require("../server.js");
describe("GET /", function () {
it('displays "Hello World!"', function (done) {
// The line below is the core test of our app.
request(app).get("/").expect("Hello World!", done);
});
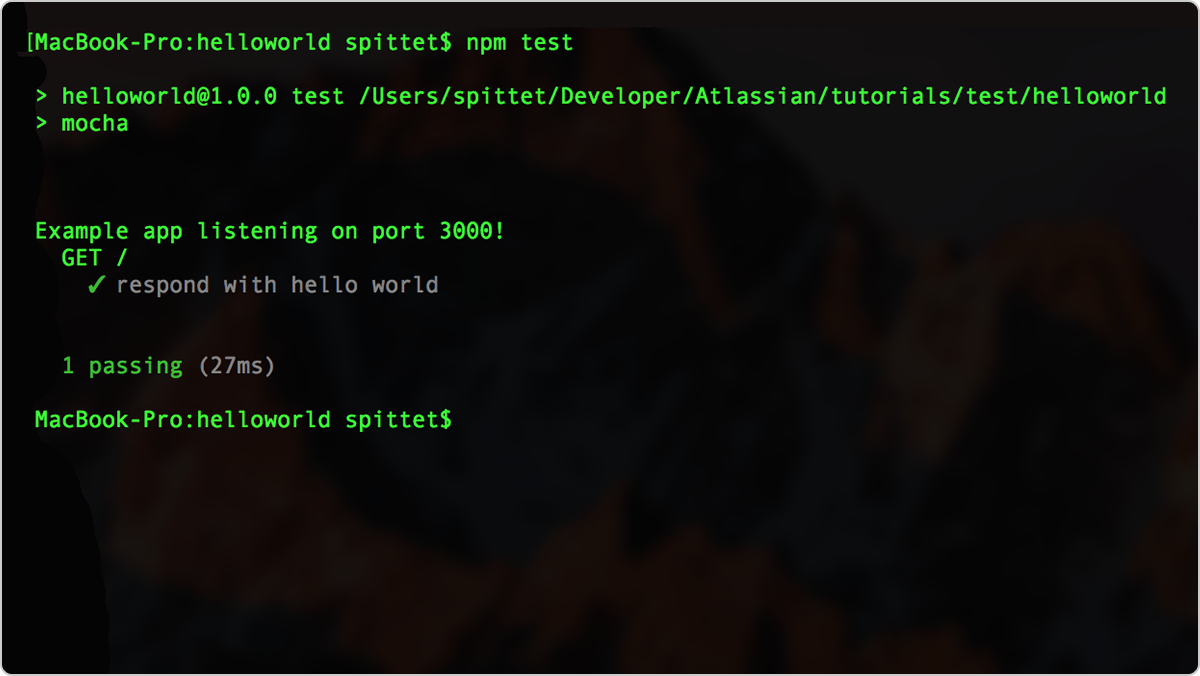
});如果您在终端中再次运行 npm test,此时应会看到有一个测试通过了。

祝贺您!现在,您已对自己的应用完成自动测试。这只是您拥抱 CI 的前导步骤,在您构建自己的应用时,您应研究可实施的不同类型的测试,以便检查系统的完整性。请记住,测试越复杂,运行成本就越高。
在本教程中,我们实现了一个功能,然后为它编写了一个测试。如果顺序相反,从编写用于验证功能的测试开始,这可能会很有趣。然后,您可以实施该功能,因为您知道自己已有保障措施来确保它按预期工作。
第 4 步:使用 Bitbucket Pipelines 实施持续集成工作流
现在,已为您的测试编写脚本,于是便可通过命令行来运行该脚本。但是如需开始练习 CI,则必确保您的测试套件会对每个新提交运行。这样,一旦开发人员的更改导致应用损坏,就会收到警报,这样他们便可在推进到下一任务之前立即修复潜在问题。每次提交运行测试的另一个好处是,它可以帮助您的团队评估开发的质量—您可以直观地看到新更改导致应用损坏的次数,以及系统恢复健康状态的速度。
这可能看起来令人生畏,但值得庆幸的是,使用 Bitbucket Pipelines 可以轻松完成自动化测试。
首先,将您的存储库添加到 Bitbucket。
git add --all
git commit -m "first commit"
git branch -m main
git push -u origin main
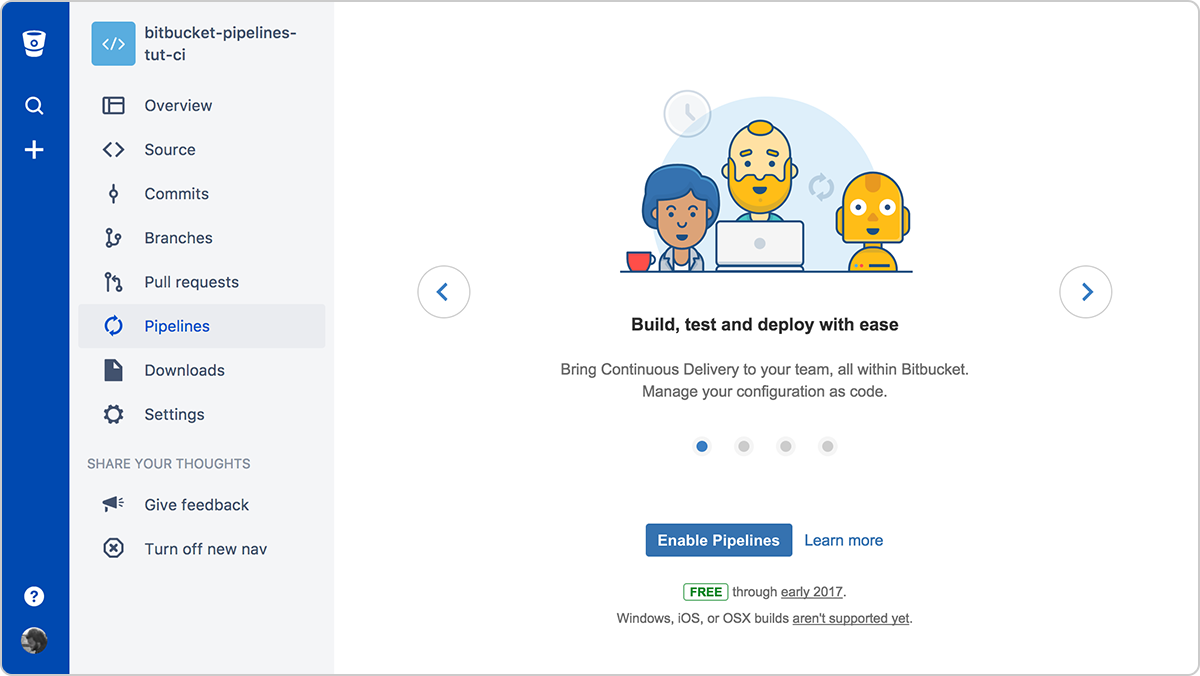
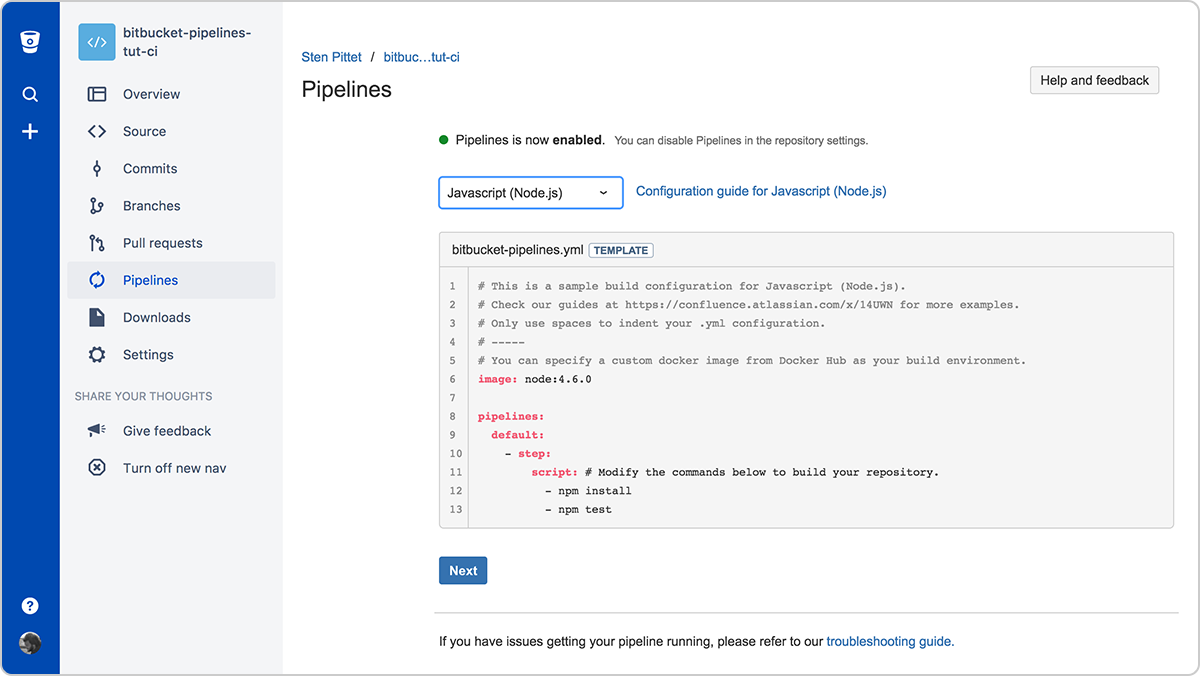
点击侧边栏中相应的菜单项从而转到 Pipelines。

启用 Pipelines 后,在配置示例中选择 Node.js 模板。此示例应在脚本部分包含 npm install 和 npm test 命令,而 Bitbucket Pipelines 会像您在自己的终端中运行它们一样来安装依赖项并运行测试。

更新 bitbucket-pipelines.yml 的操作如下所示:
image: node:16
pipelines:
default:
- parallel:
- step:
name: Build and Test
caches:
- node
script:
- npm install
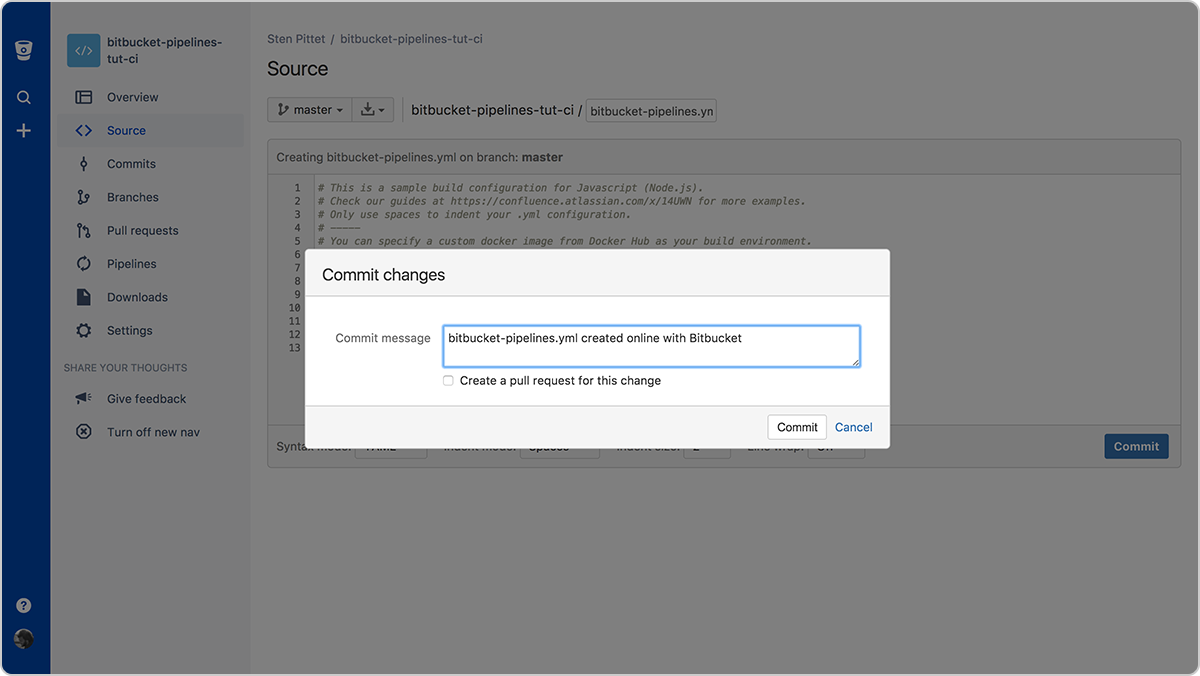
- npm test您可以直接将其提交到您的存储库。

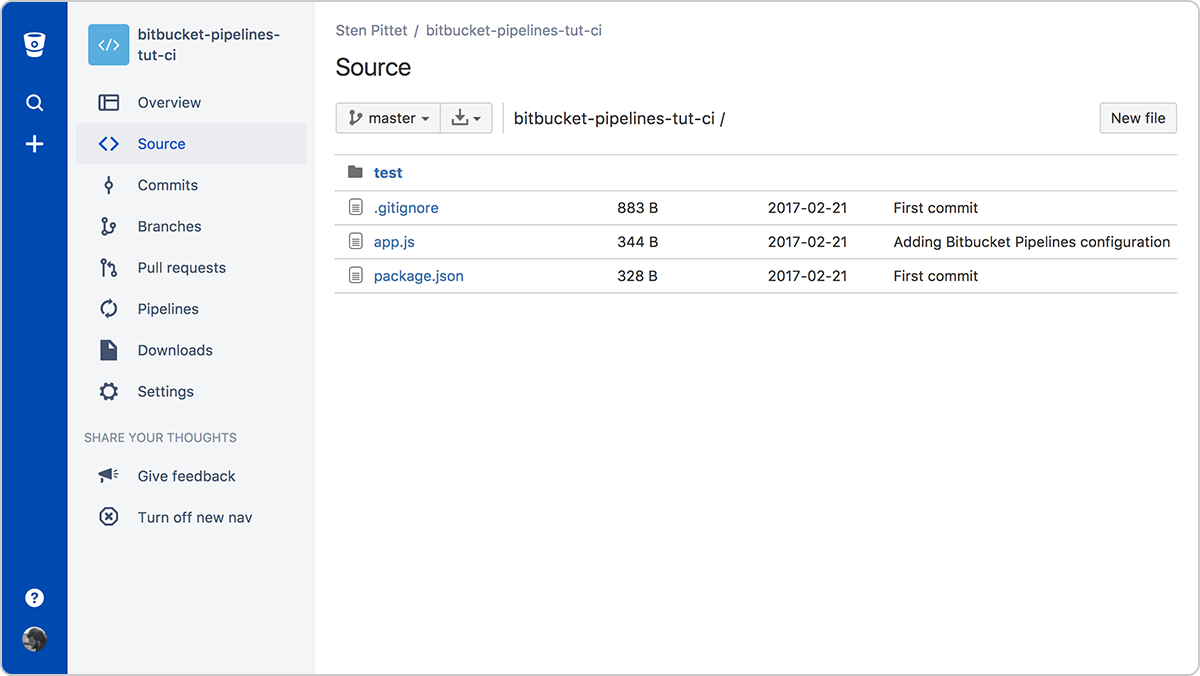
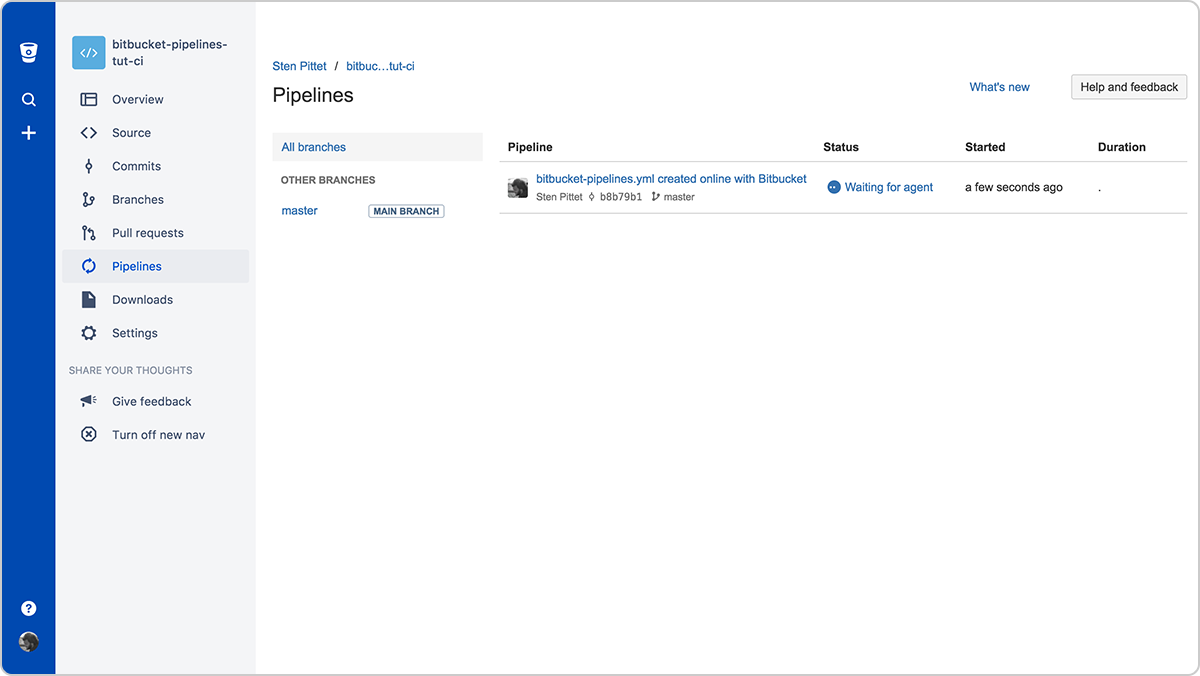
提交文件后,您将被带到 Pipelines 部分,在此您可以看到第一个管道正在运行。

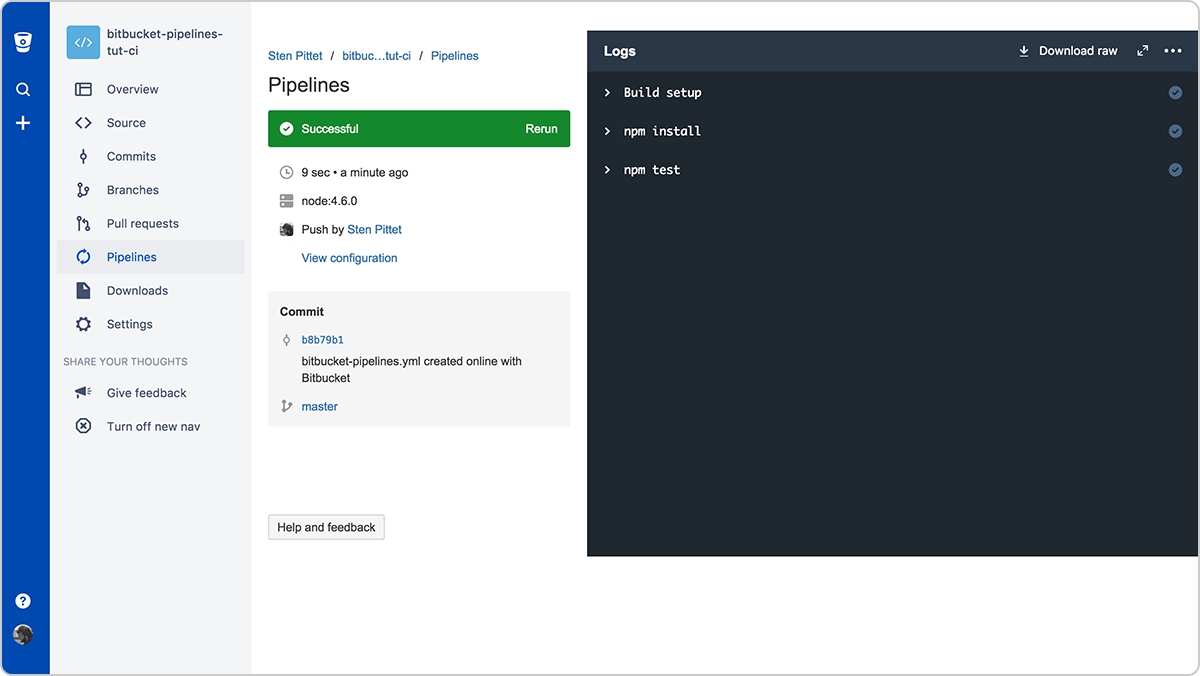
您可以单击该管道,查看此运行的详细信息并进行跟踪,直到它成功完成。

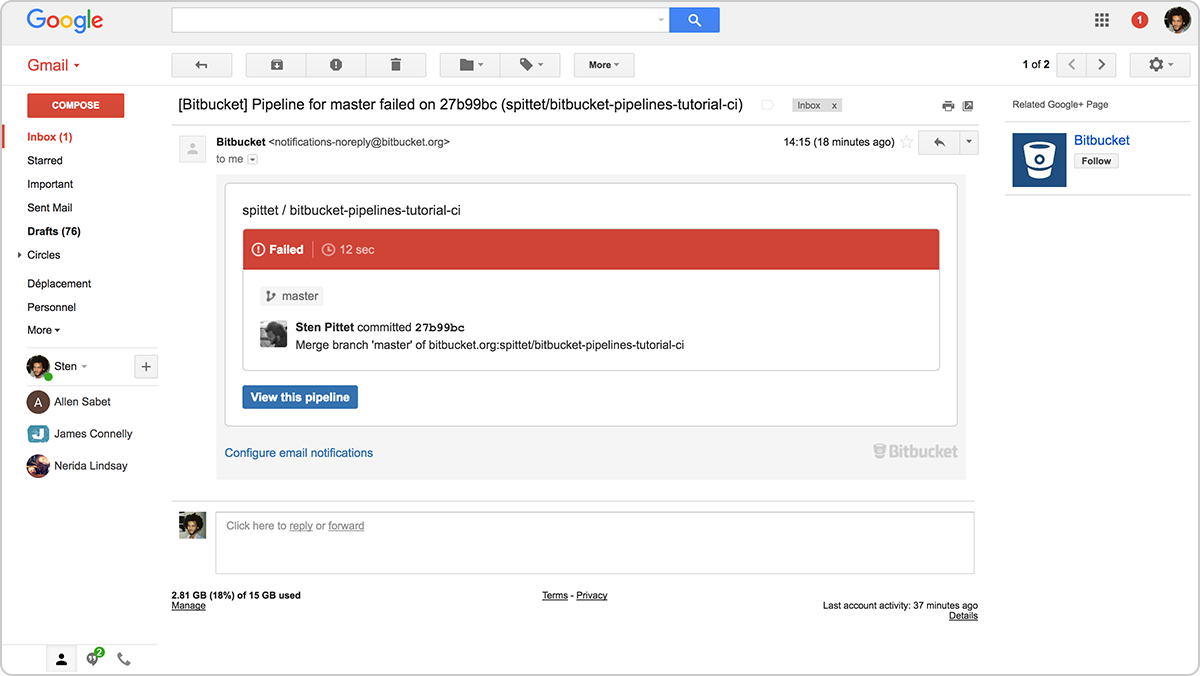
就是这样!您的 Bitbucket 存储库设置了 CI 工作流,而您的测试也会在每次提交时运行。您可以通过在代码中引入更改来尝试执行此操作并监控 Pipelines 部分。如果您的更改没有问题,系统则会正常运行,但如果您导致应用损坏或更改了主页上显示的短语,则应会看到失败的管道,同时还会收到电子邮件警报。

引入破坏性变更后的电子邮件警报
后续事项
显然,本示例与您当前正在构建的应用相去甚远。但是,它应能让您对测试自动化以及如何设置持续集成工作流有个基本了解:
- 找到合适的测试框架
- 实施您的测试
- 启用 Bitbucket Pipelines
要真正从 CI 中获得价值,您需要继续为您发布的每项新功能、改进或缺陷修复添加新的测试。如果您的测试套件范围太小,您最终会错误地认为您的应用工作正常。采用持续集成是一种文化变革,它需要整个团队都全面使用它才能发挥全效。您可以阅读我们的 CI 指南以了解更多信息。
分享此文章
下一主题
推荐阅读
将这些资源加入书签,以了解 DevOps 团队的类型,或获取 Atlassian 关于 DevOps 的持续更新。

DevOps 社区

DevOps 学习路径