Aprenda a integração contínua com o Bitbucket Pipelines

Sten Pittet
Autor colaborador
Neste tutorial, veremos como configurar um fluxo de trabalho de CI no Bitbucket Pipelines com um exemplo simples de Node.js.
Tempo
30 minutos
Público-alvo:
Você é novo na implementação contínua e/ou Bitbucket Pipelines
Pré-requisitos
- Node v4.6 ou superior para executar o aplicativo de amostra
- Um terminal para executar comandos bash
- Git para gerenciar o repositório e enviar de volta para o Bitbucket Cloud.
- Uma conta do Bitbucket
O software de teste pode ser uma parte cara do ciclo de lançamento. Você não só precisa verificar se as novas alterações estão funcionando conforme o esperado, mas também precisa ter certeza de que as funções existentes não foram quebradas. Isso pode se tornar um fardo significativo à medida que o escopo dos testes aumenta a cada nova versão. Também é uma tarefa tediosa para sua equipe, pois eles mesmos vão ter que verificar os aspectos básicos do seu aplicativo mais de uma vez.
A automação de testes existe para resolver esse problema, eliminando o aspecto redundante e irritante dos testes. Você escreve um teste uma vez e ele pode ser executado direto por uma estrutura de teste, sem a necessidade de intervenção humana. Em seguida, você pode dar um passo adiante e hook seu repositório a um serviço de implementação contínua (IC) como o Bitbucket Pipelines para executar seus testes direto em cada alteração que é enviada para o repositório principal.
Neste tutorial, veremos como configurar um fluxo de trabalho de CI no Bitbucket Pipelines com um exemplo simples de Node.js. Vamos começar compilando seu aplicativo, então vamos ver como implementar um teste simples e, por fim, aprender como conectá-lo ao Bitbucket Pipelines.
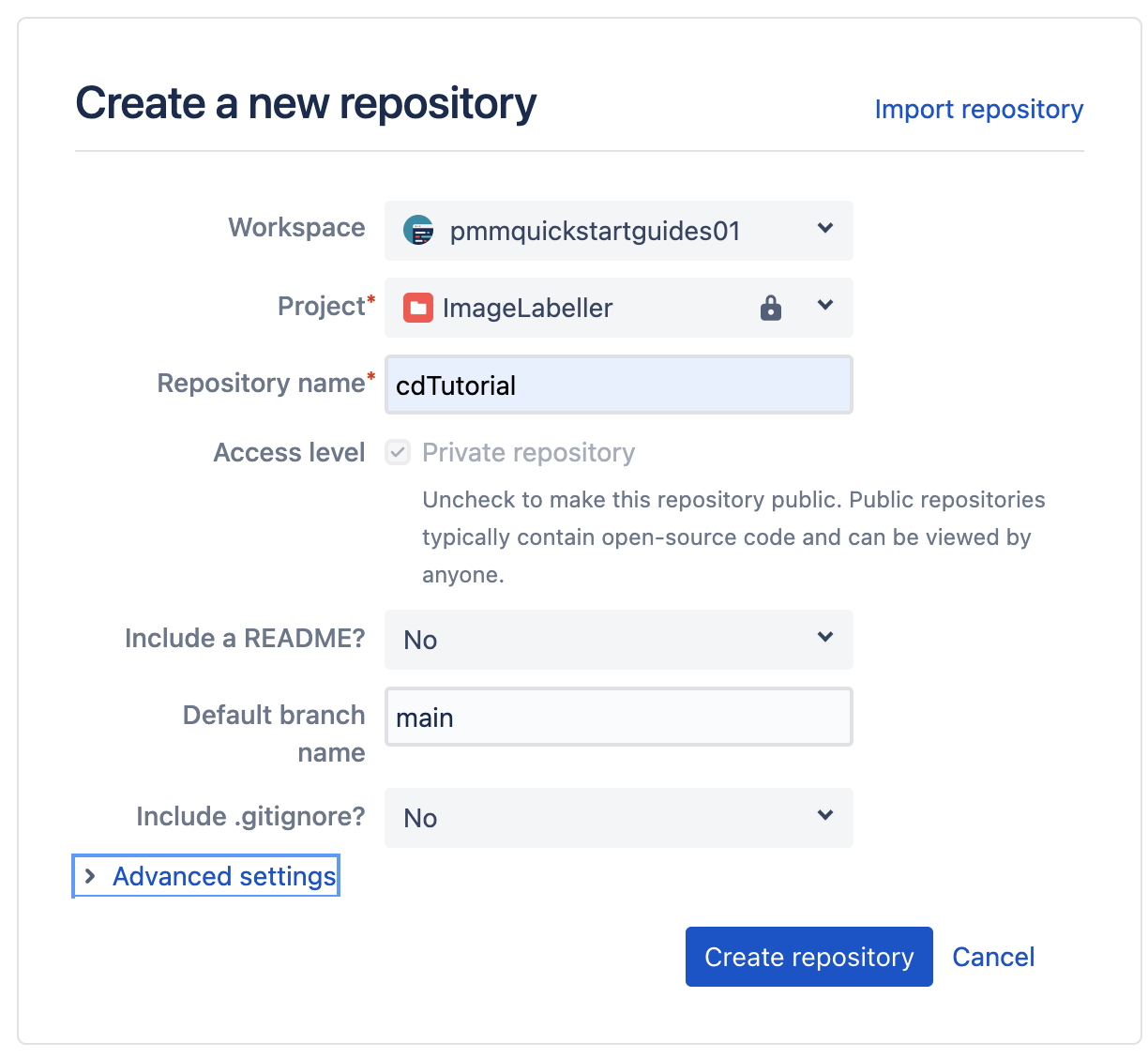
Etapa 1: crie um novo repositório de Bitbucket vazio
Para começar este tutorial, crie um novo repositório de Bitbucket.

Clone esse repositório usando um comando como:
git clone git@bitbucket.org:pmmquickstartguides01/cdtutorial.gitEtapa 2: gere um aplicativo Hello World simples
Para começar nosso tutorial, vamos começar por criar um aplicativo básico do Node.js que exibe o"Hello World! "no navegador.
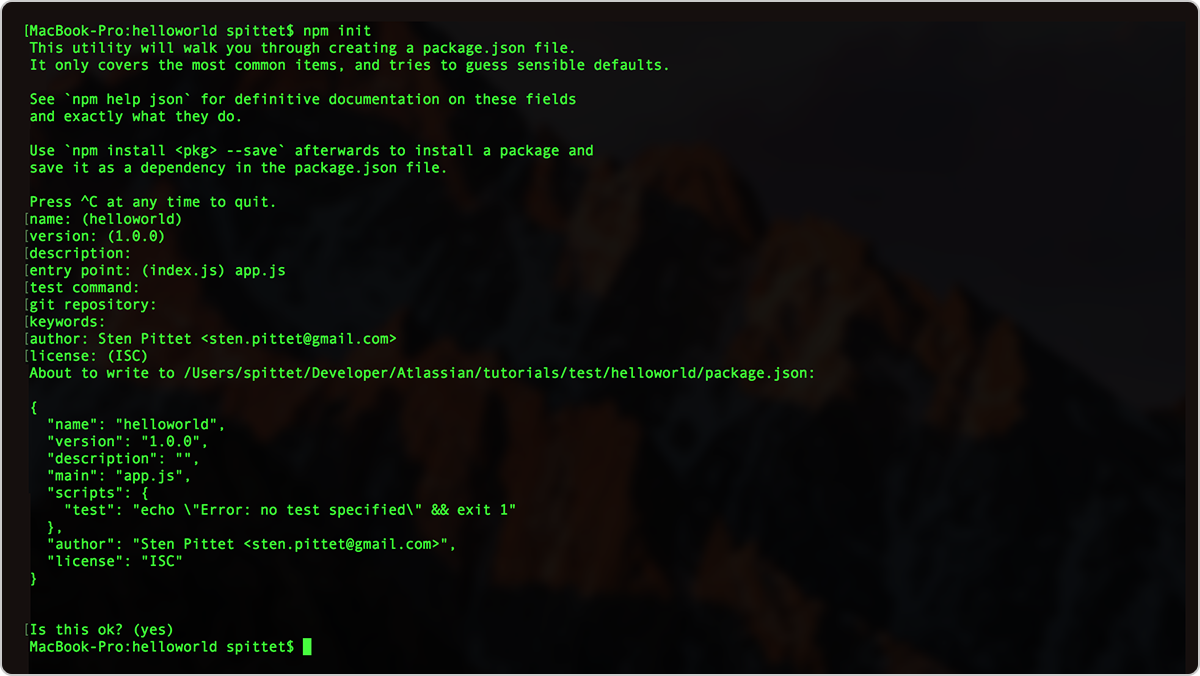
Execute o npm init para inicializar seu novo projeto Node. Você pode usar todas as configurações-padrão, exceto o ponto de entrada que você precisa alterar para server.js a partir do index.js.
npm init
Suas configurações npm init
Se você esqueceu de alterar o ponto de entrada para server.js não se preocupe, pois você pode editá-lo depois em seu package.json . Quando você terminar, seu diretório helloworld deve ter um único arquivo chamado package.json, e deve ficar assim:
package.json
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme"
}Agora vamos instalar o Express, que é uma estrutura web para o Node. Vamos salvá-lo como uma dependência com o parâmetro --save. É importante deixar claro que ele foi salvo como uma dependência, pois isso vai permitir que o Bitbucket Pipelines saiba quais dependências precisam ser instaladas para testar seu aplicativo.
npm install express --saveCrie um arquivo chamado server.js e copie e cole o código abaixo para criar seu aplicativo Hello World
var express = require("express");
var app = express();
// The code below will display 'Hello World!' to the browser when you go to http://localhost:3000
app.get("/", function (req, res) {
res.send("Hello World!");
});
app.listen(3000, function () {
console.log("Example app listening on port 3000!");
});
module.exports = app;Nesse estágio, a pasta do aplicativo deve ter a seguinte aparência.
wmarusiak@C02F207NML7L cdtutorial % ls
node_modules package-lock.json package.json server.jsAgora você pode simplesmente iniciar seu aplicativo Node e ir para http://localhost:3000 para vê-lo em ação.
npm start
Nosso exemplo em ação
Etapa 3: escreva um teste para nosso aplicativo
Agora que temos nosso aplicativo em funcionamento, podemos começar a escrever um teste para ele. Nesse caso, vamos garantir que ele sempre exiba o "Hello World!" sem erros quando o usuário chama o URL base. Este é um exemplo muito básico, mas seguindo a mesma estrutura, você vai poder adicionar testes de unidade para seu próprio aplicativo, mas também fazer coisas mais complexas, assim como verificar, autenticar, criar e excluir conteúdo, testar permissões.
Para fazer isso, vamos usar uma estrutura de teste chamada Mocha e uma biblioteca chamada supertest que vai ajudar a gerenciar solicitações HTTP em nossos testes. Quando chegar a hora de adicionar automação de teste ao seu aplicativo, dedique algum tempo para pesquisar a estrutura de teste certa para você. Dependendo do idioma, as opções podem variar. Alguns frameworks são bem estabelecidos como o PHPUnit para PHP, mas em outros casos você pode ter que explorar um pouco para entender qual framework de teste vai ser o mais adequado para o seu projeto. Você pode encontrar uma lista exaustiva de estruturas de teste de unidade na Wikipedia, mas recomendamos abordar a comunidade de desenvolvedores do seu idioma para obter algumas recomendações.
Execute o comando abaixo em seu terminal para instalar o Mocha e o supertest como dependências de desenvolvimento para seu aplicativo.
npm install mocha --save-dev && npm install supertest --save-devEm seu package.jsonfile substitui o comando do script de teste para invocar o mocha.
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "mocha --exit"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme",
"dependencies": {
"express": "^4.17.3"
},
"devDependencies": {
"mocha": "^9.2.2",
"supertest": "^6.2.2"
}
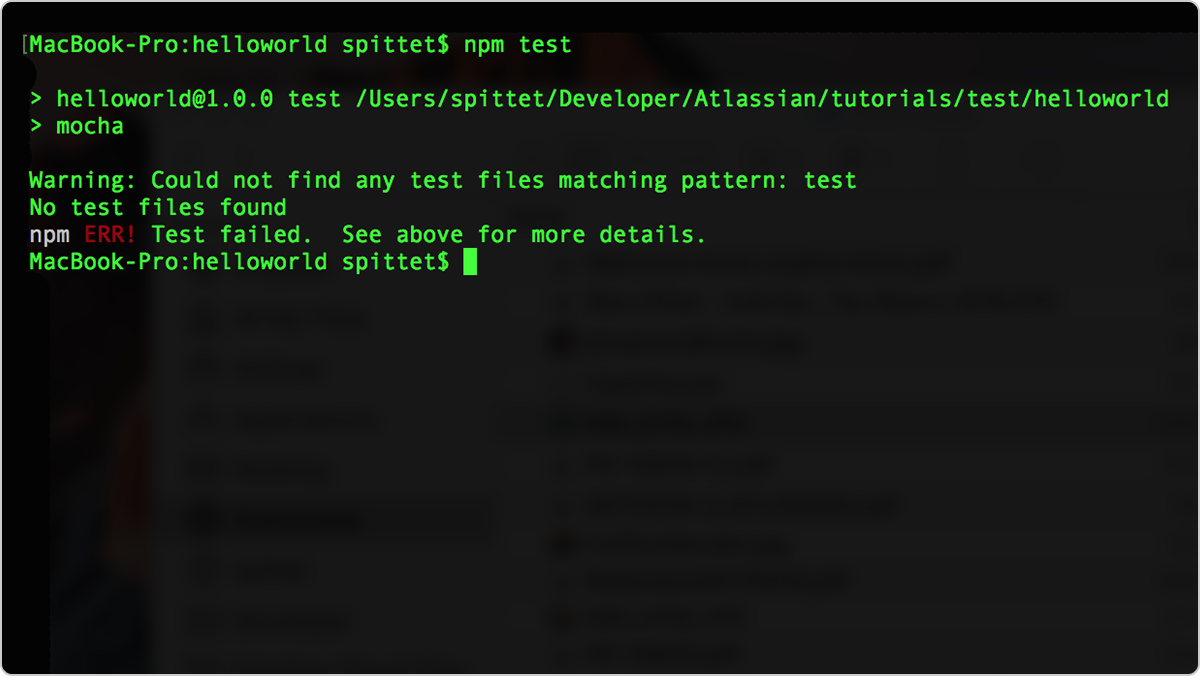
}Se você executar o teste npm de comando no seu terminal, você deverá receber um erro que diz que não foi possível localizar nenhum teste. Isso é esperado e veremos a seguir como adicionar um teste básico.

Agora estamos prontos e você pode criar uma pasta de teste na qual vai adicionar um arquivo de teste.
mkdir test
touch test/test.jsNosso teste vai ser muito simples: só vai verificar a presença da frase "Hello World!" quando o URL base é chamado.
test.js
var request = require("supertest");
var app = require("../server.js");
describe("GET /", function () {
it('displays "Hello World!"', function (done) {
// The line below is the core test of our app.
request(app).get("/").expect("Hello World!", done);
});
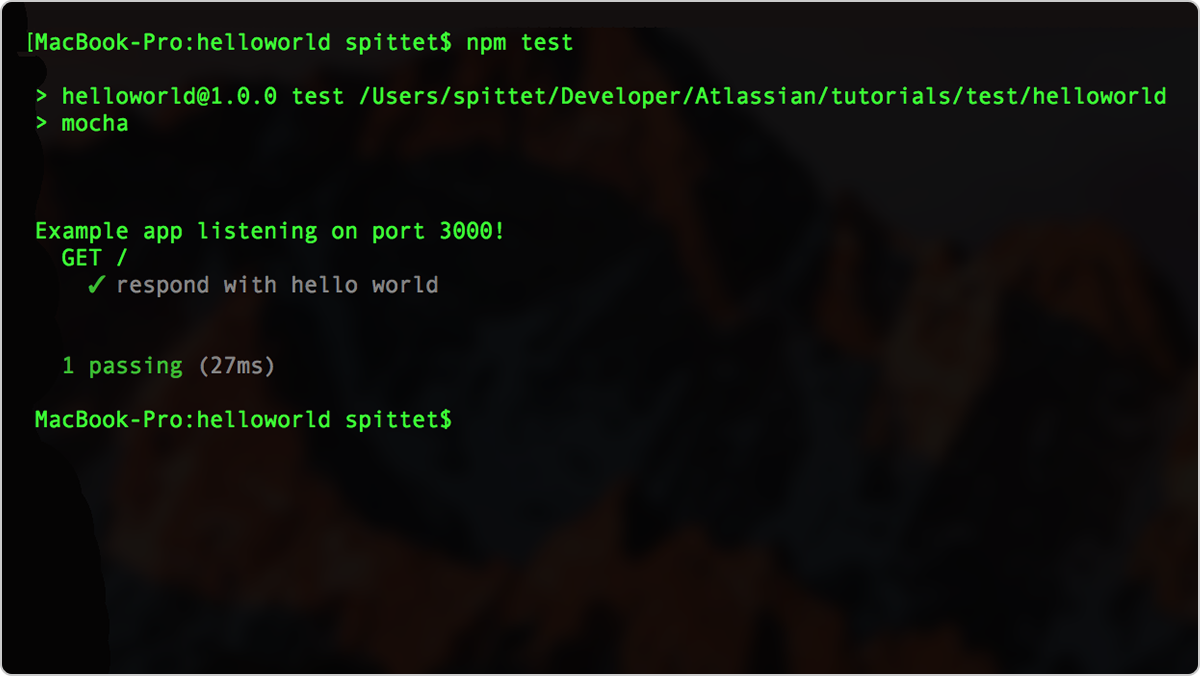
});Se você executar o npm test mais uma vez em seu terminal, agora você deve ver que um teste está passando.

Parabéns! Agora você implementou um teste automatizado para seu aplicativo.Este é apenas uma etapa para você adotar a IC e, ao gerar seu próprio aplicativo, você deve examinar os diferentes tipos de testes que podem ser implementados para verificar a integridade do seu sistema. Lembre-se de que quanto mais complicados forem os testes, mais caros eles vão ser para serem executados.
Neste tutorial, implementamos uma característica e escrevemos um teste para ele. Pode ser interessante fazer o oposto e começar escrevendo os testes que devem verificar sua função. Em seguida, você pode implementar a função sabendo que você já tem salvaguardas para garantir que ele esteja funcionando conforme o esperado.
Etapa 4: implemente seu fluxo de trabalho de integração contínua com o Bitbucket Pipelines
Seu teste agora está com script e você pode executá-lo por meio da linha de comando. Mas, para começar a praticar a IC, você precisa garantir que seu conjunto de testes seja executado a cada novo commit. Dessa forma, os desenvolvedores são alertados assim que suas alterações quebram o aplicativo e podem corrigir o problema subjacente com prontidão antes de passar para a próxima tarefa. A outra vantagem de executar seus testes em cada commit é que ele pode ajudar sua equipe a avaliar a qualidade do desenvolvimento — você vai poder ver quantas vezes novas alterações quebram seu aplicativo e a rapidez com que as coisas voltam a um estado saudável.
Isso pode parecer assustador, mas, por sorte, automatizar seus testes pode ser feito com facilidade com o Bitbucket Pipelines.
Comece adicionando seu repositório ao Bitbucket.
git add --all
git commit -m "first commit"
git branch -m main
git push -u origin main
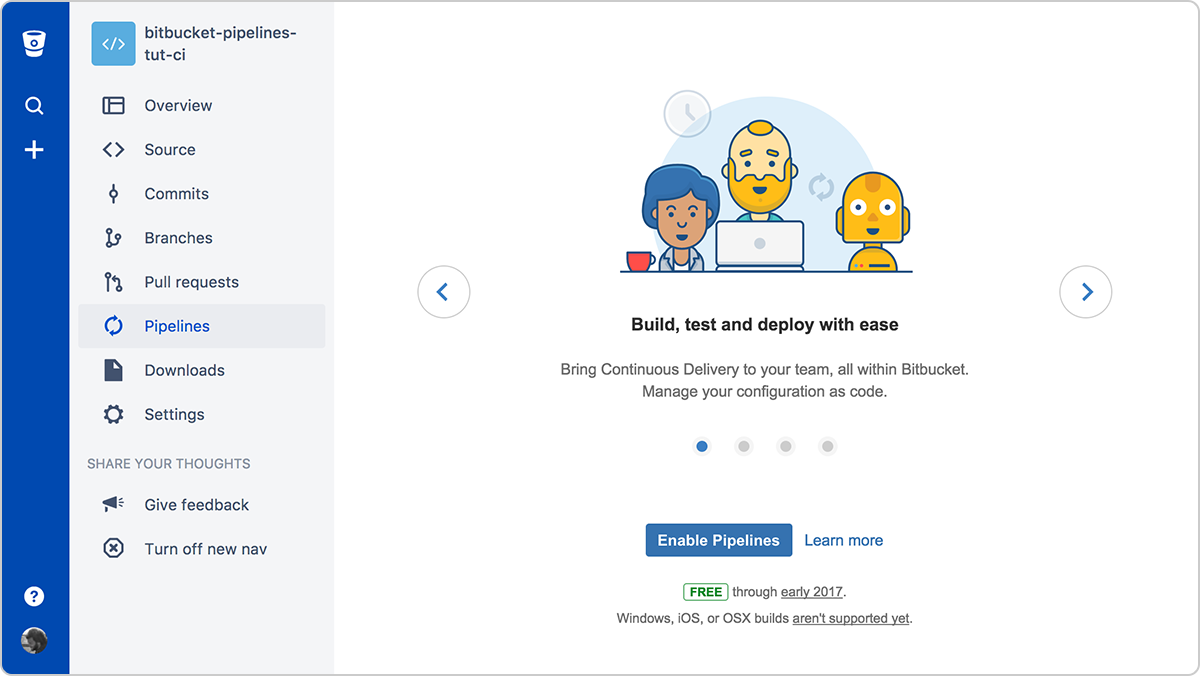
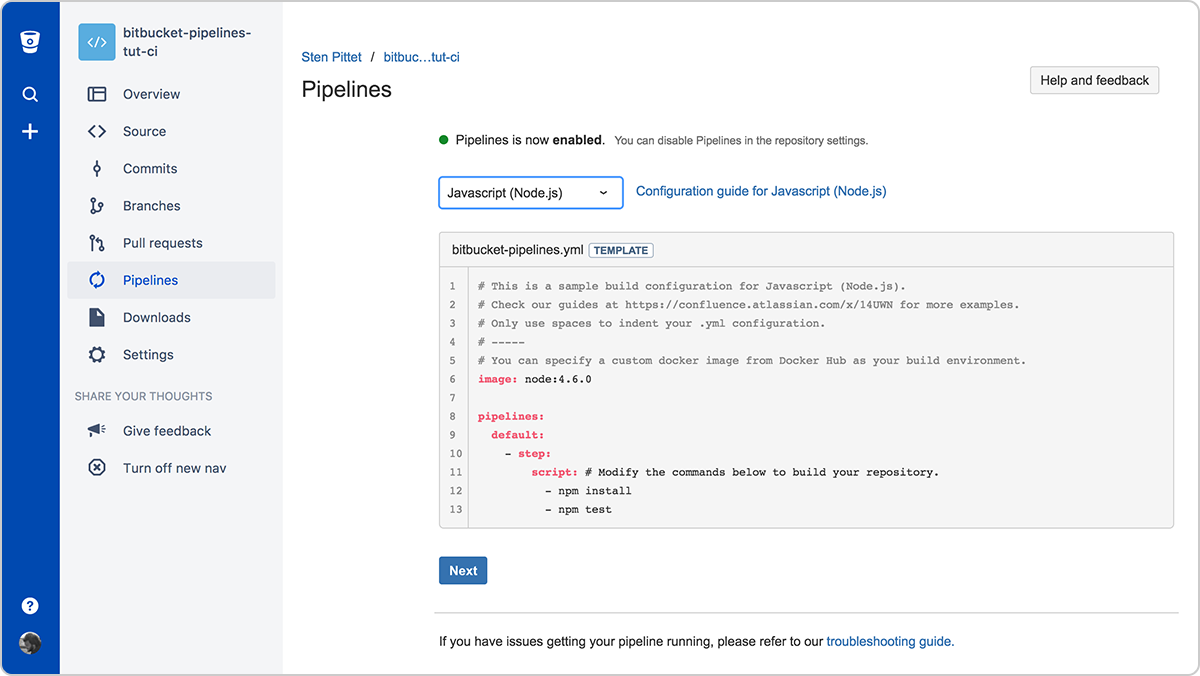
Acesse Pipelines clicando no item de menu correspondente na barra lateral.

Depois de habilitar Pipelines, escolha o template Node.js no exemplo de configuração. Este exemplo deve ter o comando npm install e o npm test na seção de script e o Bitbucket Pipelines vai executar com exatidão como você faria em seu próprio terminal para instalar dependências e executar os testes.

Atualize o bitbucket-pipelines.yml se parecer com o seguinte:
image: node:16
pipelines:
default:
- parallel:
- step:
name: Build and Test
caches:
- node
script:
- npm install
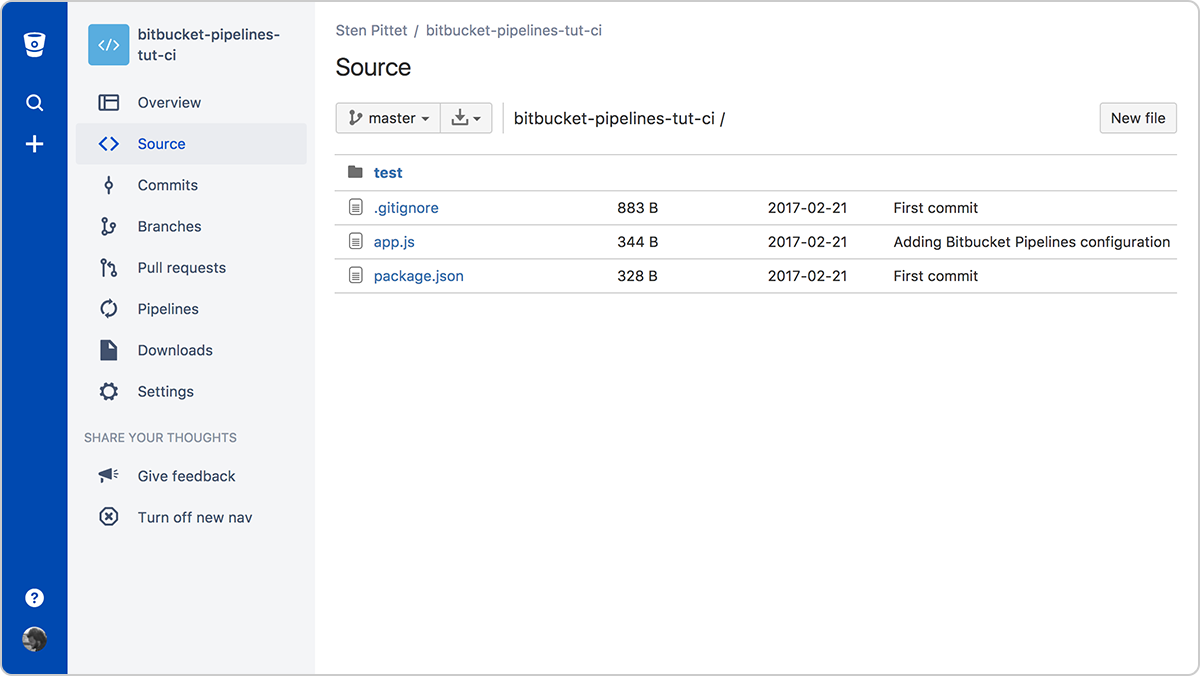
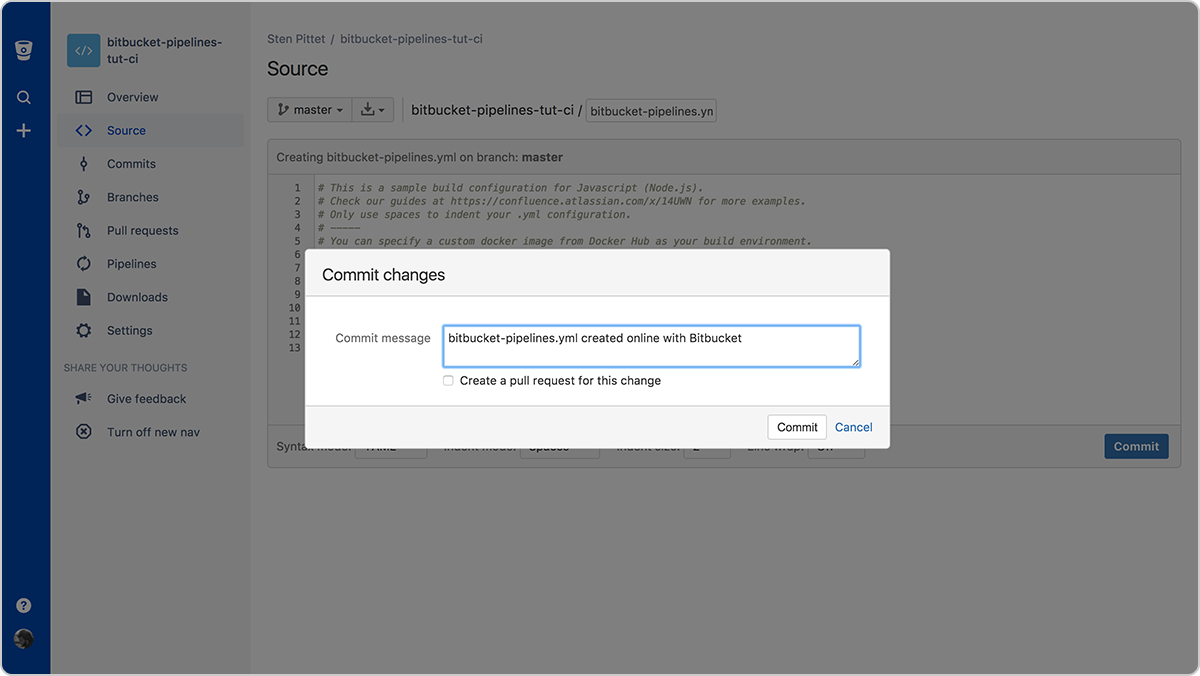
- npm testVocê pode confirmá-lo direto no seu repositório.

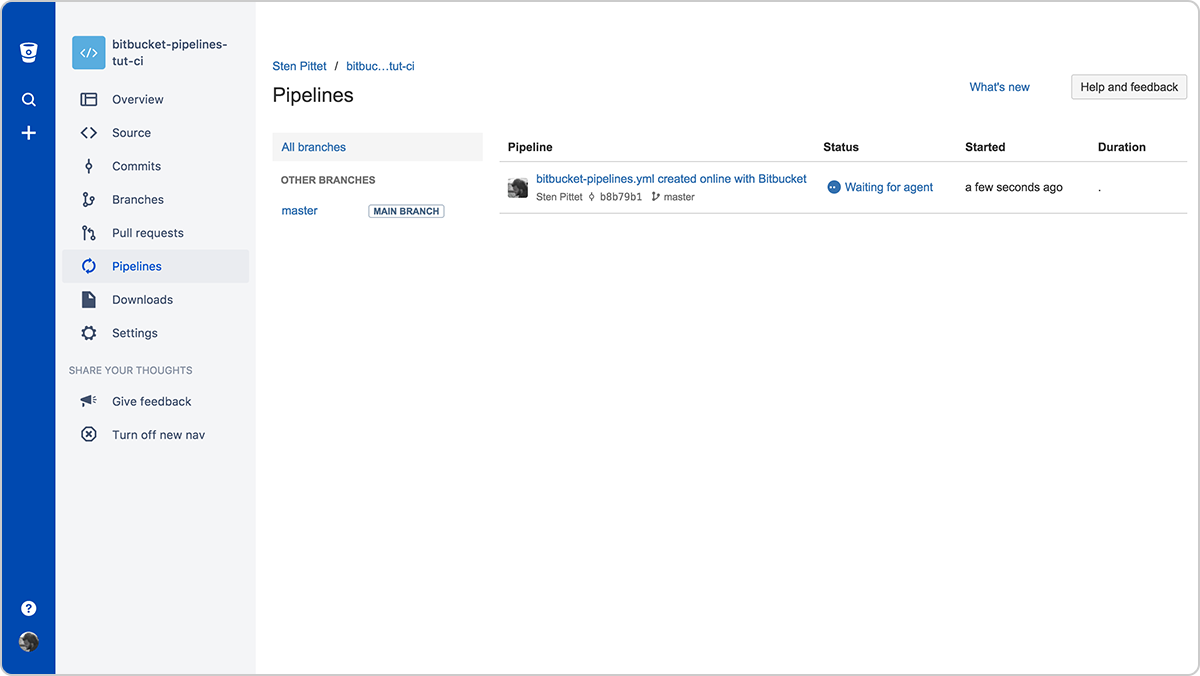
Depois de confirmar seu arquivo, você vai ser levado para a seção Pipelines, onde vai poder ver seu primeiro pipeline em execução.

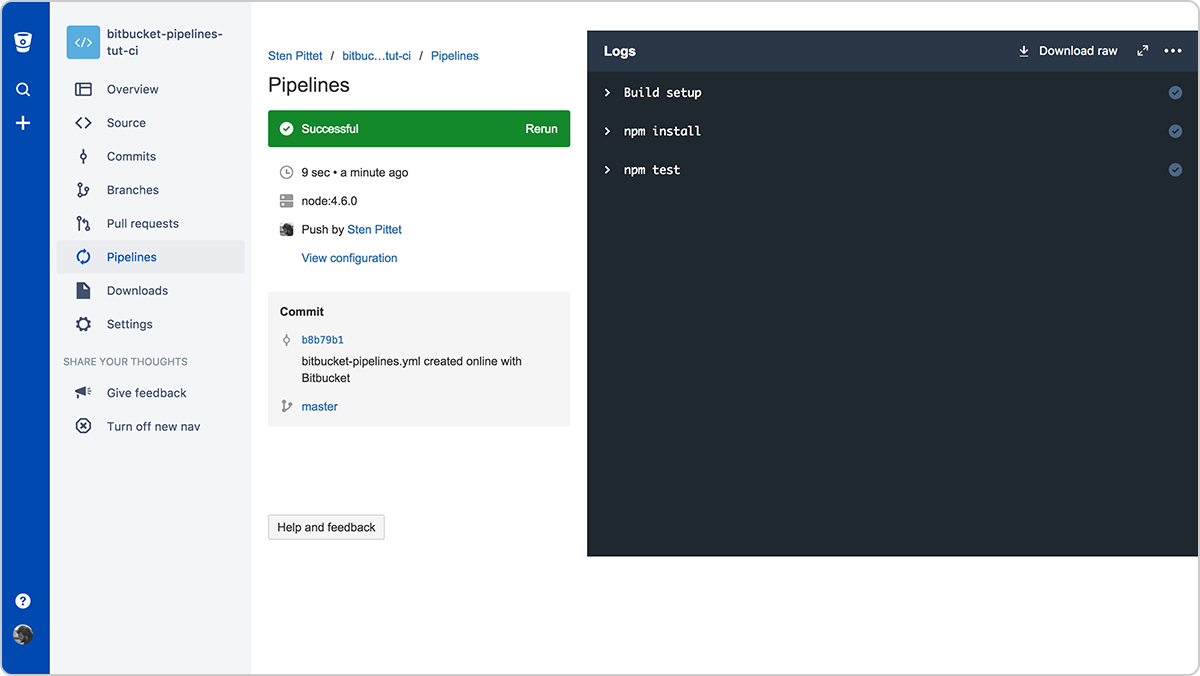
Você pode clicar no pipeline para ver os dados da execução e acompanhá-la até que ela termine com sucesso.

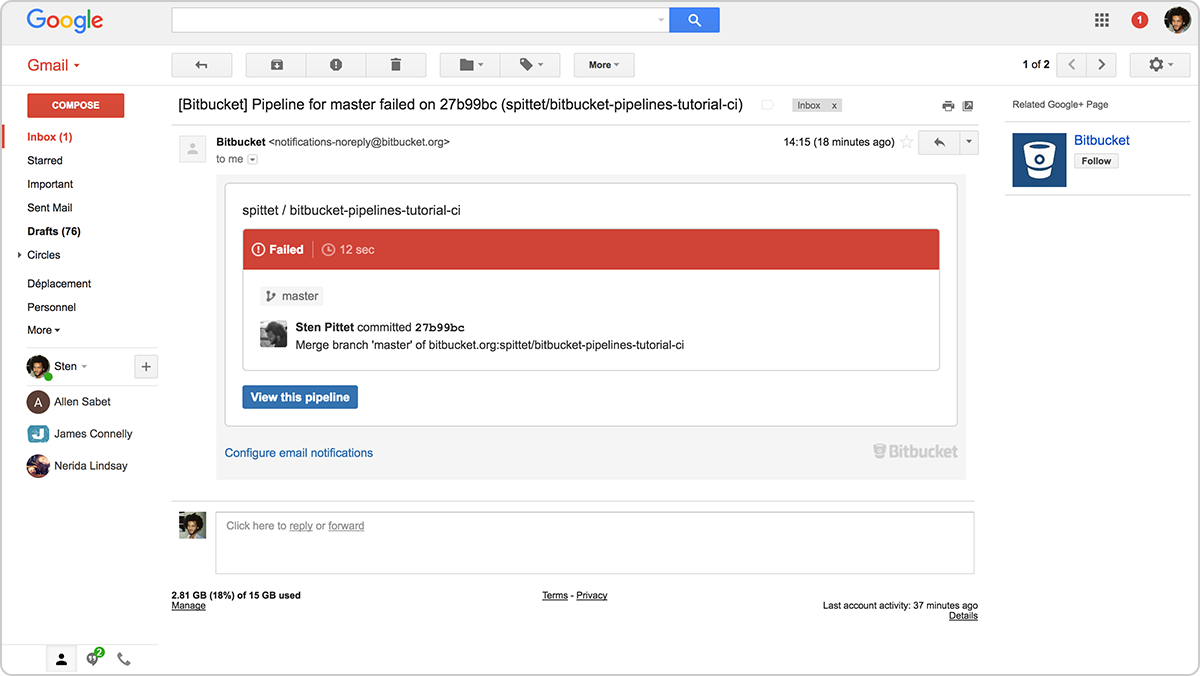
É isso aí! Seu repositório Bitbucket tem um fluxo de trabalho de IC configurado e seus testes vão ser executados em cada commit. Você pode tentar isso introduzindo alterações no código e monitorando a seção Pipelines. Se suas alterações forem boas, as coisas vão ficar verdes, mas se você quebrar o aplicativo ou alterar a frase exibida na página inicial, vai ver um pipeline com falha e receber um alerta em seus e-mails.

Um alerta por e-mail após a introdução de uma mudança importante
O que vem depois
Nota-se que esse exemplo está longe do aplicativo que você está criando no momento. No entanto, ele deve passar os conhecimentos básicos sobre automação de testes e como configurar um fluxo de trabalho de implementação contínua:
- Localize a estrutura de teste certa.
- Implemente seus testes
- Ativar Bitbucket Pipelines
Para, de fato, obter valor da IC, você vai precisar continuar adicionando novos testes para cada nova função, melhoria ou correção de bug que você enviar. Se o escopo do seu conjunto de testes for muito pequeno, você vai acabar tendo uma falsa sensação de confiança de que seu aplicativo está funcionando. Adotar a implementação contínua é uma mudança cultural e exige que toda a sua equipe se envolva para trabalhar em harmonia. Você pode aprender mais lendo nosso guia de IC.
Compartilhar este artigo
Próximo tópico
Leitura recomendada
Marque esses recursos para aprender sobre os tipos de equipes de DevOps ou para obter atualizações contínuas sobre DevOps na Atlassian.

Comunidade de DevOps

Caminho de aprendizagem de DevOps