Saiba mais sobre implementação contínua com o Bitbucket Pipelines

Sten Pittet
Autor colaborador
Você vai ver neste guia como pode implementar um pipeline de implementação contínua com o Bitbucket Pipelines
Tempo
30 minutos
Público-alvo:
Você é novo na implementação contínua e/ou no Bitbucket Pipelines
Em desenvolvimento de software, você com frequência precisa realizar concessões difíceis ao desenvolver um aplicativo. Se quiser ir mais rápido, a crença geral é de que vai precisar abrir mão da qualidade de suas versões. Porém, há uma prática de desenvolvimento que pode permitir que você poupe tempo enquanto lança mais rápido: a implementação contínua.
Com a implementação contínua, você elimina o estresse de implementar software tornando o processo automatizado. Sua equipe de desenvolvimento não precisa mais parar e mudar o contexto para fazer o lançamento — o código é lançado aos clientes assim que o desenvolvedor tiver terminado o trabalho.
Você vai ver neste guia como pode implementar um pipeline de implementação contínua com o Bitbucket Pipelines.
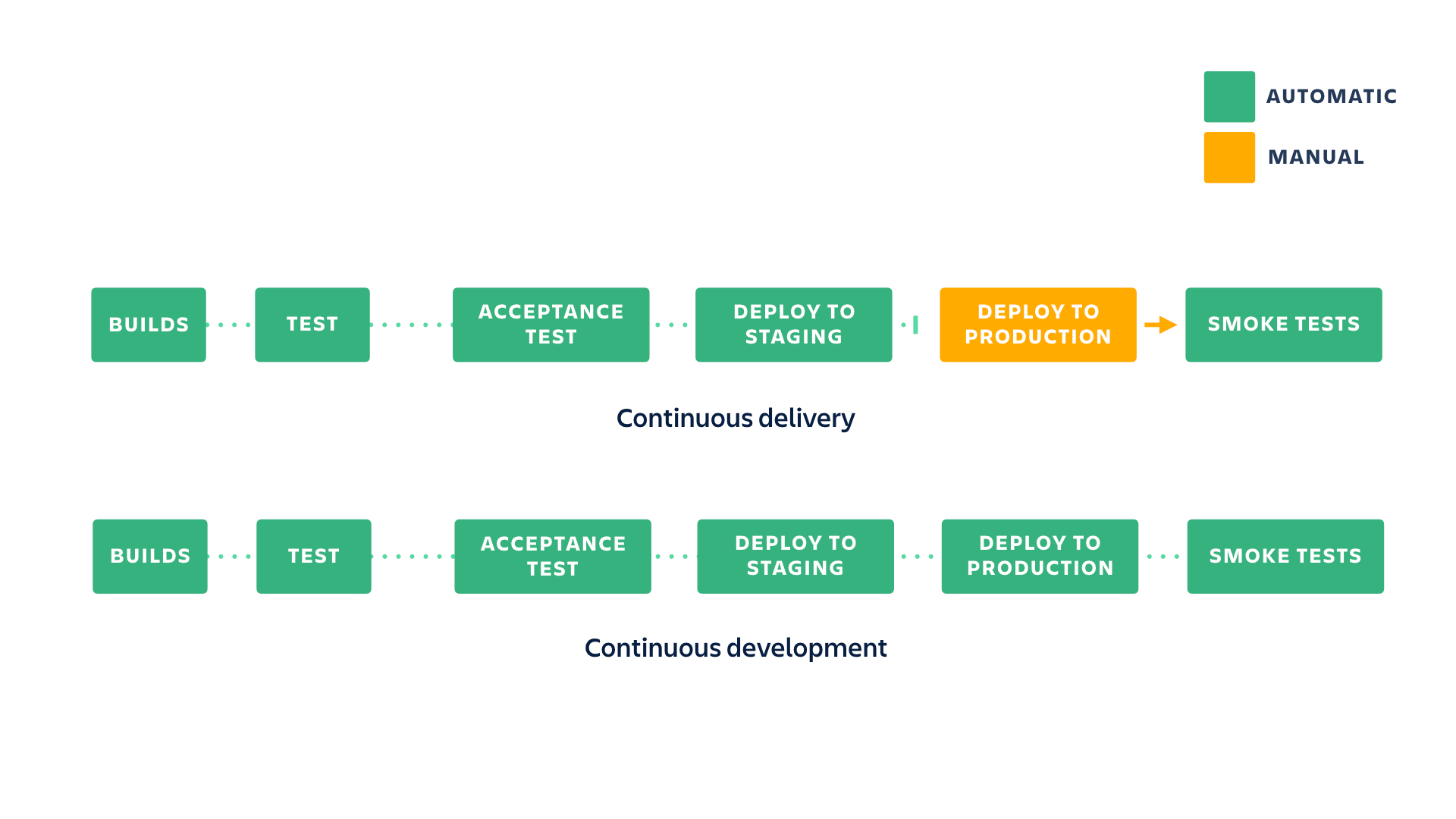
Entrega contínua vs. implementação contínua
Entrega contínua é a prática de garantir que seu código esteja sempre pronto para ser liberado, mesmo que você não esteja implementando todas as alterações na produção. Recomenda-se atualizar sua produção com a maior frequência possível para garantir que você mantenha o escopo das mudanças pequeno, mas, em última análise, você esteja no controle do ritmo de seus lançamentos.
Na implementação contínua, as novas alterações enviadas ao repositório são implementadas de forma automática na produção se passarem nos testes, o que dá mais ênfase (leia-se: pressão) à cultura de teste, mas é uma ótima maneira de acelerar o ciclo de feedback com os clientes.

Configurando um pipeline de implementação contínua
Neste exemplo, a gente vai expandir o aplicativo node.js simples que a gente criou em adicionando um pipeline de implementação contínua. A implementação contínua é uma ótima maneira para as equipes acelerarem o desenvolvimento. Ela elimina os impedimentos relacionados ao processo de aprovação do lançamento e permite que os desenvolvedores recebam feedback dos clientes assim que concluem o trabalho. Fica mais fácil de identificar e corrigir os problemas e há menos troca de contexto, pois não há mais tempo de lançamento.
Configurar um pipeline de implementação contínua com o Bitbucket Pipelines é muito fácil. Vamos ver como fazer a configuração com um aplicativo Hello World simples que passa por um ambiente de staging e testes de aceitação antes da liberação automática para produção.
Etapa 1: criar um novo aplicativo Heroku
No tutorial de entrega contínua, a gente enviou um branch com mesclagens para o aplicativo Heroku de produção. Agora a gente vai criar outro aplicativo Heroku para evitar conflitos ao fazer o envio neste tutorial. Execute o seguinte:
heroku create --remote production2
git push production2 mainAgora, git remote -vv mostra algo parecido com o conteúdo a seguir. Use staging e production2 para o restante deste tutorial.
wmarusiak@C02F207NML7L cdtutorial % git remote -vv
origin git@bitbucket.org:pmmquickstartguides01/cdtutorial.git (fetch)
origin git@bitbucket.org:pmmquickstartguides01/cdtutorial.git (push)
production https://git.heroku.com/fierce-basin-45507.git (fetch)
production https://git.heroku.com/fierce-basin-45507.git (push)
production2 https://git.heroku.com/limitless-headland-92324.git (fetch)
production2 https://git.heroku.com/limitless-headland-92324.git (push)
staging https://git.heroku.com/thawing-river-12585.git (fetch)
staging https://git.heroku.com/thawing-river-12585.git (push)Etapa 2: configurar o pipeline
Nosso fluxo de trabalho será simples:
- Compilar o aplicativo.
- Executar testes no build.
- Implementar para staging.
- Executar alguns testes de aceitação no staging.
- Implementar para a produção.
Você vai ver que é muito fácil criar a configuração de pipeline correspondente. A gente começa adicionando a implementação automática ao ambiente de staging para garantir que ela esteja correta em cada push.
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
name: deploy_to_staging
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git mainSubstitua a URL do git push do principal pela URL de staging do git remote -vv.
Você vai ver que a gente está usando um a clone completo para garantir que o Heroku não rejeite o push. A gente também usa um pipeline específico da ramificação para garantir que apenas implementemos o staging para alterações enviadas na principal e não em outras ramificações. Você pode enviar essa configuração para o Bitbucket para vê-la em ação.

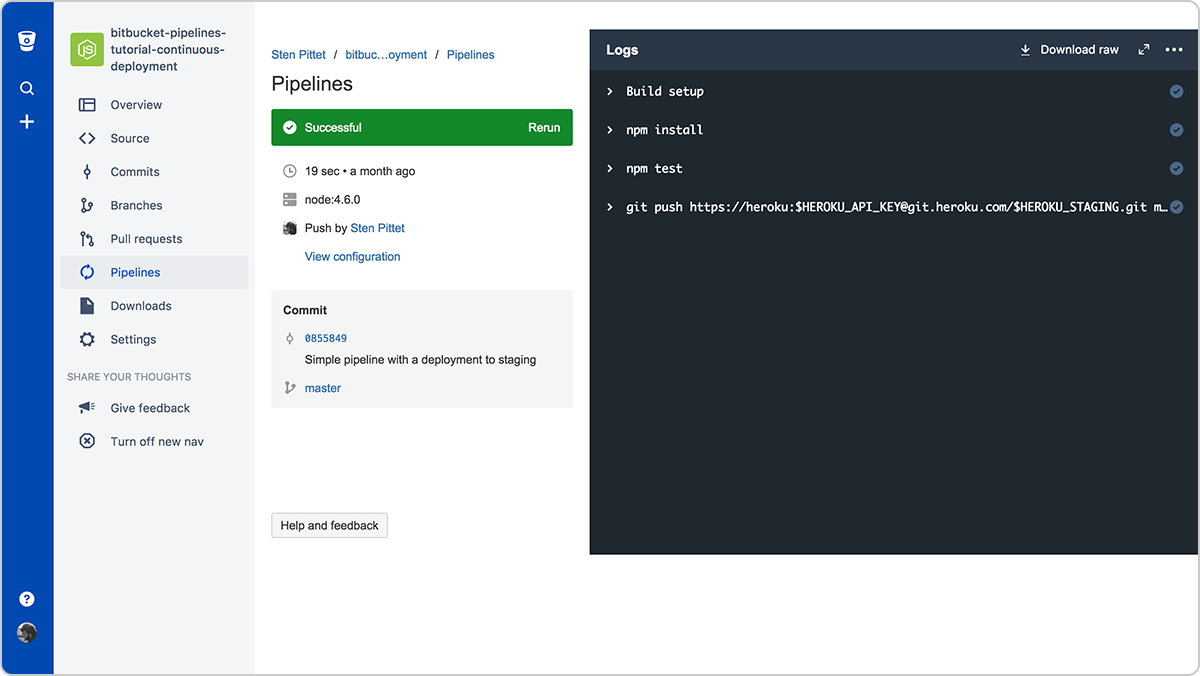
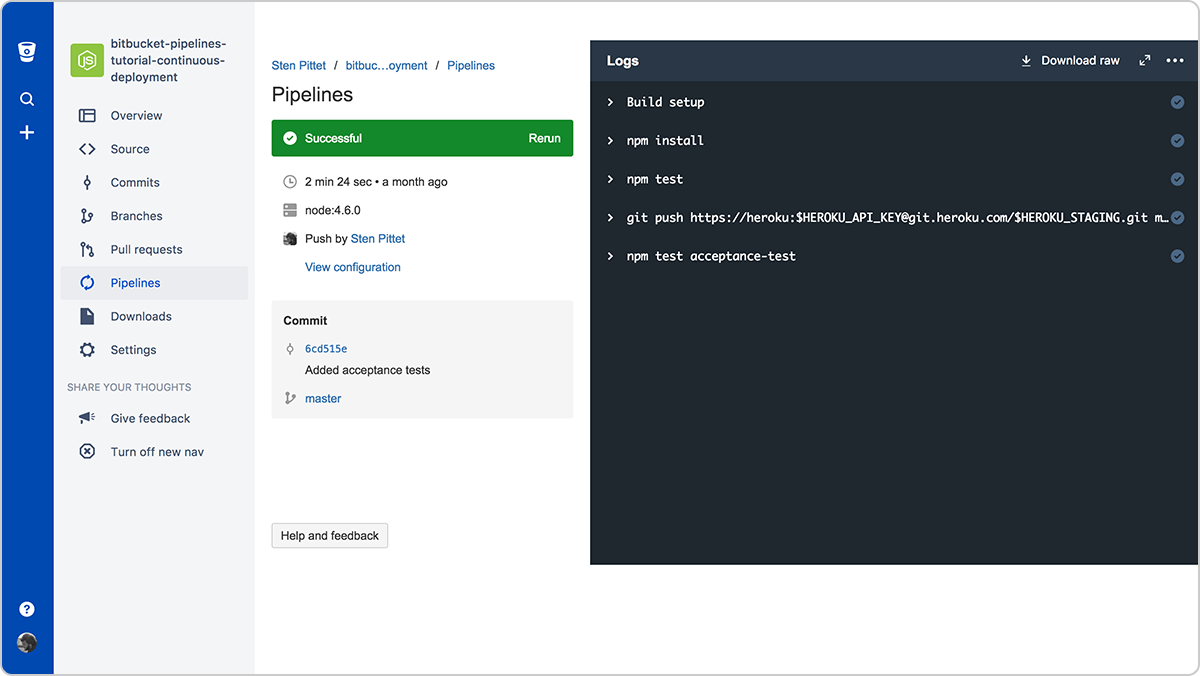
A implementação automática para staging está concluída
Nesse estágio, agora a gente tem o aplicativo Hello World implementado em staging.

Agora a gente pode passar para a próxima etapa e adicionar os testes de aceitação. Os testes de aceitação estão aqui para garantir que o aplicativo tenha o comportamento esperado em um ambiente de produção (staging). O objetivo é remover as incertezas devido às diferenças na configuração entre o ambiente usado para testar a construção e a produção.
Se você olhar para o código do aplicativo, o teste está fazendo algo muito simples: está procurando a presença da cadeia "Hello World" na página. Em um aplicativo real, a gente recomenda ter testes de aceitação que vão muito além e verificam se todos os serviços subjacentes usados pelo aplicativo (banco de dados, cache, de terceiros, etc.) estão funcionando como deveriam.
Para adicionar um teste de aceitação, conclua as etapas a seguir.
mkdir acceptance-test
touch acceptance-test/test.jsEm seguida, edite acceptance-test/test.js e adicione o seguinte trecho de código:
var request = require('supertest');
// Running a test on our staging environment
describe('GET /', function() {
it('displays "Hello World!" on staging', function(done) {
var staging_url = 'https://' + process.env.HEROKU_STAGING + '.herokuapp.com'
// The line below is the core test of our app.
request(staging_url).get("/").expect("Hello World!", done);
});
});Atualize o arquivo package.json para incluir --timeout 10000.
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"start": "node server.js",
"test": "mocha --exit --timeout 10000"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme",
"dependencies": {
"express": "^4.17.3"
},
"devDependencies": {
"mocha": "^9.2.2",
"supertest": "^6.2.2"
}
}Então, vamos adicionar nosso teste logo após nossa implementação para o staging.
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git main
- HEROKU_STAGING=thawing-river-12585 npm test acceptance-testSubstitua a URL do git push do principal pela URL de staging do git remote -vv.
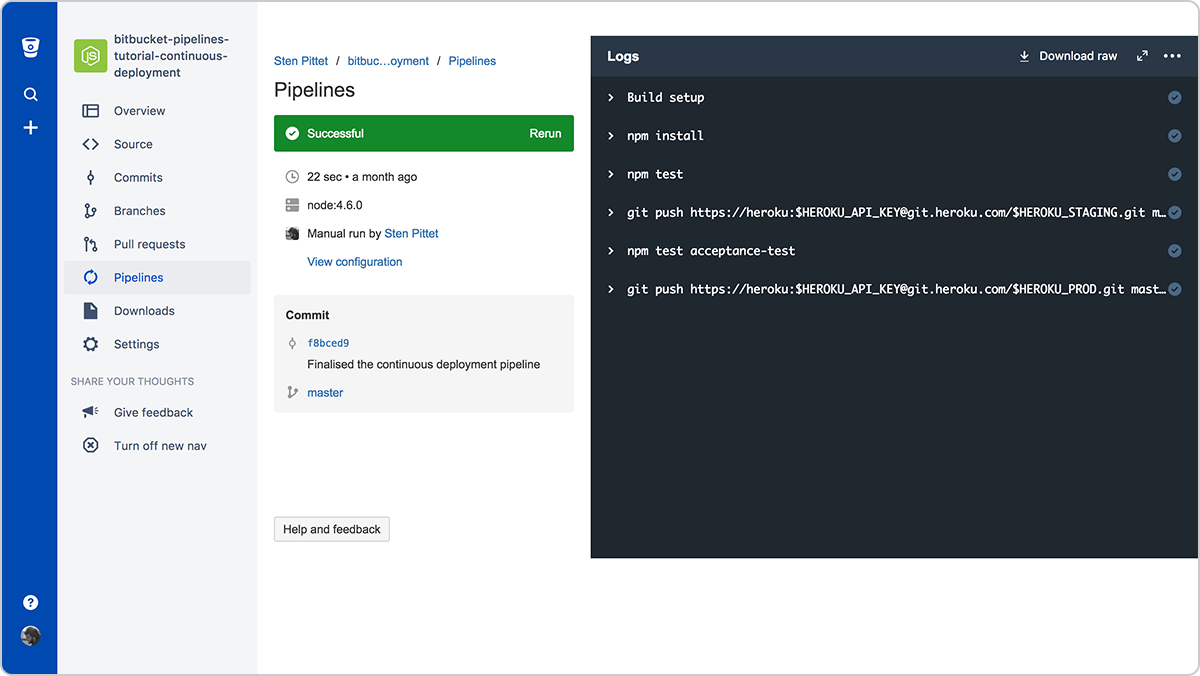
Depois de enviar esta nova configuração para o Bitbucket, podemos ver nosso pipeline ser concluído com sucesso.

O Bitbucket Pipelines agora executa testes de aceitação depois de implementar para preparação
Tudo o que resta agora é adicionar nossa implementação de produção no final para concluir nosso pipeline de implementação contínua.
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git main
- HEROKU_STAGING=thawing-river-12585 npm test acceptance-test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/limitless-headland-92324.git mainSubstitua a URL do git push do principal pela URL de staging do git remote -vv e a URL do git push de produção pela URL de production2 do git remote -vv.
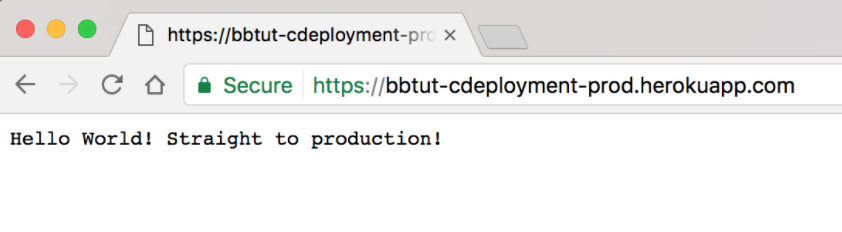
Um push final para o Bitbucket vai levar as alterações de código por todo o pipeline, construindo e testando o código e depois implementando na produção após verificar com sucesso se o staging funciona. Neste caso, a página inicial foi atualizada com uma mensagem diferente para garantir que seria implementada em todo o caminho para a produção.

Nossa nova mensagem foi para a produção como esperado!

Verificando se o código passou pelo pipeline
É importante destacar a relevância de ter um bom pacote de teste, bem como de ter monitoramento em tempo real em vigor antes de seguir em frente e aplicar implementação contínua para seus próprios repositórios. De agora em diante, as alterações vão direto para produção assim que são enviadas ao branch principal. Assim, é ainda mais importante garantir que seus testes automatizados verifiquem as partes fundamentais do seu aplicativo. Além disso, você vai precisar de ferramentas de monitoramento para detectar alterações que tenham impacto negativo nas suas instâncias de produção, seja uma falha total ou um serviço degradado.
Você pode encontrar a fonte final no repositório do Bitbucket Cloud vinculado abaixo.
Compartilhar este artigo
Próximo tópico
Leitura recomendada
Marque esses recursos para aprender sobre os tipos de equipes de DevOps ou para obter atualizações contínuas sobre DevOps na Atlassian.

Comunidade de DevOps

Caminho de aprendizagem de DevOps