Erlerne Continuous Deployment mit Bitbucket Pipelines

Sten Pittet
Gastautor
In diesem Leitfaden erfährst du, wie du mit Bitbucket Pipelines eine Continuous-Deployment-Pipeline implementieren kannst
Zeit
30 Minuten
Zielpublikum
Du bist neu bei Continuous Deployment und/oder Bitbucket Pipelines
Bei der Softwareentwicklung, speziell der Anwendungsentwicklung, müssen oft größere Kompromisse eingegangen werden. Soll die Anwendung schneller sein, musst du Abstriche bei der Qualität der Releases machen – das ist zumindest die allgemeine Auffassung. Es gibt jedoch eine Entwicklungsmethode, mit der du Zeit einsparen und deine Releases beschleunigen kannst: Continuous Deployment.
Bei Continuous Deployment wird das Software-Deployment automatisiert und damit deutlich vereinfacht. Dein Entwicklerteam muss für Releases nicht mehr seine Arbeit unterbrechen und den Kontext wechseln. Stattdessen wird Code sofort nach Abschluss der Entwicklungsarbeit an die Kunden ausgeliefert.
In dieser Anleitung erfährst du, wie du mit Bitbucket Pipelines eine Continuous-Deployment-Pipeline implementieren kannst.
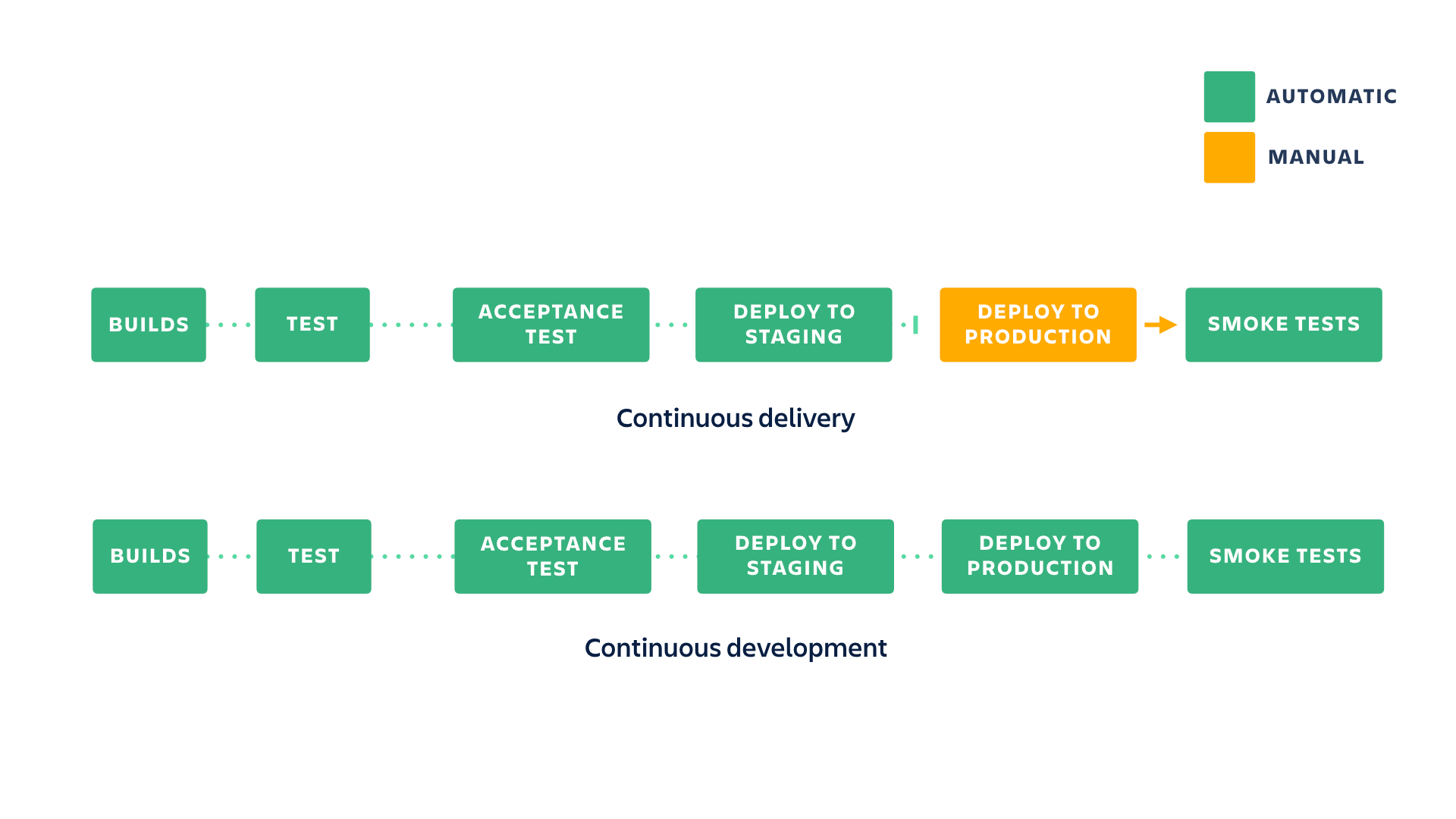
Vergleich zwischen Continuous Delivery und Continuous Deployment
Mit der Continuous Delivery stellst du sicher, dass dein Code jederzeit bereit für den Release ist, auch wenn du nicht jede Änderung für die Produktion bereitstellst. Es empfiehlt sich, deine Produktion so oft wie möglich upzudaten, um zu gewährleisten, dass der Umfang der Änderungen klein bleibt, aber letztendlich steuerst du den Rhythmus deines Releases.
Beim Continuous Deployment werden neue Änderungen, die in das Repository geschoben werden, automatisch in der Produktion bereitgestellt, wenn sie die Tests bestehen. Dies setzt deine Testkultur stärker in den Vordergrund (sprich: unter Druck), aber es ist eine großartige Möglichkeit, die Feedbackschleife mit deinen Kunden zu beschleunigen.

Einrichtung einer Continuous Deployment-Pipeline
In diesem Beispiel werden wir die einfache node.js-App erweitern, die wir in erstellt haben, indem wir eine Continuous-Deployment-Pipeline hinzufügen. Continuous Deployment ist eine hervorragende Möglichkeit für Teams, die Entwicklung zu beschleunigen. Es räumt Hindernisse im Zusammenhang mit dem Release-Genehmigungsprozess aus dem Weg und ermöglicht es Entwicklern, Feedback von Kunden einzuholen, sobald sie mit ihrer Arbeit fertig sind. Probleme lassen sich einfacher identifizieren und beheben und es gibt weniger Kontextwechsel, da es keine Release-Zeit mehr gibt.
Das Konfigurieren einer Continuous-Deployment-Pipeline mit Bitbucket Pipelines ist sehr einfach. Wir werden sehen, wie dies mit einer simplen "Hello World"‑Anwendung durchgeführt wird, die eine Staging-Umgebung und Akzeptanztests durchläuft, bevor sie automatisch für die Produktion veröffentlicht wird.
Schritt 1: Erstelle eine neue Heroku-App.
Im Tutorial zur Continuous Delivery haben wir einen Branch mit Merges in die Heroku-App in der Produktion verschoben. Wir werden in diesem Tutorial eine weitere Heroku-App erstellen, um Konflikte beim Pushen zu vermeiden. Führe folgenden Befehl aus:
heroku create --remote production2
git push production2 mainJetzt zeigt git remote -vv etwas Ähnliches wie die folgende Ausgabe an. Verwende staging und production2 für den Rest dieses Tutorials.
wmarusiak@C02F207NML7L cdtutorial % git remote -vv
origin git@bitbucket.org:pmmquickstartguides01/cdtutorial.git (fetch)
origin git@bitbucket.org:pmmquickstartguides01/cdtutorial.git (push)
production https://git.heroku.com/fierce-basin-45507.git (fetch)
production https://git.heroku.com/fierce-basin-45507.git (push)
production2 https://git.heroku.com/limitless-headland-92324.git (fetch)
production2 https://git.heroku.com/limitless-headland-92324.git (push)
staging https://git.heroku.com/thawing-river-12585.git (fetch)
staging https://git.heroku.com/thawing-river-12585.git (push)Schritt 2: Richte die Pipeline ein.
Unser Workflow ist ganz einfach:
- Wir erstellen die Anwendung.
- Wir testen den Build.
- Wir stellen ihn in der Staging-Umgebung bereit.
- Wir führen Akzeptanz-Tests in der Staging-Umgebung durch.
- Wir stellen den Code in der Produktion bereit.
Du wirst sehen, dass es sehr einfach ist, die entsprechende Pipeline-Konfiguration zu erstellen. Wir starten, indem wir unser automatisches Deployment zur Staging-Umgebung hinzufügen, um sicherzustellen, dass es bei jedem Push korrekt ausgeführt wird.
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
name: deploy_to_staging
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git mainAchte darauf, die git-push-URL für "main" durch die Staging-URL aus git remote -vv zu ersetzen.
Du wirst feststellen, dass wir einen kompletten Klon verwenden, um sicherzustellen, dass Heroku unseren Push nicht ablehnt. Dann verwenden wir auch eine Branch-spezifische Pipeline, um sicherzustellen, dass wir Staging nur für Änderungen bereitstellen, die auf den Main und nicht auf andere Branches übertragen werden. Du kannst diese Konfiguration auf Bitbucket übertragen, um sie in Aktion zu sehen.

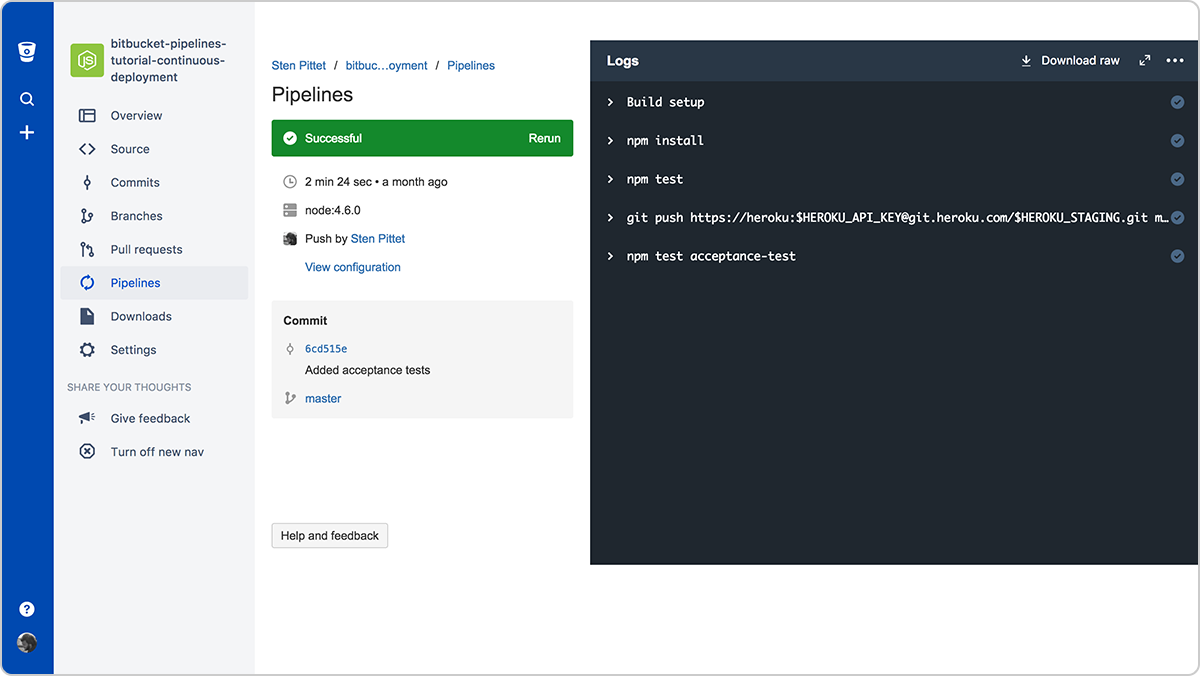
Das automatische Deployment in der Staging-Umgebung ist abgeschlossen.
An diesem Punkt ist unsere Hello World-Anwendung in der Staging-Umgebung bereitgestellt.

Wir können nun zum nächsten Schritt übergehen und unsere Akzeptanztests hinzufügen. Diese stellen sicher, dass sich unsere Anwendung in einer produktionsähnlichen (Staging-) Umgebung wie erwartet verhält. Ziel ist es, Unsicherheiten aufgrund von Konfigurationsunterschieden zwischen der zum Testen des Builds verwendeten Umgebung und deiner Produktion zu beseitigen.
Wenn du dir den Code unserer App ansiehst, macht unser Test etwas extrem Einfaches, da er nur nach dem Vorhandensein der Zeichenfolge "Hello World" auf der Seite sucht. In einer realen Anwendung empfehlen wir Akzeptanztests, die viel weiter gehen und überprüfen, ob alle zugrunde liegenden Dienste, die von deiner Anwendung verwendet werden (Datenbank, Cache, Drittanbieter, usw.), korrekt funktionieren.
Führe die folgenden Schritte aus, um einen Akzeptanztest hinzuzufügen:
mkdir acceptance-test
touch acceptance-test/test.jsBearbeite dann acceptance-test/test.js und füge den folgenden Codeausschnitt hinzu.
var request = require('supertest');
// Running a test on our staging environment
describe('GET /', function() {
it('displays "Hello World!" on staging', function(done) {
var staging_url = 'https://' + process.env.HEROKU_STAGING + '.herokuapp.com'
// The line below is the core test of our app.
request(staging_url).get("/").expect("Hello World!", done);
});
});Aktualisiere die Datei package.json, sodass sie --timeout 10000 enthält.
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"start": "node server.js",
"test": "mocha --exit --timeout 10000"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme",
"dependencies": {
"express": "^4.17.3"
},
"devDependencies": {
"mocha": "^9.2.2",
"supertest": "^6.2.2"
}
}Also lass uns unseren Test direkt nach unserem Deployment in die Staging-Umgebung hinzufügen.
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git main
- HEROKU_STAGING=thawing-river-12585 npm test acceptance-testAchte darauf, die git-push-URL für "main" durch die Staging-URL aus git remote -vv zu ersetzen.
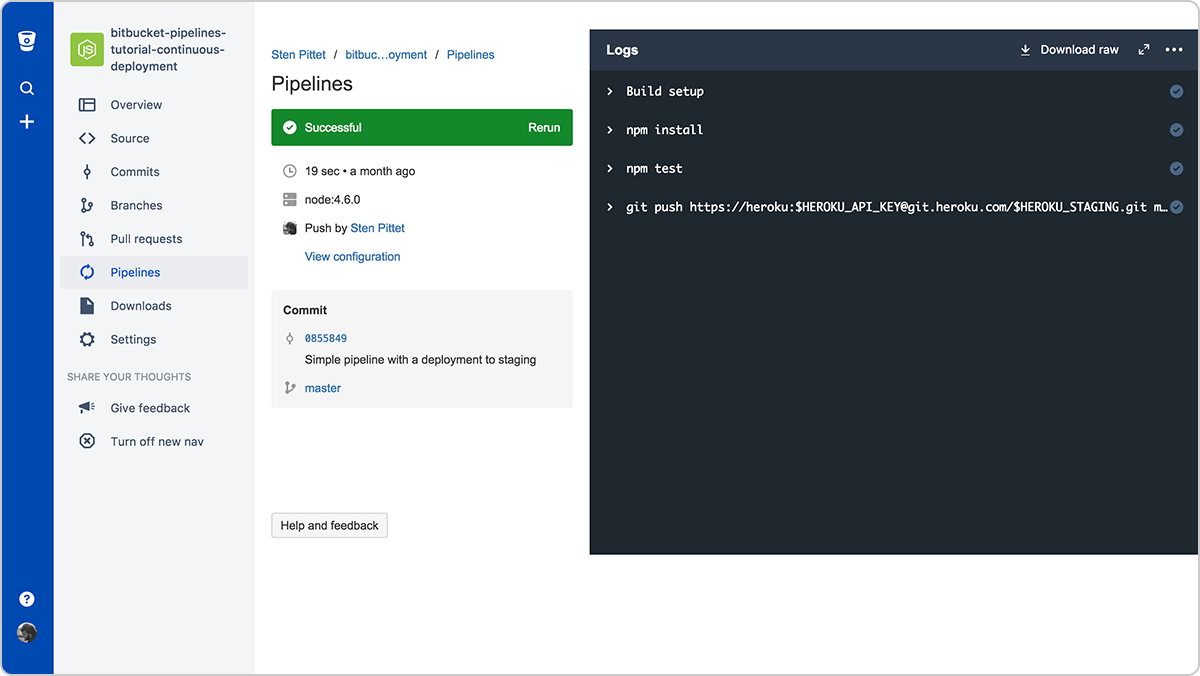
Nach der Push-Übermittlung dieser neuen Konfiguration an Bitbucket sehen wir, dass die Pipeline erfolgreich abgeschlossen wird.

Bitbucket Pipelines führt jetzt nach dem Deployment in der Staging-Umgebung Akzeptanztests durch.
Jetzt musst du am Ende nur noch unser Produktions-Deployment hinzufügen, um unsere Continuous-Deployment-Pipeline zu vervollständigen.
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git main
- HEROKU_STAGING=thawing-river-12585 npm test acceptance-test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/limitless-headland-92324.git mainStelle sicher, dass du die git-push-URL für "main" durch die Staging-URL aus git remote -vv und die git-push-URL für die Produktion durch die production2-URL aus git remote -vv ersetzt.
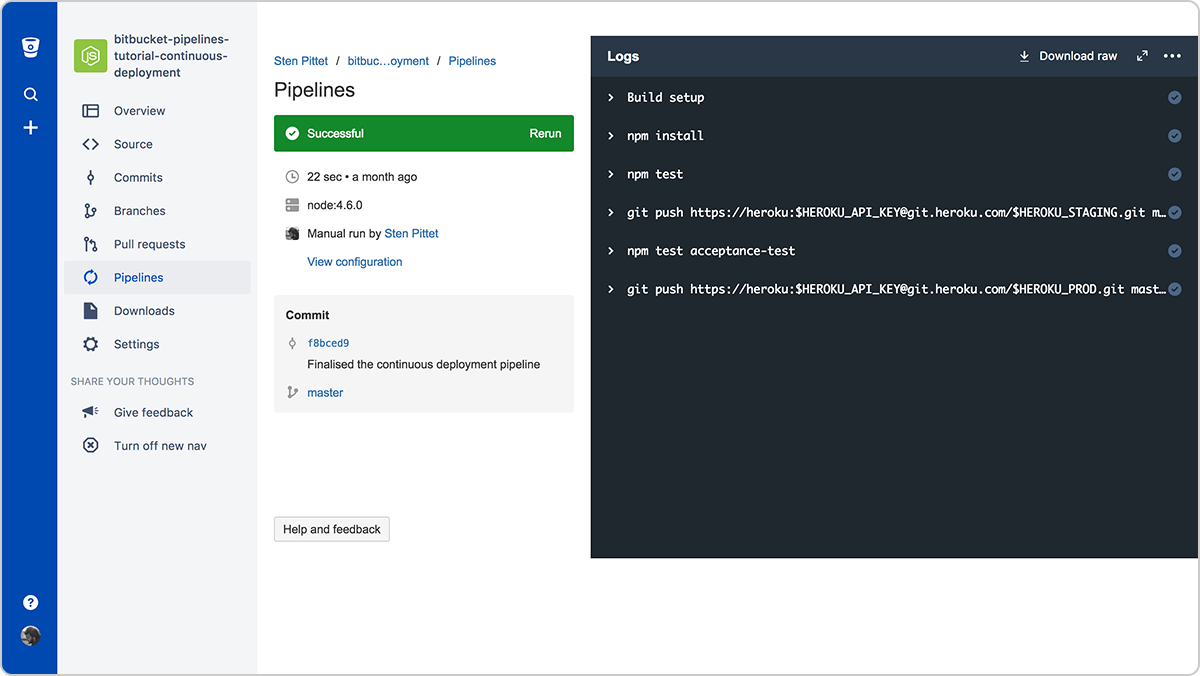
Ein letzter Push auf Bitbucket wird unsere Codeänderungen durch die gesamte Pipeline führen, den Code erstellen und testen, und stellt ihn dann für die Produktion bereit, nachdem erfolgreich überprüft wurde, dass die Staging-Umgebung funktioniert. In diesem Fall wurde die Startseite mit einer anderen Botschaft aktualisiert, um sicherzustellen, dass sie bis zur Produktion bereitgestellt wird.

Unsere neue Botschaft ging wie erwartet in Produktion!

Es wird überprüft, ob der Code die Pipeline durchlaufen hat.
Es ist sehr wichtig, dass du über eine gute Testsuite verfügst und Echtzeitüberwachung gegeben ist, bevor du Continuous Deployment für deine eigenen Repositorys implementierst. Ab diesem Zeitpunkt gehen Änderungen direkt in Produktion, sobald sie an den main-Branch gepusht werden. Umso wichtiger ist es, dass die kritischen Teile der Anwendung mit automatischen Tests überprüft werden. Zusätzlich benötigst du Überwachungstools zum Erkennen von Änderungen, die sich negativ auf die Produktionsinstanzen auswirken würden – sei es durch einen Komplettausfall oder eine Leistungsverschlechterung.
Die endgültige Quelle findest du im unten verlinkten Bitbucket Cloud-Repository.
Diesen Artikel teilen
Nächstes Thema
Lesenswert
Füge diese Ressourcen deinen Lesezeichen hinzu, um mehr über DevOps-Teams und fortlaufende Updates zu DevOps bei Atlassian zu erfahren.

DevOps-Community

DevOps-Lernpfad