Conoce la integración continua con Bitbucket Pipelines

Sten Pittet
Escritor colaborador
En este tutorial, veremos cómo configurar un workflow de IC en Bitbucket Pipelines con un sencillo ejemplo de Node.js.
Duración
30 minutos
Público
Es tu primera vez con la integración continua o Bitbucket Pipelines
Requisitos previos
- Nodo v4.6 o superior para ejecutar la aplicación de muestra
- Un terminal para ejecutar comandos bash
- Git para gestionar el repositorio y volver a Bitbucket Cloud.
- Una cuenta de Bitbucket
Probar el software puede ser una parte costosa del ciclo de lanzamiento. No solo hay que verificar que los nuevos cambios funcionen según lo esperado, sino que también hay que asegurarse de que las funciones existentes no causen errores. Esto puede convertirse rápidamente en una carga importante, ya que el alcance de las pruebas aumenta con cada nueva versión. Además, también es una tarea tediosa para tu equipo, ya que tendrán que comprobar manualmente cada dos por tres los aspectos básicos de la aplicación.
Para resolver este problema y eliminar la parte más repetitiva y molesta de las pruebas, puedes automatizarlas, es decir, puedes escribir una prueba una vez y que se ejecute automáticamente siguiendo un marco de pruebas, sin necesidad de intervención humana. Luego, puedes ir un paso más allá y conectar el repositorio con un servicio de integración continua (CI) como Bitbucket Pipelines para ejecutar las pruebas automáticamente en cada cambio que se envíe al repositorio principal.
En este tutorial, veremos cómo configurar un workflow de IC en Bitbucket Pipelines con un sencillo ejemplo de Node.js. Empezaremos creando nuestra aplicación; a continuación, veremos cómo implementar una sencilla prueba y, finalmente, aprenderemos a enlazarla a Bitbucket Pipelines.
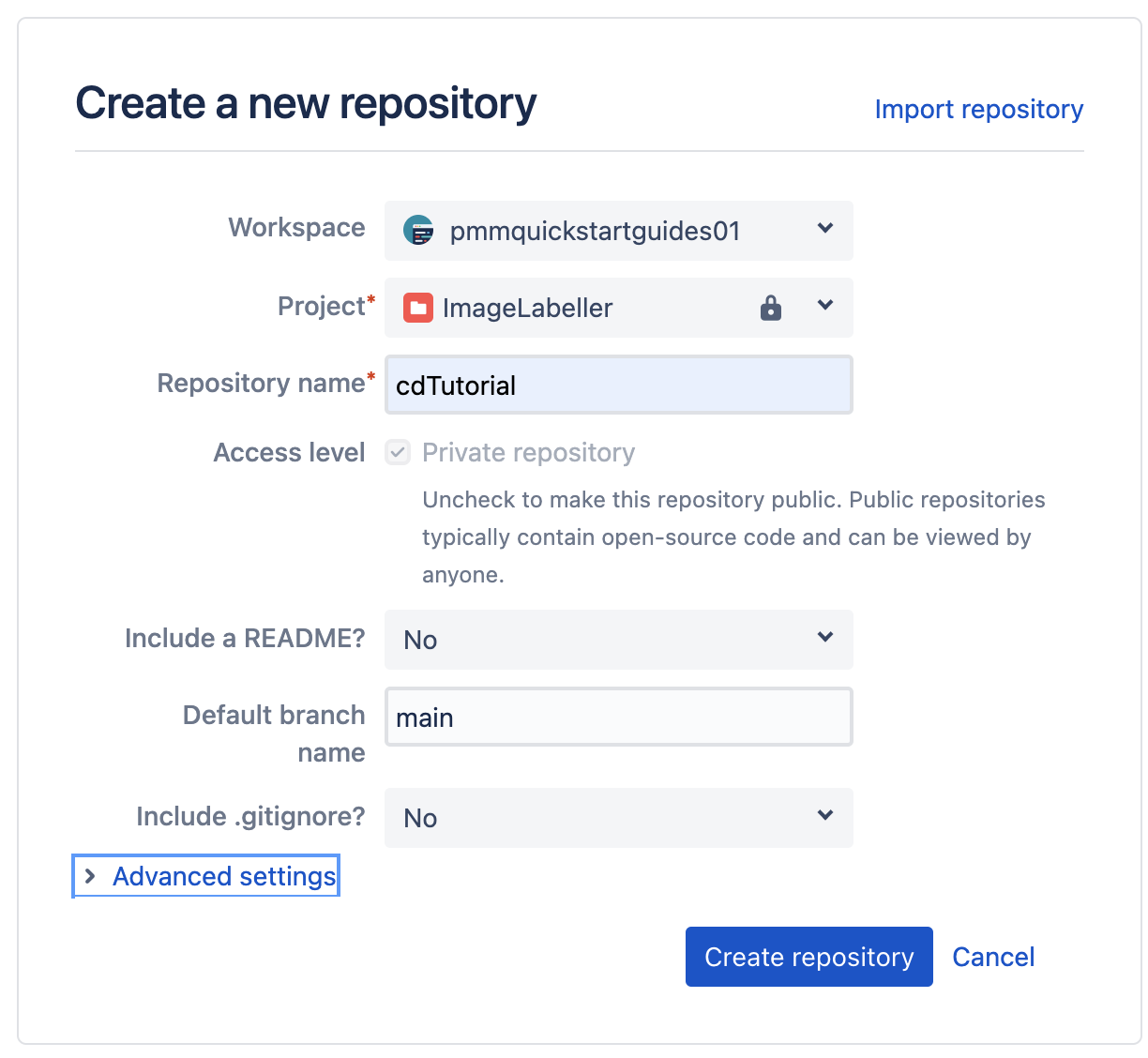
Paso 1: Crea un repositorio de Bitbucket
Para empezar este tutorial, crea un repositorio de Bitbucket y déjalo vacío.

A continuación, clónalo con un comando como el siguiente:
git clone git@bitbucket.org:pmmquickstartguides01/cdtutorial.gitPaso 2: Crea una aplicación Hello World sencilla
Empieza creando una sencilla aplicación de Node.js que muestre el mensaje “Hello World!” en el navegador.
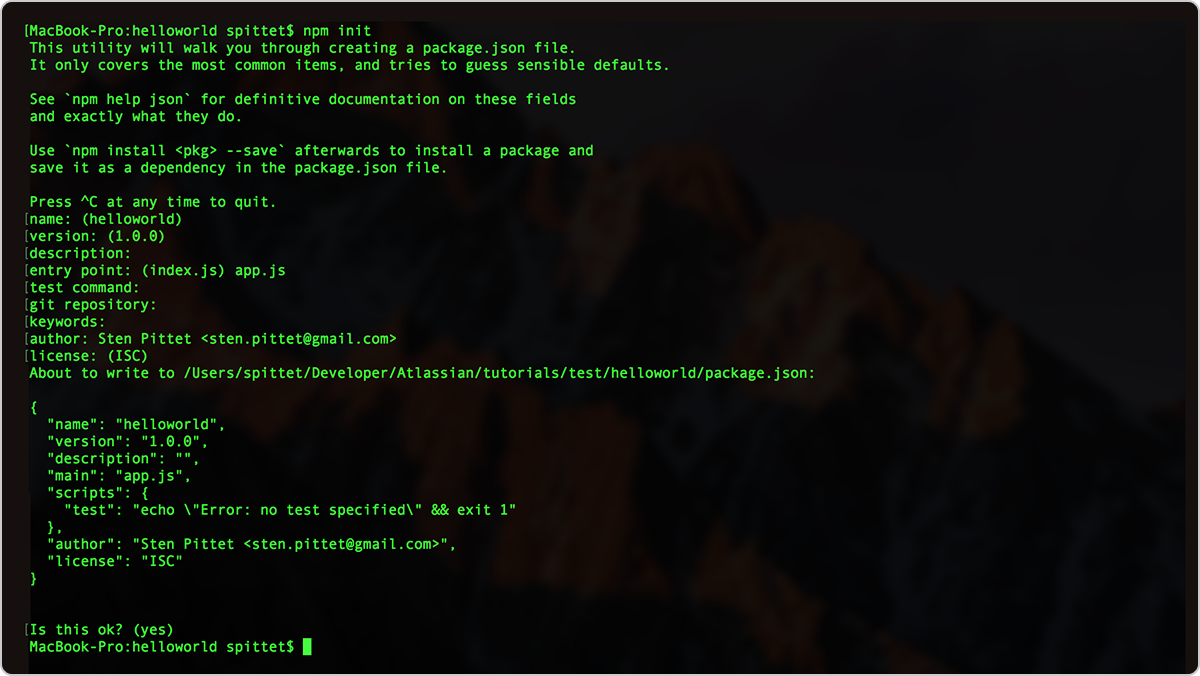
Ejecuta npm init para inicializar el nuevo proyecto de Node. Puedes usar la configuración predeterminada excepto para el punto de entrada, que deberás cambiar a server.js desde index.js.
npm init
Configuración inicial de npm init
Si has olvidado cambiar el punto de entrada a server.js, no te preocupes. Podrás editarlo más tarde en el archivo package.json.gitignore. Cuando hayas terminado, el directorio helloworld debería tener un solo archivo llamado package.json y parecerse a esto:
package.json
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme"
}Ahora instalaremos Express, un marco web para Node. Lo guardaremos como una dependencia con el parámetro --save . Es importante guardarlo explícitamente como una dependencia, ya que más adelante permitirá que Bitbucket Pipelines sepa qué dependencias se deben instalar para probar tu aplicación.
npm install express --saveCrea un archivo y asígnale el nombre server.js ; copia y pega el código siguiente para crear tu aplicación Hello World.
var express = require("express");
var app = express();
// The code below will display 'Hello World!' to the browser when you go to http://localhost:3000
app.get("/", function (req, res) {
res.send("Hello World!");
});
app.listen(3000, function () {
console.log("Example app listening on port 3000!");
});
module.exports = app;En este punto, la carpeta de tu aplicación debe parecerse a esto:
wmarusiak@C02F207NML7L cdtutorial % ls
node_modules package-lock.json package.json server.jsAhora puedes iniciar tu aplicación Node e ir a http://localhost:3000 para verla en acción.
npm start
Nuestro ejemplo en acción
Paso 3: Escribe una prueba para la aplicación
Ahora que ya tenemos nuestra aplicación en funcionamiento, podemos empezar a escribir una prueba. En este caso, nos aseguraremos de que "Hello World!" siempre se muestre correctamente cuando el usuario llame a la URL base. Este es un ejemplo muy básico, pero, si sigues la misma estructura, podrás añadir pruebas unitarias para tu propia aplicación y, además, hacer tareas más complejas, como comprobar la autenticación, crear y eliminar contenido o probar permisos.
Para ello, utilizaremos un marco de pruebas llamado Mocha y una biblioteca llamada supertest que nos ayudará a gestionar las solicitudes HTTP en nuestras pruebas. Cuando llegue el momento de añadir la automatización de pruebas a tu aplicación, piensa bien cuál es el marco de pruebas adecuado para ti. Dependiendo del idioma, las opciones pueden variar. Algunos marcos están bastante establecidos, como PHPUnit para PHP, pero en otros casos puede que tengas que indagar un poco para averiguar qué marco de pruebas es el más adecuado para tu proyecto. Encontrarás una lista extensa de marcos de pruebas unitarias en Wikipedia, pero te recomendamos que te pongas en contacto con la comunidad de desarrolladores de tu idioma para obtener algunas recomendaciones.
Ejecuta el siguiente comando en tu terminal para instalar Mocha y supertest como dependencias de desarrollo de tu aplicación.
npm install mocha --save-dev && npm install supertest --save-devEn el archivo package.json, sustituye el comando de script de prueba para invocar mocha.
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "mocha --exit"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme",
"dependencies": {
"express": "^4.17.3"
},
"devDependencies": {
"mocha": "^9.2.2",
"supertest": "^6.2.2"
}
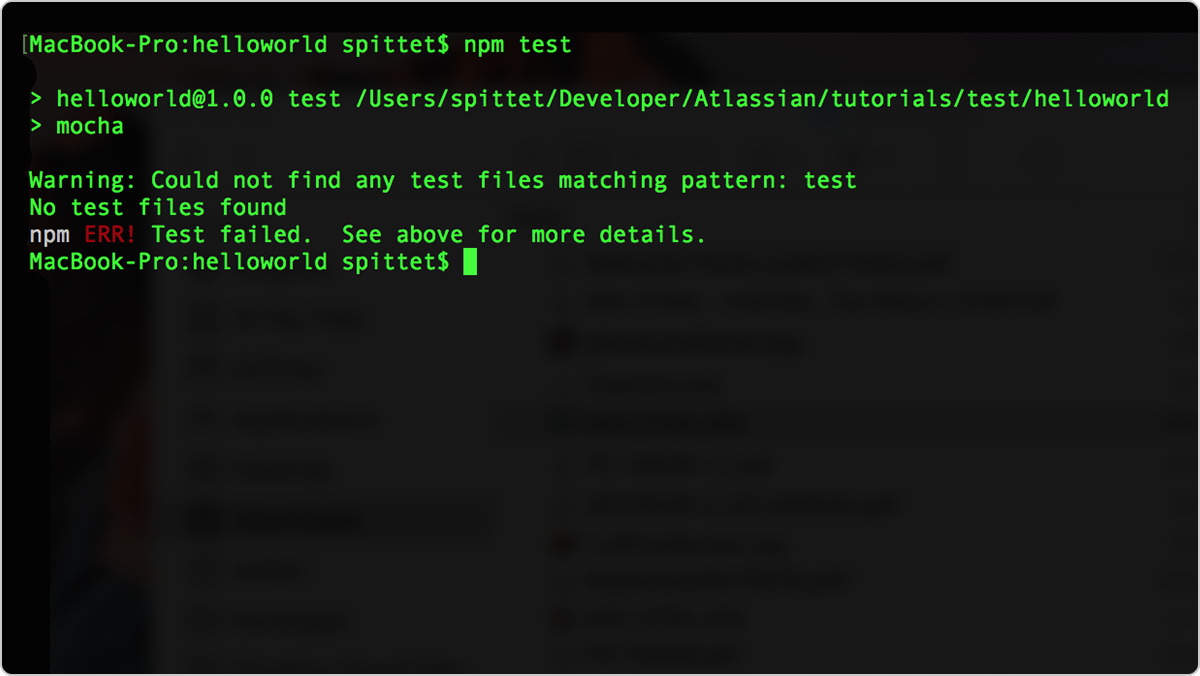
}Al ejecutar el comando npm test en tu terminal, aparecerá un error que indica que no se han encontrado pruebas. Esto es lo que se espera que ocurra y, más adelante, veremos cómo añadir una prueba básica.

Ahora que está todo listo, ya puedes crear una carpeta de pruebas para añadir un archivo de prueba.
mkdir test
touch test/test.jsNuestra prueba será muy sencilla: solo comprobará la presencia de la frase "Hello World" cuando se llame a la URL base.
test.js
var request = require("supertest");
var app = require("../server.js");
describe("GET /", function () {
it('displays "Hello World!"', function (done) {
// The line below is the core test of our app.
request(app).get("/").expect("Hello World!", done);
});
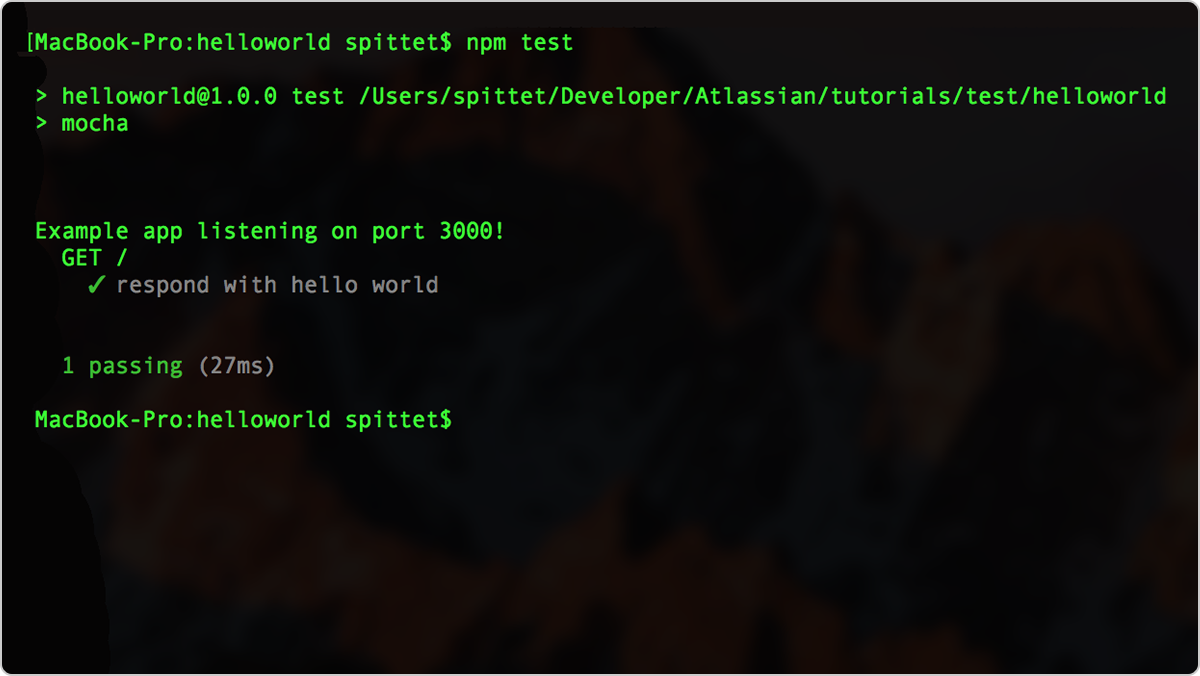
});Si vuelves a ejecutar el comando npm test en tu terminal, deberías ver esa prueba como superada.

¡Enhorabuena! Ya has implementado una prueba automática para tu aplicación. Esto es solo un pequeño empujón para adoptar la CI. A medida que crees tu propia aplicación, deberás analizar los diferentes tipos de pruebas que puedes implementar para comprobar la integridad del sistema. Recuerda que cuanto más complicadas sean las pruebas, más costoso será ejecutarlas.
En este tutorial, hemos implementado una función y, a continuación, hemos escrito una prueba para ella. Puede ser interesante hacer lo contrario y empezar por escribir las pruebas que deben verificar tu función. Luego, puedes implementar la función sabiendo que cuenta con garantías de que funcionará como se espera.
Paso 4: Implementa el flujo de trabajo de integración continua con Bitbucket Pipelines
La prueba ahora ya tiene script y puedes ejecutarla a través de la línea de comandos. Sin embargo, para empezar a practicar la CI, debes asegurarte de que tu conjunto de pruebas se ejecute para cada nueva confirmación. De esta forma, los desarrolladores recibirán una alerta si sus cambios generan errores en la aplicación y podrán solucionar el problema subyacente inmediatamente antes de pasar a su siguiente tarea. La otra ventaja de ejecutar las pruebas en cada confirmación es que puede ayudar al equipo a evaluar la calidad del desarrollo, ya que podrás ver cuántas veces los nuevos cambios generan errores en la aplicación y la rapidez con la que las cosas vuelven a su cauce.
Esto puede dar un poco de vértigo, pero por suerte puedes automatizar tus pruebas fácilmente con Bitbucket Pipelines.
Empieza por añadir tu repositorio a Bitbucket.
git add --all
git commit -m "first commit"
git branch -m main
git push -u origin main
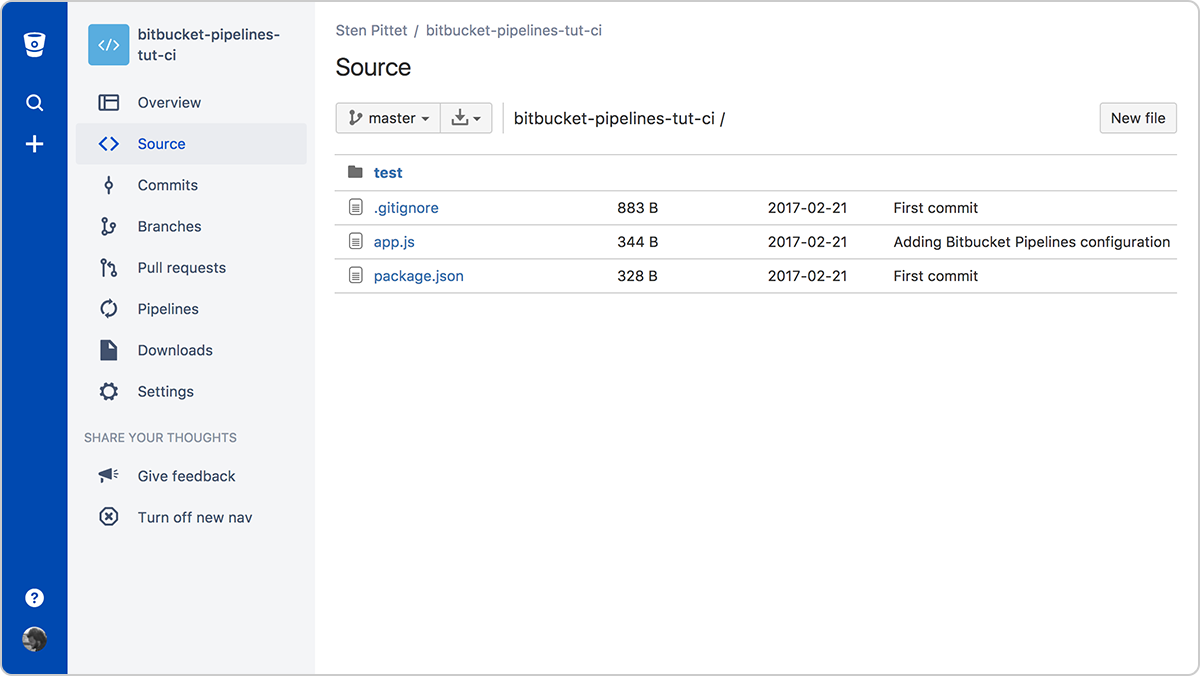
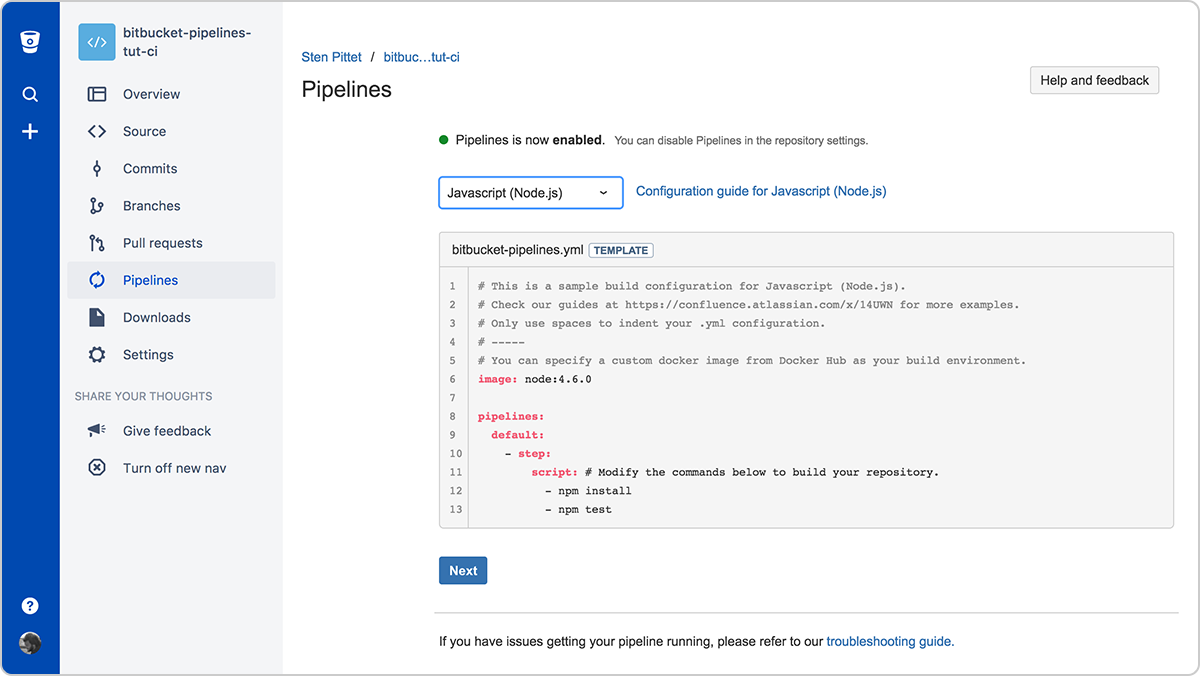
Ve a Pipelines haciendo clic en el elemento de menú correspondiente en la barra lateral.

Después de activar Pipelines, elige la plantilla Node.js en el ejemplo de configuración. Este ejemplo debe tener los comandos npm install y npm test en la sección del script; así Bitbucket Pipelines los ejecutará del mismo modo que harías tú en tu propio terminal para instalar dependencias y ejecutar las pruebas.

La actualización de bitbucket-pipelines.yml tiene el siguiente aspecto:
image: node:16
pipelines:
default:
- parallel:
- step:
name: Build and Test
caches:
- node
script:
- npm install
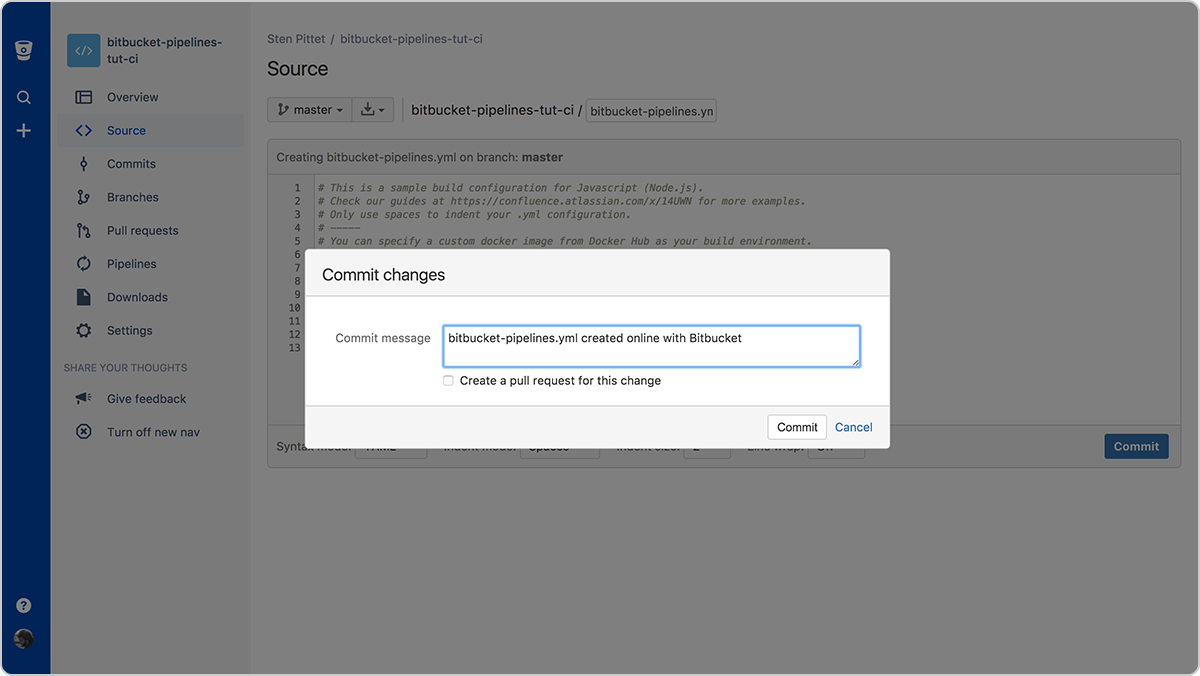
- npm testPuedes confirmarla directamente en tu repositorio.

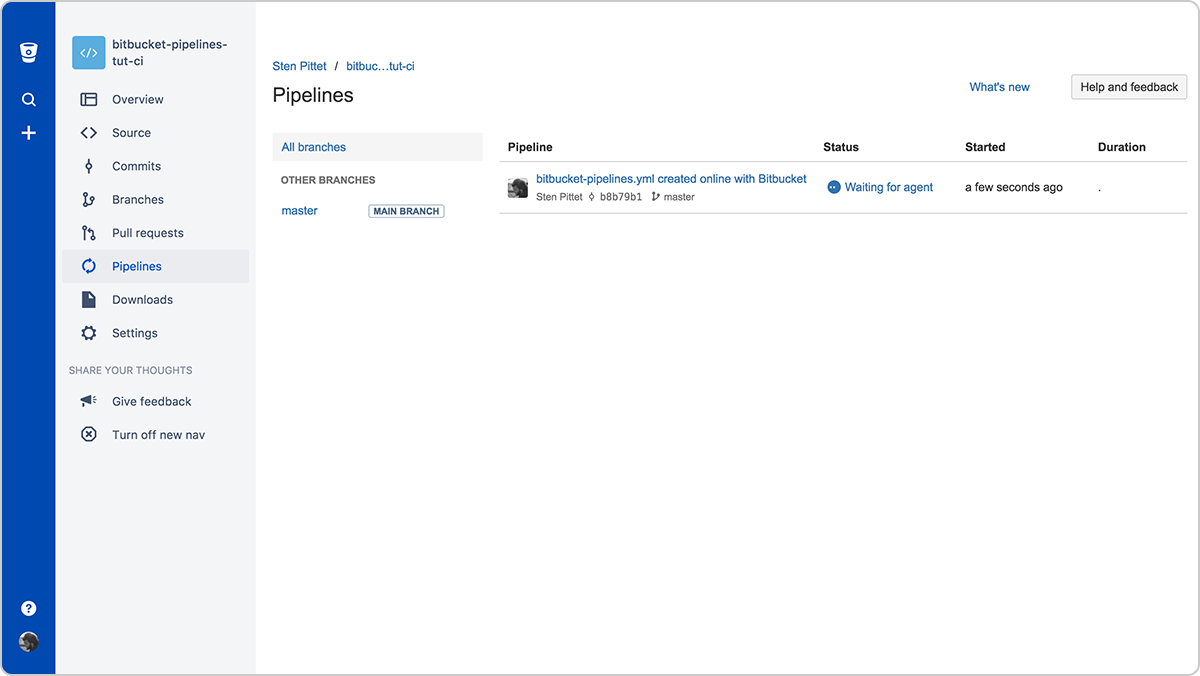
Cuando confirmes el archivo, pasarás a la sección Pipelines, donde verás tu primera canalización en curso.

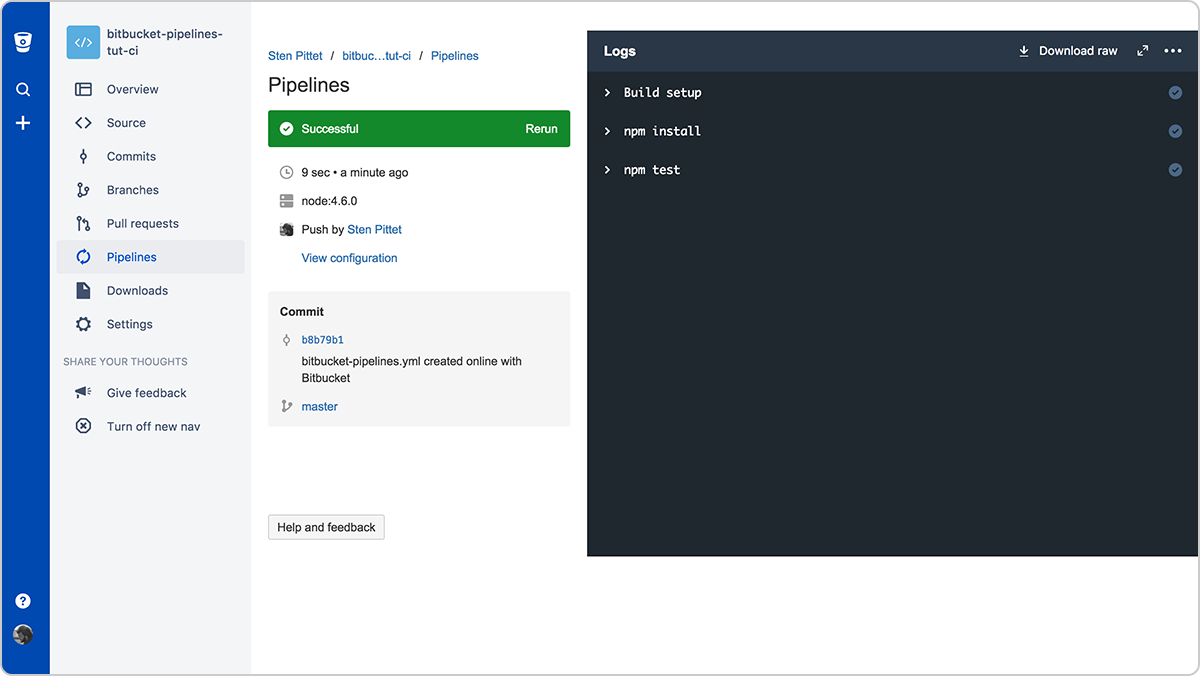
Puedes hacer clic en la canalización para ver los detalles de la ejecución y supervisarla hasta que finalice correctamente.

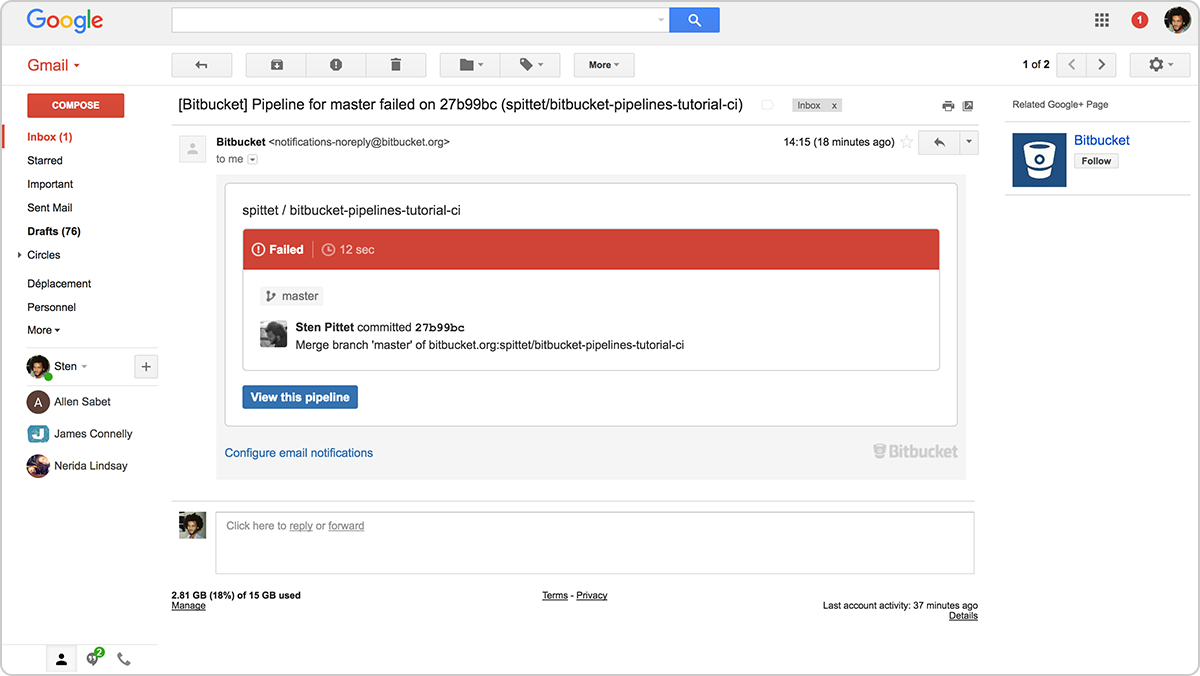
¡Eso es todo! Tu repositorio de Bitbucket ya tiene un flujo de trabajo de CI configurado y tus pruebas se ejecutarán con cada confirmación. Puedes probarlo haciendo cambios en el código y supervisando la sección Pipelines. Si los cambios salen bien, verás la canalización en verde, pero si generan errores en la aplicación o cambias la frase que se muestra en la página de inicio, verás una canalización con error y recibirás una alerta en el correo electrónico.

Una alerta por correo electrónico tras introducir un cambio que genera errores
¿Y ahora qué?
Obviamente, este ejemplo está lejos de la aplicación que estás desarrollando actualmente, pero te dará una idea básica de la automatización de pruebas y de cómo configurar un flujo de trabajo con integración continua:
- Buscar el marco de pruebas correcto
- Implementar las pruebas
- Activar Bitbucket Pipelines
Para poder aprovechar al máximo la CI, tendrás que seguir añadiendo pruebas nuevas para cada nueva función, mejora o corrección de errores que envíes. Si el alcance de tu conjunto de pruebas es demasiado reducido, terminarás con la falsa sensación de que tu aplicación funciona correctamente. La integración continua es un cambio cultural que requiere que todo el equipo la adopte para que sea un éxito. Puedes obtener más información en nuestra guía de CI.
Compartir este artículo
Tema siguiente
Lecturas recomendadas
Consulta estos recursos para conocer los tipos de equipos de DevOps o para estar al tanto de las novedades sobre DevOps en Atlassian.

La comunidad de DevOps

Ruta de aprendizaje de DevOps