記事
チュートリアル
インタラクティブ ガイド
Bitbucket Pipelines による継続的インテグレーションについて学ぶ

Sten Pittet
寄稿ライター
このチュートリアルでは、簡単な Node.js の例を使って Bitbucket Pipelines で CI ワークフローを設定する方法を説明します。
所要時間
30 分
対象者
継続的インテグレーションや Bitbucket Pipelines を初めて使用する場合
前提条件
- サンプル アプリケーションを実行する場合は Node v4.6 以上
- Bash コマンドを実行する端末
- リポジトリを管理し、Bitbucket Cloud へプッシュバックするための Git
- Bitbucket アカウント
ソフトウェアのテストは、リリース サイクルの中でコストのかかる部分になる可能性があります。新しい変更が期待どおりに機能していることを確認する必要があるだけでなく、既存の機能が壊れていないことも確認する必要があります。これは、すぐに大きな負担になる可能性があります。新しいリリースのたびにテストの範囲が拡大するためです。また、チームにとっては、アプリケーションの基本的な側面を何度も手動で確認しなければならないため、面倒な作業です。
テストの自動化は、テストの冗長で煩わしい側面を排除することによって、この課題を解決します。テストを 1 回記述すると、人間の介入を必要とせずに、テスト フレームワークによって自動的に実行できます。次に、さらに 1 歩進んで、Bitbucket Pipelines などの継続的インテグレーション (CI) サービスにリポジトリをフックして、メイン リポジトリにプッシュされるすべての変更に対して自動的にテストを実行することができます。
このチュートリアルでは、簡単な Node.js の例を使って Bitbucket Pipelines で CI ワークフローを設定する方法を説明します。まずはアプリをビルドすることから始め、次に簡単なテストを実装する方法を確認し、最後に Bitbucket Pipelines にそれをフックする方法を学びます。
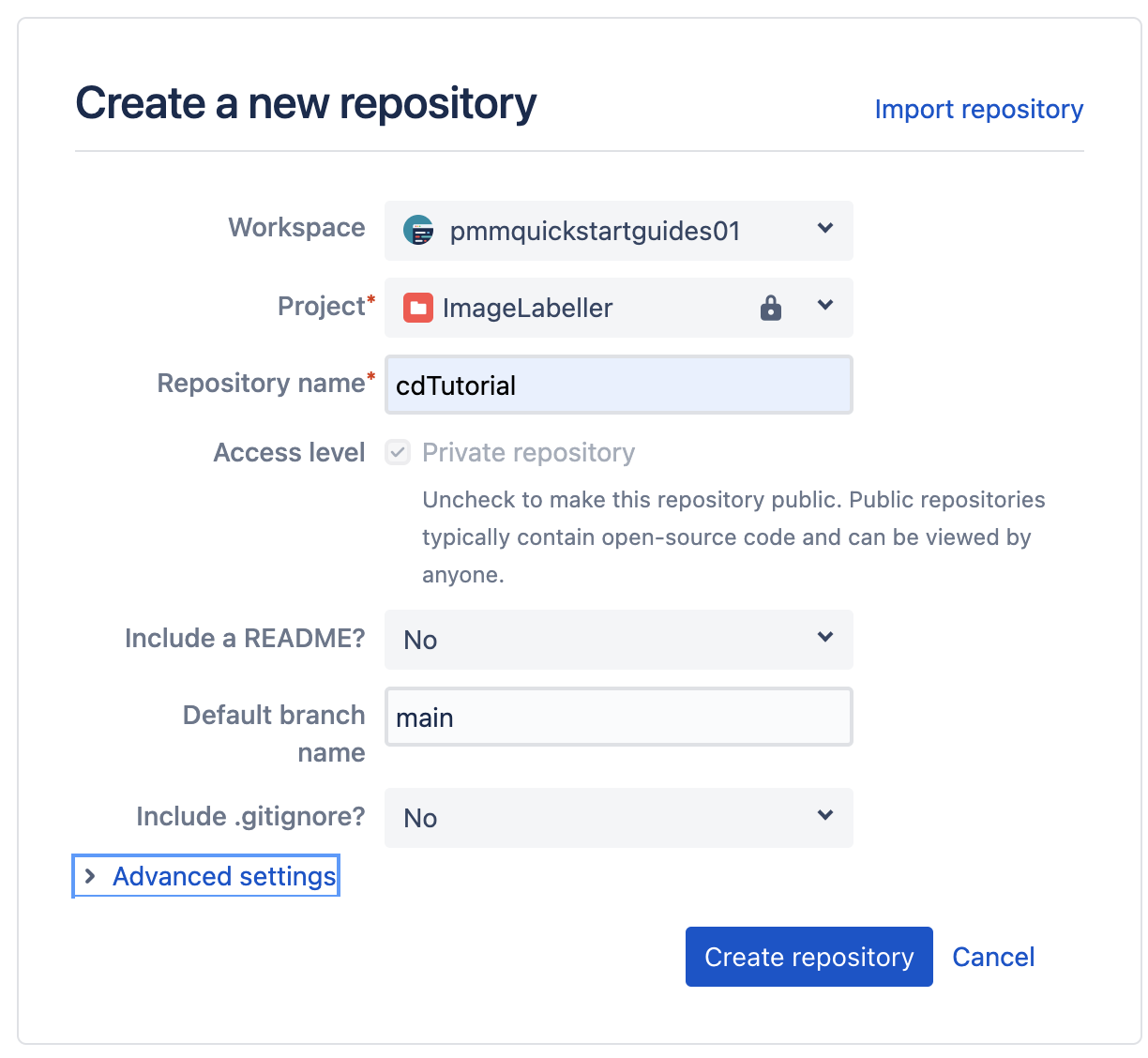
ステップ 1: 新しい空の Bitbucket リポジトリを作成する
このチュートリアルを開始するには、新しい Bitbucket リポジトリを作成します。

次のようなコマンドによって、このリポジトリをクローンします。
git clone git@bitbucket.org:pmmquickstartguides01/cdtutorial.gitステップ 2: 単純な Hello World アプリケーションを作成する
まず、ブラウザーで「Hello World!」を表示する単純な Node.js アプリケーションを作成します。
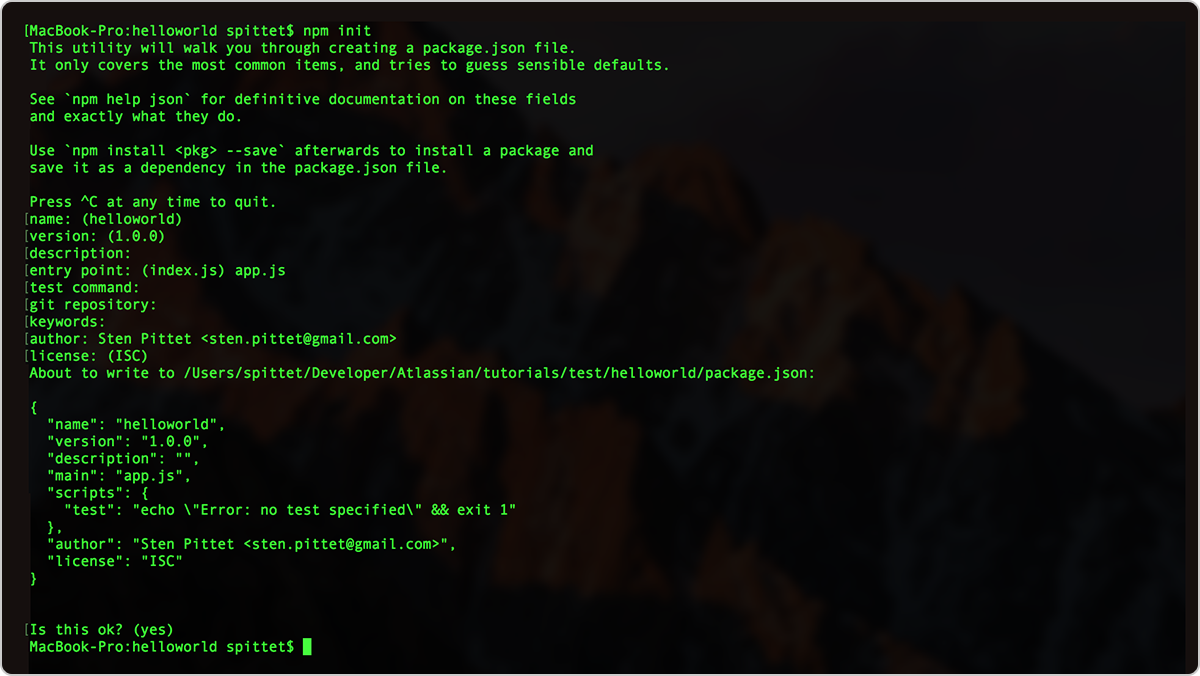
npm init を実行して新しい Node プロジェクトを初期化します。index.js から server.js に変更する必要があるエントリ ポイントを除いて、すべての初期設定を使用できます。
npm init
npm init 設定
エントリ ポイントを server.js に変更するのを忘れても、package.json ファイルで後から編集できるため心配無用です。完了したら、helloworld ディレクトリには package.json という 1 つのファイルがあり、その内容は次のようになっているはずです。
package.json
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme"
}次に、Node の Web フレームワークである Express をインストールします。これを、--save パラメーターで依存関係として保存します。依存関係として明示的に保存することが重要な理由は、そうすることで、アプリケーションをテストするためにどの依存関係をインストールする必要があるかを、Bitbucket Pipelines が後で認識できるようにするためです。
npm install express --saveserver.js という名前のファイルを作成して次のコードをコピー & ペーストし、Hello World アプリケーションを作成します。
var express = require("express");
var app = express();
// The code below will display 'Hello World!' to the browser when you go to http://localhost:3000
app.get("/", function (req, res) {
res.send("Hello World!");
});
app.listen(3000, function () {
console.log("Example app listening on port 3000!");
});
module.exports = app;この段階では、アプリケーション フォルダーは次のようになるはずです。
wmarusiak@C02F207NML7L cdtutorial % ls
node_modules package-lock.json package.json server.jsこれで、Node アプリを起動して http://localhost:3000 へと進み、動作を確認できるようになりました。
npm start
実際の例
ステップ 3: アプリケーションのテストを記述する
これでアプリケーションが起動して実行されているので、そのためのテストを記述し始められます。この場合は、ユーザーがベース URL を呼び出したら常に「Hello World!」と正しく表示されるようにする必要があります。これは非常に基本的な例でありながら、同じ構造に従うと独自のアプリケーションのユニット テストを追加できます。さらに、認証のチェック、コンテンツの作成と削除、権限のテストなど、より複雑な動作も実行できます。
これを行うには、テスト フレームワーク Mocha とライブラリ supertest を併用します。これらはテストで HTTP リクエストを管理するのに役立ちます。テスト自動化をアプリケーションに追加する際は、時間をかけて適切なテスト フレームワークを調査してください。言語によってオプションは異なる場合があります。PHP の PHPUnit など一部のフレームワークは完全に確立されていますが、他のケースでは自分のプロジェクトに最適なテスト フレームワークを理解するために少し調べる必要が生じる場合があります。包括的なユニット テスト フレームワークのリストはウィキペディアで検索できますが、ご利用の言語の開発者コミュニティにアプローチして推奨事項を取得することをお勧めします。
お使いの端末で以下のコマンドを実行して、アプリケーションの開発依存関係として Mocha と supertest の両方をインストールします。
npm install mocha --save-dev && npm install supertest --save-devpackage.json ファイルで、テスト スクリプト コマンドを置換して、代わりに mocha を呼び出してください。
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "mocha --exit"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme",
"dependencies": {
"express": "^4.17.3"
},
"devDependencies": {
"mocha": "^9.2.2",
"supertest": "^6.2.2"
}
}お使いの端末でコマンド npm のテストを実行すると、テストが見つからないことを示すエラーが表示されます。これは想定内のことで、次に基本的なテストを追加する方法を示します。

これで準備が整い、テスト ファイルを追加するテスト フォルダーを作成できます。
mkdir test
touch test/test.jsこのテストはとても単純であり、ベース URL が呼び出されたときに「Hello World!」というフレーズの存在をチェックするだけです。
test.js
var request = require("supertest");
var app = require("../server.js");
describe("GET /", function () {
it('displays "Hello World!"', function (done) {
// The line below is the core test of our app.
request(app).get("/").expect("Hello World!", done);
});
});npm test をご利用の端末で再実行すると、1 つのテストが合格していることがわかります。

おめでとうございます! これで、アプリの自動テストが実装されました。これは CI を取り入れるための足がかりに過ぎず、独自のアプリケーションを構築する際には、システムの整合性をチェックするために実装できるさまざまな種類のテストを検討する必要があります。テストが複雑になればなるほど、実行コストが高くなることを覚えておいてください。
このチュートリアルでは、機能を実装してそのためのテストを記述しました。逆のことを実行して、自分の機能を検証するテストを記述することから始めるのも一興です。それによって、期待どおりに確実に機能させるための保護手段がすでにあることを認識しつつ機能を実装できます。
ステップ 4: Bitbucket Pipelines による継続的なインテグレーションのワークフローを実装する
これでテストがスクリプト化され、コマンド ラインから実行できます。しかし、CI の練習を始めるには、新しいコミットごとにテスト スイートが実行されることを確認する必要があります。こうすることで、開発者は変更によってアプリケーションが壊れるとすぐにアラートを受け取り、次のタスクに移る前に根本的な課題をすぐに修正できます。コミットごとにテストを実行するもう 1 つの利点は、チームが開発の品質を評価するのに役立つことです。新しい変更がアプリケーションを破壊した回数と、物事が正常な状態に戻るまでの時間を視覚的に確認できます。
これは大変そうに見えるかもしれませんが、ありがたいことに、テストの自動化は Bitbucket Pipelines で簡単に実行できます。
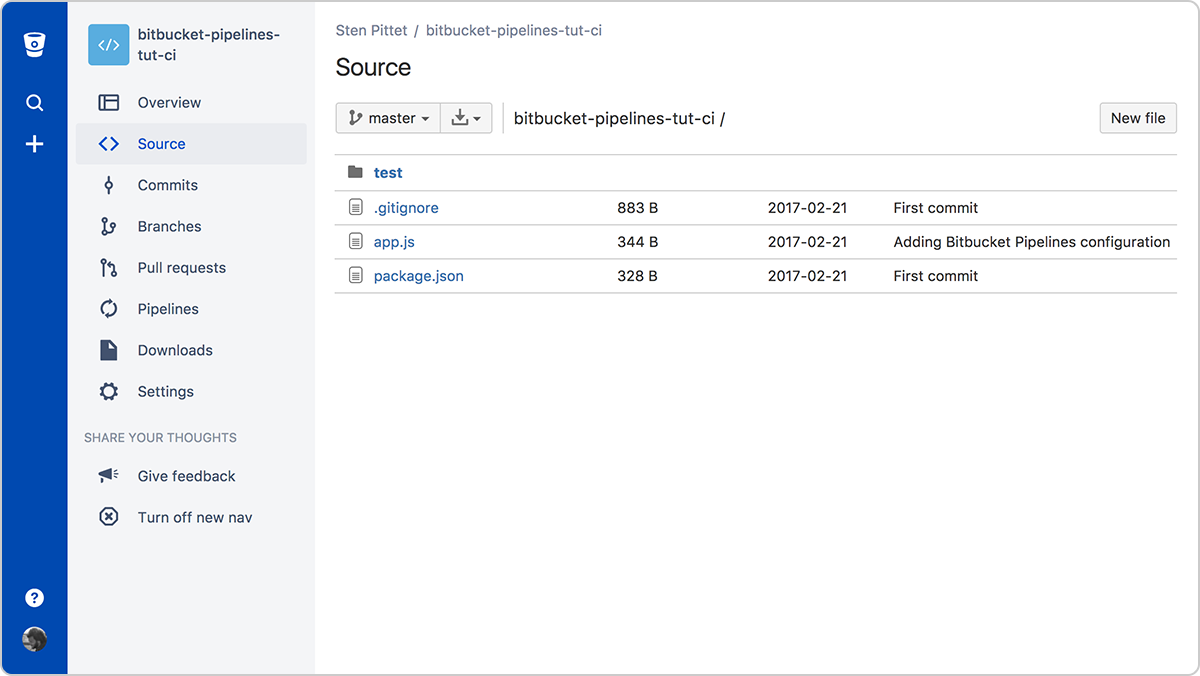
まず、リポジトリを Bitbucket に追加します。
git add --all
git commit -m "first commit"
git branch -m main
git push -u origin main
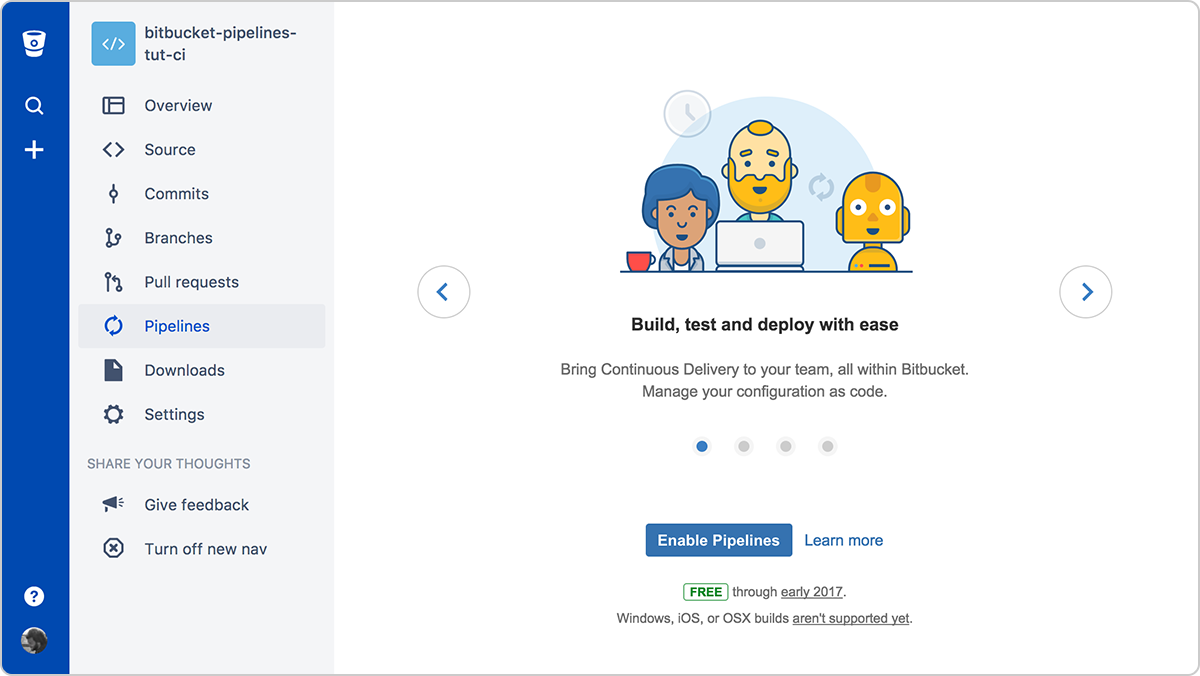
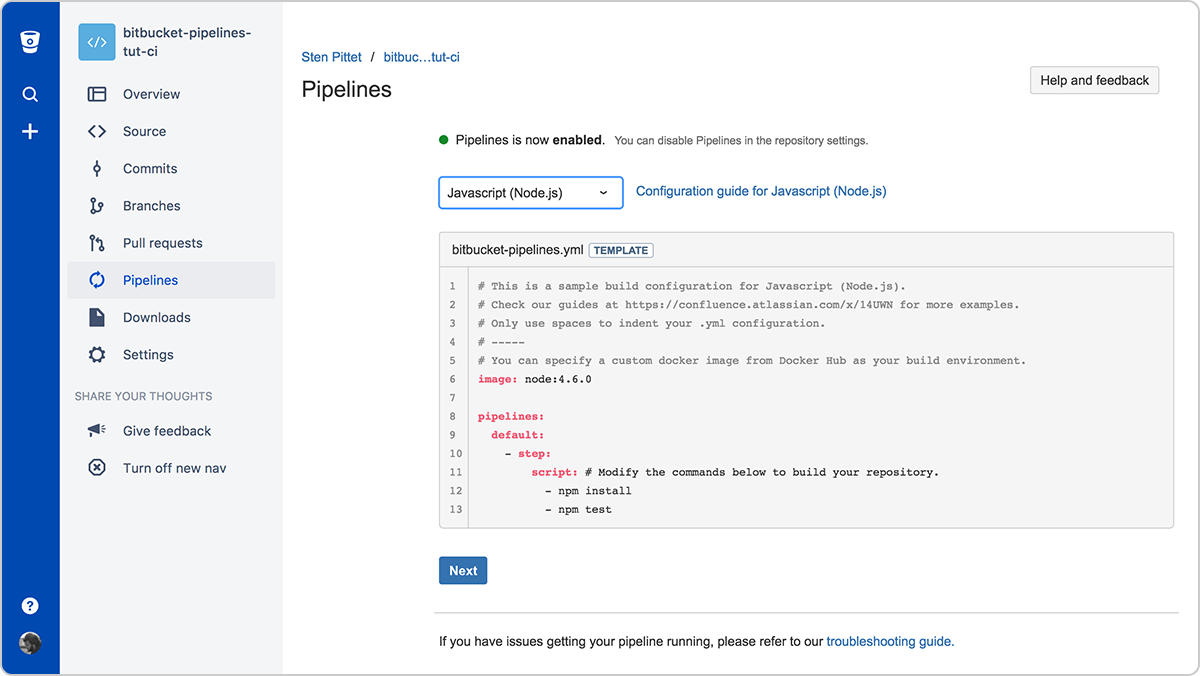
サイドバーの対応するメニュー項目をクリックして Pipelines に移動します。

Pipelines を有効にしたら、設定例で Node.js テンプレートを選択します。この例では、npm install と npm test の両コマンドがスクリプト セクションに含まれている必要があります。Bitbucket Pipelines は独自の端末内と同じように実行して依存関係をインストールし、テストを実行します。

bitbucket-pipelines.yml を次のように更新します。
image: node:16
pipelines:
default:
- parallel:
- step:
name: Build and Test
caches:
- node
script:
- npm install
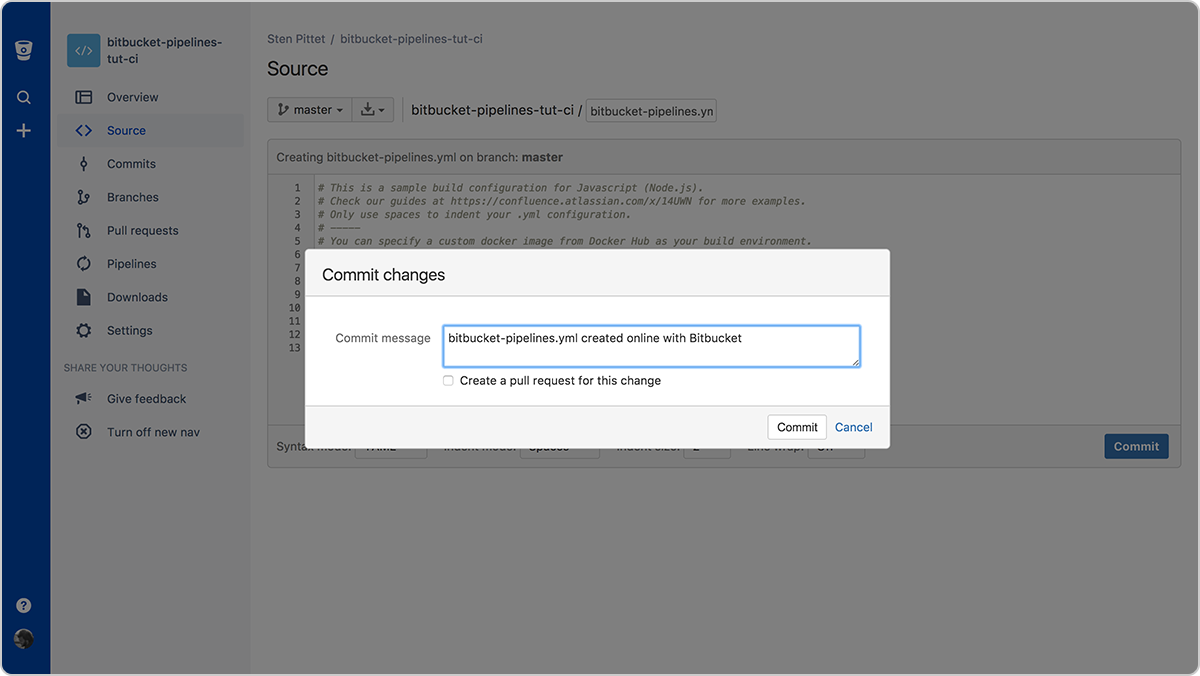
- npm testリポジトリに直接コミットできます。

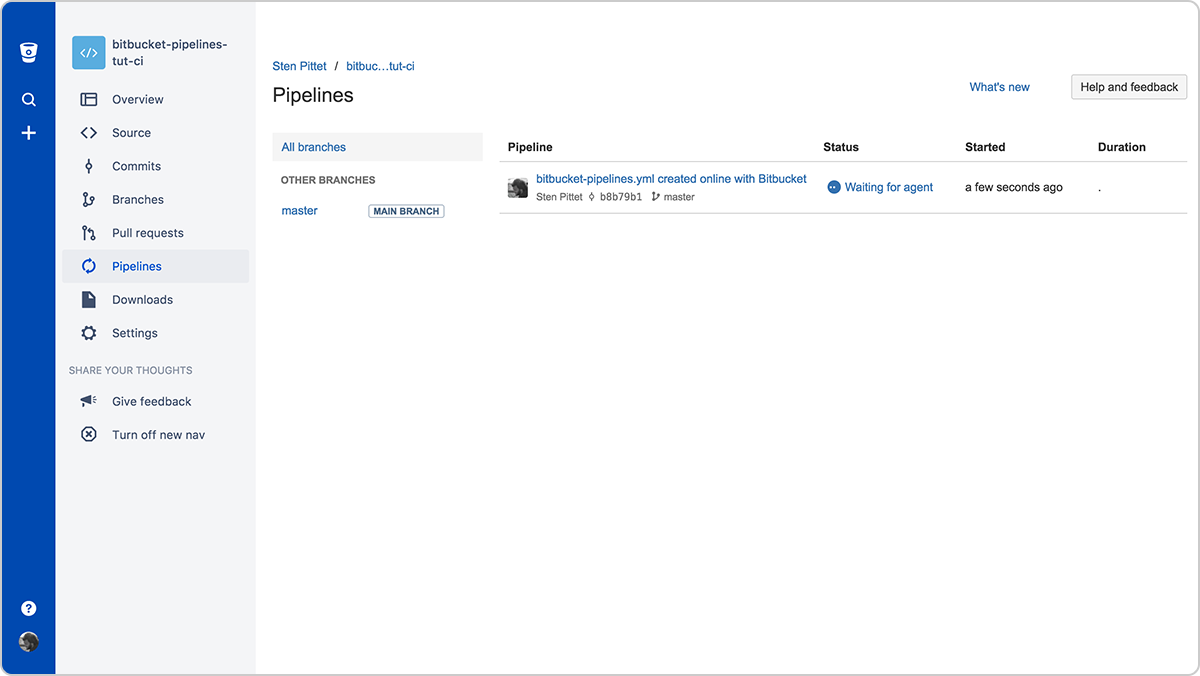
ファイルをコミットすると、実行中の最初のパイプラインを確認できる、Pipelines セクションに移動します。

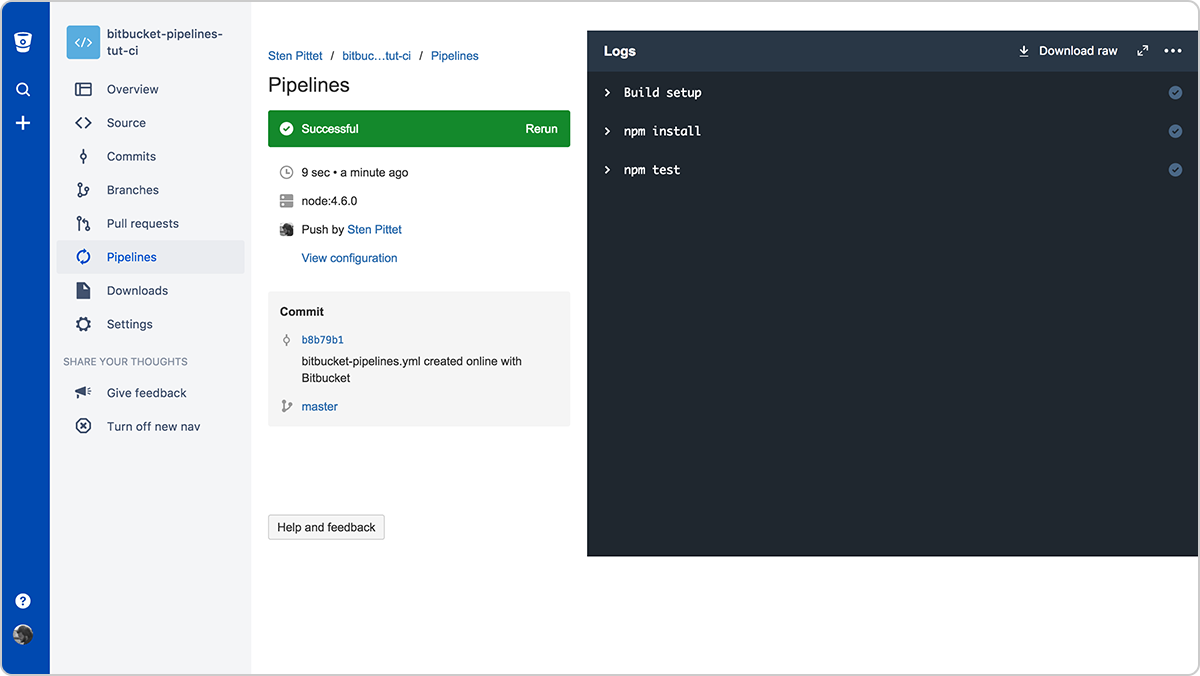
パイプラインをクリックすると、実行の詳細を表示し、正常に終了するまで追跡できます。

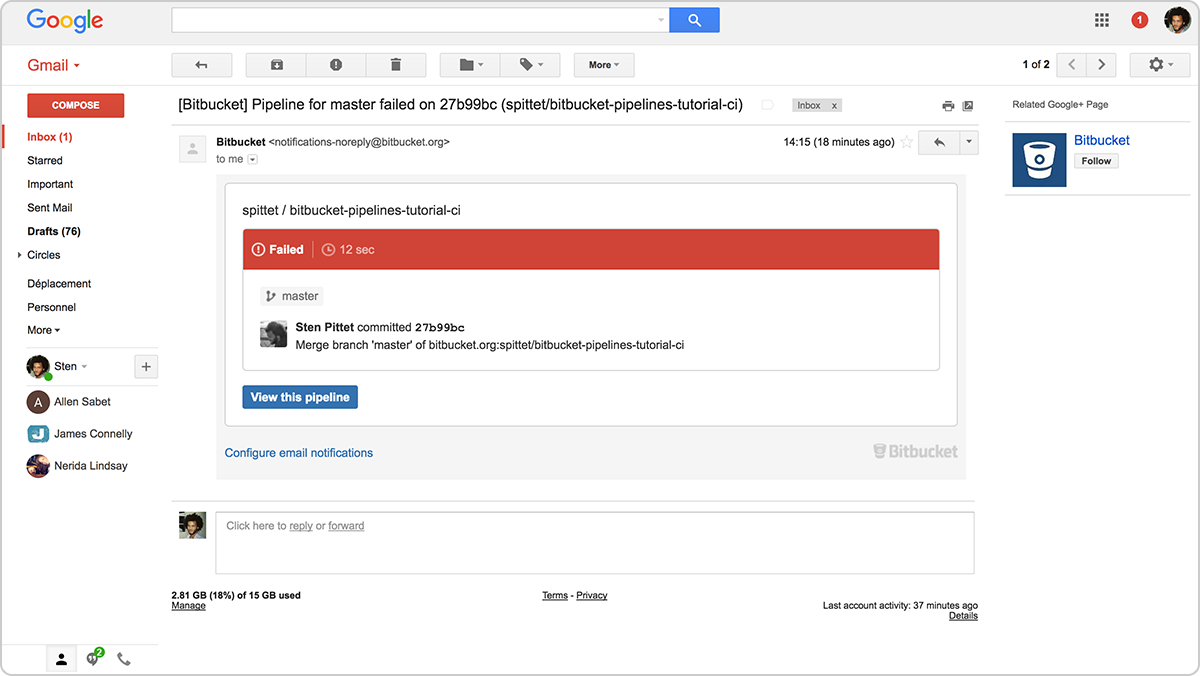
以上です!Bitbucket リポジトリには CI ワークフローが設定されており、テストはコミットするたびに実行されます。これは、コードに変更を加え、Pipelines セクションを監視することで試すことができます。変更がうまくいけば緑色になりますが、アプリケーションを破壊したり、ホームページに表示されるフレーズを変更したりすると、失敗したパイプラインが表示され、メールにアラートが届きます。

破壊を生じさせる変更を導入した後のメール アラート
今後の展望
明らかに、この例は、現在構築しているアプリケーションとはかけ離れています。ただし、テストの自動化と、継続的インテグレーションのワークフローの設定方法についての基本的な理解が得られるはずです。
- 適切なテストのフレームワークを見つける
- テストを実施する
- Bitbucket Pipelines の有効化
CI の価値を真に得るには、出荷する新機能、改善、またはバグ修正ごとに新しいテストを追加し続ける必要があります。テスト スイートのスコープが小さすぎると、アプリケーションが作動しているという誤った自信を持つことになります。継続的インテグレーションの採用は文化的な変化であり、完全に機能するためには、チーム全体で取り入れる必要があります。詳細については、CI ガイドをお読みください。
この記事を共有する
次のトピック
おすすめコンテンツ
次のリソースをブックマークして、DevOps チームのタイプに関する詳細や、アトラシアンの DevOps についての継続的な更新をご覧ください。

DevOps コミュニティ

DevOps ラーニング パス