記事
チュートリアル
インタラクティブ ガイド
Sentry と Jira を統合する方法

Phillip Jones 氏
Sentry のエコシステム プロダクト マネージャー
Sentry Jira 統合では、Sentry から直接 Jira 課題を簡単に作成できます。この統合によって、Jira の Sentry から Sentry の課題概要のコンテキストも提供されます。
所要時間
読む時間 7 分。
対象者
Sentry と Jira Software のプロジェクトを利用しており、課題作成を自動化して、適切な人やチームが重要なソフトウェアの課題について適切なタイミングで学習できるようにする方法を学びたいと考えている方。
前提条件
あなたは Sentry の既存の顧客です。こちらから Sentry for Jira インテグレーションを入手してください。
Sentry の経験がない場合、まず、こちらをご覧ください。
Jira Software アカウントと Jira Software Scrum プロジェクトを持っているユーザー。こちらから開始してください。
Sentry Jira 統合をインストールする
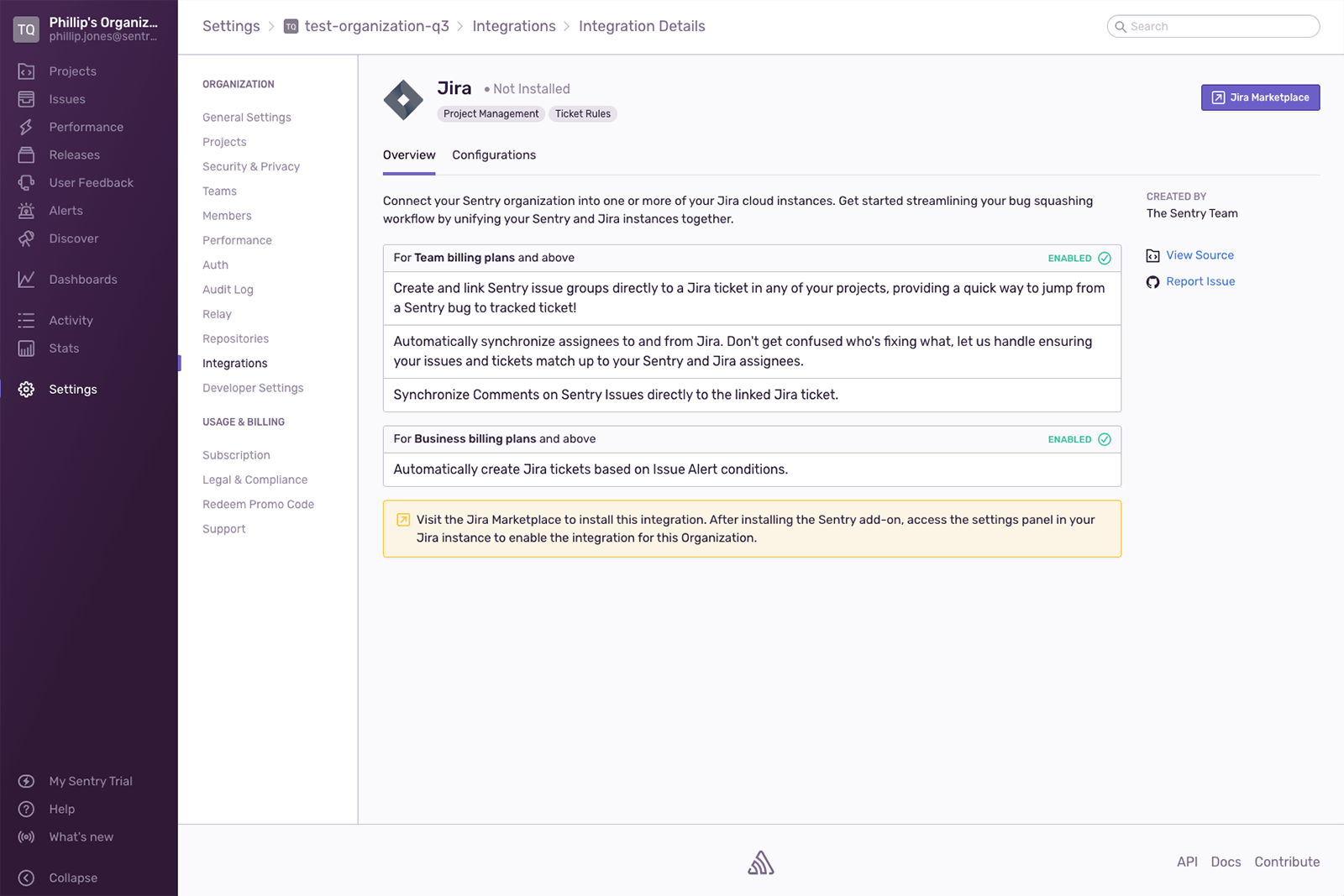
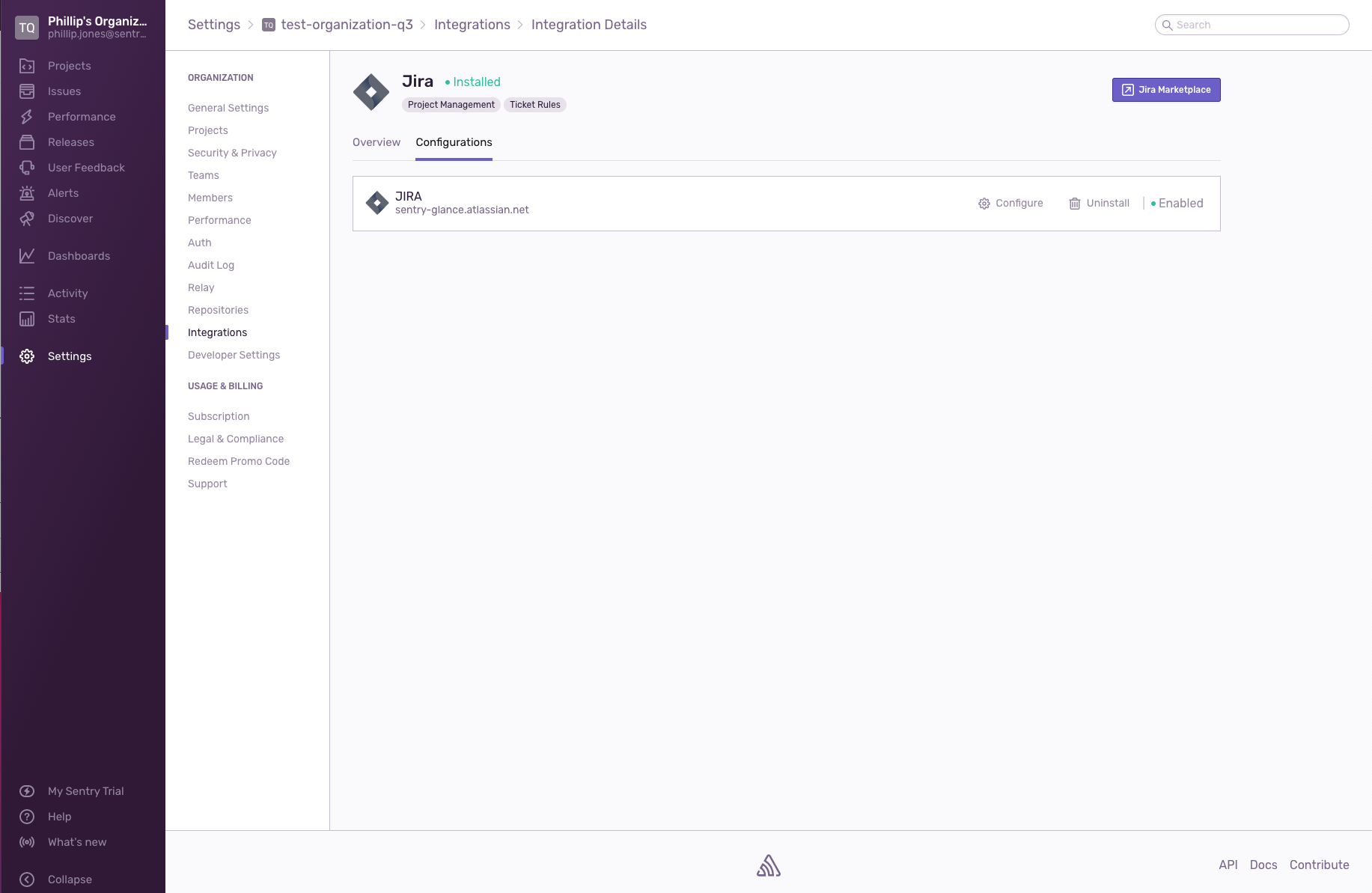
1. Sentry の任意の場所から [設定] > [統合] > [Jira] の順に移動します。
2. [Jira Marketplace] をクリックします。

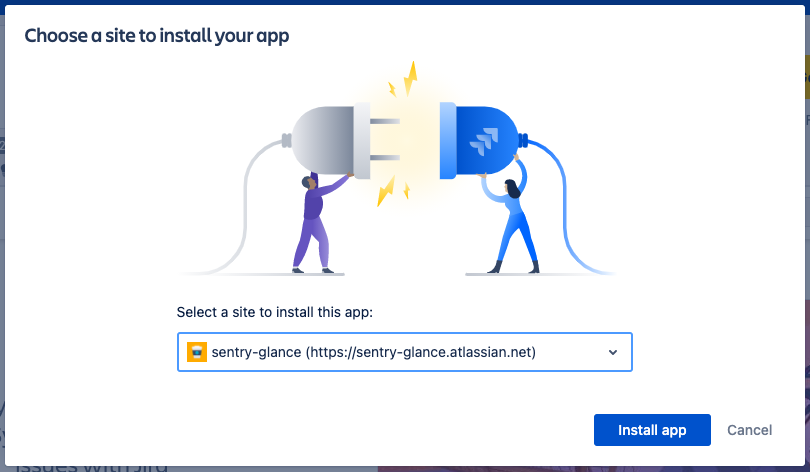
3. [Get it now (今すぐ入手する)] をクリックします。ドロップダウンからサイトを選択して [アプリをインストール] をクリックします。

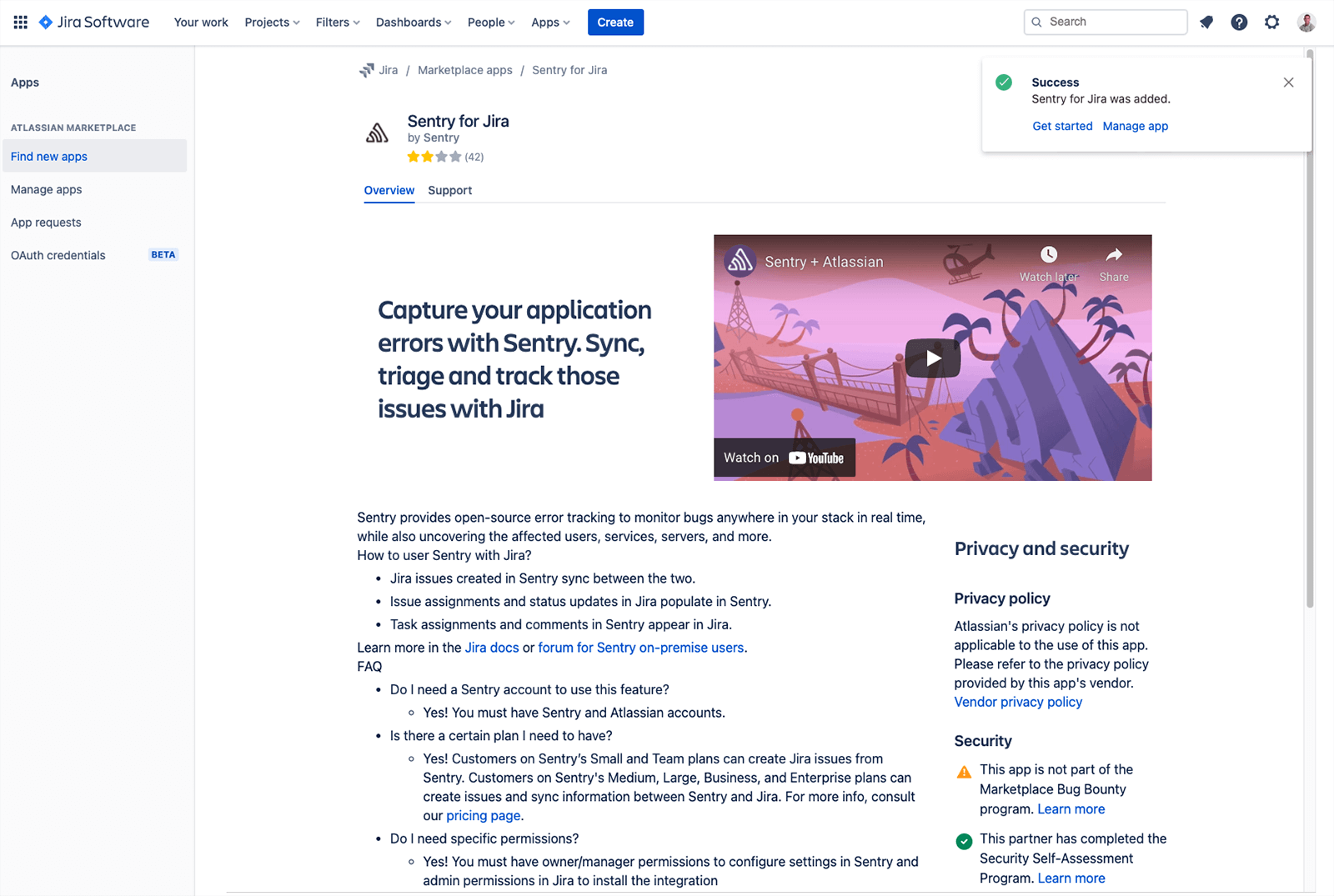
4. Sentry アプリがインストールされたら、成功通知の [開始する] をクリックします。次に [Finish Installation in Sentry (Sentry でインストールを終了)] をクリックします。


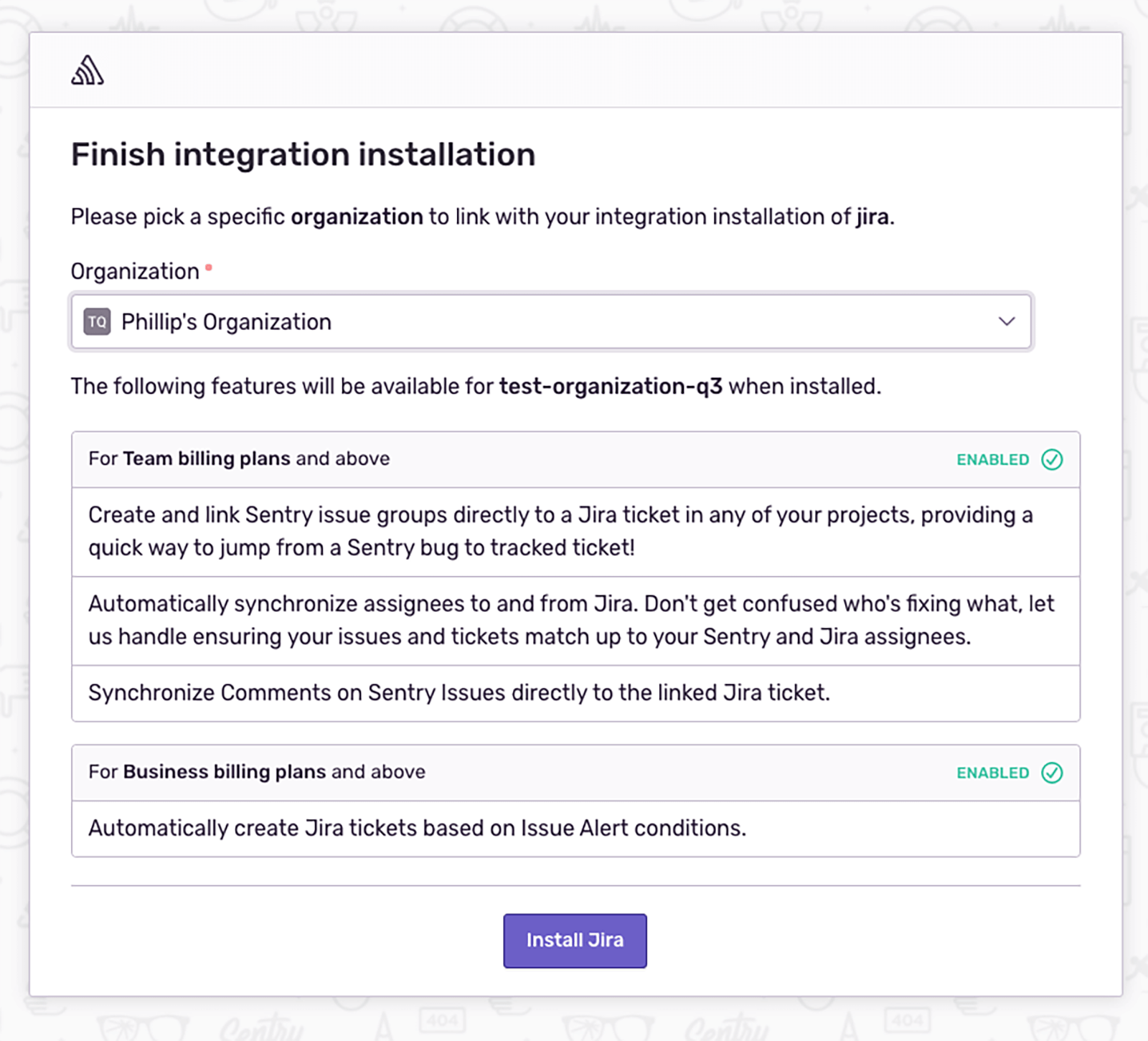
5. ドロップダウンから Sentry 組織を選択して [Jira をインストール] をクリックします。

6. これで完了です。統合がインストールされました。

統合ワークフロー
Sentry 課題から Jira 課題を作成する
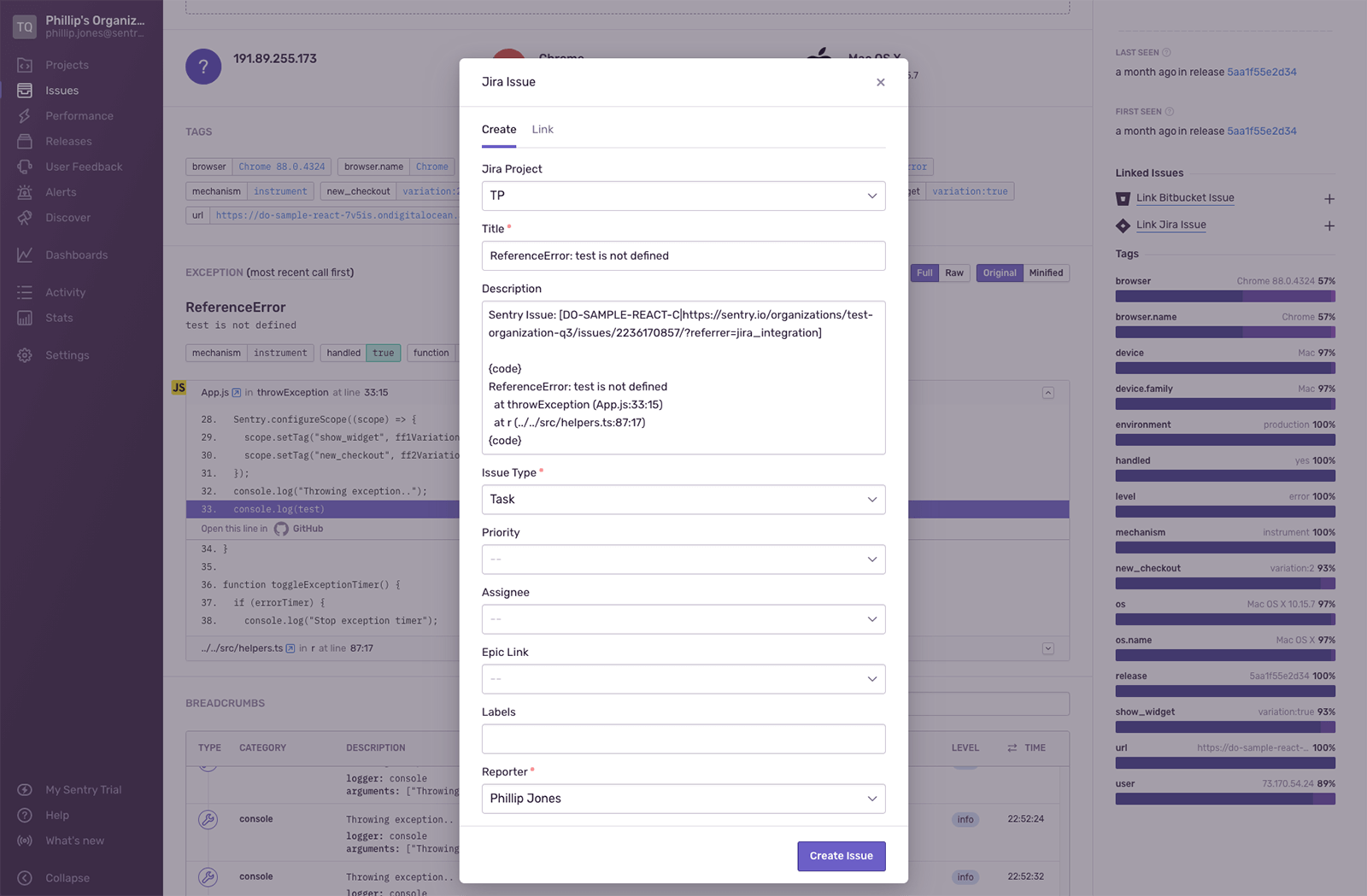
1. [Issue Details (課題の詳細)] ページで [Link Jira Issue (Jira 課題をリンク)] をクリックします。

2. Jira 課題に移入するフィールドに入力して [課題を作成] をクリックします。

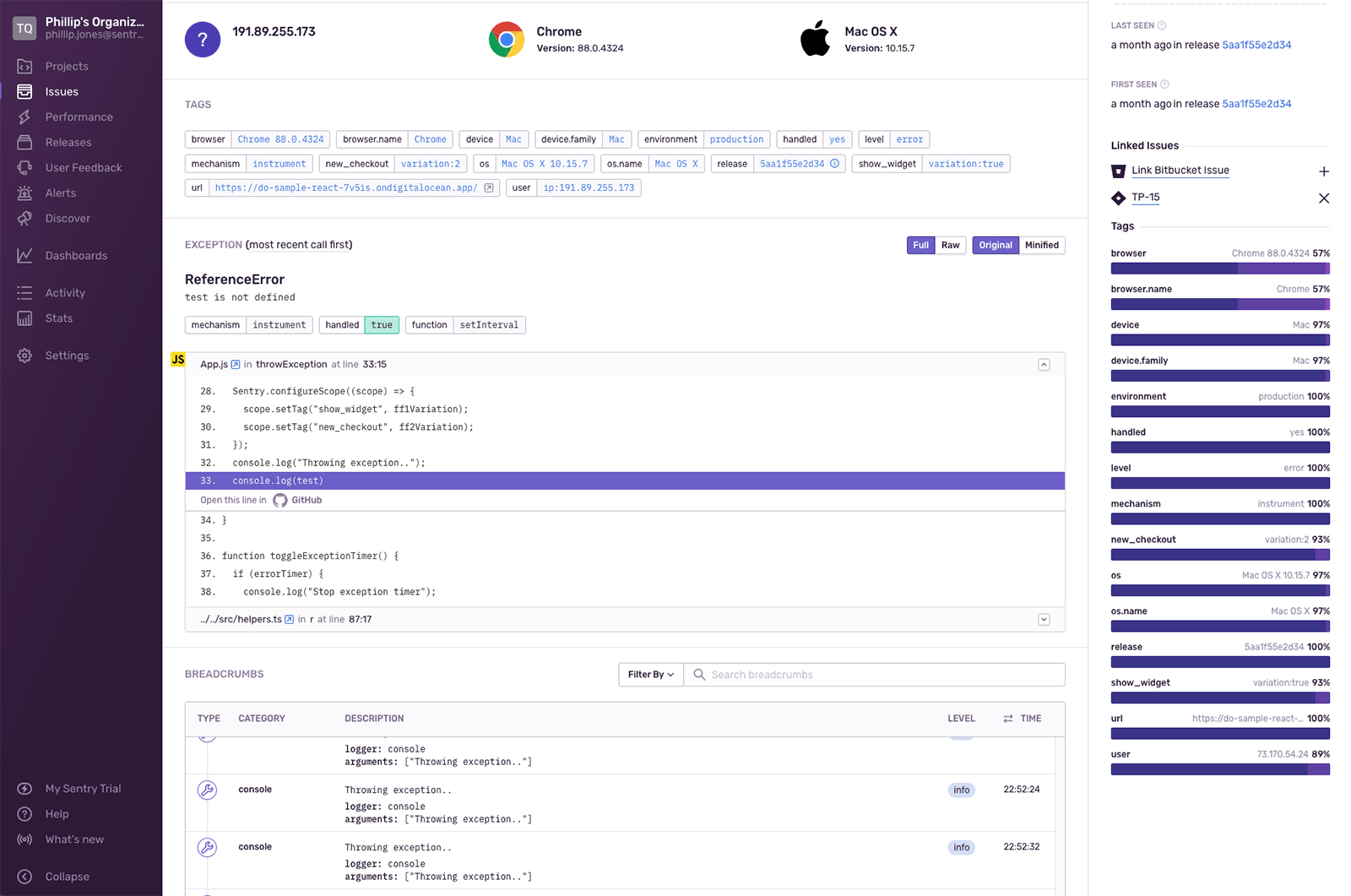
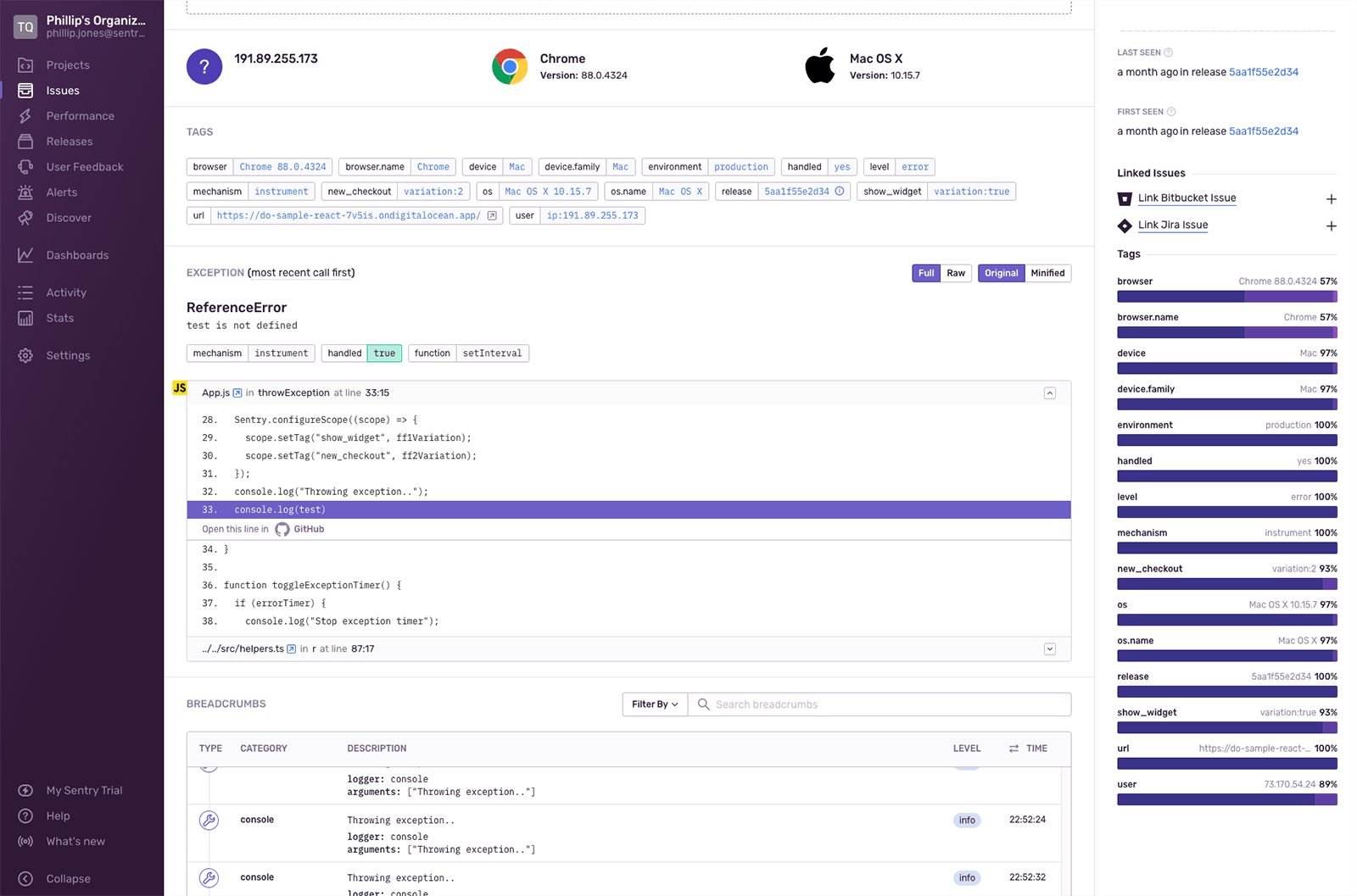
3. 課題が作成されました。[Linked Issues (リンクされた課題)] セクションで、関連付けられた Jira 課題を表示できます。

アラート ルールを使用して Jira 課題を自動作成する
1. [アラート] ページに移動して [アラート ルールを作成)] をクリックします。
![右上隅に [Create Alert Rule (アラート ルールを作成)] ボタンがある [アラート] ページ](https://wac-cdn.atlassian.com/dam/jcr:f366ba33-509c-4a87-9580-77db4871f596/alerts-index_800px@2x.png?cdnVersion=2651)
2. [課題アラート] を選択してアラート条件を入力し、アラート アクションとして [Jira 課題を作成] を選択します。
![[Create Alert Rule (アラート ルールを作成)] ページ](https://wac-cdn.atlassian.com/dam/jcr:b91d9307-b6f5-4341-bea2-c9d8d1884ef2/alerts-create_800px@2x.png?cdnVersion=2651)
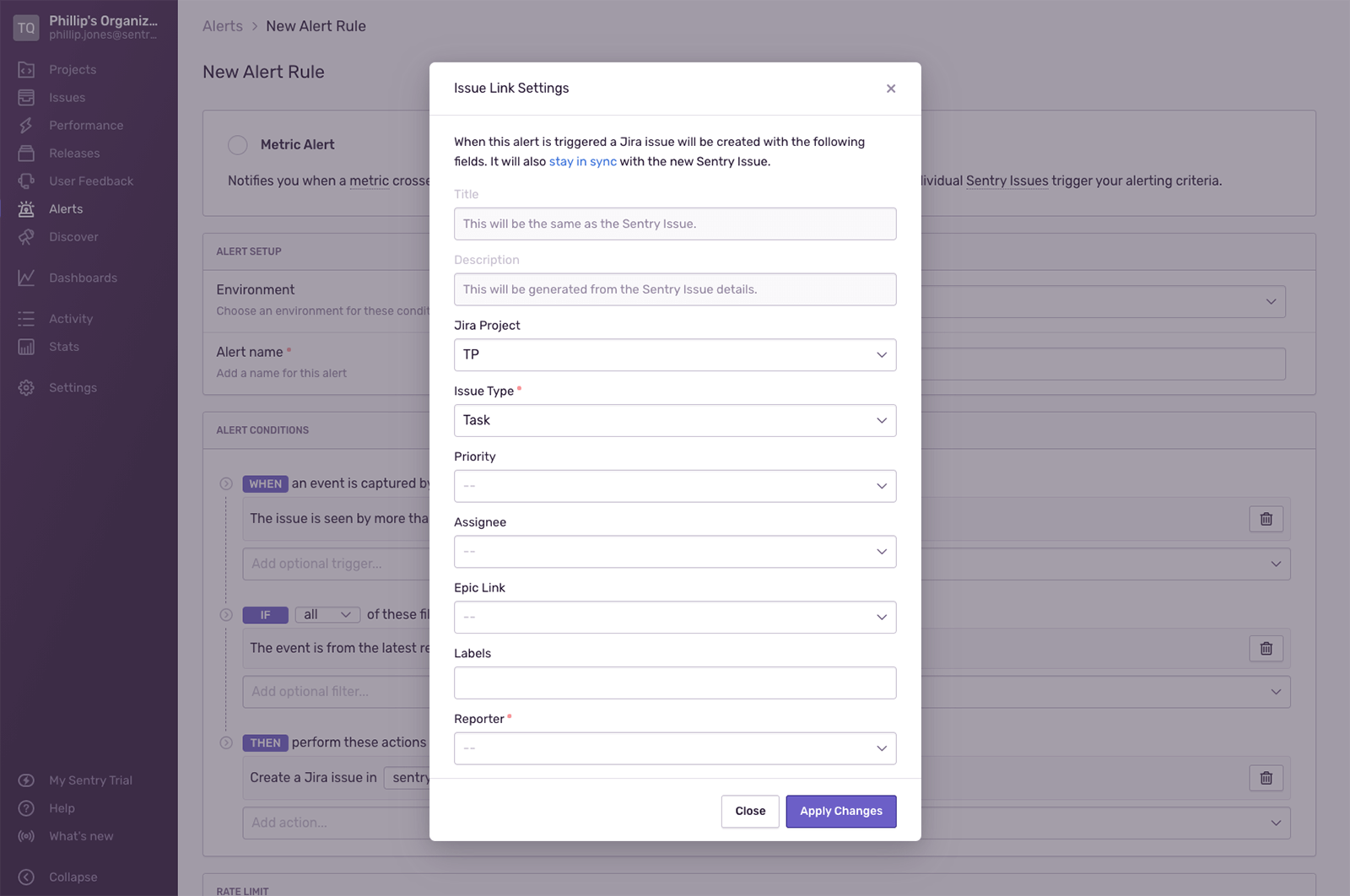
3. 作成される Jira 課題のフィールドを設定するには [課題リンク設定] をクリックします。

4. 完了すると、定義されたアラート ルールの条件が満たされた際に新しい Jira 課題が作成されます。
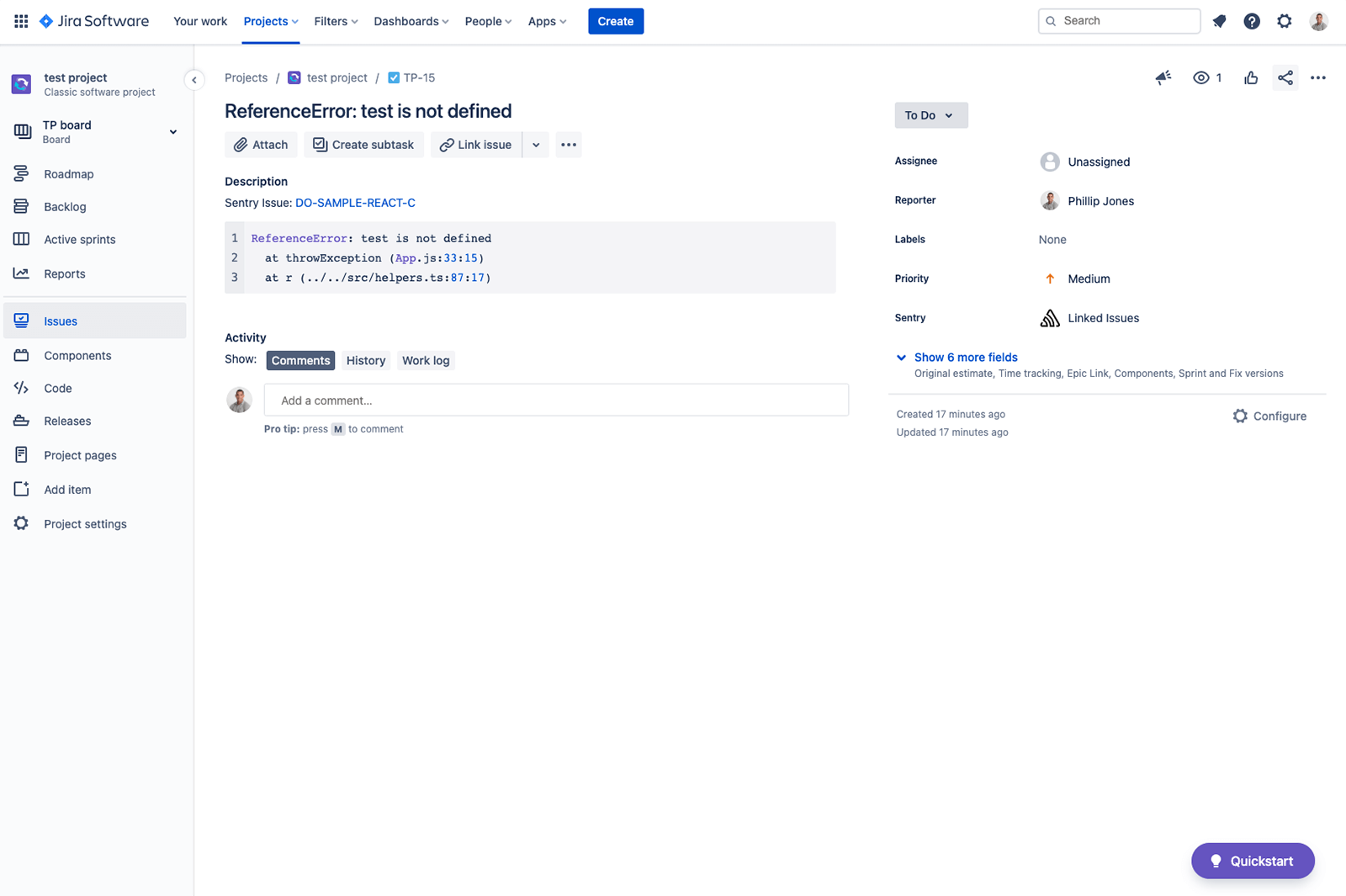
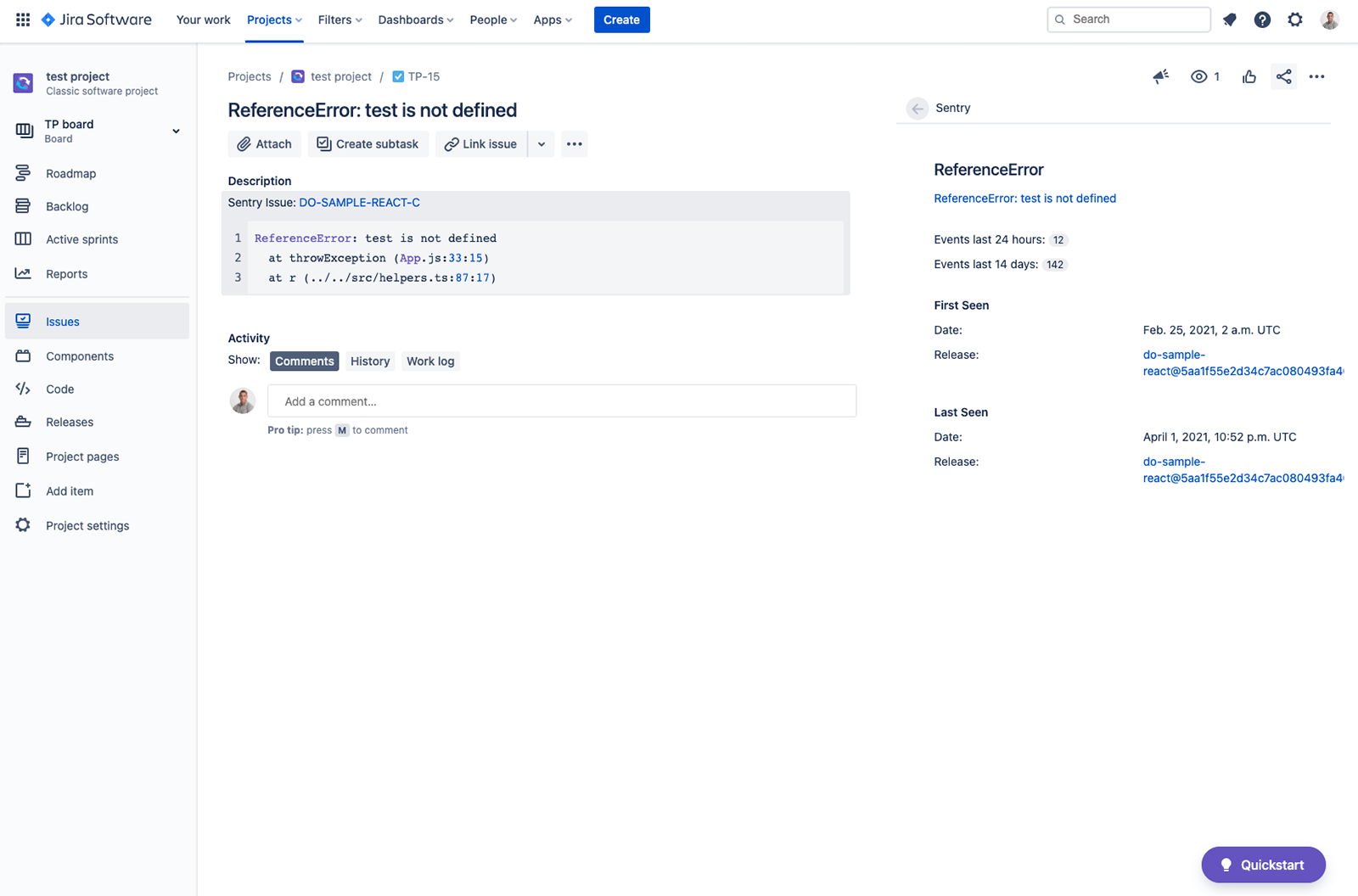
Jira 課題グランスで Sentry コンテキストを確認する
1. Sentry 課題が関連付けられている Jira で課題を表示する際は [リンクされた課題] をクリックします。

2. これで、問題の課題が時間の経過とともに発生する頻度を確認できます。

これで、Sentry for Jira が完了しました。ご不明な点がございましたら、support@sentry.io までメールでご連絡ください。
「Atlassian Open DevOps」の統合をご確認ください。
この記事を共有する
次のトピック
おすすめコンテンツ
次のリソースをブックマークして、DevOps チームのタイプに関する詳細や、アトラシアンの DevOps についての継続的な更新をご覧ください。

DevOps コミュニティ

DevOps ラーニング パス