記事
チュートリアル
インタラクティブ ガイド
Bitbucket Pipeline を使った統合テストのチュートリアル

Sten Pittet
寄稿ライター
パイプラインの個別の Docker コンテナで複数のサービスを実行することで、Bitbucket Pipelines の統合テストを実行する方法を説明します。
テストは、継続的なインテグレーションと継続的なデリバリーの重要な部分です。また、継続的なデプロイを実践している場合は、変更が顧客にリリースされる前にバグに対処する最終防御線となります。個々のメソッドとクラスを検証する単体テストは問題を防ぐための優れた出発点ですが、アプリケーションで使用されるさまざまなモジュール (アプリケーション サーバー、データベース、キャッシュ) が適切に相互作用することを確認する統合テストを実行する必要があります。本チュートリアルでは、パイプラインの個別の Docker コンテナで複数のサービスを実行することで、Bitbucket Pipelines の統合テストを実行する方法を説明します。
所要時間
30 分
対象者
継続的インテグレーションや Bitbucket Pipelines を初めて使用する場合
前提条件
- Bitbucket アカウント
-
アプリケーションを実行する場合は Node v4.6 以上
-
ローカル マシン上で MongoDB を実行する場合は Docker Community Edition v17.03 以上
- Bash コマンドを実行する端末
-
リポジトリを管理して Bitbucket Cloud にプッシュ バックするための Git
ステップ 1: サンプル アプリケーションをローカルで実行する
ホームページ上にメッセージを表示してデータベースへの訪問をログ記録する、基本的な Node.js アプリケーションを使用します。Bitbucket Pipelines 構成に集中するには、端末からアプリケーションをクローンするだけです。
git clone git@bitbucket.org:spittet/bitbucket-pipelines-services-tutorial.gitここでローカル リポジトリに移動して、アプリケーションが必要とする依存関係をインストールするために npm install を実行します。
cd bitbucket-pipelines-services-tutorial
npm installアプリケーションを実行する前に、新しい MongoDB インスタンスを開始する必要があります。Docker の性能によって、端末から簡単に行えます。
docker run --name mongodb -d -p 27017:27017 mongoその後、アプリケーションを起動して、http://localhost:3000 に移動してアクションを確認します。
npm start
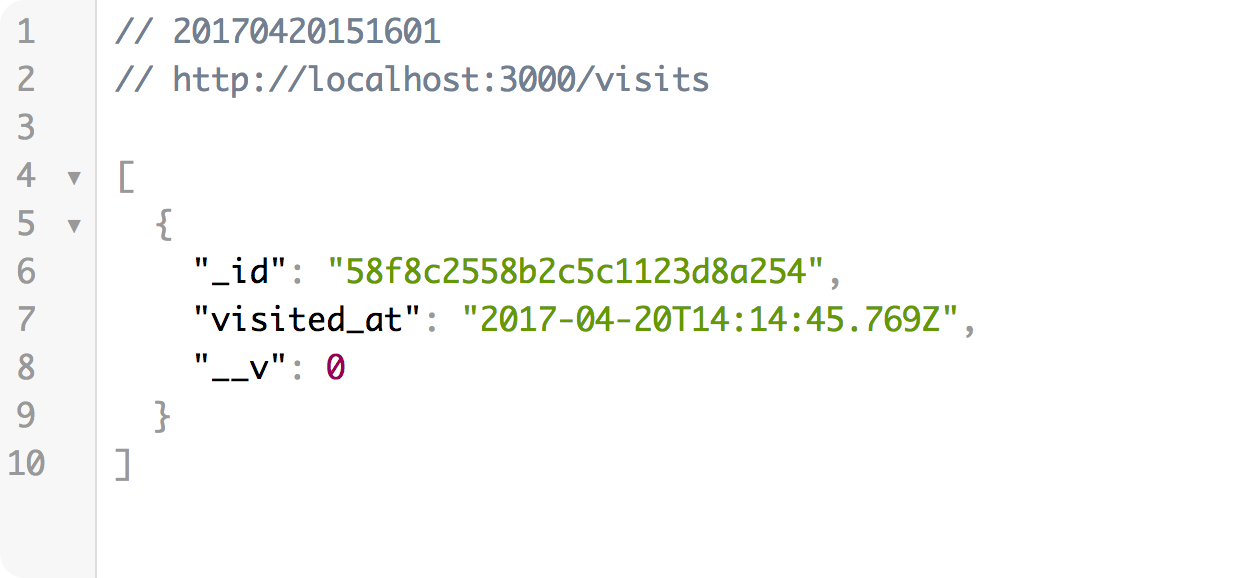
http://localhost:3000/visits に移動して、訪問がデータベースで正しくログ記録されていることを確認できます。

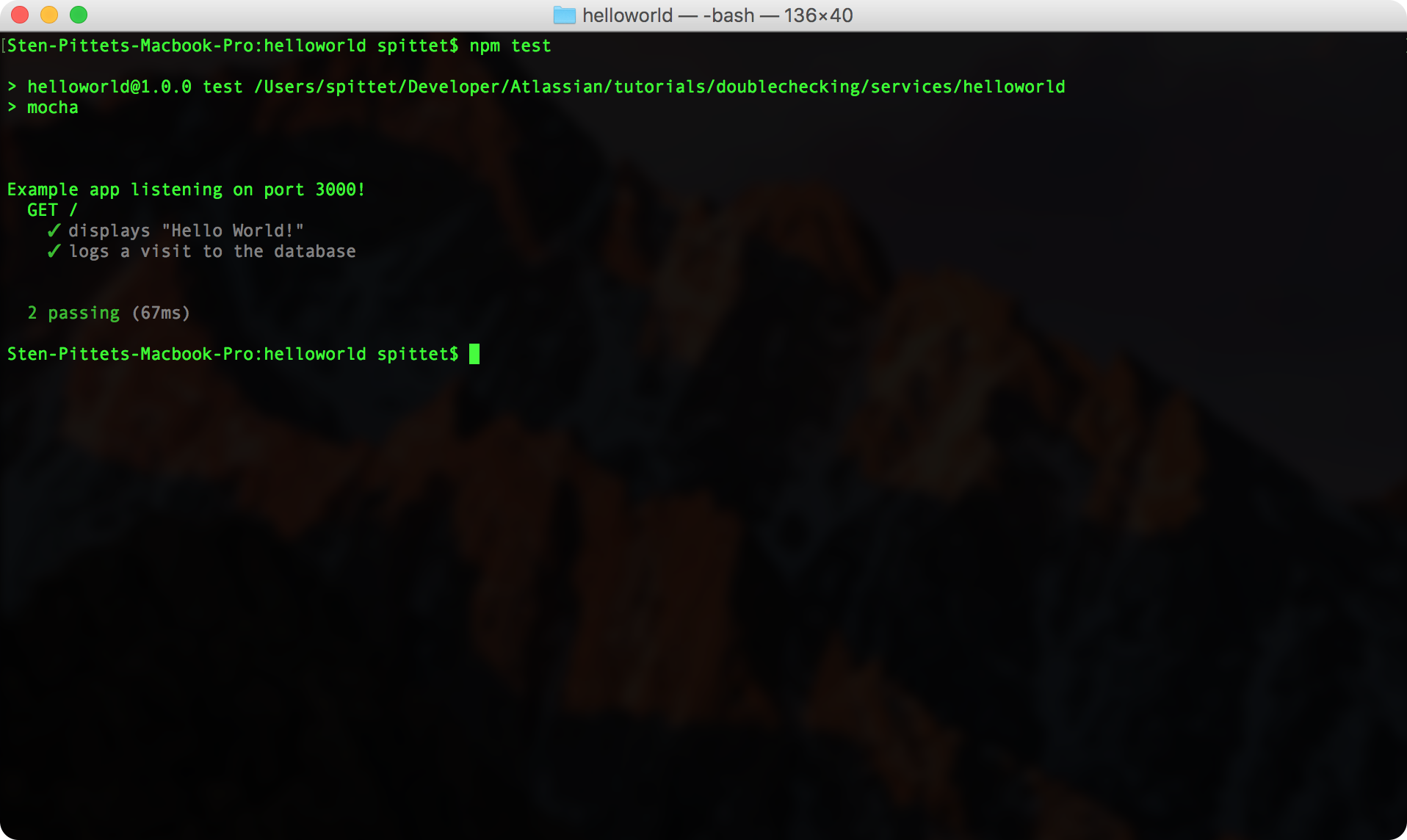
最後に、テストがローカルで正常に完了するか、コマンド npm test を介して確認します。このコマンドを実行すると 2 つのテストが完了します。
npm test
このサンプル アプリケーションは、以下に示す 2 つの異なるテストを実行しています。
- アプリケーションがホームページに Hello World を表示することを検証する 1 つのテスト。
- ホームページへのアクセスがあるたびに、新しい訪問がデータベースでログ記録されていることを確認する 1 つのテスト。
最初のテストはデータベースがダウンしていても合格できますが、2 つ目のテストは Web アプリケーションがデータベース サーバーと適切に連動することを検証する統合テストです。アプリケーションのビジネス要件の一部を検証するため、機能テストでもあります。このガイドでは、さまざまな種類のテストについて詳述します。
アプリケーションのテストを自動化してデータベースで正常に動作するように構成するために、Bitbucket Pipelines を使用する方法について説明します。
ステップ 2: Bitbucket Pipelines でテストを自動で実行する
まず、Bitbucket アカウントに新しいリポジトリを作成して、オリジンのリモート URL が Bitbucket リポジトリを指すようにアップデートします。
git remote add bitbucket git@bitbucket.org:<account name>/<repository name>.git
git branch -m mainline
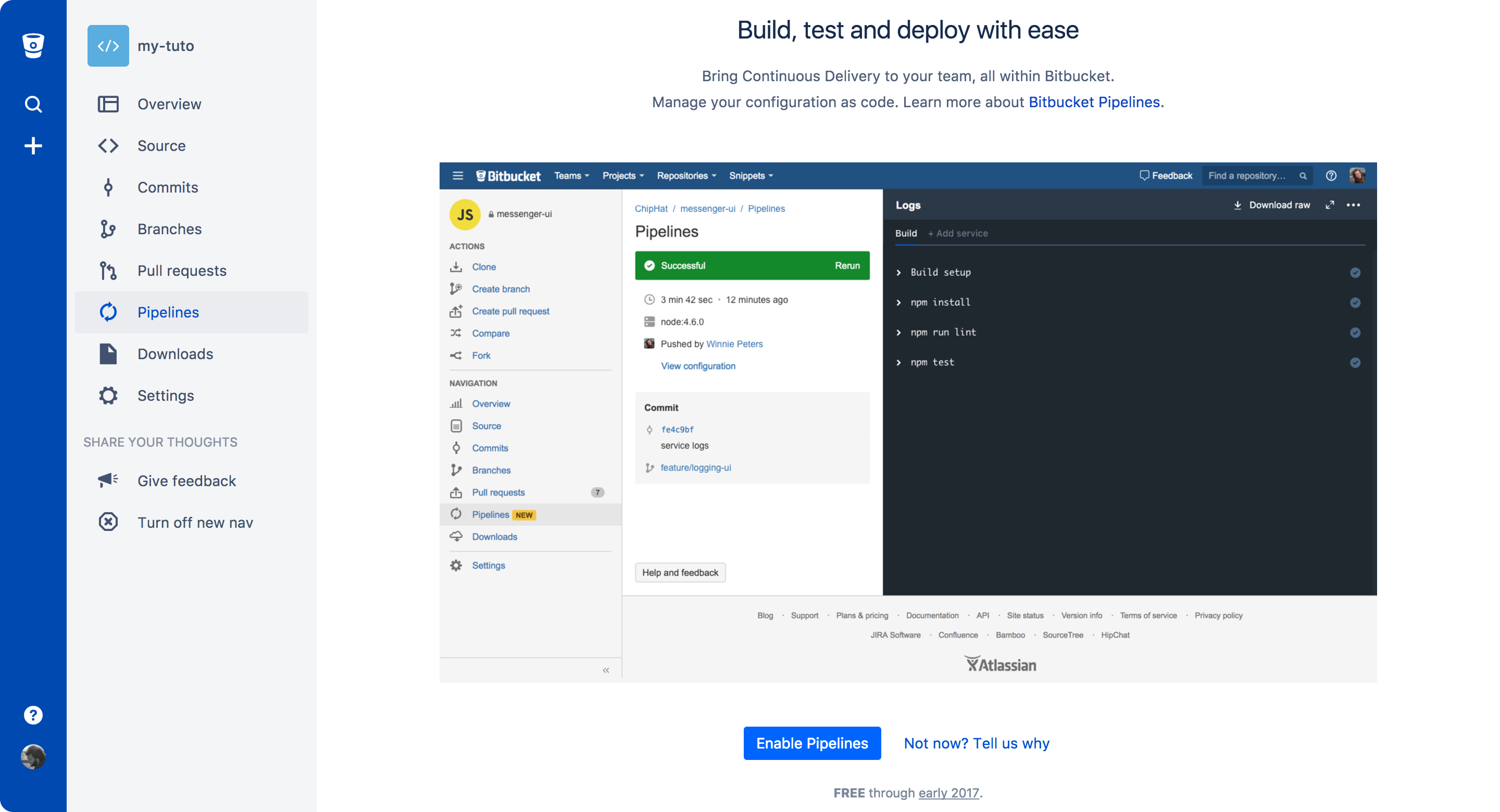
git push -u bitbucket mainlineリポジトリの Pipelines セクションに移動して、Bitbucket Pipelines を有効にします。

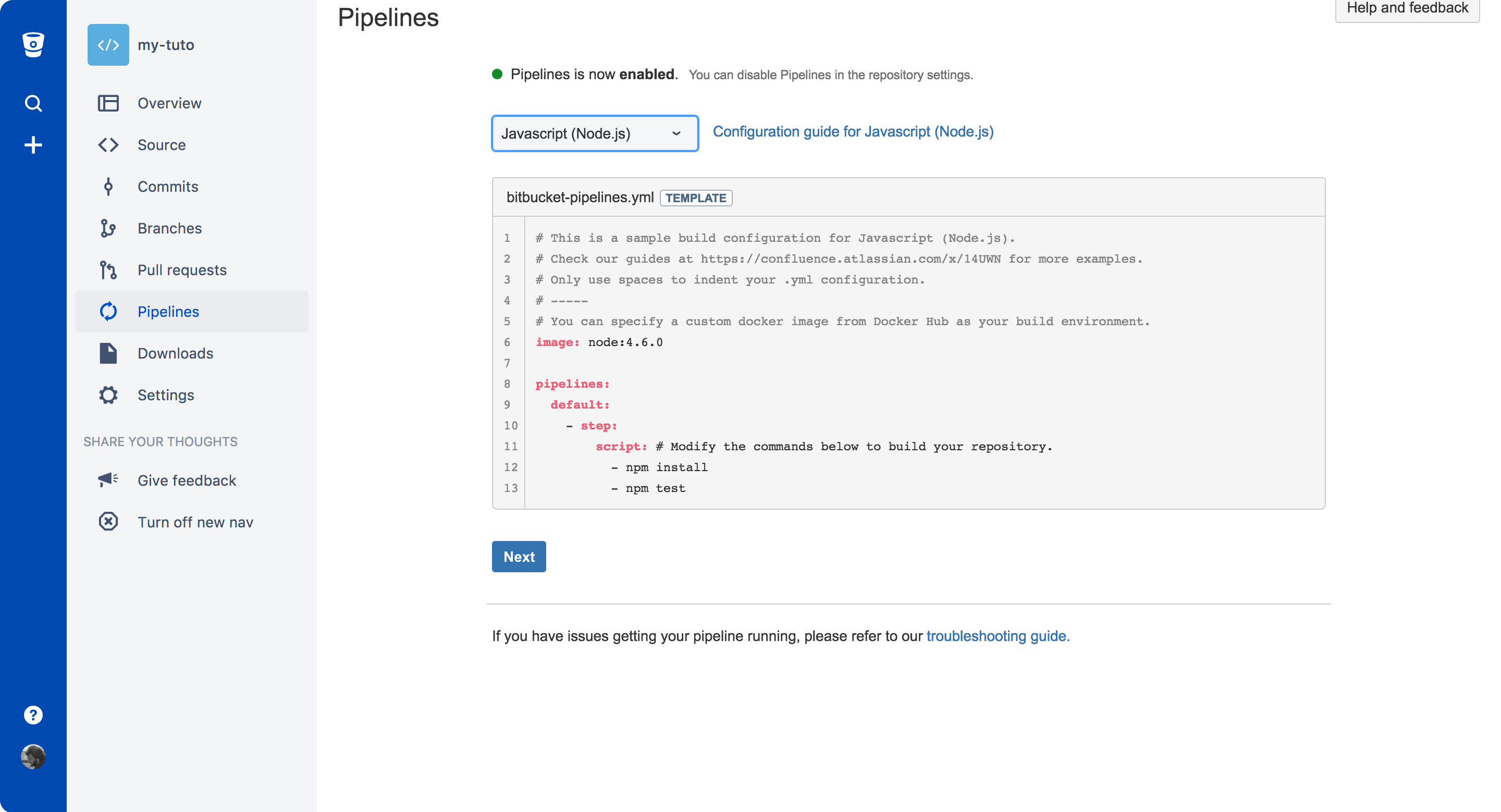
次の画面で、デフォルトの Javascript テンプレートを使用できます。npm install コマンドと npm test コマンドはすでに用意されています。これらのコマンドは、依存関係をインストールしてテスト スイートを実行するために必要になります。

bitbucket-pipelines.yml ファイルは次のようになっているはずです。
image: node:16
pipelines:
default:
- parallel:
- step:
name: Build and Test
caches:
- node
script:
- npm install
- npm testデータベース サービスがありませんが、後で追加します。

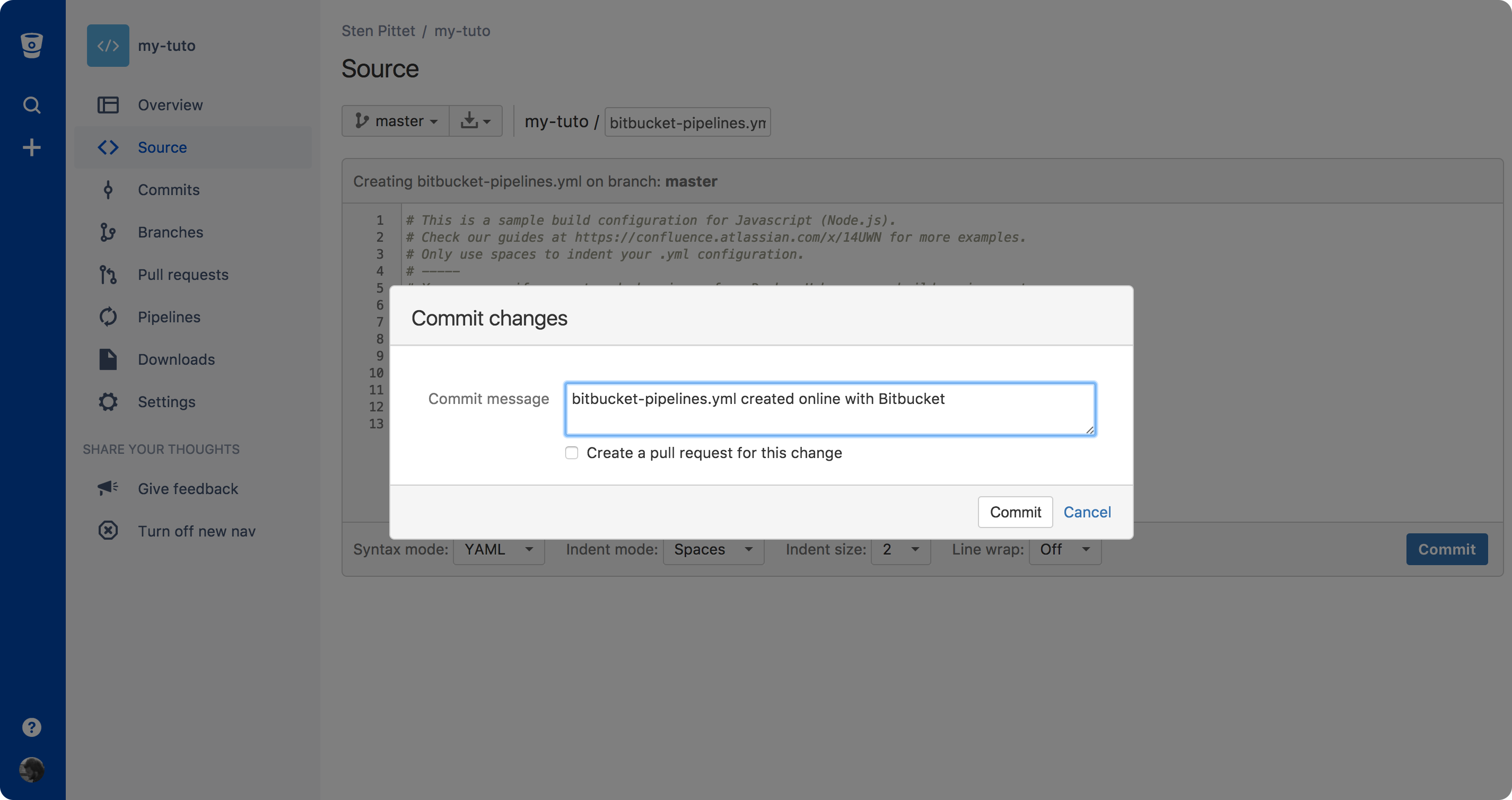
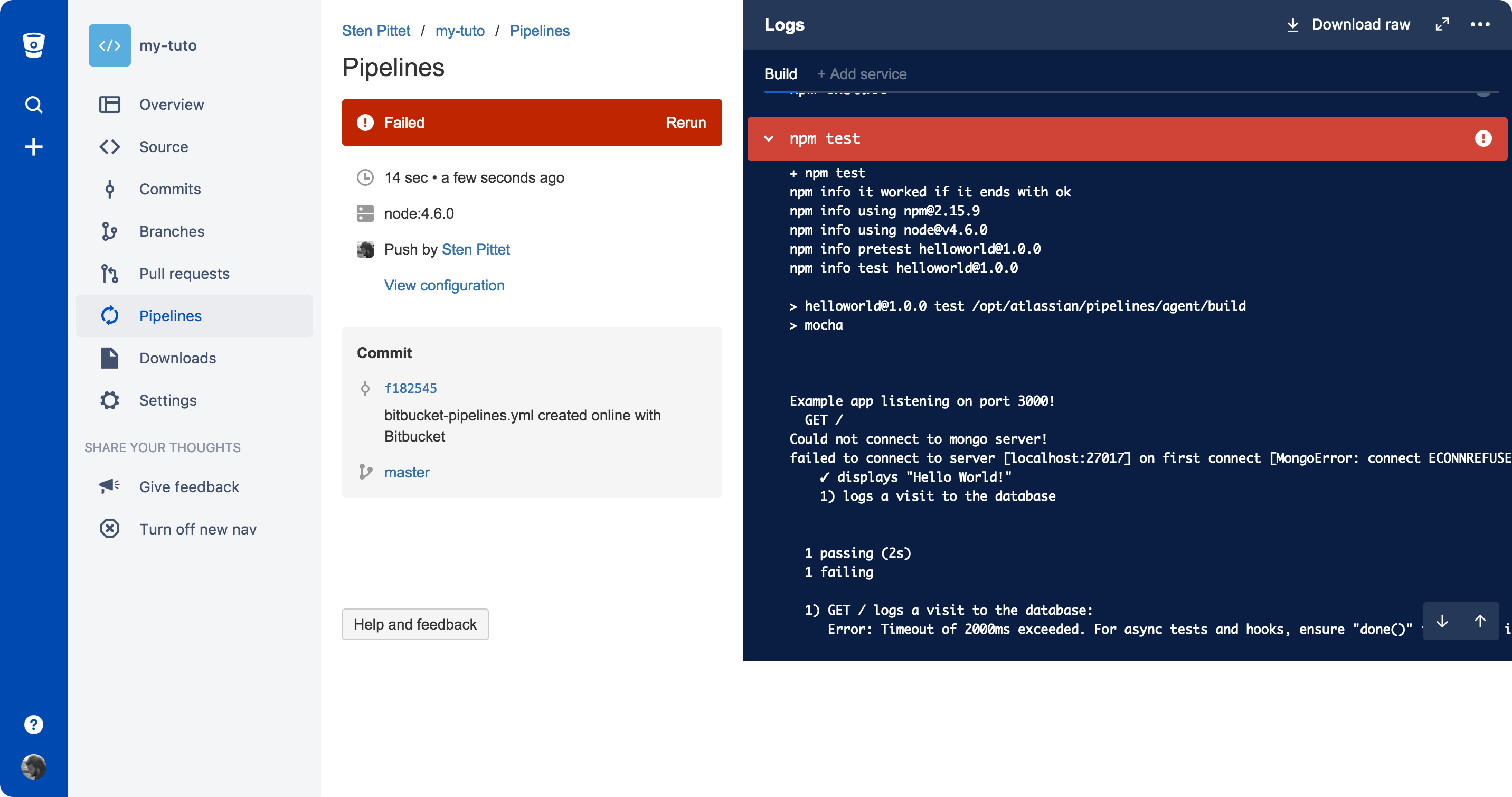
ファイルをコミットすると、進行中の最初のパイプラインを確認できる、リポジトリの Pipelines セクションにリダイレクトされます。2 つ目のテストはデータベース接続なしでは正常に実行できないため、パイプラインは失敗します。パイプラインまでクリック スルーすると、次のような 1 つのテストに合格して、1 つのテストが失敗したという画面が表示されます。

次のセクションでは、新しいサービス定義を Pipelines 構成に追加して、この課題を解決します。
ステップ 3: データベースのサービス定義を追加する
Bitbucket Pipelines を使用すると、パイプラインで実行されているメイン アプリケーション上で最大 3 つの追加 Docker コンテナを実行できます。これらのコンテナを使用して、データ ストア、分析ツール、またはアプリケーションがパイプラインを完了するために必要なサードパーティ サービスなどのサービスを実行できます。ここでは、MongoDB を実行するために別のサービス コンテナを使用します。
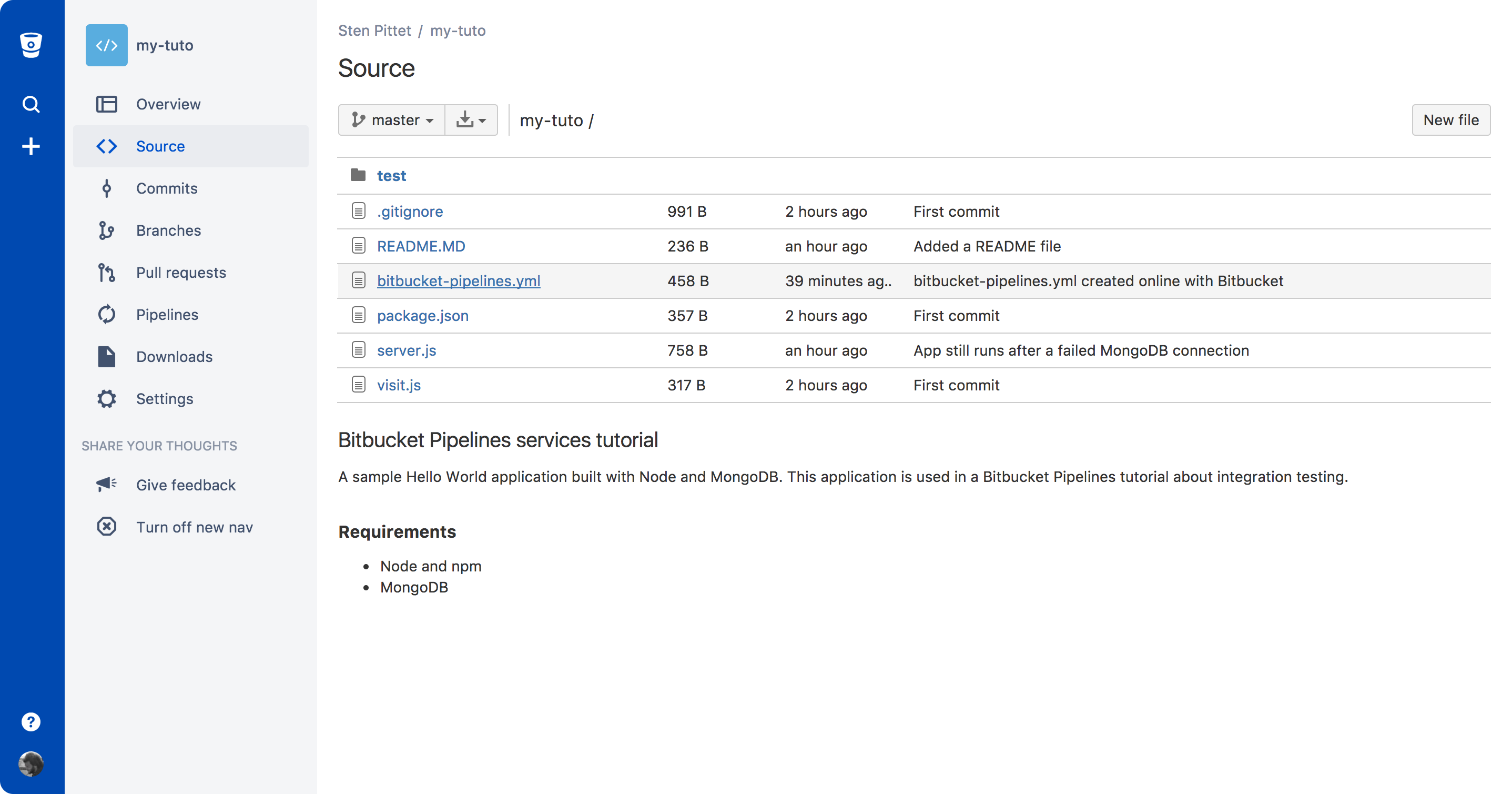
リポジトリのソース セクションに移動して、ファイルのリストを表示します。

bitbucket-pipelines.yml 構成ファイルをクリックして、このファイルにアクセスします。右上隅に [編集] ボタンがあります。このボタンを使用すると、ファイルを編集してブラウザから直接コミットできます。
設定ファイル下部で、データベースのサービス定義を追加する必要があります。
bitbucket-pipelines.yml
image: node:16
pipelines:
default:
- step:
script:
- npm install
- npm test
definitions:
services:
database:
image: mongoMongoDB の場合はイメージ定義に余分な設定は不要ですが、データ ストアやサービスの一部の Docker イメージでは環境変数を指定する必要がある場合があります。データベースの例の一覧については、Bitbucket Pipelines ドキュメントを参照してください。
ファイルをコミットする前に、テストを実行するステップに新しいサービスを追加する必要があります。最後の Pipelines 構成は次のコードのようになるはずです。
bitbucket-pipelines.yml
image: node:16
pipelines:
default:
- step:
script:
- npm install
- npm test
services:
- database
definitions:
services:
database:
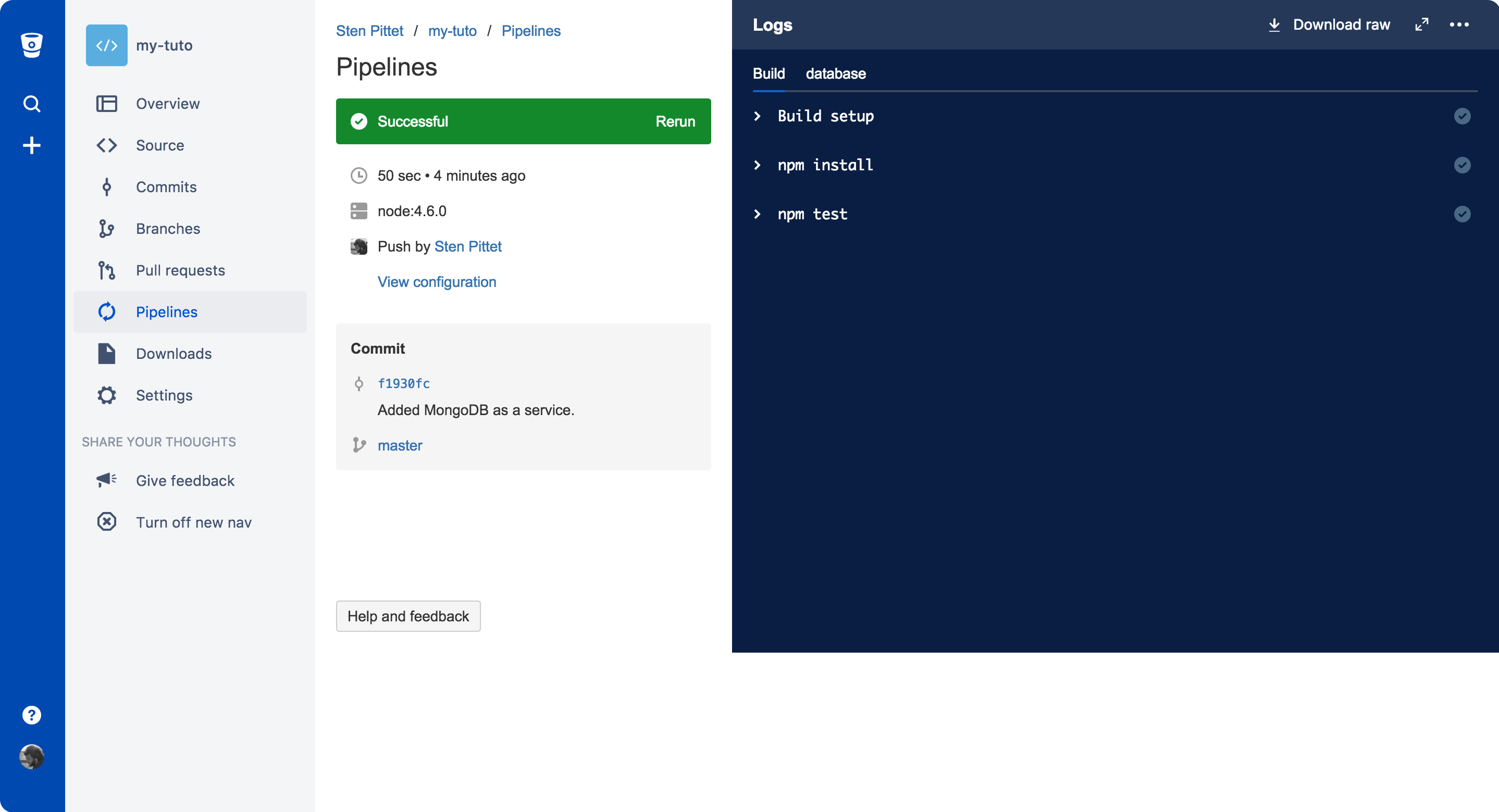
image: mongoファイルをコミットした後、Pipelines セクションに移動して進行中のパイプラインを確認します。通常は正常に完了しているはずです。

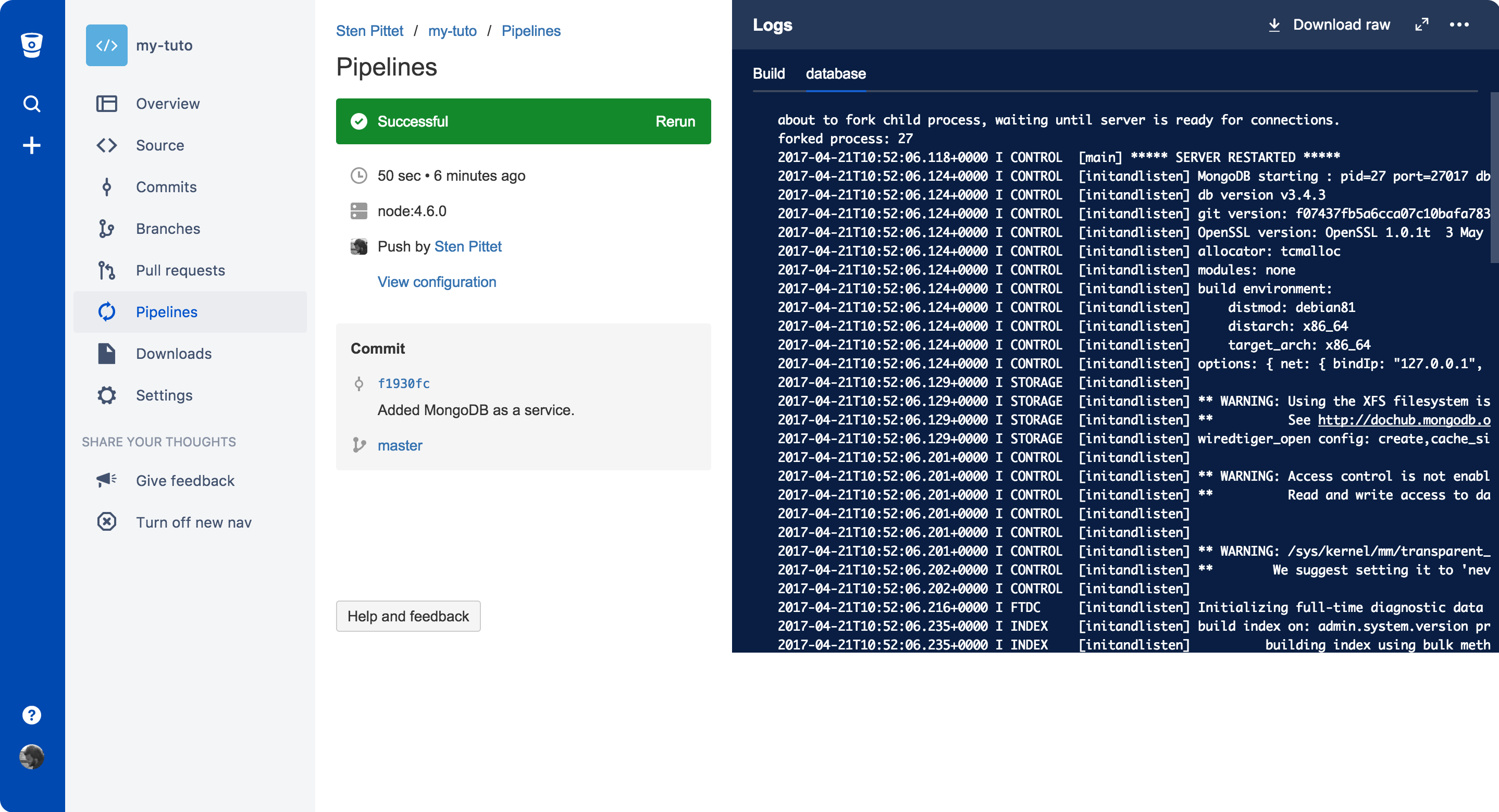
MongoDB コンテナのログを表示するには、ログ パネルのデータベース タブをクリックしてください。

以上です! これで、パイプラインにサービスを追加して統合テストを実行する方法がわかりました。ぜひドキュメントを読んで、これらのサービスをどのように使用できるかについて詳細を確認してください。
この記事を共有する
次のトピック
おすすめコンテンツ
次のリソースをブックマークして、DevOps チームのタイプに関する詳細や、アトラシアンの DevOps についての継続的な更新をご覧ください。

DevOps コミュニティ

DevOps ラーニング パス