記事
チュートリアル
インタラクティブ ガイド
Bitbucket Pipelines による継続的なデリバリーについて学ぶ

Sten Pittet
寄稿ライター
このガイドでは、Bitbucket Pipelines を使用して継続的なデリバリー ワークフローを導入する方法を説明します。続きを読む
所要時間
30 分
対象者
継続的なデプロイや Bitbucket Pipelines を初めて使用する場合
新機能を顧客に提供しようとしているとき、新機能をリリースするのは常にエキサイティングな瞬間です。しかし、それはまた、多くの準備が必要で、チームとして頻繁にやることをためらうようなリスクの高い行動になる可能性があります。待てば待つほど、本番環境へのデプロイはより難しくなります。変更が積み重なって変更の範囲が理解し難くなり、本番環境で問題が発生した場合に根本原因を特定することが難しくなります。
ソフトウェアのデプロイに伴う恐怖とコストを取り除く簡単な方法は、ソフトウェアを自動化して小さな変更をより頻繁にリリースすることです。第一に、リリースの準備にかかる膨大な時間を節約できます。さらに、各リリースのスコープがはるかに小さくなるため、環境の監視や問題のトラブルシューティングが容易になり、ソフトウェアのデプロイに伴うリスクを削減できます。
このデプロイの自動化は、今日では Bitbucket Cloud で簡単にできることです。各リポジトリにプッシュするたびにコードを自動で構築、テスト、環境にデプロイするパイプラインを設定できます。このガイドでは、Bitbucket Pipelines によって継続的なデリバリー ワークフローを導入する方法を説明します。
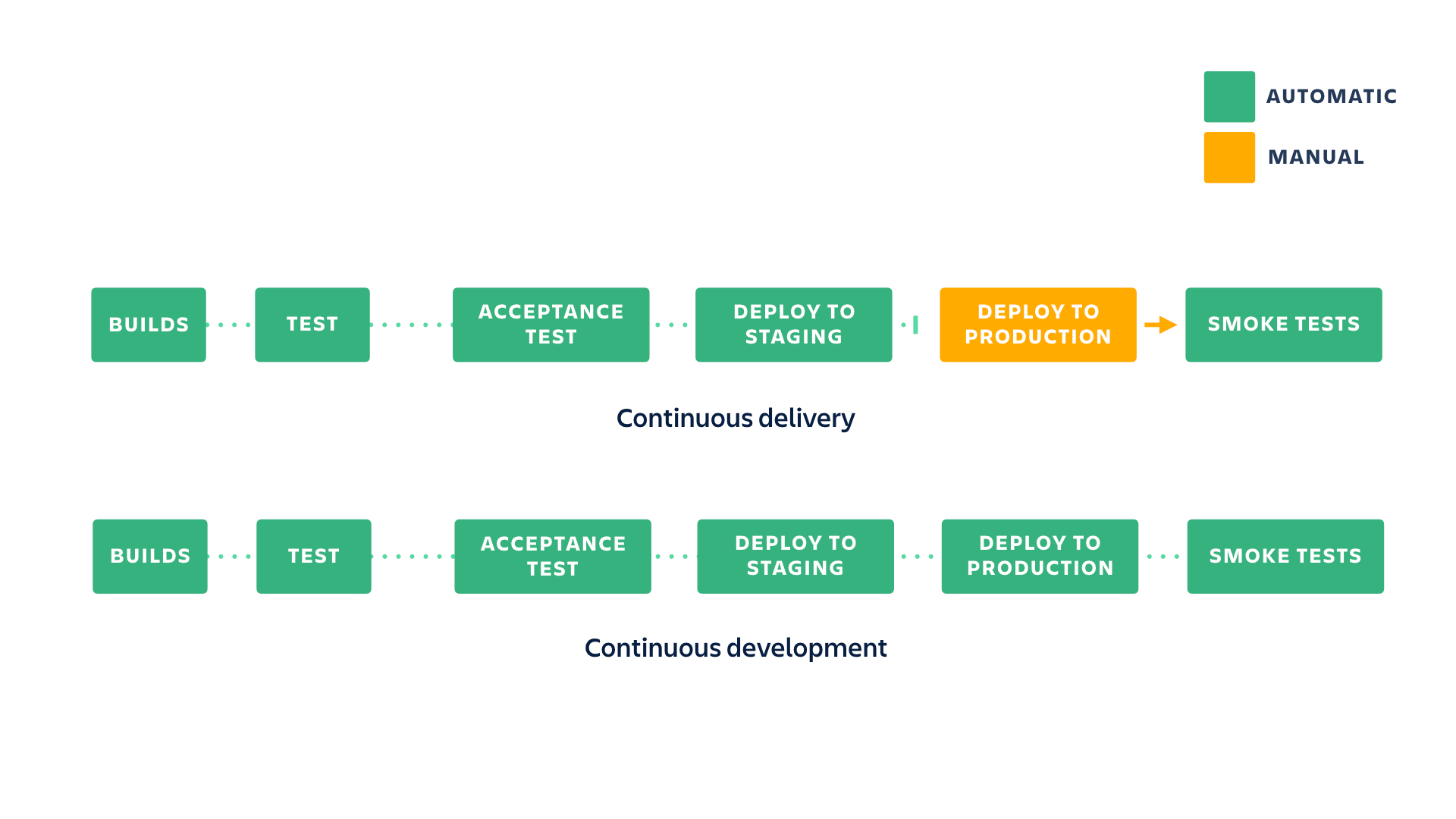
継続的デリバリーと継続的デプロイ
継続的なデリバリーとは、すべての変更を本番環境にデプロイしていない場合でも、コードを常にリリースする準備ができている状態にするためのプラクティスです。変更の範囲を小さく保つために、できるだけ頻繁に本番環境をアップデートすることをお勧めします。ただし、最終的にはリリースのリズムを制御できます。
継続的なデプロイでは、リポジトリにプッシュされた新しい変更は、テストに合格すると本番環境に自動でデプロイされます。これによって、テスト文化がより重視されます (プレッシャーがかかります) が、顧客とのフィードバック ループを促進する優れた方法です。

継続的なデリバリー パイプラインの導入
この例では、ビルドがテストに合格した際にステージングに自動でデプロイする継続的なデリバリー パイプラインを追加することで、継続的インテグレーションのチュートリアルで構築したシンプルな node.js アプリを拡張します。本番環境のデプロイには、ブランチとプル リクエストを使用する方法と、カスタム パイプラインと手動トリガーを使用する方法の 2 つの異なる戦略が表示されます。
どちらの例でも、ブラウザで「Hello World」メッセージを表示する単純な Node.js アプリケーションを使用します。両方の方法を使用して、このアプリケーションを Heroku でホストされたステージングおよび本番環境にデプロイします。

最も基本的な Hello World アプリケーション
Heroku へのデプロイを準備する
開始するには Heroku にサイン アップします。
次に Heroku cli をインストールします。
package.json を更新すると次のようになります。
{
"name": "cdtutorial",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"start": "node server.js",
"test": "mocha --exit"
},
"repository": {
"type": "git",
"url": "git+ssh://git@bitbucket.org/pmmquickstartguides01/cdtutorial.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://bitbucket.org/pmmquickstartguides01/cdtutorial/issues"
},
"homepage": "https://bitbucket.org/pmmquickstartguides01/cdtutorial#readme",
"dependencies": {
"express": "^4.17.3"
},
"devDependencies": {
"mocha": "^9.2.2",
"supertest": "^6.2.2"
}
}server.js ファイルを更新すると次のようになります。
var express = require("express");
var app = express();
app.get("/", function (req, res) {
res.send("Hello World!");
});
app.listen(process.env.PORT || 3000, function () {
console.log("Example app listening on port 3000!");
});
module.exports = app;app.listen () への変更にご注目ください。これによって、Heroku で設定されている process.env.PORT が含まれるようになりました。
次のコマンドを実行して、Procfile をサンプル リポジトリのルート ディレクトリに追加します。
touch Procfileその後、次のテキストを Procfile に追加します。
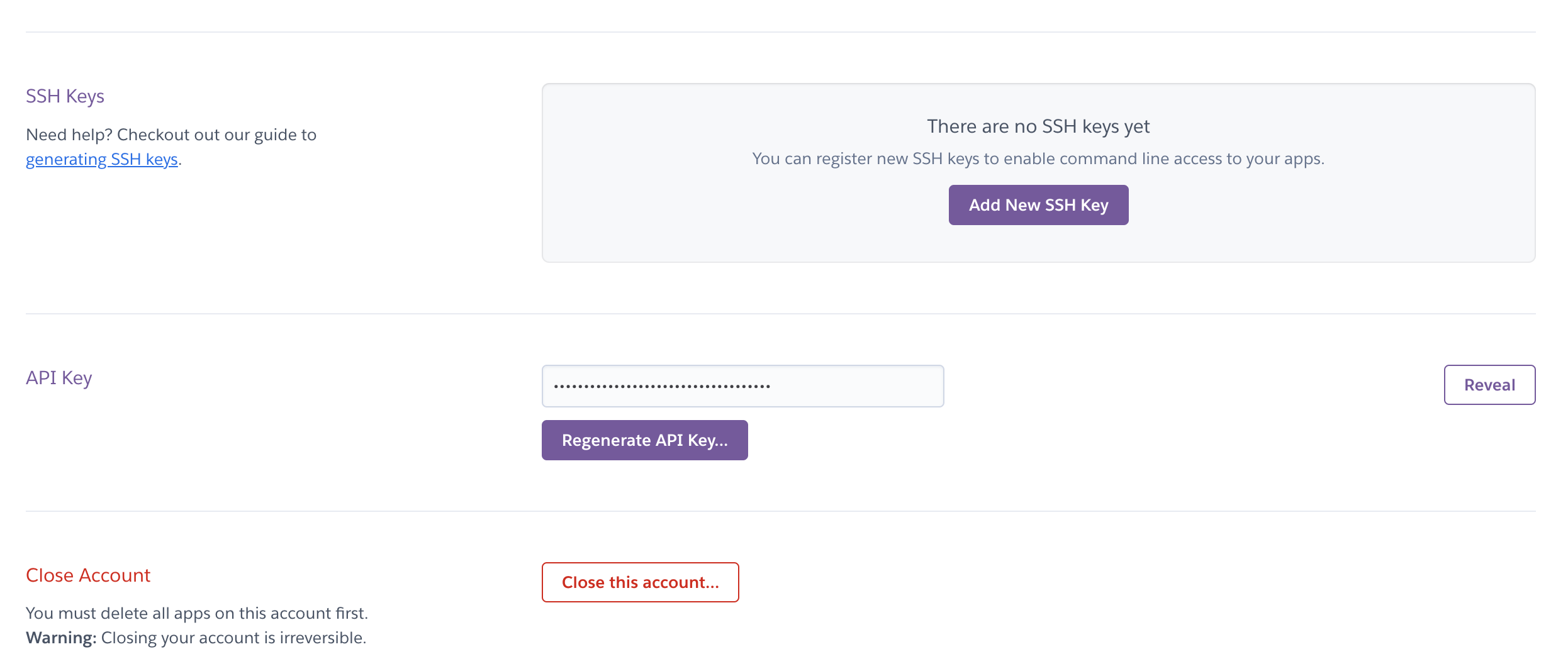
web: npm startHeroku にログインして右上隅のユーザー アイコン > [アカウント設定] の順にクリックし、下にスクロールして API キーを見つけます。

次に、Heroku にデプロイできるように環境変数を Bitbucket Pipelines に追加します。
- HEROKU_API_KEY: あなたの Heroku アカウントであなたの API キーを見つけられます。
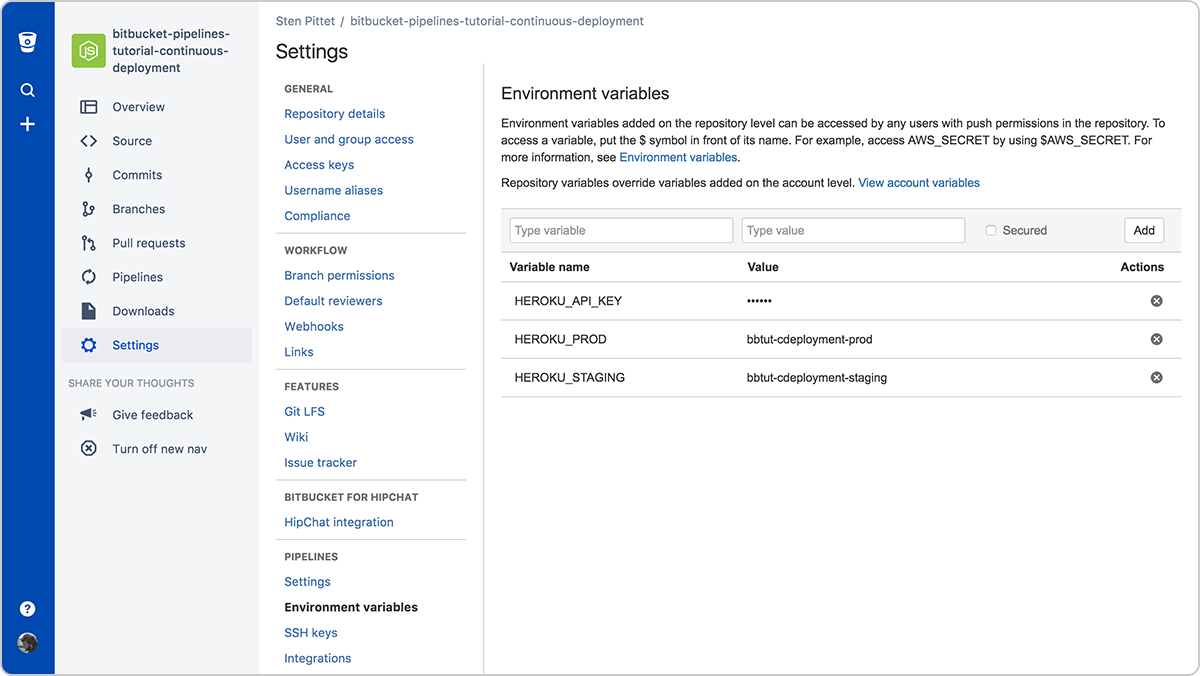
リポジトリ設定の [パイプライン] > [環境変数] の順に移動して、この変数を追加します。

Heroku にデプロイする環境変数の設定
このガイドでは Heroku を使用しています。この例は他のホスティング サービスに確実に適用できます。このガイドを Heroku のリファレンスとしてご利用ください。
ブランチを本番環境への扉とした継続的なデリバリー
この設定は、デプロイにマッピングできる特別なリリース ブランチを持つチームに適しています。また、プル リクエストの変更を本番環境にデプロイする前に確認できます。
この設定では、デプロイをトリガーするために 2 種類の異なるブランチを使用します。
- main: main にプッシュすると、テスト実行後にコードがステージング環境にデプロイされます。
- production: 本番環境ブランチにマージしたコードは本番環境に自動でリリースされます。
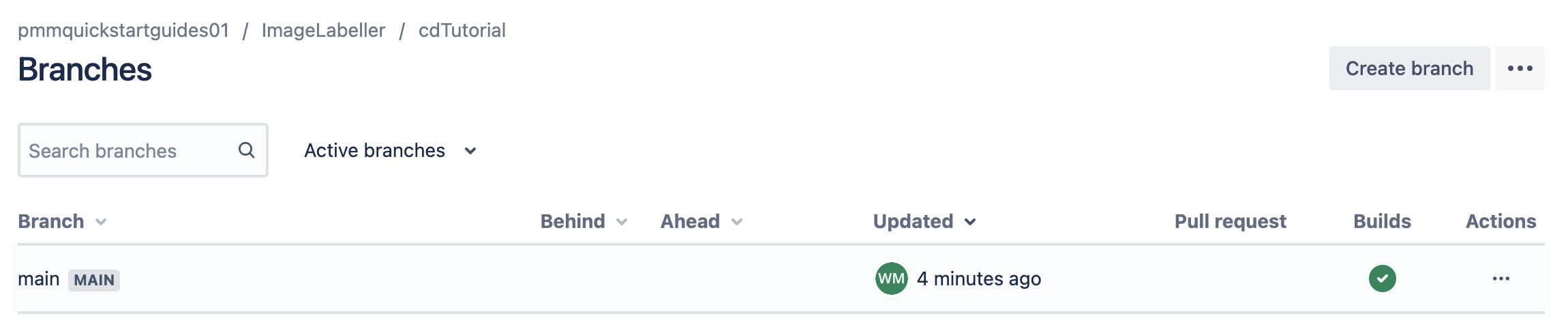
[ブランチ] をクリックして Bitbucket Cloud に本番環境ブランチを作成する

次に [ブランチを作成] をクリックします。
![Bitbucket Cloud のポップアップ ウィンドウで [ブランチを作成] を選択する](https://wac-cdn.atlassian.com/dam/jcr:ece518a0-cd40-48b8-a1e7-55b23f7af57e/create-branch.png?cdnVersion=2656)
production と入力して [作成] をクリックします。
サンプル リポジトリのルート ディレクトリから次を実行します。
heroku create --remote staging
git push staging main
heroku create --remote production
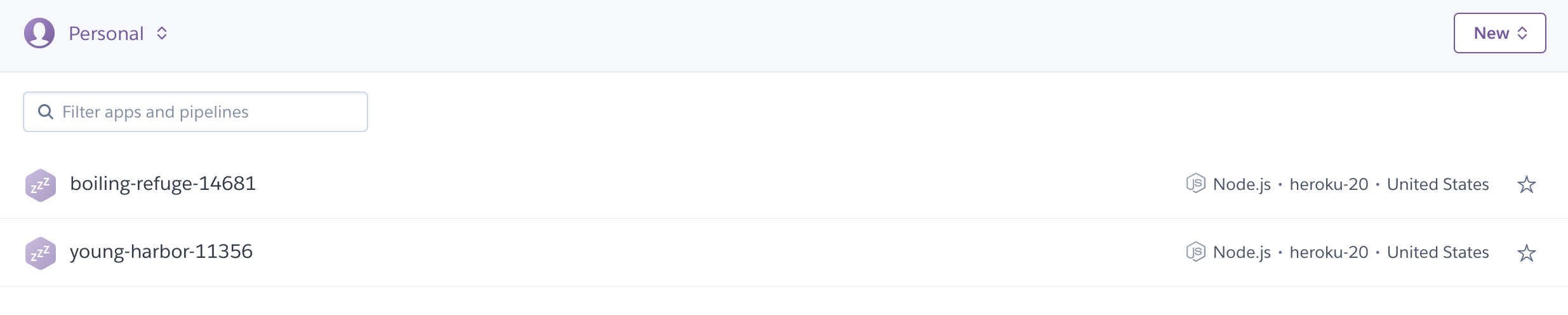
git push production mainこれが正しく動作したかどうかを確認するために、Heroku にブラウザーでアクセスして 2 つのアプリがリストアップされているかどうかを確認します。

次も実行します。
git remote -vv想定される結果には次の 3 つのリモートがあります。1 つは Bitbucket 用で、2 つは Heroku 用です。1 つはステージング リモートで、もう 1 つは本番環境リモートです。
wmarusiak@C02F207NML7L cdTutorial % git remote -vv
origin git@bitbucket.org:pmmquickstartguides01/cdtutorial.git (fetch)
origin git@bitbucket.org:pmmquickstartguides01/cdtutorial.git (push)
production https://git.heroku.com/young-harbor-11356.git (fetch)
production https://git.heroku.com/young-harbor-11356.git (push)
staging https://git.heroku.com/boiling-refuge-14681.git (fetch)
staging https://git.heroku.com/boiling-refuge-14681.git (push)次に、デプロイをステージングに構成します。これを行うには、ブランチ固有のパイプラインによってメイン ブランチでプッシュされるたびに実行されるパイプラインを作成します。端末でこの変更を行って origin main にプッシュします。
bitbucket-pipelines.yml
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
name: deploy_to_staging
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/boiling-refuge-1468.git mainmain の Git プッシュ URL は、必ず上記 git remote-vv のステージング URL に置き換えてください。
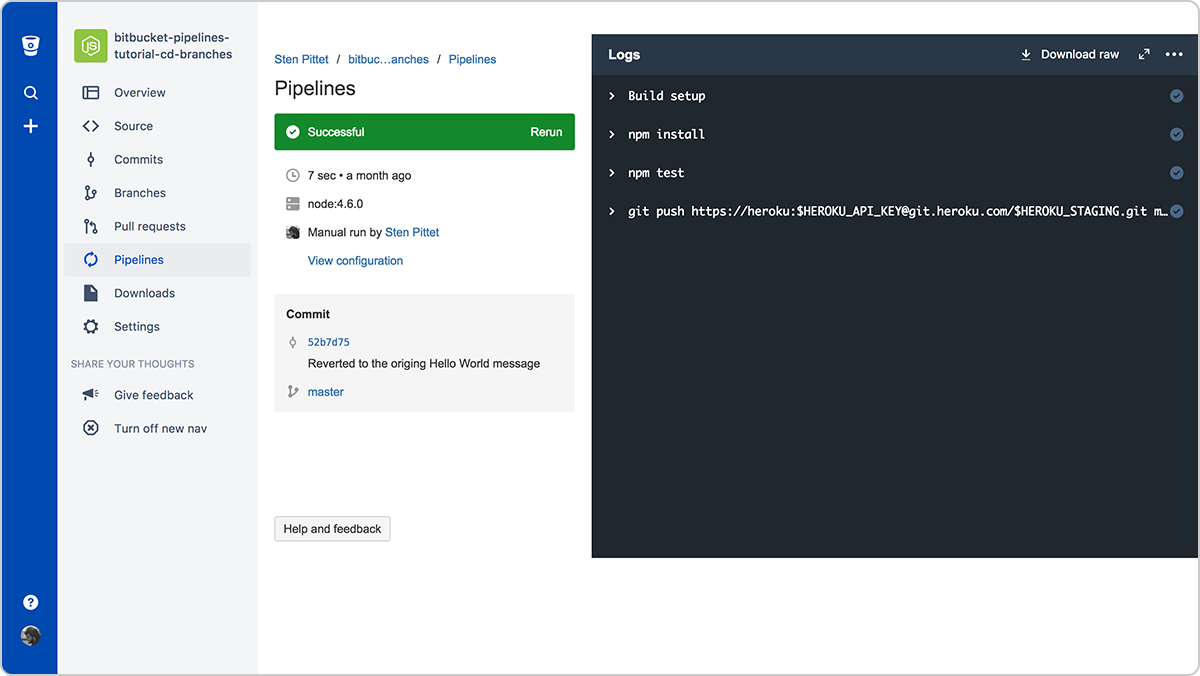
アプリケーションをビルドしてテストした後に、main から Heroku へのあらゆるプッシュをデプロイするパイプラインが作成されました。設定の冒頭にあるクローン セクションでは、完全なクローンを実行します (そうしないと Heroku は Git プッシュを拒否する可能性があります)。この設定を Bitbucket にプッシュするだけで、発生しているステージングに対する最初の自動デプロイを確認できます。

アプリケーションをステージングにデプロイする、成功したパイプライン
ご想像のとおり、変更が本番環境にマージされると、本番環境ブランチの別のブランチ パイプラインを追加して本番環境を自動でリリースする必要があります。端末でこの変更を行って origin main にプッシュします。
bitbucket-pipelines.yml
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
name: deploy_to_staging
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git main
production:
- step:
name: deploy_to_production
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/fierce-basin-45507.git production:main必ず、main の Git プッシュ URL は git remote -vv のステージング URL に、本番環境用の Git プッシュ URL は git remote -vv の本番環境 URL に置き換えてください。
アプリケーションをリリースする前に、本番環境ブランチでテストを再実行してビルドに影響がないことを確認します。
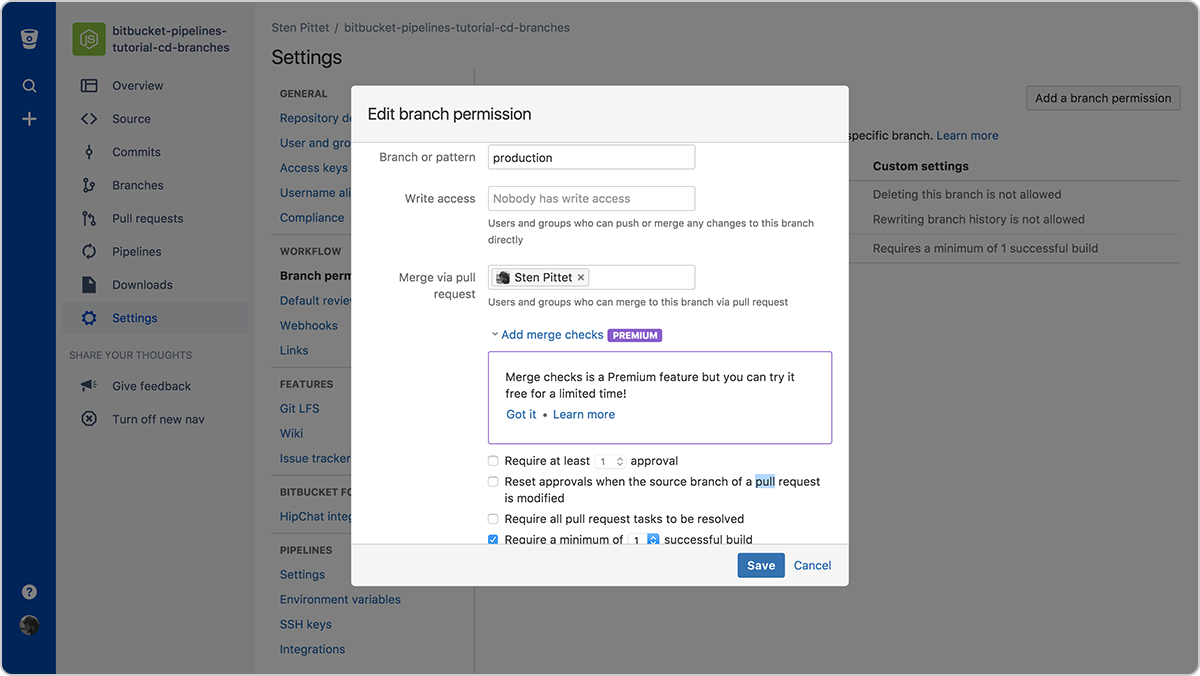
これでパイプラインが構成され、本番ブランチがプルリクエストを介してのみマージを受け入れるように制限できます。リポジトリ設定で [ワークフロー] > [ブランチ権限] へと進み、本番ブランチを制限します。人々がローカルマシンから直接本番環境にプッシュするのを防ぐ上で、これは重要な手順です。

本番環境ブランチの権限を設定する
上のスクリーンショットでは、次の権限を確認できます。
- 誰も書き込みアクセス権を持っていない
- ブランチにマージできる開発者は 1 人だけ
また、コードをマージする前に、ソース ブランチに少なくとも 1 つの緑のビルドがあることを確認するために、マージ チェックを追加しました。これによって、ビルド時間を節約して開発者が不良コードを本番環境ブランチにマージするのを防げます。
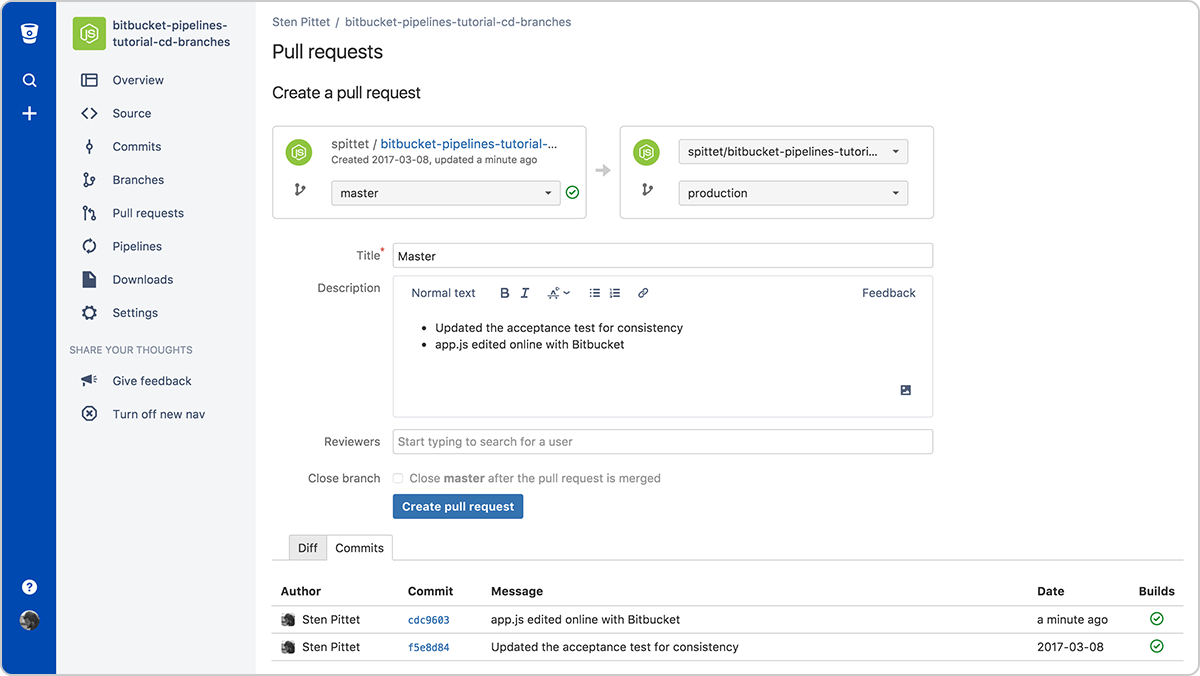
それが完了したら、プル リクエストを作成してコードを main から本番環境にマージし、その後で新しい変更を本番環境にリリースできます。

プル リクエストを作成して、変更を本番環境にマージする
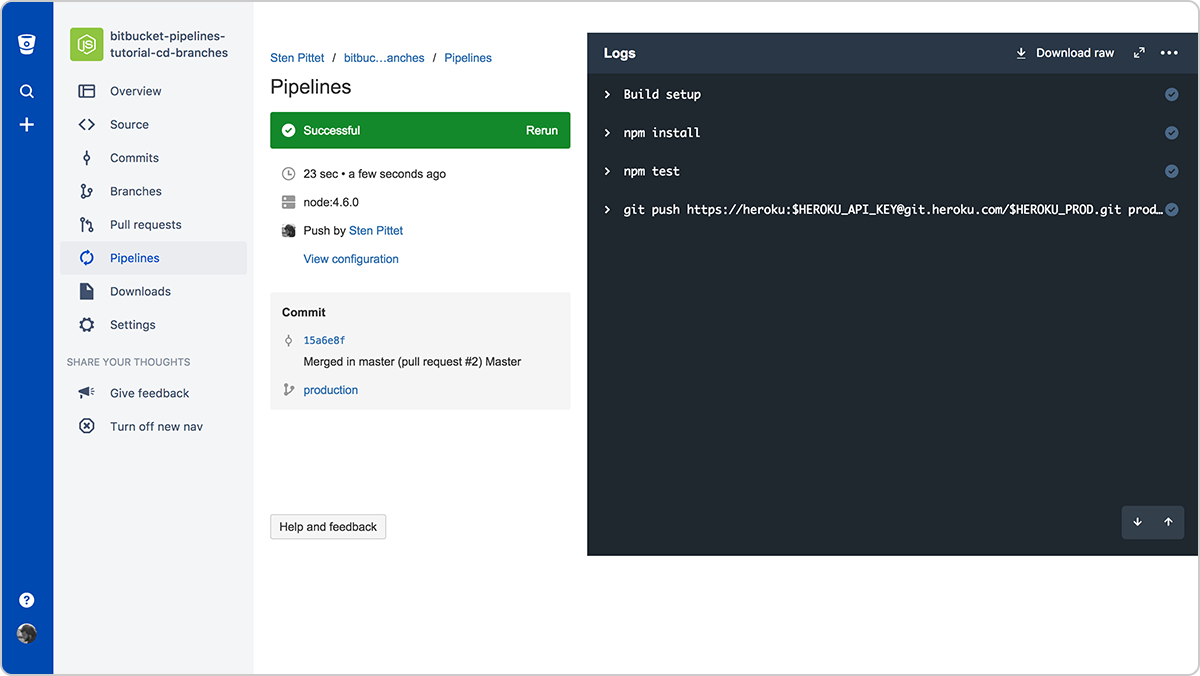
プルリクエストをマージすると、すぐに新しいパイプラインが本番ブランチでトリガーされるのを確認できます。

完了すると、新しい変更は本番環境に正常にデプロイされます。

本番環境は最新です!
Bitbucket Pipelines を使用した継続的なデリバリー ワークフローが設定されました。プル リクエストを安全に使用してコードを顧客にリリースできます。
この例の最終的なソースは、以下のリンク先のリポジトリにあります。
リリースの手動トリガーによる継続的なデリバリー
この設定は、トランクベース開発を練習しているチームに最適です。
Bitbucket Pipelines によって、手動でトリガーできるカスタム パイプラインを設定できます。プッシュごとに実行しない長時間実行テストや自分で制御する特定のアクションなど、さまざまな目的で使用できます。カスタム パイプラインを使用して、main ブランチへのプッシュがステージング環境に自動でデプロイされて、コミットを本番環境に手動でデプロイできる継続的なデリバリー ワークフローを設定します。
ステージング デプロイが設定されたら、bitbucket-pipelines.yml 設定にカスタム パイプラインを追加するだけで、リリースを手動で本番環境にトリガーできます。
bitbucket-pipelines.yml
image: node:16
clone:
depth: full
pipelines:
branches:
main:
- step:
name: deploy_to_staging
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/thawing-river-12585.git main
custom:
prod-deployment:
- step:
name: deploy_to_production
script:
- npm install
- npm test
- git push https://heroku:$HEROKU_API_KEY@git.heroku.com/fierce-basin-45507.git production:main必ず、main の Git プッシュ URL は git remote -vv のステージング URL に、本番環境用の Git プッシュ URL は git remote -vv の本番環境 URL に置き換えてください。
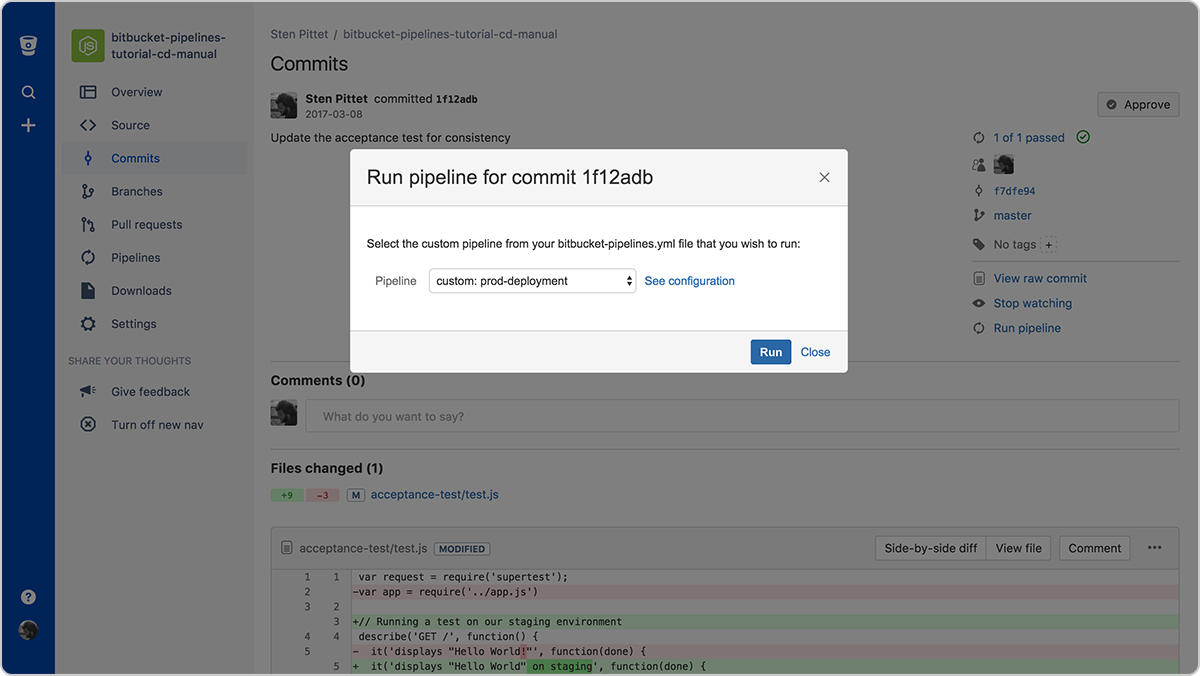
新しい設定を Bitbucket リポジトリにプッシュしたら、コミットに移動してコミット情報の下にある [パイプラインの実行] リンクをクリックし、本番環境へのデプロイをトリガーできます。

[パイプラインの実行] アクションには、使用可能なカスタム パイプラインが一覧表示されます。
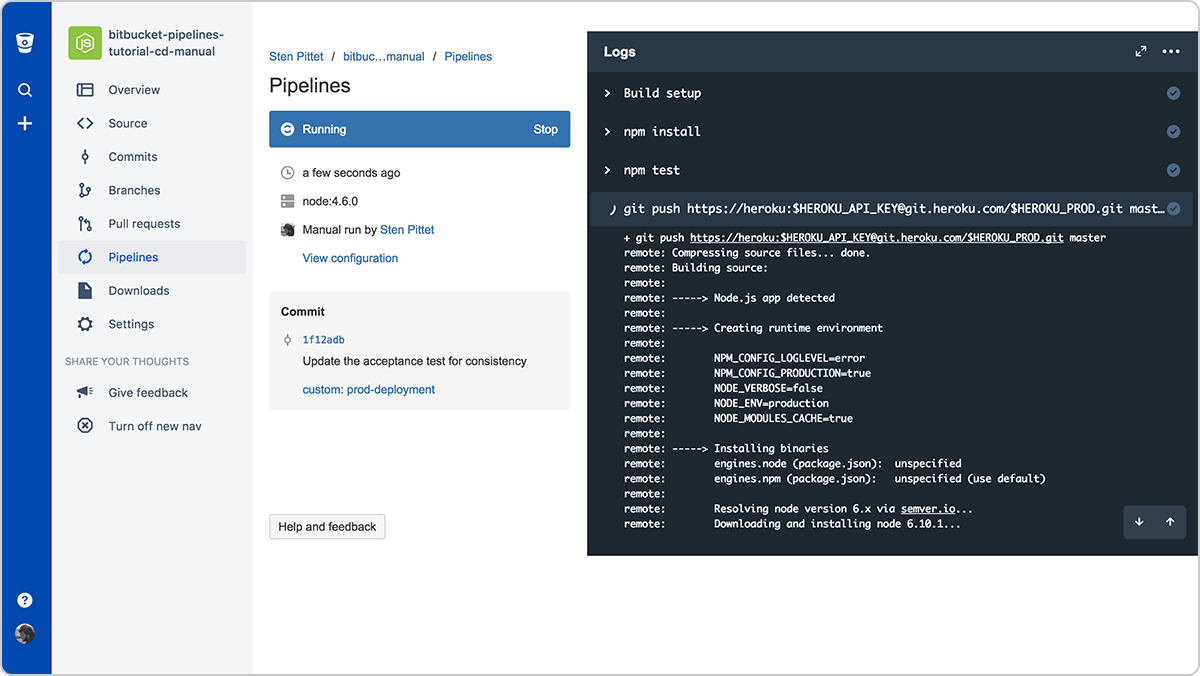
[実行] ボタンを押すだけで、ログを監視できる本番環境デプロイ パイプラインにリダイレクトされます。

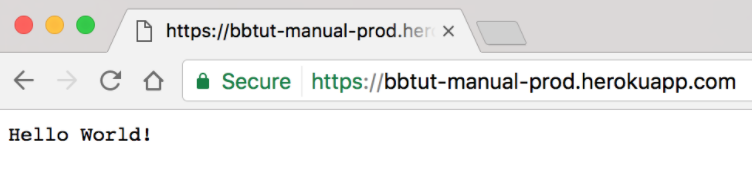
パイプラインのコミット情報セクションには、使用されたカスタム パイプラインの名前が表示されます。これで、継続的なデリバリーの新しい Bitbucket Pipelines 設定を使用する準備ができました。Hello World を本番環境で確認して、すべてがうまくいったことを確認できます。

当社の Hello World は、手動トリガーを使用して実稼働環境にデプロイされました
この例の最終的なソースは、以下のリンク先のリポジトリにあります。
この記事を共有する
次のトピック
おすすめコンテンツ
次のリソースをブックマークして、DevOps チームのタイプに関する詳細や、アトラシアンの DevOps についての継続的な更新をご覧ください。

DevOps コミュニティ

DevOps ラーニング パス