アトラシアンは、2025 年 6 月 4 日に Opsgenie の新規販売を中止し、2027 年 4 月 5 日に Opsgenie のサポートを終了します。発表の全文を参照して、Jira Service Management と Compass による次世代のインシデント対応オプションについてご確認ください。詳細を見る
Opsgenie と Statuspage による顧客通知の自動化
このチュートリアルでは、Opsgenie で作成したアラートを受け取り、そのアラートを使用して Statuspage から自動メッセージを生成する方法を学びます。この統合により、顧客に随時通知され、手動作業が削減されるため、手元のインシデントに集中できます。
対象者:
DevOps、IT チーム、サポート、コミュニケーションの各プロフェッショナル – インシデントまたは停止発生時に更新情報を伝える必要があるすべての人。
時間:
10 分
前提条件:
Opsgenie と Statuspage の両方にアクセスできる必要があります。トライアル アカウントでこれらの設定のほとんどを事前にロードできます。自動化機能を使用するには、トライアルが Standard または Enterprise に設定されていることをご確認ください。確認するには、左側のナビゲーションでロケット型のアイコンをクリックしてください。
ステップ 1: Opsgenie で統合を追加する
Opsgenie では、すべての統合はチームを通じて設定されます。まだチームを設定していない場合は、[チーム] 画面の右上の [Add Team (チームの追加)] をクリックしてチームを作成します。チーム名と説明を入力します。保存したら、チーム、[統合]、[Add Integration (統合の追加)] の順に選択して統合を開始できます。

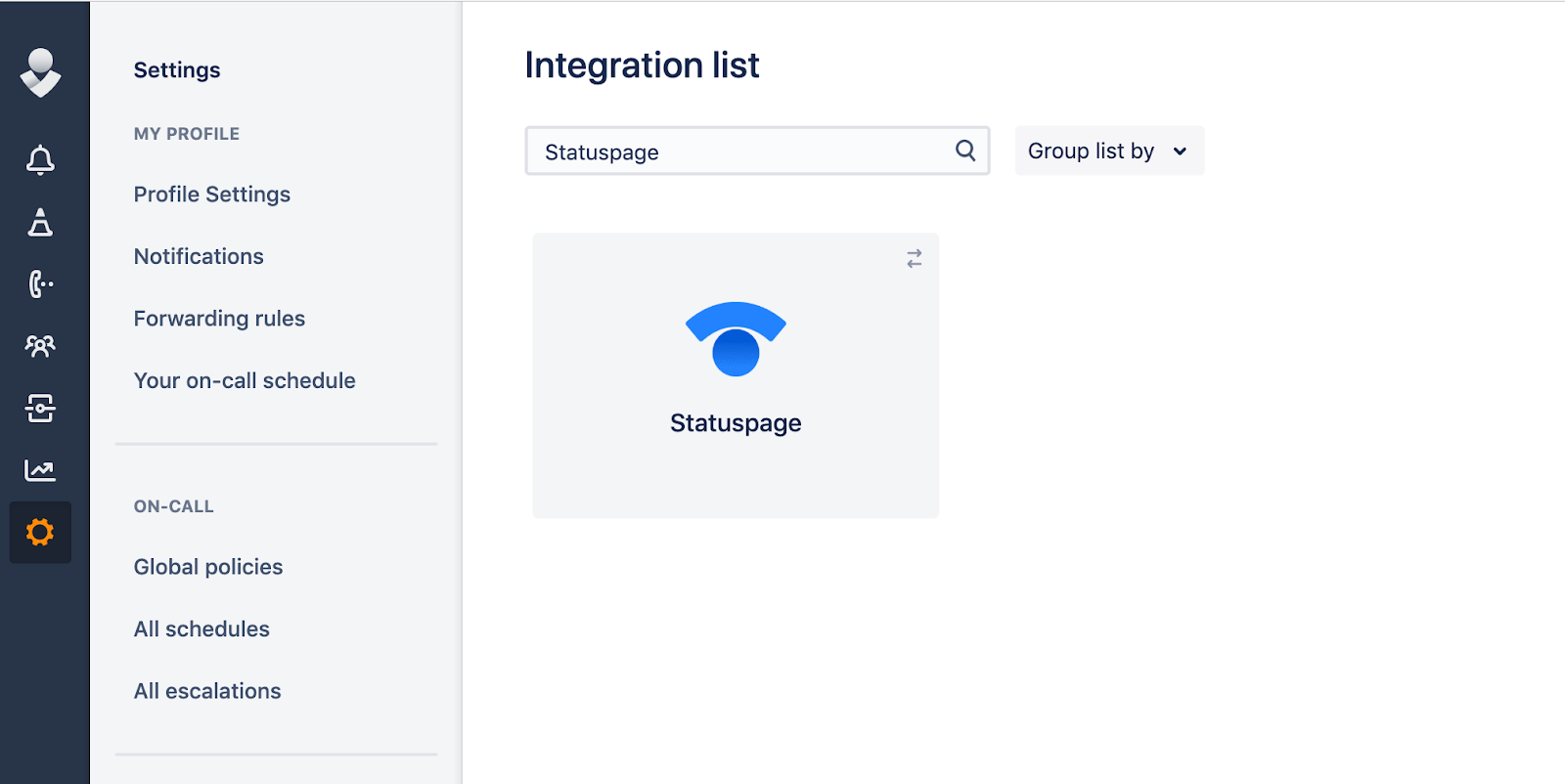
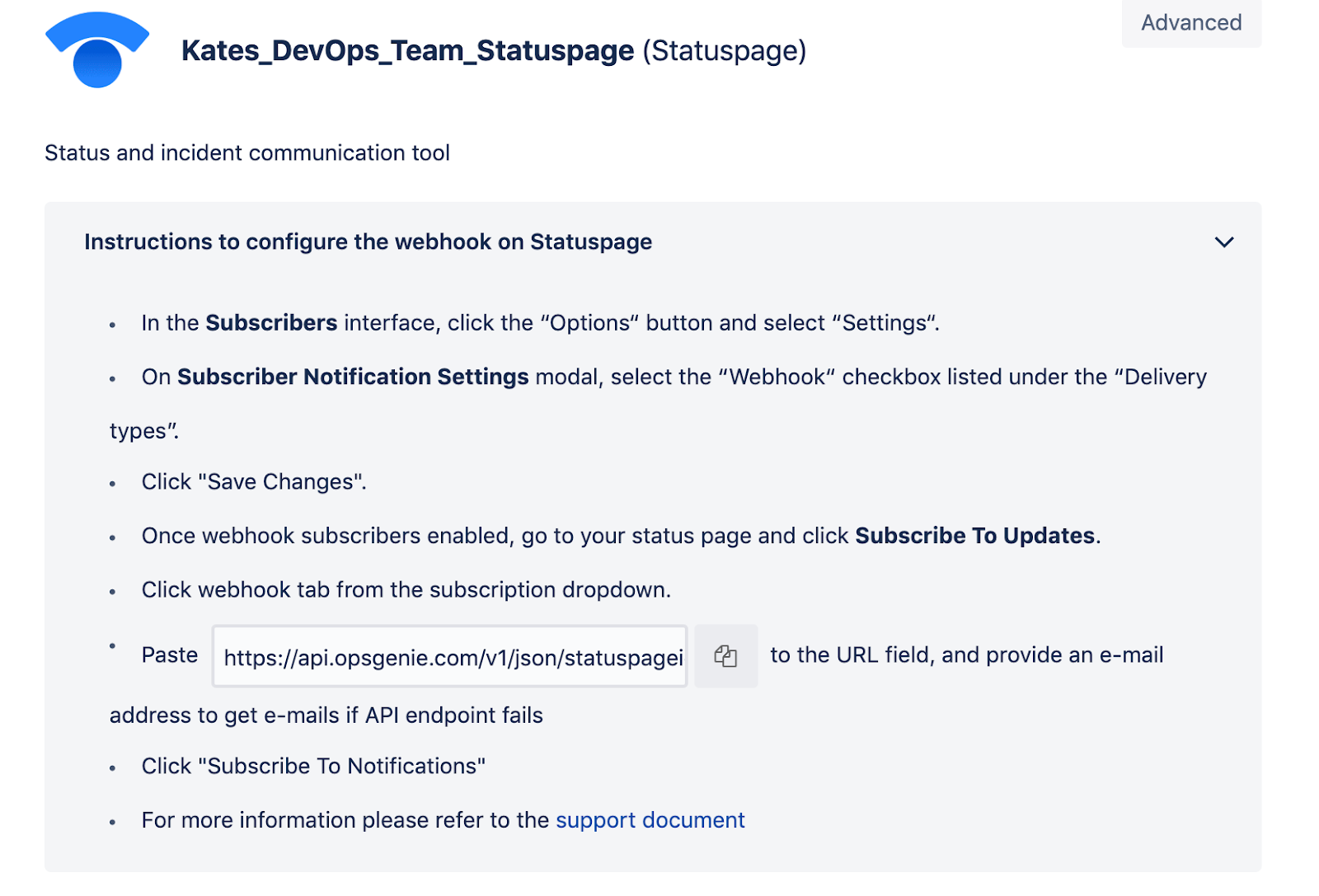
検索バーに Statuspage と入力して、Statuspage インテグレーション設定ページを開きます。API URL をコピーします。これは、Statuspage で統合を確認するために必要です。

ステップ 2: Statuspage で統合を接続する
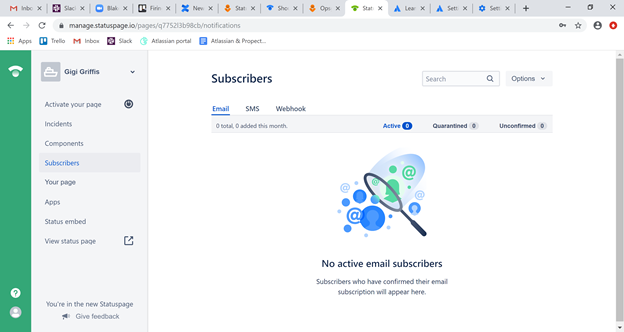
新しいウィンドウで Statuspage アカウントを開きます。これが新しいアカウントの場合は、ダッシュボードに移動する前にセットアップ手順が表示されます。ダッシュボードが表示されたら、[サブスクライバー] に移動してページ上部の [WebHook] をクリックします。

「Webhook 通知が無効になっています」というメッセージが表示されたら、[Reactivate Now (今すぐ再有効化)] をクリックします。ポップアップが表示されて、サブスクライバー通知設定をリセットできます。Webhook のボックスと、ユーザーが個々のコンポーネントをサブスクライブして保存できるボックスをオンにします。
[サブスクライバー] ページに戻ってもう一度 [Webhook] をクリックし、[オプション] > [Add Subscriber (サブスクライバーの追加)] の順に選択します。サブスクライバーの種類は Webhook にする必要があります。エンドポイント URL は、Opsgenie インテグレーション ページで前述した URL です。サブスクライバーの種類、URL、メールの順に入力して、[Add Subscriber (サブスクライバーの追加)] をクリックします。
[サブスクライバー] ページに戻って [Webhook] をクリックします。追加したリストが表示されるはずです。URL をクリックして管理します。[サブスクリプションの管理] で、この統合が通知されるコンポーネント (API、カスタマー ポータルなど) を選択できます。
ステップ 3: Opsgenie-to-Statuspage 設定を構成する
Opsgenie で統合を開始したウィンドウに戻ります。セットアップ手順の下に [設定] というセクションがあります (このセクションが表示されない場合は、Standard プランまたは Enterprise プランのトライアルを使用していることをご確認ください)。[Send Alert Updates Back to Statuspage (アラート更新を Statuspage に送信)] と [Create Statuspage Incidents for Opsgenie Alerts (Opsgenie アラートの Statuspage インシデントを作成)] のボックスにチェックマークを入れます。

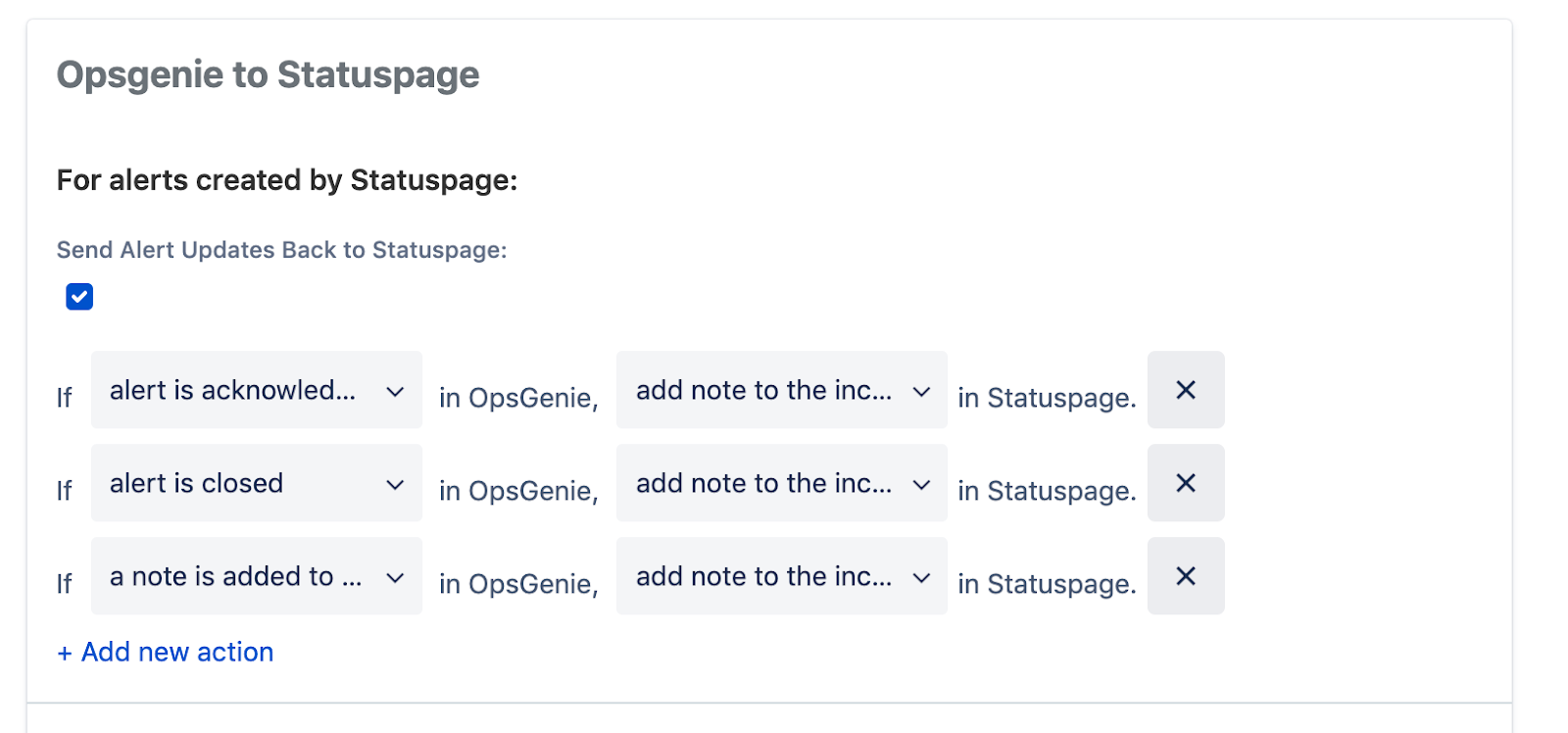
[For alerts created by Statuspage (Statuspage によって作成されたアラート)] には、If… で始まるフィールドがいくつかあります。

ドロップダウン メニューを使用して、最初の 2 つが次のように表示されることを確認します。
1. 「Opsgenie で ... にメモを追加する場合は、Statuspage でインシデントにメモを追加してください」
2. 「Opsgenie でアラートがクローズしている場合は、インシデントを解決して、タグに従ってコンポーネントのステータスを更新してください」
3 番目の If... 文は削除できます。
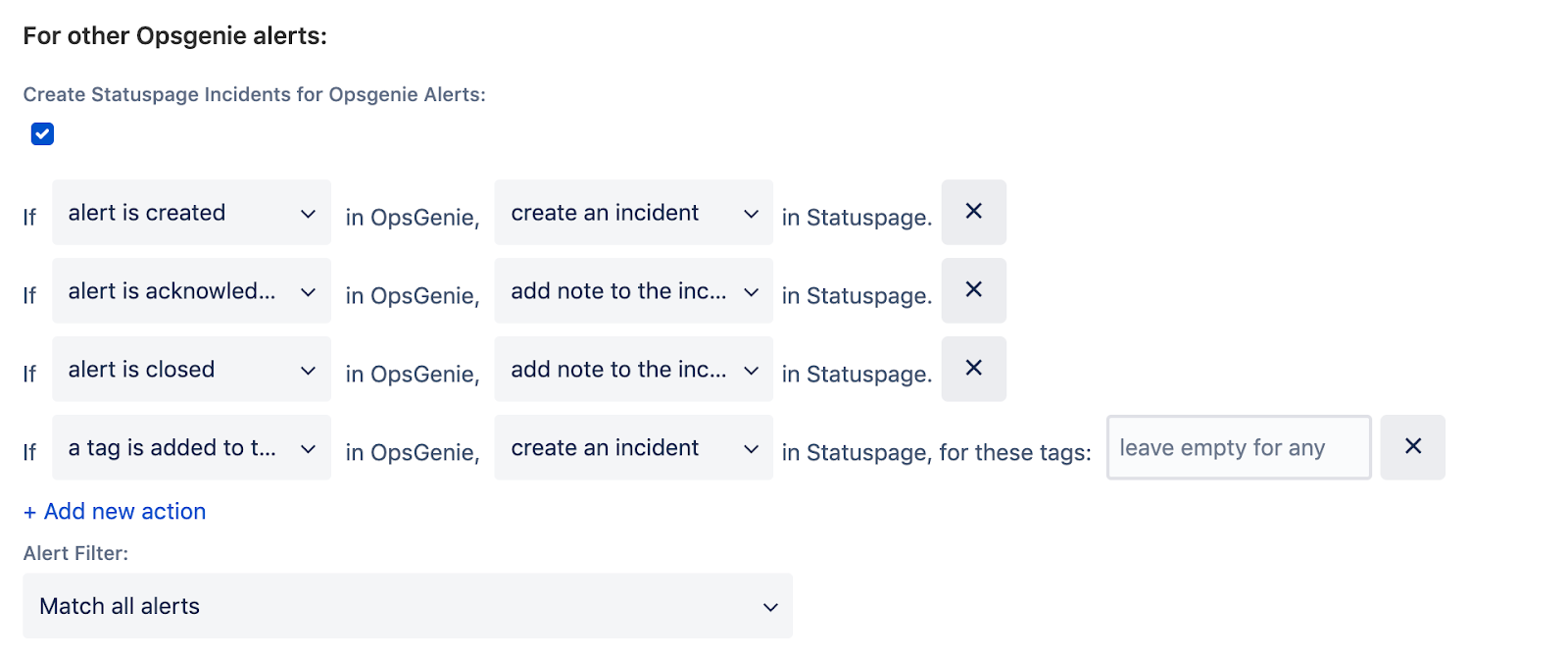
[For other Opsgenie alerts (他の Opsgenie アラート)] には、同様のフィールドがいくつかあります。ドロップダウン メニューを使用して、最初の 2 つが次のように表示されることを確認します。
1. 「Opsgenie でアラートが作成された場合は、インシデントを作成して、タグに従ってコンポーネント/インシデントのステータスを更新してください」
2. 「Opsgenie でアラートがクローズしている場合は、インシデントを解決して、タグに従ってコンポーネントのステータスを更新してください」
タグを使用して、インシデント中にコンポーネントのステータスを自動で変更します。この設定によって、これらのコンポーネントはそれらのタグに基づいて個別に更新されます。
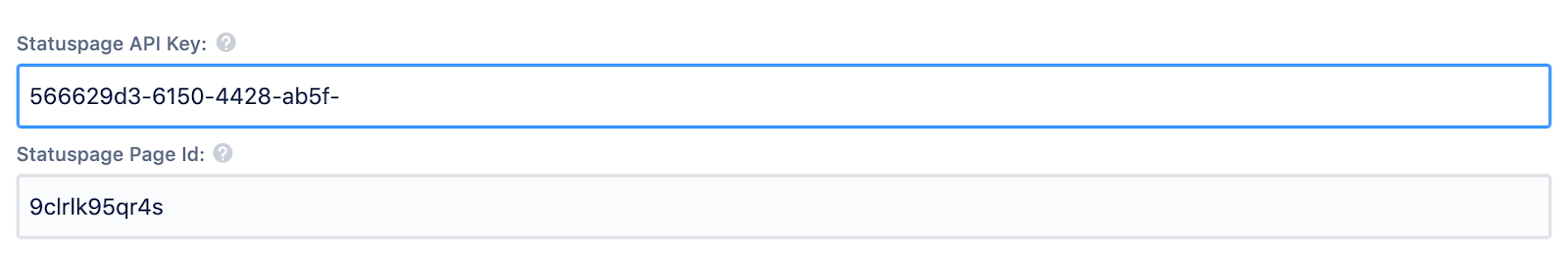
最後に、設定を保存する前に、Statuspage API キーと Statuspage ページ ID を追加する必要があります。

ステップ 4: Statuspage API キーとページ ID を取得する
Statuspage アカウントに戻ります。URL には、/pages/ のすぐ後ろに一連の文字と数字が表示されます。これはあなたのページ ID です。コピーしてから Opsgenie に戻って、[ページ ID] フィールドに貼り付けられます。
表示は次のようになります: q776213b98cb。
Statuspage に戻って、画面の左下にあるプロファイル アイコンをクリックして [API Info (API 情報)] を選択します。[Your API user key (API ユーザー キー)] フィールドの一連の文字、数字、ダッシュをコピーして、Opsgenie に戻って [API キー] フィールドに貼り付けます。
URL から引き出せない場合は、ページ ID は API ページでも確認できます。
Opsgenie に両方の数字を貼り付けたら、統合を保存します。
ステップ 5: Opsgenie でアラートとの統合をテストする
Opsgenie で、テスト アラートを作成します (アラートの作成方法をご確認ください)。
新しいアラートの [Responders (対応者)] で、Statuspage インテグレーションが割り当てられているチーム名を入力します。[Tags (タグ)] にタグを入力します。Statuspage と正しく統合するには、すべてのタグが cmp_ で始まり、Statuspage にあるコンポーネントの名前が続く必要があります (たとえば、コンポーネント名が API の場合、タグは cmp_API で始まります)。タグは大文字と小文字が区別されるため、大文字と小文字がコンポーネントと正確に一致するようにしてください。利用可能なコンポーネント ステータスの具体的なリストがあります。完全なリストについては、ドキュメントをご参照ください。
コンポーネントの名前の後に、コロンとコンポーネントの状態の説明を入力します。これらのタグに使用できるコンポーネントの固定リストがあります。
たとえば、API のパフォーマンスが低下したことを示すタグは、cmp_API:degraded_performance のようになります。
利用可能なコンポーネントの状態は次のとおりです。
operational
degraded_performance
partial_outage
major_outage
under_maintenance
タグを作成したら、[Show advanced fields (詳細フィールドを表示)] をクリックして説明を入力します。インシデントのタイトルはアラート メッセージになります。説明には、Statuspage のタイトルの横に表示される追加情報を入力します。
[作成] をクリックします。
アラートがすぐに表示されない場合は、Statuspage を更新してください。
注: 上記の手順は、Opsgenie でアラートとインシデントを作成して Statuspage を自動で更新するための手順です。また、他の手順でも自動化できます。Statuspage でアラートを作成して Opsgenie に自動で送信します。この 2 つ目のタイプの統合の詳細については、ドキュメントをご参照ください。
統合できました。
上記の設定が正しい場合、テスト アラートは Statuspage に表示され、Opsgenie でアラートを閉じると、リアルタイムで Statuspage 上で解決されます。
ステータス ページを自動化する必要がありますか?
Opsgenie と Statuspage によって、自動化が非常にシンプルになります。しかし、技術的な決定と同様に、そもそも自動化は必要なのかという疑問が残ります。ステータス ページは自動化に適しているのでしょうか、それとも手動の方が良いのでしょうか。
その答えはケース バイ ケースです。
一部の企業では、迅速なコミュニケーションの価値と、重大なインシデント発生時に顧客への通知が To Do リストから外れないと保証されることを考えれば、自動化は自ずと最適な選択肢になります。
また別の企業では、広報チームとコミュニケーション チームは、情報の公開のタイミング、方法、理由をより厳格に管理したい場合があります。
最終的に、この質問には自身で答えるしかありません。しかし当社は、Opsgenie と Statuspage を同期して、インシデント コミュニケーションの独自のバージョンを自動化できる技術を提供できます。
関連する製品
アラートを統合し、適切な人に適切なタイミングで通知します。
Opsgenie を使用したオンコール スケジュールの設定
このチュートリアルでは、オンコール スケジュールの設定、オーバーライド ルールの適用、オンコール通知の設定などの方法を学習します。すべて Opsgenie 内で行います。
このチュートリアルを読むAtlassian インシデント管理ハンドブック
このハンドブックは、何千人もの従業員と 200,000 社以上の顧客を抱えるグローバル企業として、Atlassian が実際に作成したインシデント管理プロセスをまとめたものです。
この記事を読む