针对高速团队的事件管理
教程:如何创建事件通信模板
在服务中断最激烈时期,快速为客户编写更新可能会让人倍感压力。
在本教程中,我们将为您演示如何在中断期间使用事件模板与最终用户进行有效沟通。我们将创建并保存一些模板化公告,供您在实际中断时使用。
我们创建的模板通用且灵活,足以应对多种类型的服务中断。在真实事件发生期间,他们将有明确标记的地方来填写更多详细信息。而且,您随时可以在详细信息可用时进行添加或删除。
每个事件都是独一无二的,您可能永远找不到适用于每次中断的完美消息。但是,在激烈的事件中,拥有模板可以为您提供一个很好的起点,也有助于避免程序员在危急情况下受到阻碍。
观众:
DevOps、IT 团队、支持和社交媒体团队。在服务中断期间需要向用户传达更新的任何人。
时间:
15 分钟
先决条件:
您可以访问一个 Statuspage 帐户。
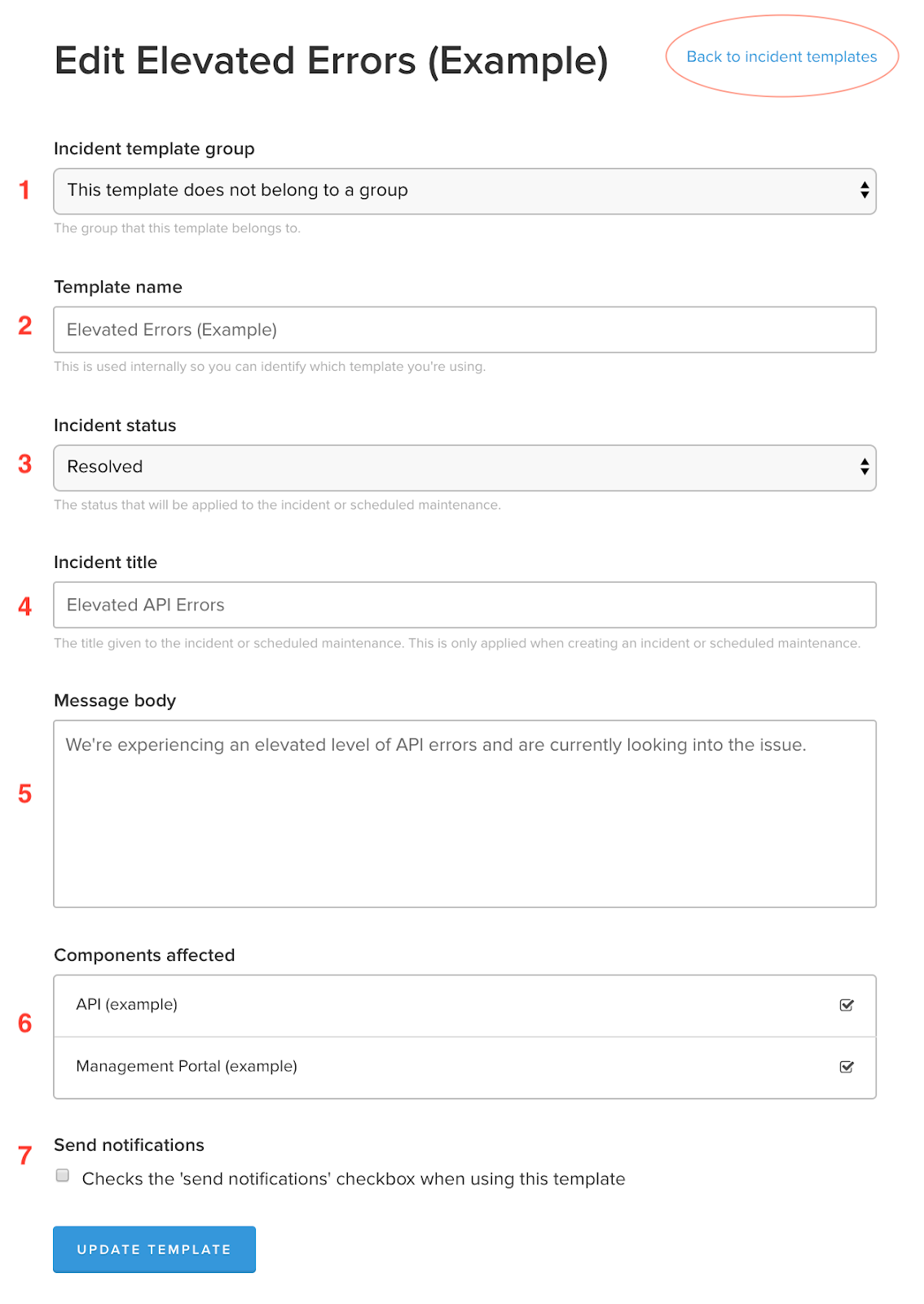
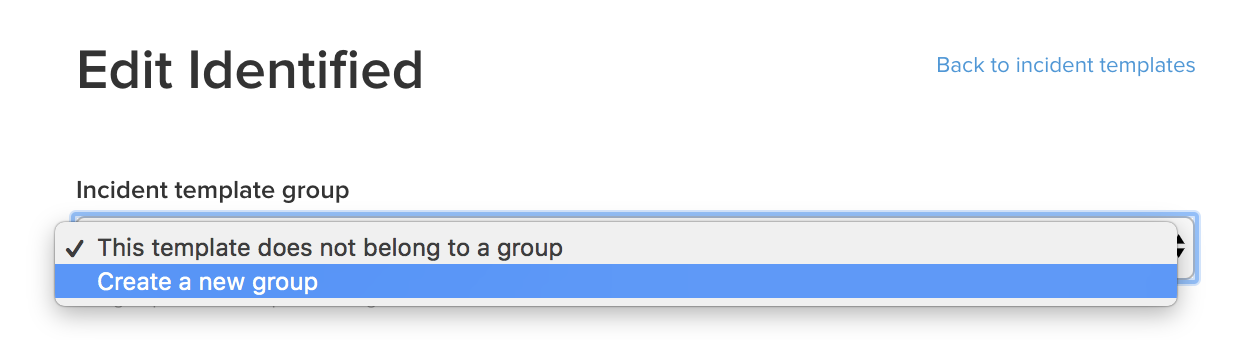
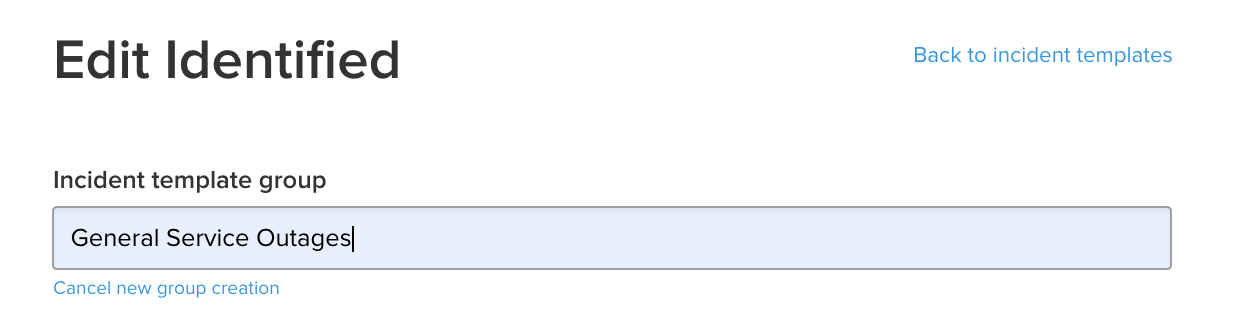
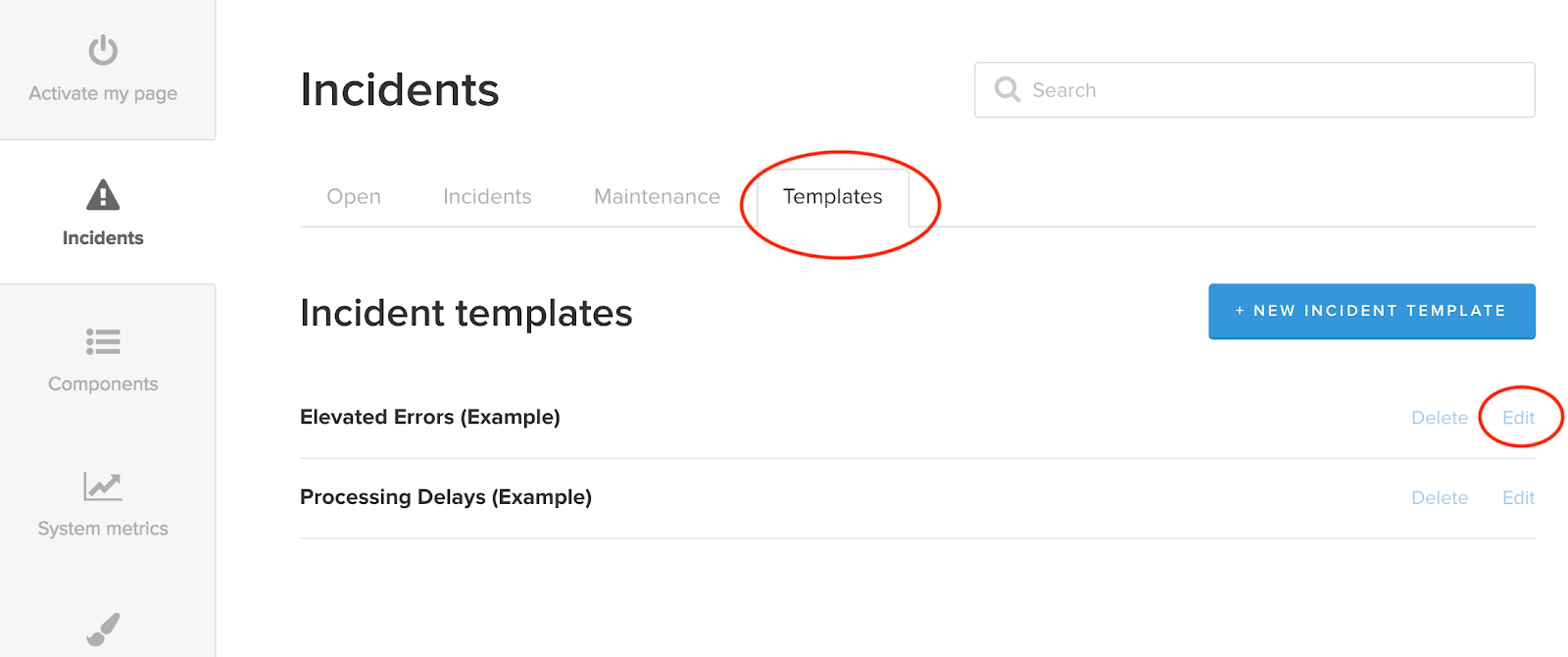
1. 事件模板组:我们暂时可以忽略此下拉列表,但稍后我们将学习如何通过将模板添加到组中来保持模板井井有条。
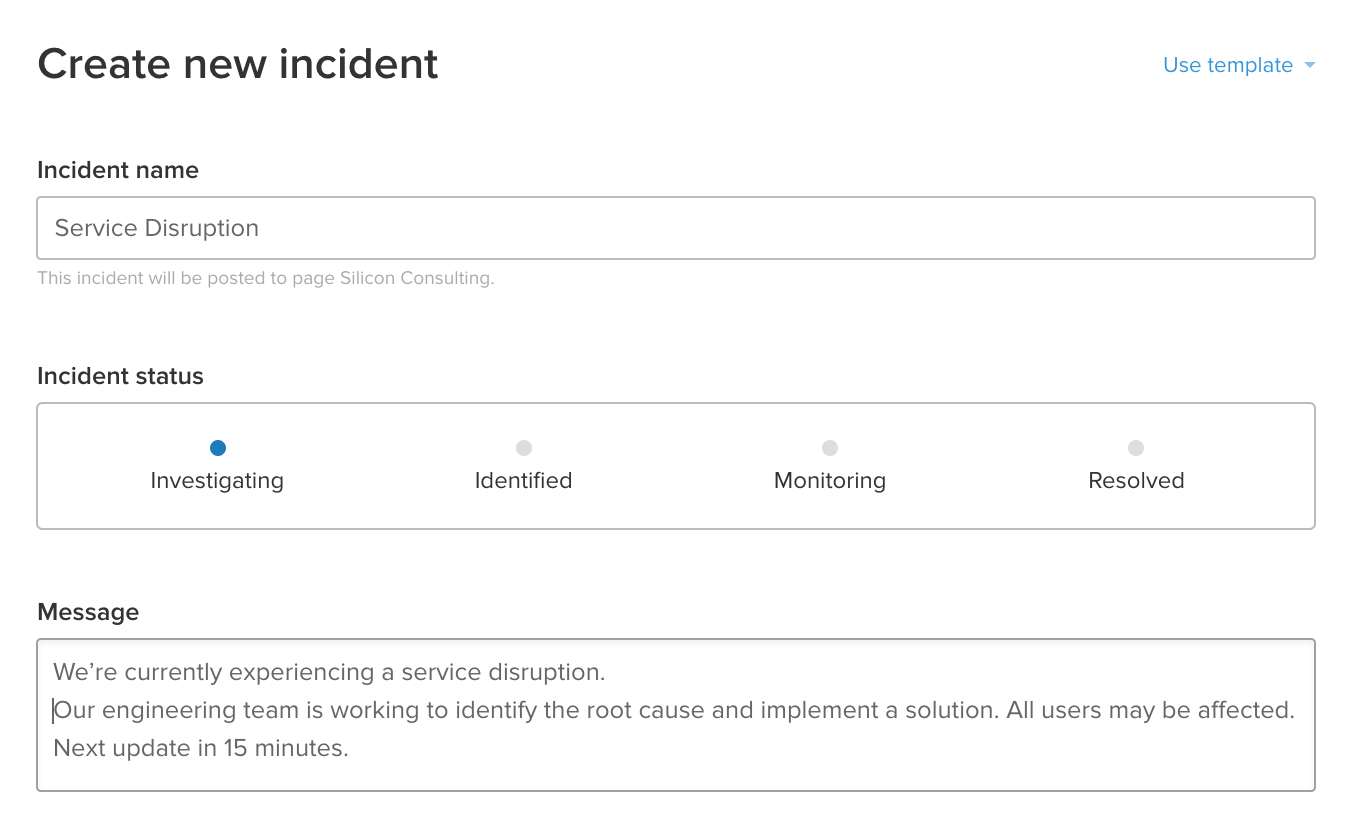
2. 模板名称:使用此字段命名和标识模板以供内部参考。这个名称永远不会在您的状态页面或电子邮件中公开出现,但最好使用描述性名称,这样团队中的每个人都知道每个模板里面的内容。
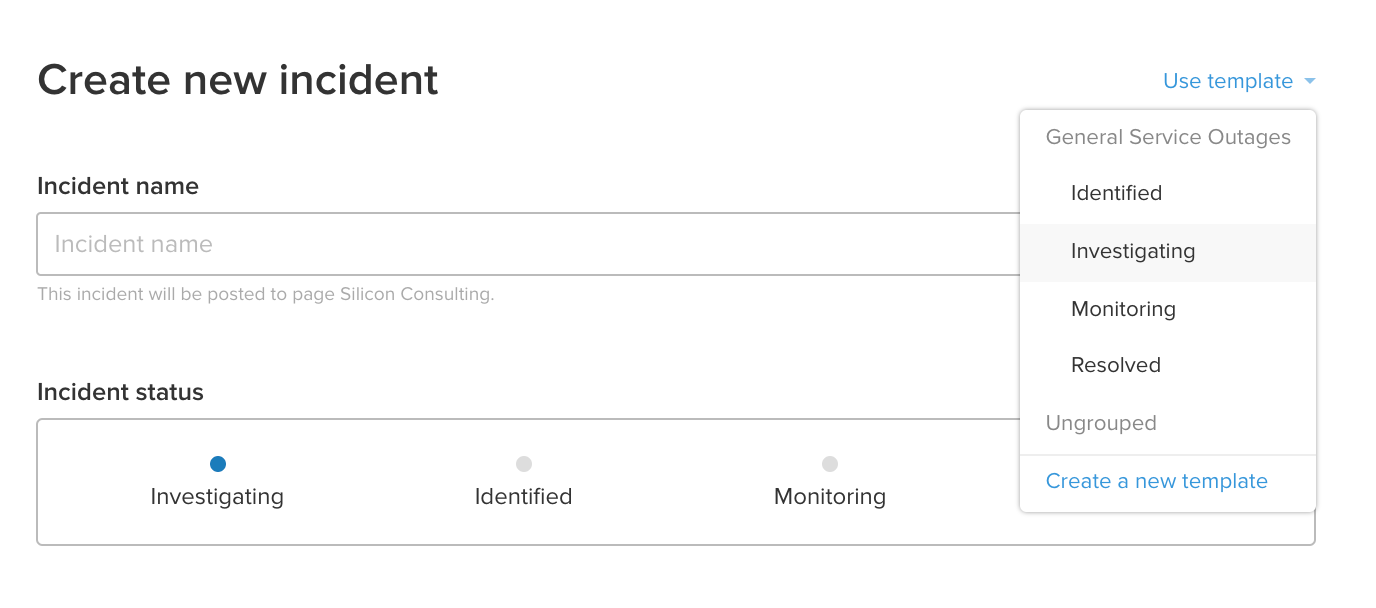
3. 事件状态:Statuspage 具有四个内置状态,用于标记事件的最常见阶段。
- 调查中:我们已经收到警报,我们正在调查潜在的问题
- 已确定:我们宣布发现了问题
- 监控中:我们认为我们已经找到了解决方案,并且正在对其进行监控
- 已解决:我们已经解决了事件
4. 事件标题:这是面向公众的标题,您的客户将在您的状态页面和电子邮件更新中看到该标题。选择一个能清楚说明事件性质的标题。
5. 消息正文:这是有关事件的大部分消息,您将在其中输入有关该消息的大部分相关详细信息。

6. 受影响的组件:如果您的页面正在传送多个服务的状态,组件可以帮助您组织这些服务并分别报告每个服务。您可以分配模板来更新特定组件。了解有关组件的更多信息。
7. 发送通知。默认在您的状态页面上发布事件,您的客户可以在其中看到该事件。这些客户可以通过电子邮件、短信或 webhook 订阅更新。通过此复选框,您可以决定是想要更新仅进入状态页面,还是要通知订阅用户。注意:您随时可以在消息发出之前更改此设置。
- 开始下一步之前,单击模板顶部的“返回事件模板”。
讨论的产品
轻松向用户传达实时状态。